- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5潜行游戏《侠盗罗宾汉》
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/moyu/luosimoying/
https://code.haiyong.site/moyu/luosimoying/
源码也可在文末进行获取
✨ 项目基本结构
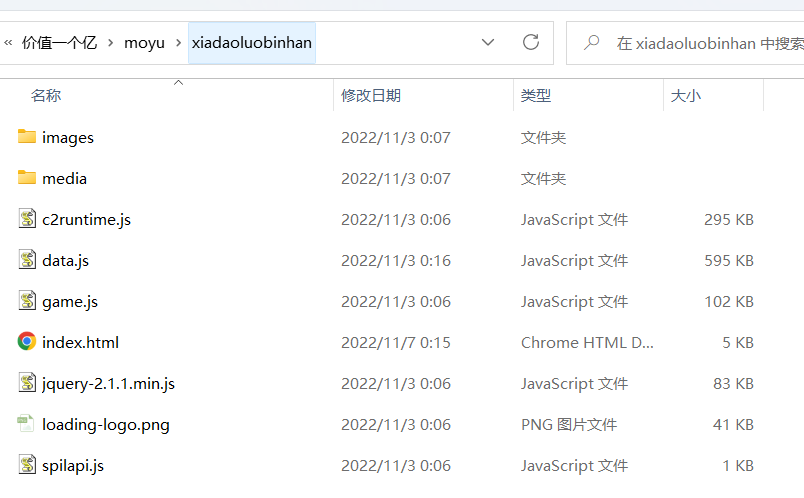
大致目录结构如下(共163个子文件):
├── images
│ ├── adsumsoft-sheet0.png
│ ├── arrowdown-sheet0.png
│ ...
│ ├── window_castle-sheet0.png
│ └── window_closed_profile-sheet0.png
├── c2runtime.js
├── data.js
├── game.js
├── media
│ ├── clock.ogg
│ ├── dream-harp-06.ogg
│ ...
│ ├── surprise.ogg
│ └── woman-scream-02.ogg
├── jquery-2.1.1.min.js
├── ploading-logo.png
├── spilapi.js
└── index.html

场景展示

HTML源码
<div id="fb-root"></div>
<div id="c2canvasdiv">
<canvas id="c2canvas" width="800" height="450">
<h1>您的浏览器似乎不支持HTML5。请尝试将浏览器升级到最新版本。 <a href="http://www.whatbrowser.org">What is a browser?</a>
<br/><br/><a href="http://www.microsoft.com/windows/internet-explorer/default.aspx">Microsoft Internet Explorer</a><br/>
<a href="http://www.mozilla.com/firefox/">Mozilla Firefox</a><br/>
<a href="http://www.google.com/chrome/">Google Chrome</a><br/>
<a href="http://www.apple.com/safari/download/">Apple Safari</a><br/>
<a href="http://www.google.com/chromeframe">用于Internet Explorer的Google Chrome框架</a><br/></h1>
</canvas>CSS 源码
html,body
html, body {
background: #000;
color: #fff;
overflow: hidden;
touch-action: none;
-ms-touch-action: none;
}canvas
canvas {
touch-action-delay: none;
touch-action: none;
-ms-touch-action: none;
}JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
如果尝试在磁盘上预览导出的项目,请发出警告。
(function() {
// 检查是否在文件协议上运行导出
if (window.location.protocol.substr(0, 4) === "file") {}
})();
调整画布大小以填充浏览器视口。
jQuery(window).resize(function() {
cr_sizeCanvas(jQuery(window).width(), jQuery(window).height());
});
在窗口加载时启动Construct 2项目。
jQuery(document).ready(function() {
// 使用c2canvas创建新的运行时
cr_createRuntime("c2canvas");
});
在页面变为可见/不可见时暂停并继续
function onVisibilityChanged() {
if (document.hidden || document.mozHidden || document.webkitHidden || document.msHidden)
cr_setSuspended(true);
else
cr_setSuspended(false);
};
document.addEventListener("visibilitychange", onVisibilityChanged, false);
document.addEventListener("mozvisibilitychange", onVisibilityChanged, false);
document.addEventListener("webkitvisibilitychange", onVisibilityChanged, false);
document.addEventListener("msvisibilitychange", onVisibilityChanged, false);
if (navigator.serviceWorker && navigator.serviceWorker.register) {
// 注册一个空的服务工作者以触发web应用安装横幅。
navigator.serviceWorker.register("sw.js", {
scope: "./"
});
}
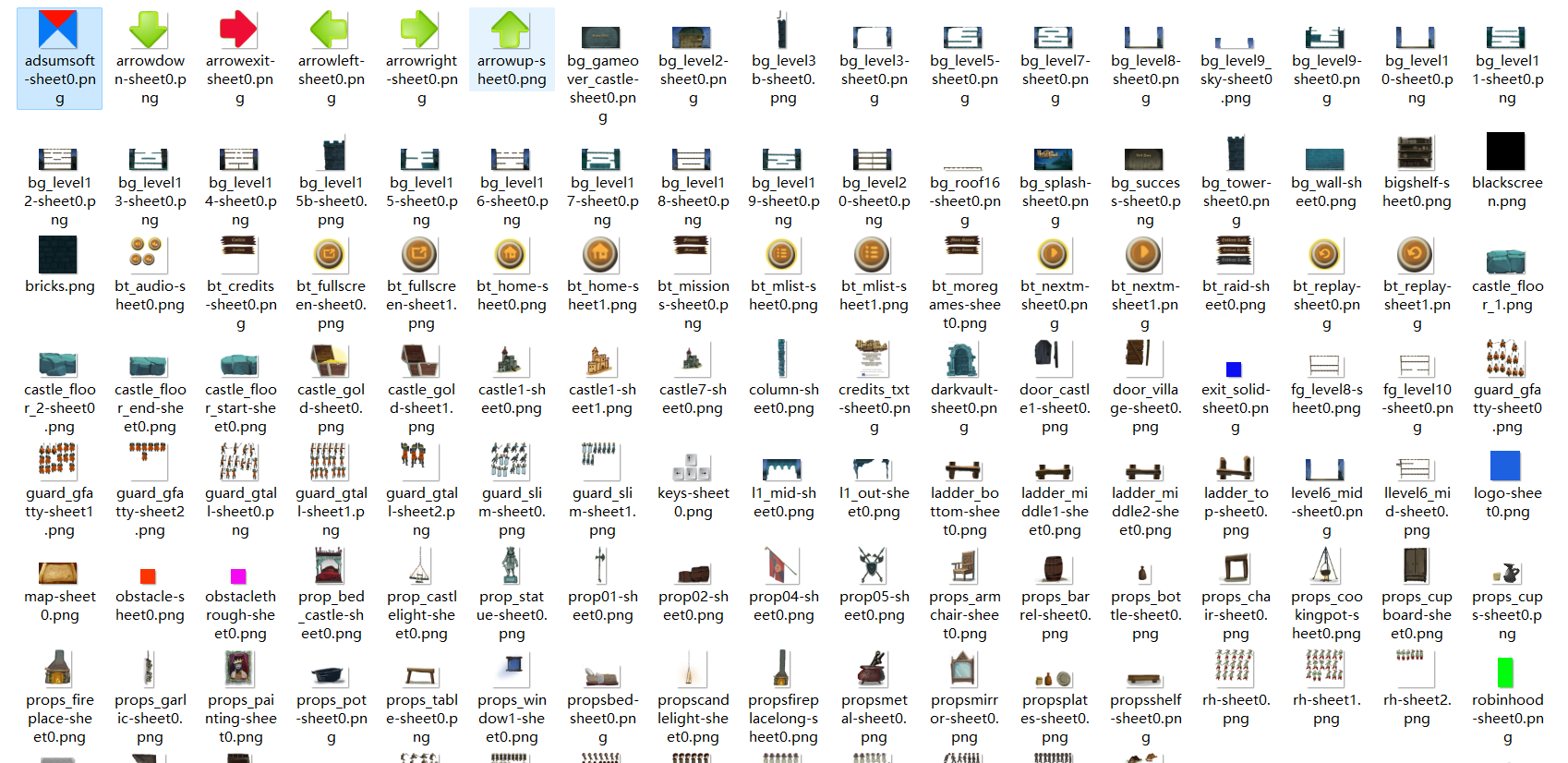
图片资源

一共一百四十多张图片,全都打包放在文末的下载链接里了。
音频资源

源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87096616
https://download.csdn.net/download/qq_44273429/87096616
2.从海拥资源网下载:![]() https://code.haiyong.site/672/
https://code.haiyong.site/672/
3.也可通过下方卡片添加好友回复侠盗罗宾汉获取







![[附源码]Python计算机毕业设计_旅游系统](https://img-blog.csdnimg.cn/3582fcc7d75046ecb21adbf1848dfd89.png)