栅格实例
进入官网

选择3.0的中文文档:

选择组件:

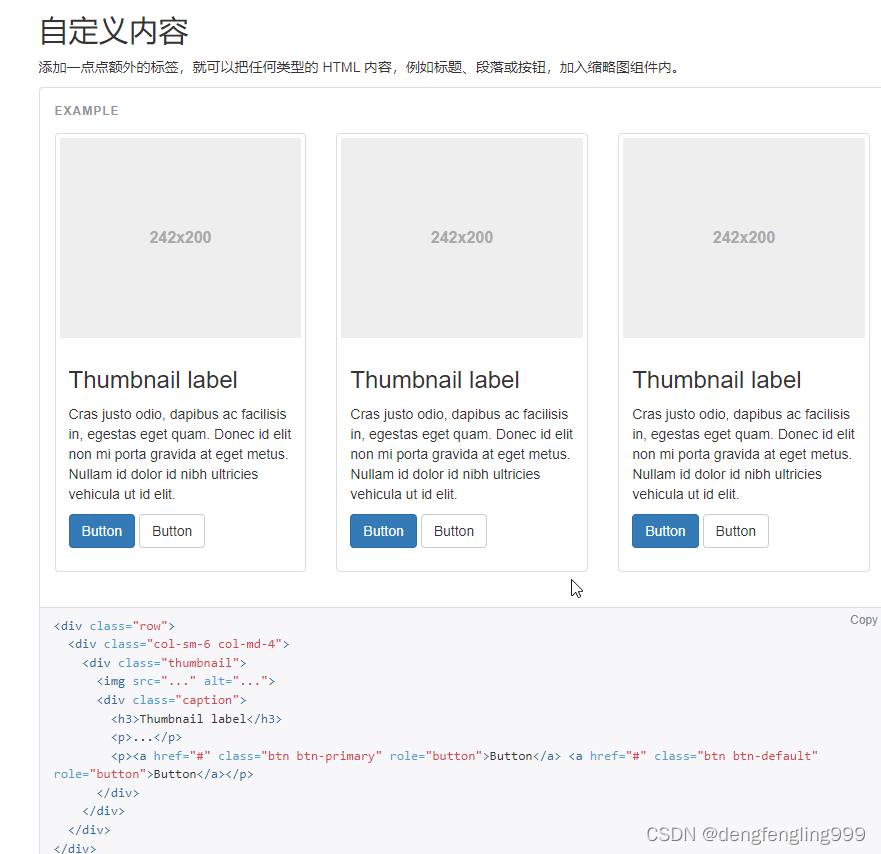
选择缩放图:
选择这个,复制代码:

把代码拷贝到,新创建的模板固定container里面:

删除靠过来的多余的row:


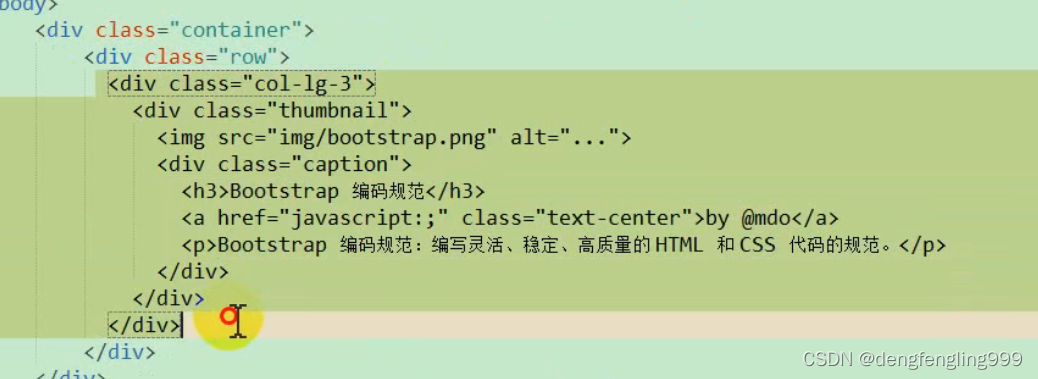
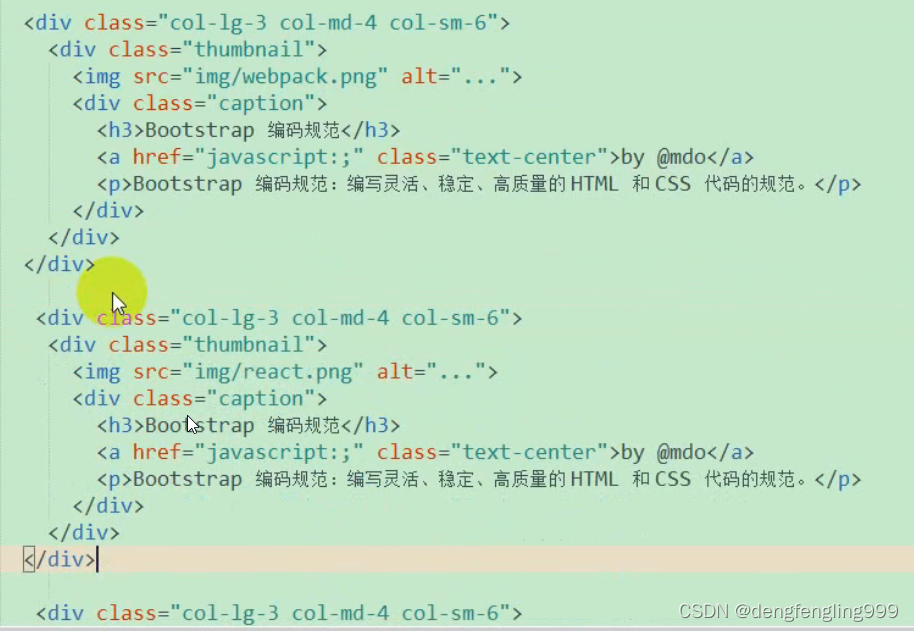
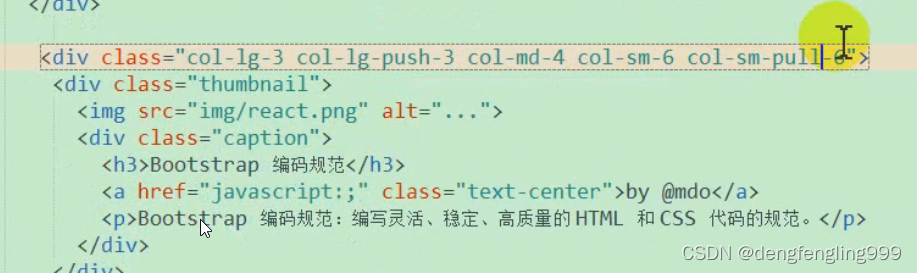
修改div的calss:想要一行显示4个 class写:12/3=4 col-lg-3,修改图片地址、文字:


复制3分:


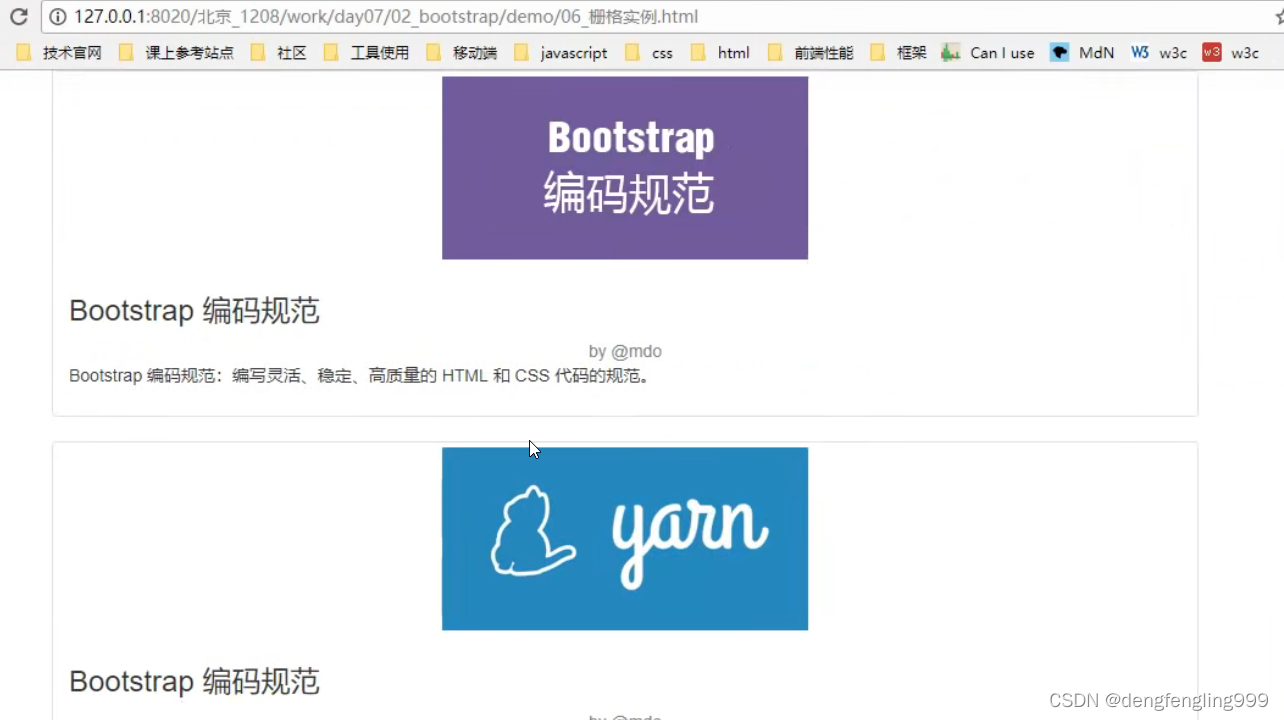
此时缩小窗口,所有全部掉下来显示在一行上,不是根据窗口的大小显示几个,需要在class中添加:

lg md sm xs
当缩小是显示3个:12/4=3 col-md-4 当缩小是显示2个 12/2=6 col-sm-6
每个添加class:
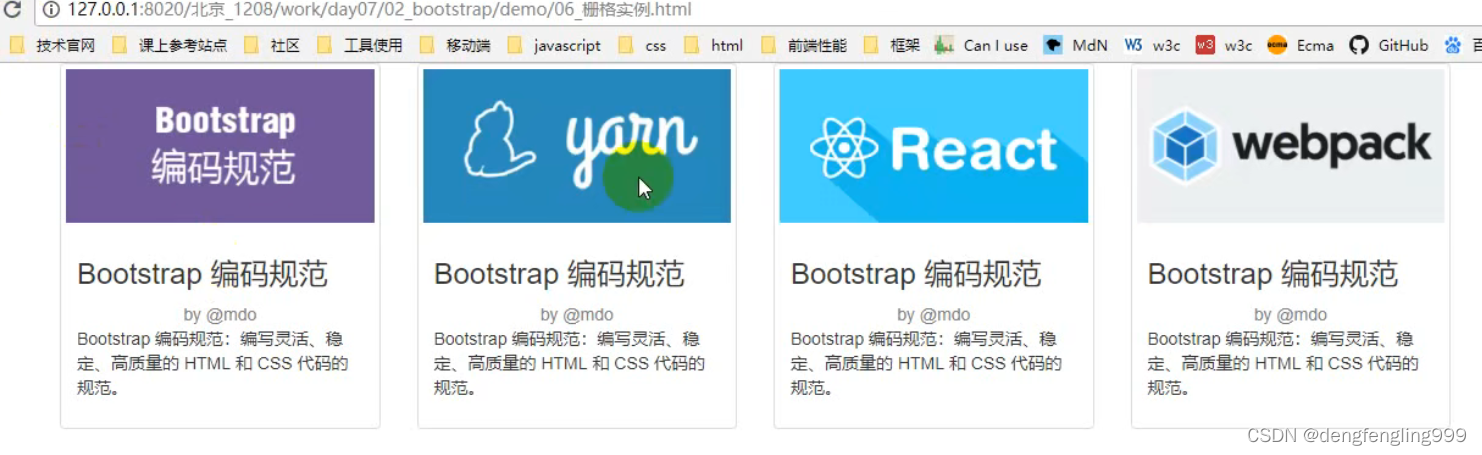
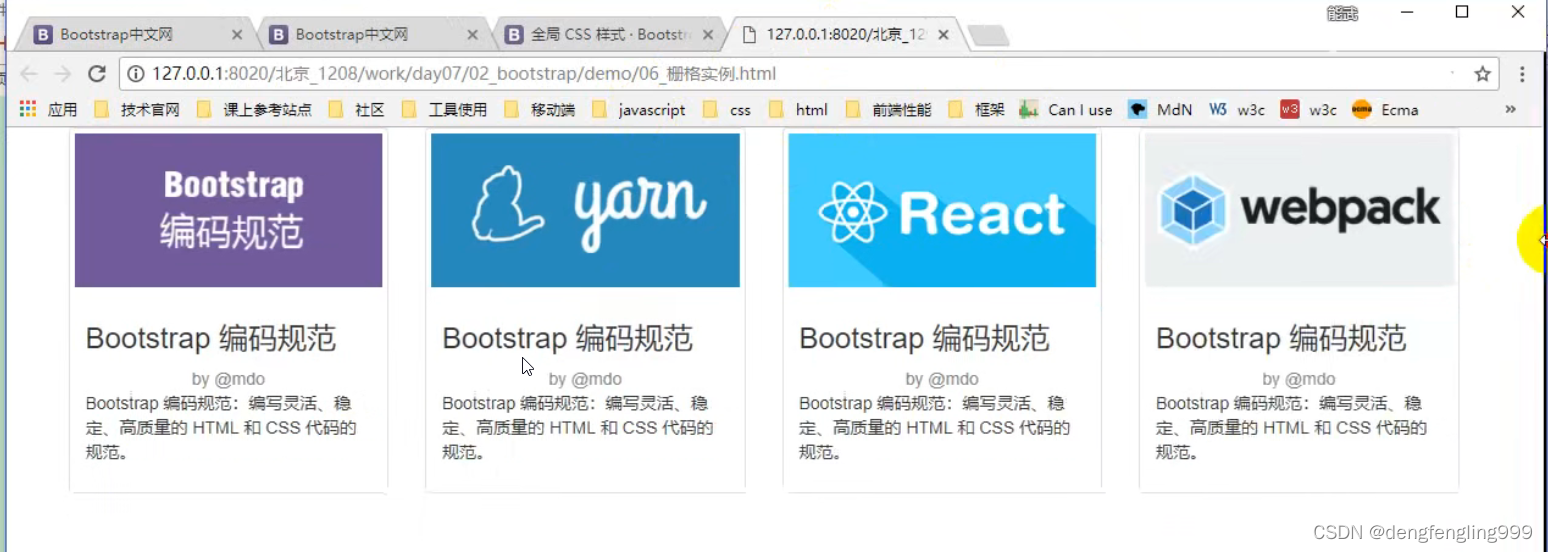
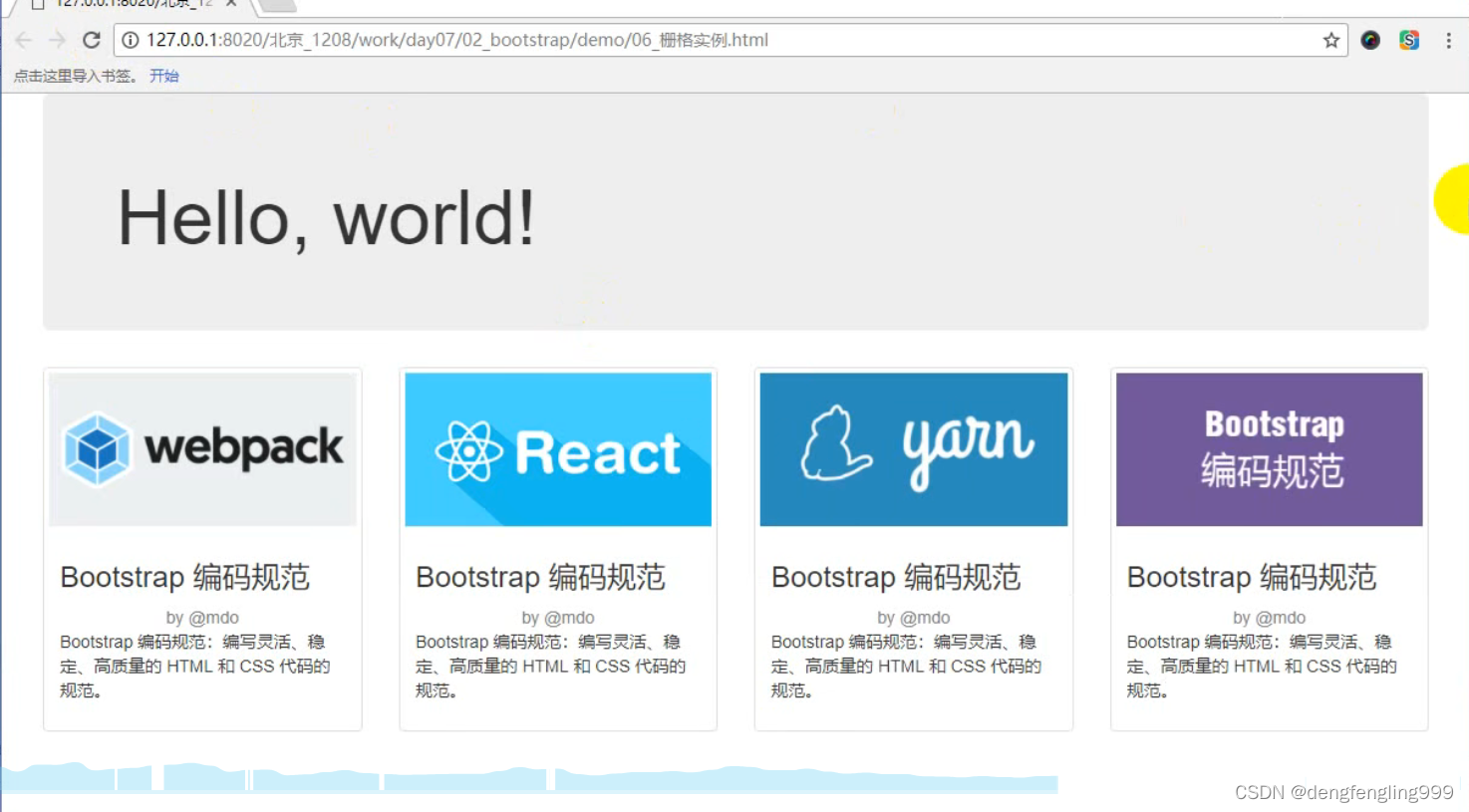
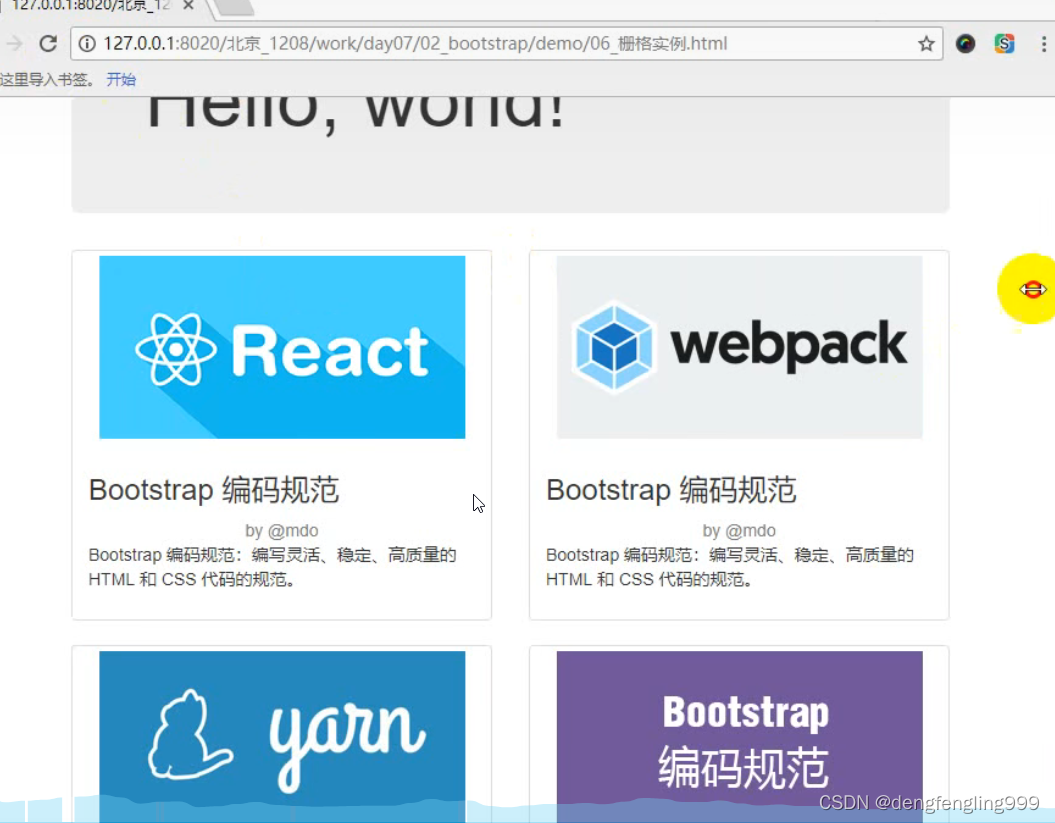
就实现了随着窗口大小动态显示几个:



添加一个剧目标题:

把它放在row的上面:


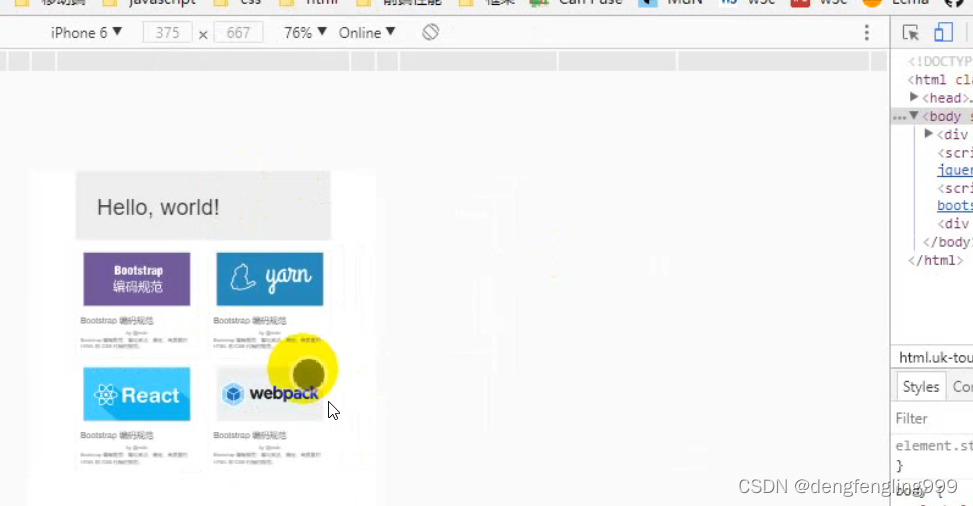
换成移动端,发现没有起作用:需要

需要添加代码当换成移动端的时候起作用:是三端响应
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
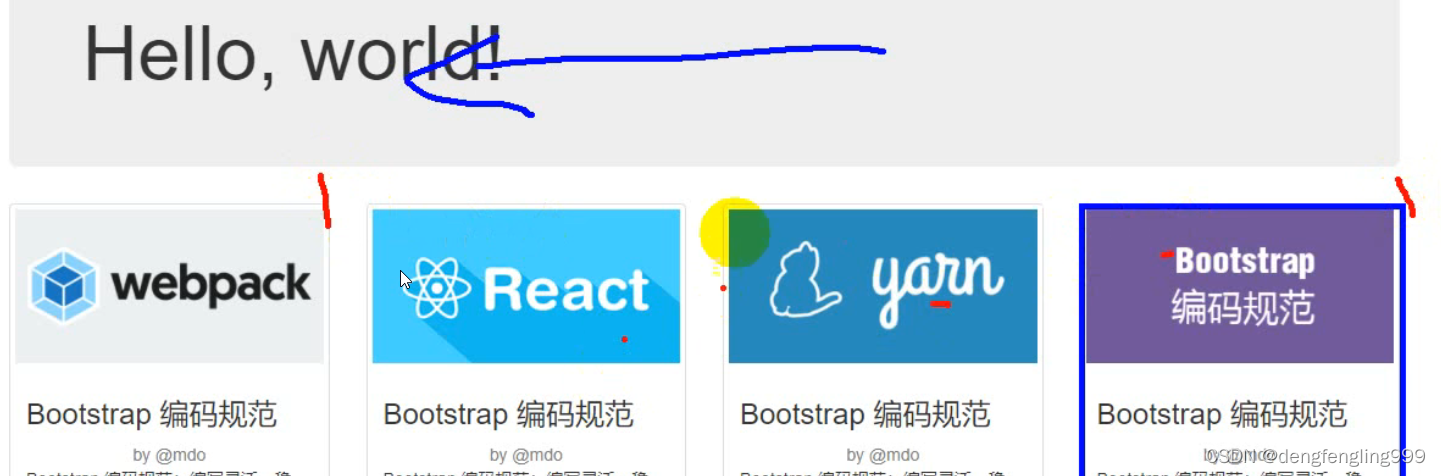
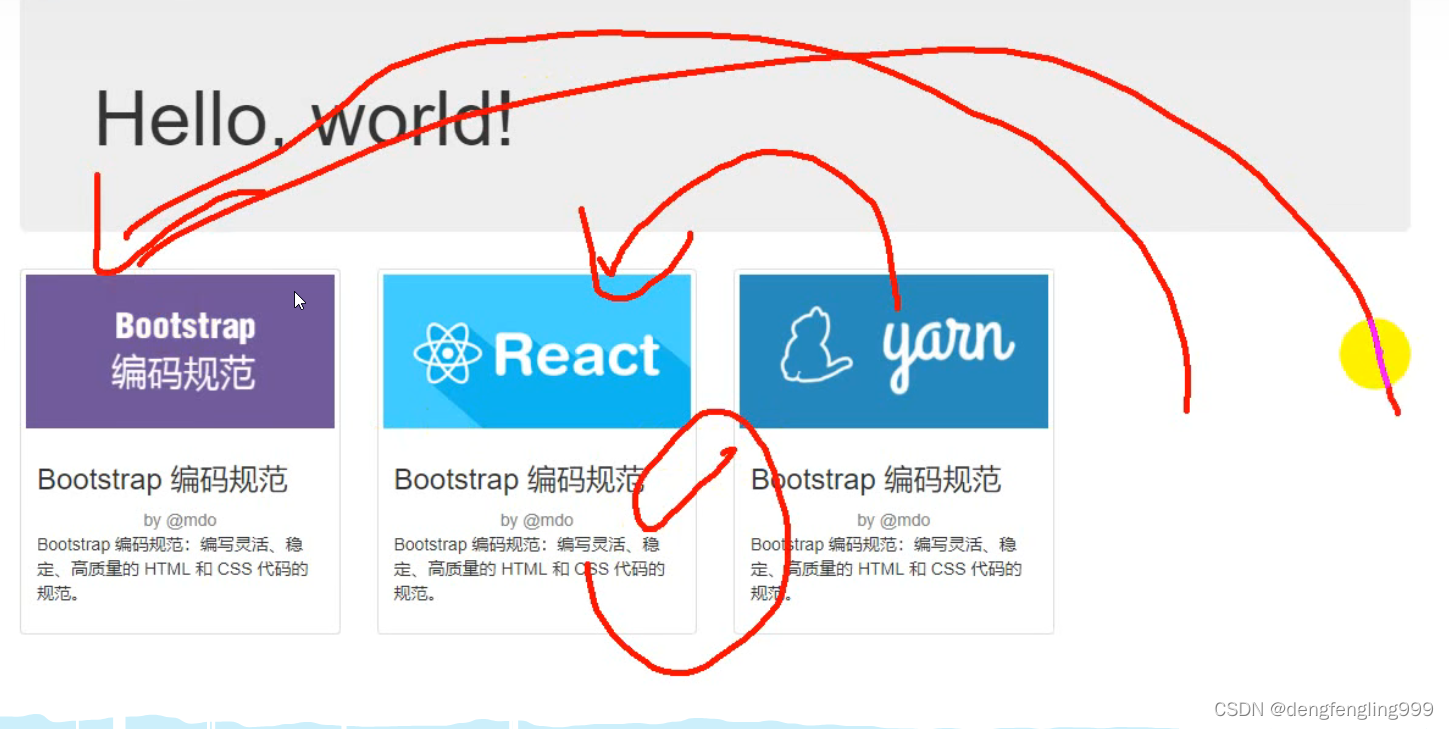
当屏幕变小的时候是最后一个先掉下来的,如果想要头先掉下来,怎么办?

此时代码Bootstrap图片的代码是第一个,Webpack图片代码实放在最后一个,它先掉下来:
如果把它们代码排放顺序变一下:


还想bootstrap在第一个显示:据right正值,往左3个位置,让它往右偏9个单元:变成第一个

bootstrap的class添加样式:col-lg-pull-9

最后一个覆盖第一个


第一个变成最后 添加class:col-lg-push-9 据left 移动3个位置 9个单位


第二个跟第三个换一换:第二个class添加:col-lg-push-3 据左边移动3个单位,往右移一个位置

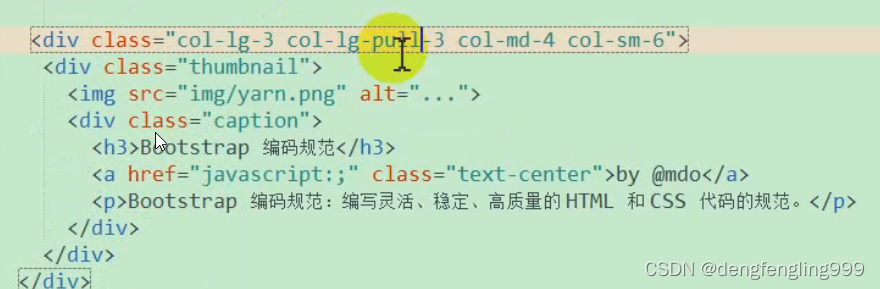
第三个class添加:col-lg-pull-3 据右边移动3个单位,往左移一个位置 

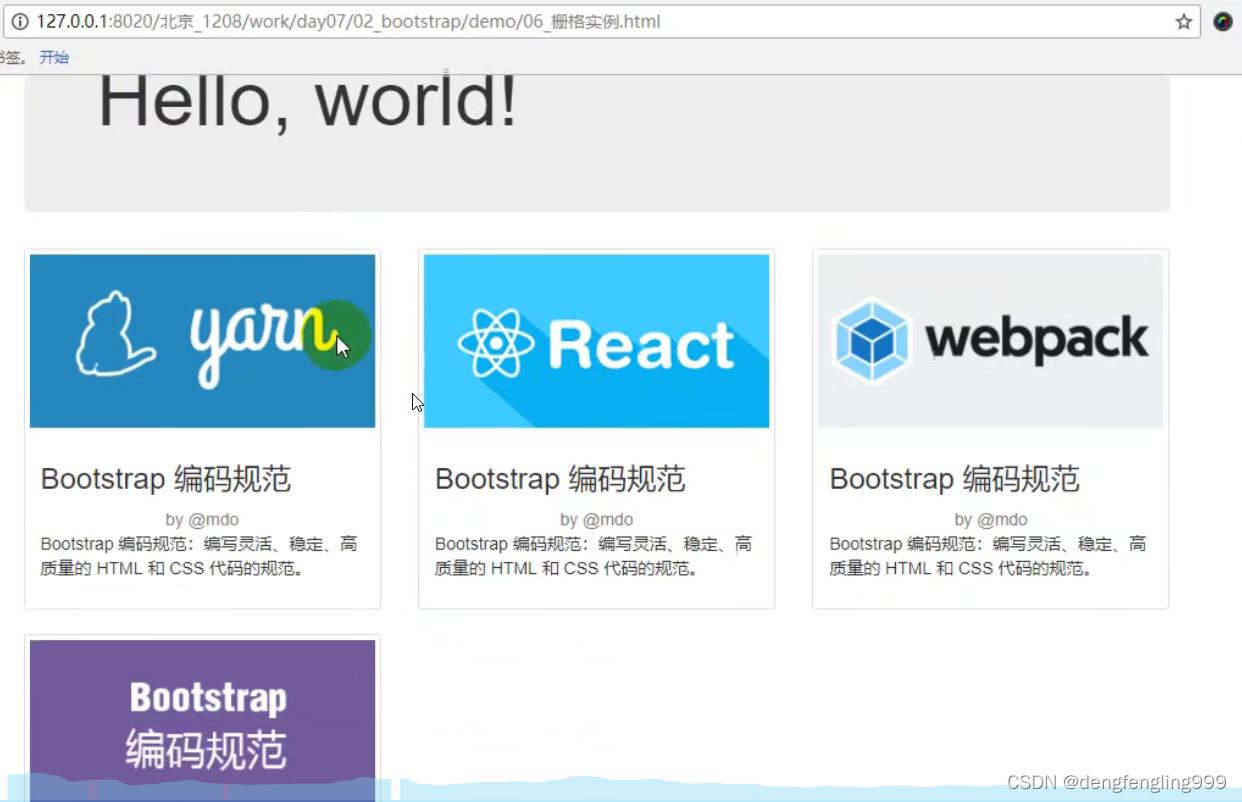
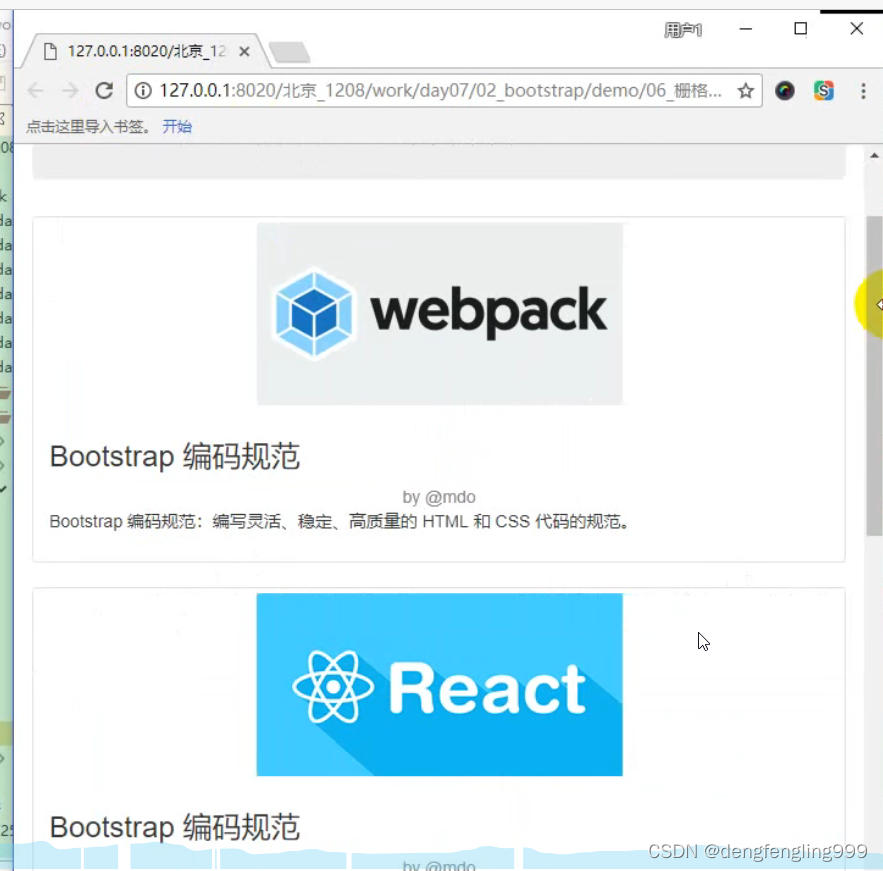
此时缩小屏幕bootstrap先掉下来:

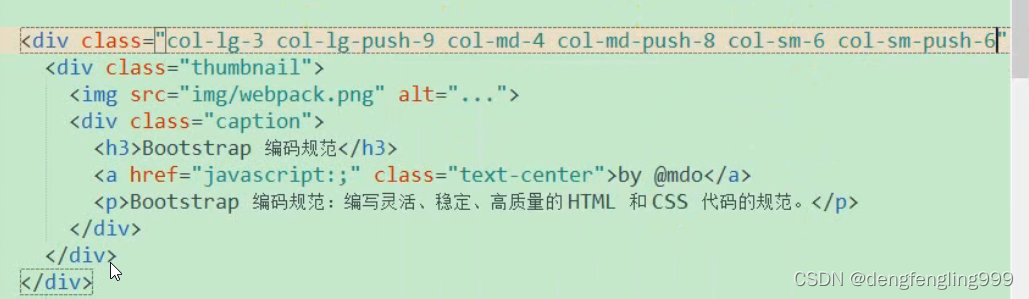
在缩小yann先掉下来,又发生了错误,需要再添加修改:把webpack移动到最后一个 添加class:
col-md-push-8 注意屏幕缩小到md 12/3=4 据left 往右移动2个位置 8(2*4) 个单位

yann移动到第一个:class样式添加: col-md-pull-8 据right 往左移动2个位置 8(2*4) 个单位


此时下来yann:

此时再缩小,React先下来,需要再更换位置:webpack和react交换位置:
webpack的calss添加:col-sm-push-6 此时缩小到sm 据left 往右移动1个位置 12/2=6
6个单位

react的class添加:col-sm-pull-6 此时缩小到sm 据right 往左移动1个位置 6个单位

此时在缩小react先掉下来:
给react的md列排序加上,虽然md没有动但是也要加上 顺序是 lg md sm 如果有了sm的类排序了,也必须加上md的列排序

原码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<style type="text/css">
a{
display: block;
text-align: center;
color: gray;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>Hello, world!</h1>
</div>
<div class="row">
<div class="col-lg-3 col-lg-push-9 col-md-4 col-md-push-8 col-sm-6 col-sm-push-6">
<div class="thumbnail">
<img src="img/webpack.png" alt="...">
<div class="caption">
<h3 class="text-center">Bootstrap 编码规范</h3>
<a href="javascript:;" class="text-center">by @mdo</a>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-push-3 col-md-4 col-md-pull-0 col-sm-6 col-sm-pull-6">
<div class="thumbnail">
<img src="img/react.png" alt="...">
<div class="caption">
<h3>Bootstrap 编码规范</h3>
<a href="javascript:;" class="text-center">by @mdo</a>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-3 col-md-4 col-md-pull-8 col-sm-6">
<div class="thumbnail">
<img src="img/yarn.png" alt="...">
<div class="caption">
<h3>Bootstrap 编码规范</h3>
<a href="javascript:;" class="text-center">by @mdo</a>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-9 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/bootstrap.png" alt="...">
<div class="caption">
<h3>Bootstrap 编码规范</h3>
<a href="javascript:;" class="text-center">by @mdo</a>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>
以上是栅格的列排序、列布局






![[附源码]Python计算机毕业设计_旅游系统](https://img-blog.csdnimg.cn/3582fcc7d75046ecb21adbf1848dfd89.png)