Html5的新增特性主要是针对以前的不足,增加了一些新的标签,新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:
新特性增加了很多,但是我们专注于开发常用的新特性。
Html5 新增的语义化标签:
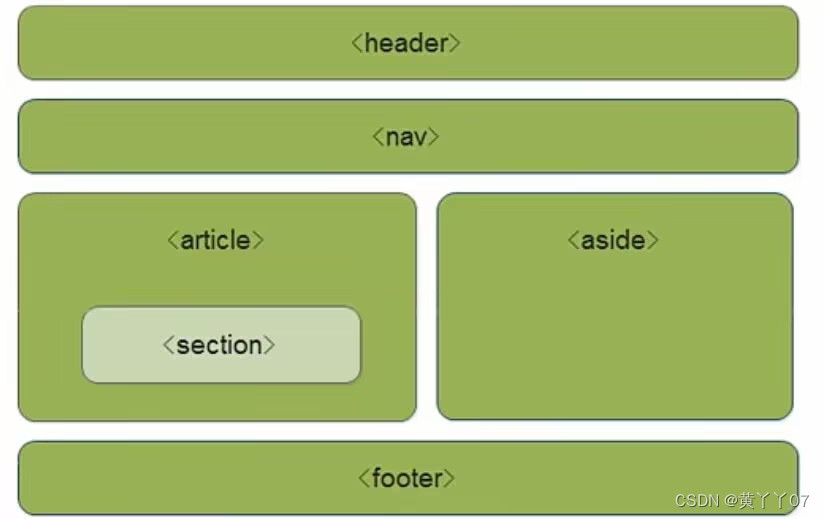
以前布局,我们基本用div来做。Div对于搜索引擎来说,是没有语义的。
以前:
<div class=”header”></div>
<div class=”nav”></div>
<div class=”content”></div>
<div class=”footer”></div>
现在:
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签

注意:
这些语义化标准主要是针对搜索引擎的
这些新标签页面中可以使用多次
在IE9中,需要把这些元素转换为块级元素
其实,我们移动端更喜欢使用这些标签
HTML5新增的多媒体标签:
新增的多媒体标签主要包含两个:
1 音频:<audio>
2 视频:<video>
使用他们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。
Html5在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
1 视频<video>
当前<vedio>元素支持三种视频格式:尽量使用MP4格式

语法:
<video src=”文件地址” controls=“controls”></video>
兼容性问题:
<video width=”320” height=”240” controls>
<source src=”movie.mp4” type=”video/mp4”>
<source src=”movie.ogg” type=”video/ogg”>
您的浏览器不支持video标签
</video>
常见属性:

2 音频标签<audio>


谷歌浏览器把音频和视频自动播放禁止了。
HTML5新增的input类型:
| 属性值 | 说明 |
| Type=”email” | Email类型 |
| url | url类型 |
| Date | 日期类型 |
| Time | 为时间类型 |
| Month | 为月类型 |
| Week | 为周类型 |
| Number | 必须为数字类型 |
| Tel | 手机号码 |
| Search | 搜索框 |
| color | 生成一个颜色选择表单 |
重点记住:number tel search
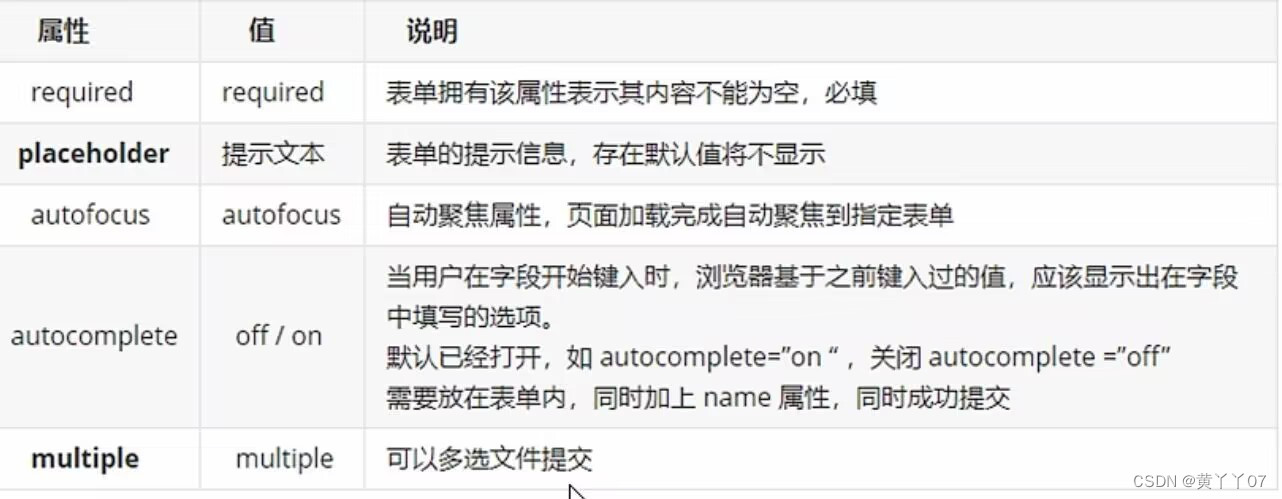
HTML5新增的表单属性:
Required:必须填写内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增表单属性</title>
</head>
<body>
<form action="">
<input type="search" required="required">
<input type="submit" value="提交">
</form>
</body>
</html>
Placeholder:表单的提示信息,存在默认值将不显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增表单属性</title>
<style>
input::placeholder {
color: pink;
}
</style>
</head>
<body>
<form action="">
<input type="search" required="required" placeholder="请输入你想要的宝贝叭">
<input type="submit" value="提交">
</form>
</body>
</html>![]()
![]()
Autofocus:自动获得焦点。
<input type="search" required="required" autofocus="autofocus">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增表单属性</title>
<style>
<!--可以修改placeholder里面的颜色-->
input::placeholder {
color: pink;
}
</style>
</head>
<body>
<form action="">
<input type="search" required="required" placeholder="请输入你想要的宝贝叭" autofocus="autofocus" autocomplete="on">
<!-- multiple可以同时选择多个文件啊 -->
<input type="file" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>![]()