作者 / 助理产品经理实习生 Aayush Bandopadhyay
使用 Firebase 构建应用可以变得更加简单!
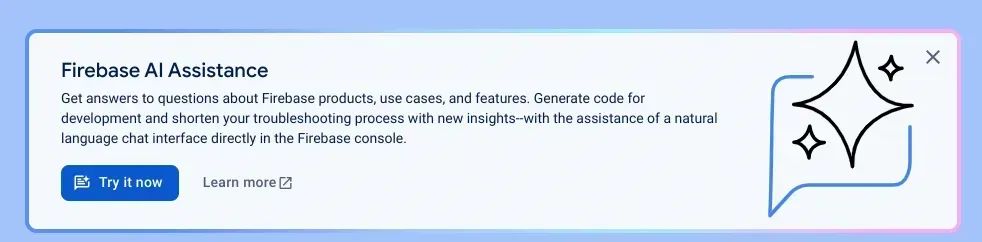
了解 Firebase 中的 Gemini,从构思应用创意到编写安全代码,都将成为您的最佳助手。这个功能强大的新工具集成在 Firebase 控制台中,可以回答您的问题,生成代码片段,并帮助您排查问题——这些全部以自然的对话方式进行。
功能强大的新工具
https://firebase.blog/posts/2024/05/gemini-in-firebase
如何解锁 Gemini 的力量

Google 的 Gemini AI 是您的个人编码专家,让您告别在互联网无休止地搜索答案,全天候为您解答有关 Firebase 产品、用例的问题,甚至可以提供代码示例!本文从 Firebase 团队成员 Aayush Bandopadhyay 的视角出发,以他的开发工作流程为示例,看看他是怎样借助 Firebase 中的 Gemini 提高开发效率的。
开始使用 Firebase 中的 Gemini
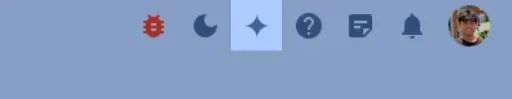
一键即可在 Firebase 中启用 Gemini!创建项目后,您只需点击工具栏上的 Gemini 图标,就可以开始您的个性化聊天体验。

助力从创意到集成的每一步
想象一下: 您有一个关于习惯追踪应用的绝妙想法,但犹豫从何开始使用 Firebase 构建,那么 Firebase 中的 Gemini 是一个完美的起点!
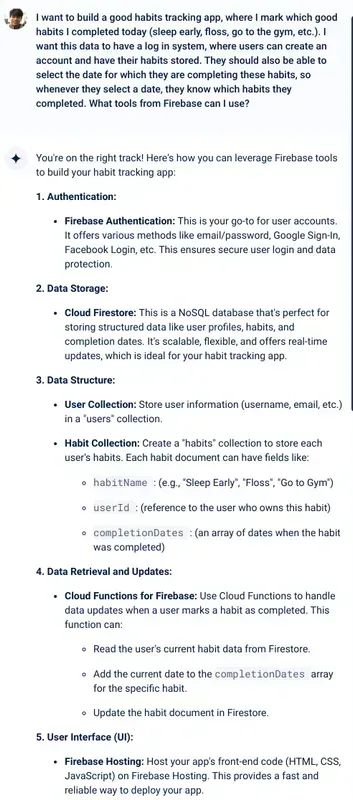
Aayush 首先向 Gemini 询问关于构建习惯追踪应用的建议。在几秒钟内,它就提供了适合此项目的 Firebase 工具的全面细分,而且 Aayush 作为 Firebase 团队的一员,可以验证它推荐的产品,发现确实是所需要的最佳集成选择。

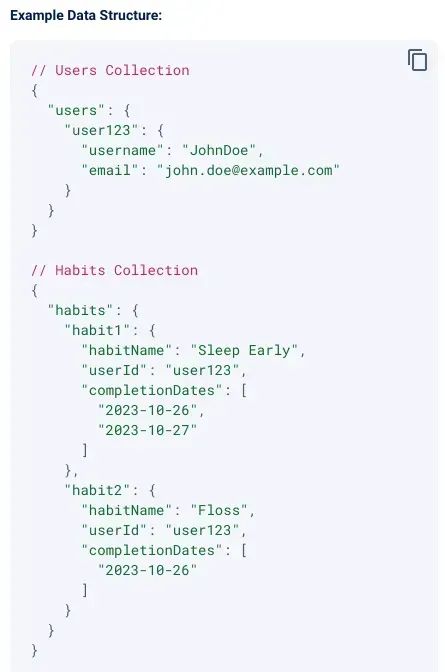
不仅如此,Gemini 还超越预期,为应用建议了一个高效的数据结构,同时还提供了代码示例。

深入探讨: 身份验证和 SDK 设置
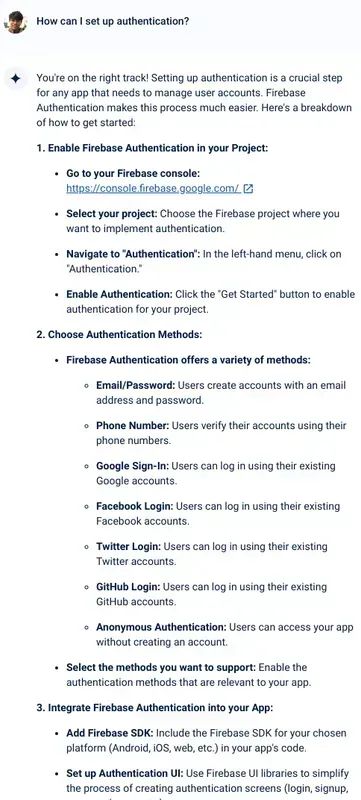
在获得一些明确的指导后,Aayush 想深入了解用户身份验证的设置,在 Gemini 的引导下完成了每一个步骤,从浏览 Firebase 控制台到为应用选择最佳的身份验证方法。

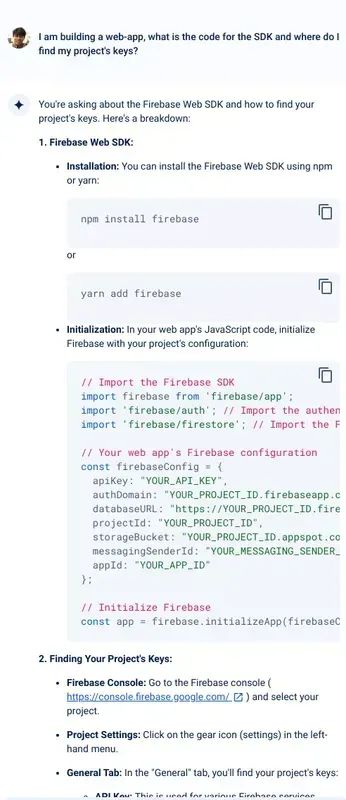
接下来,需要获取 Firebase Web SDK 代码并找到项目密钥。Gemini 迅速提供了 Aayush 需要的代码片段,包括安装、初始化以及在项目设置中查找这些重要密钥的详细说明。

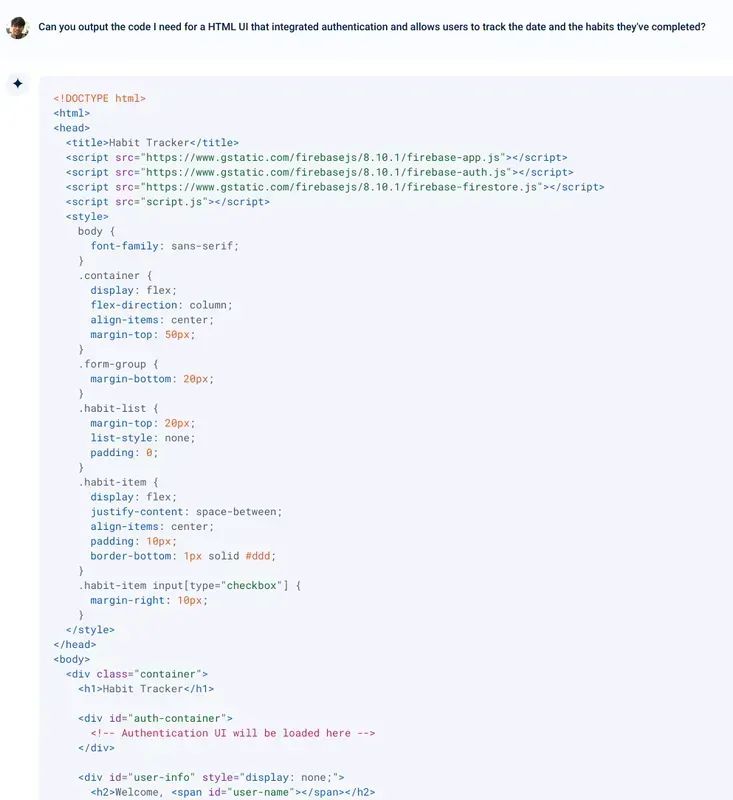
轻松生成代码
更令人惊喜的是,Gemini 甚至可以为您生成项目所需的代码。Aayush 向 Gemini 要求提供 HTML UI 代码,用于集成身份验证并允许用户跟踪其习惯。就这样,它生成了 HTML 标记。Gemini 和大语言模型 (LLM) 问世时间不长,所以 Aayush 在启动应用之前做了调查,并且测试了代码——结果成功了!借助 Firebase 中的 Gemini,Aayush 以前所未有的速度构建了一个优秀应用!

拥抱 Firebase 开发的未来
当 Aayush 开始第一个 Firebase 项目时,就发现 Firebase 中的 Gemini 是一个有价值的工具,感觉像身边有一个 Firebase 专家,随时准备回答问题,提供指导,并帮助我们自信地构建出色的应用。立即在 Firebase 控制台试用 Gemini,体验 AI 驱动开发的神奇魔力吧!
免责声明: 如果您复制上文显示的输入,可能不会从 Gemini 得到相同的输出。请谨慎使用代码。请勿在生产环境中使用未经测试的生成代码。生成的代码可能受到 Gemini 未显示的许可限制。




谷歌开发者特别招募活动进行中
诚邀热爱技术的你加入
通过多种形式 (文章/视频/coding 等) 创作与 Google 技术相关的讲解分享、实践案例或活动感受等内容,以及分享您应用 AI 技术的故事经历与成果。我们将为您提供平台和资源,助力您在分享中提升技能。更有惊喜权益等您领取,快来报名参与吧!
 点击屏末 | 阅读原文 | 开始使用 Firebase 中的 Gemini
点击屏末 | 阅读原文 | 开始使用 Firebase 中的 Gemini