文章目录
- 介绍
- TS增加类型支持的原因:
- 安装typescript
- 运行TS文件
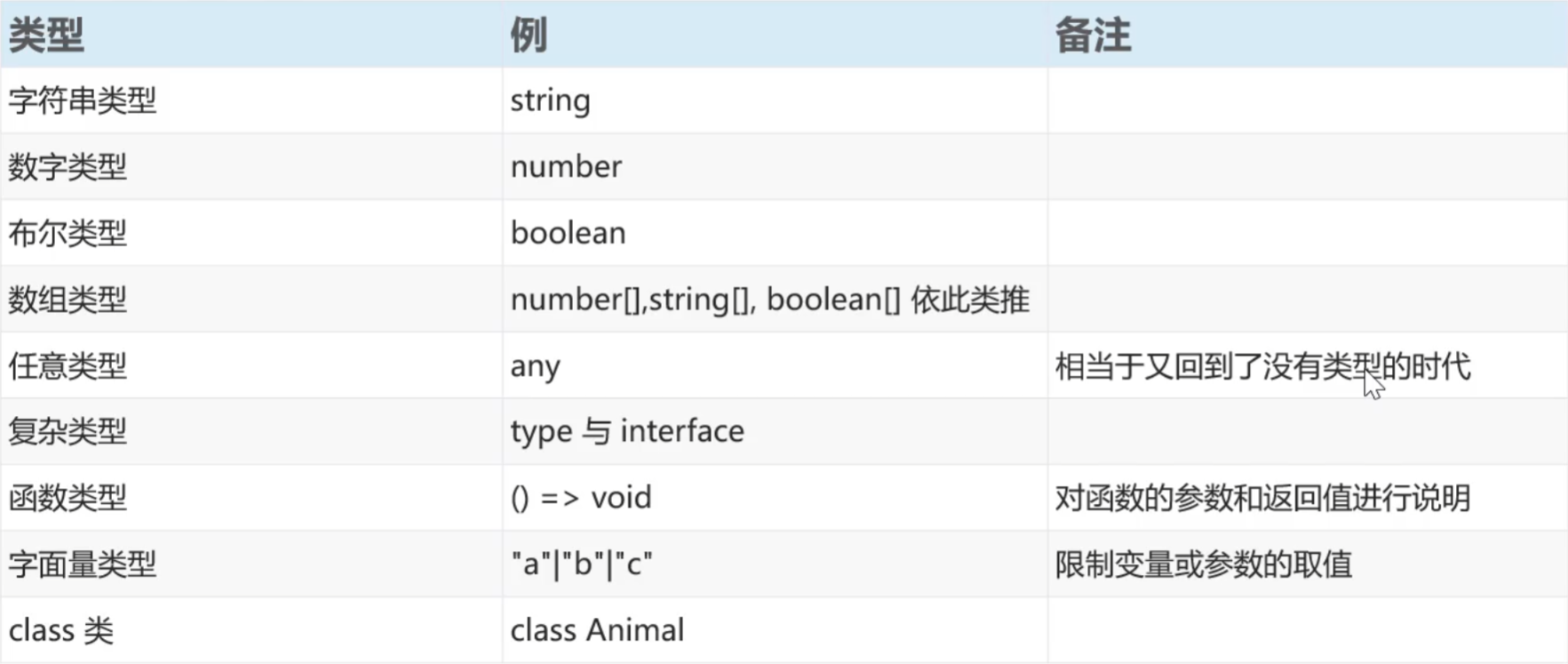
- TS常用类型
- 类型标注位置
- 字符串类型、数字类型、布尔类型
- 字面量类型
- interface类型
- class类
- 总结
开发阶段规范代码,使代码更严谨
介绍
TypeScript(简称:TS)式微软推出的开源语言- TS是JS的超集(TS包含JS)
TS = Type + JS(在JS基础上增加了类型支持)- TS文件扩展名为
.ts - TS可编译成标准的JS,并且在编译时进行类型检查
示例:TS与JS的比较
// TS代码:有明确的类型,即:number(数值类型)
let age1: number = 18
// JS代码: 无明确的类型
let age2 = 18
TS增加类型支持的原因:
- TS属于静态类型编程语言,JS属于动态类型编程语言
- 静态类型在编译期做类型检查,动态类型在执行期做类型检查
- 对于JS而言,需要等到代码执行时才能发现错误,相对来说发现问题比较晚
- 对于TS而言,在代码编译时就可以发现错误,相对来说发现问题比较早
- 配合VSCode开发工具给,TS可以提前到在编写代码的同时就发现代码中的错误,减少找bug、改bug的时间
安装typescript
npm install -g typescript
运行TS文件
TS文件不能直接运行,需要将ts文件编译成js文件,编译后js文件中类型会擦除
// 运行TS代码需要先编译,可编译成标准的二js,并且可以在编译时进行类型检查
tsc 文件名.ts
// 运行TS文件
node 文件名.js
TS常用类型

类型标注位置
- 标注变量
- 标注参数
- 标注返回值
// 标注变量,指定变量 msg 的类型为string
let msg:string = 'hello ts!'
// 标注参数和返回值,指定m2函数的参数类型为string,并且返回值也为string
const m2 = (name:string):string => {
return name.toLowerCase() + msg
}
字符串类型、数字类型、布尔类型
// 定义字符串类型的变量
let username: string = 'baobo'
// 定义布尔类型的变量
let isTrue: boolean = false
// 定义数字类型的变量
let age: number = 20
console.log(username)
console.log(isTrue)
console.log(age)
字面量类型
用于限定数据的取值范围,类似于Java中的枚举
// 字面量类型,指定参数alignment的取值只能是left、right、center
function printText(s: string, alignment: "left" | "right" | "center") {
console.log(s, alignment)
}
printText('hello', 'left')
printText('hello', 'aaa') // 错误:取值只能是left | right | center
interface类型
// 定义一个接口,名字为Cat
interface Cat {
name: string,
age: number // 若写为 age?: number 表示当前属性可选
}
// 定义变量为Cat类型
const c1: Cat = { name: '小白', age: 1}
// const c2: Cat = { name: '小黑', age: 1, sex: '公'} // 错误:多出sex属性
// const c3: Cat = { name: '小红' } // 错误:缺少age属性、
console.log(c1)
class类
使用class关键字类定义类,类中可以包含属性、构造方法、普通方法
// 定义一个类,名称为User
class User {
name: string; // 属性
constructor(name: string) { // 构造方法
this.name = name
}
// 方法
study() {
console.log(this.name + '正在学习')
}
}
const u = new User('张三')
console.log(u.name)
u.study()
interface Animal {
name: string
eat(): void
}
// 定义一个类Bird, 实现上面的Animal接口
class Bird implements Animal {
name: string
constructor(name: string) {
this.name = name
}
eat(): void {
console.log(this.name + ' eat')
}
}
// 创建类型为Bird的对象
const b1 = new Bird('杜鹃')
console.log(b1.name)
b1.eat()
// 定义Parrot类,并且继承Bird类
class Parrot extends Bird {
say(): void {
console.log(this.name + ' say hello')
}
}
const myParrot = new Parrot('Polly')
myParrot.say()
myParrot.eat()
总结
- TypeScript 提供了静态类型检查,能在编译时捕捉错误,提升代码的可靠性和可维护性。
- 基本类型 和 接口 可以帮助定义清晰的结构和行为。
- 类 及其继承和接口实现提供了面向对象的编程方式,使代码更具扩展性和复用性。