今天我们来借助若依来快速的搭建一个基于springboot的Java管理后台,后台网页使用vue3和 Element Plus来快速搭建。这里我们可以借助若依自动生成Java和vue3代码,这就是若依的强大之处,即便你不会Java和vue开发,只要跟着石头哥也可以快速的开发一款Java和vue程序。
技术点
后端技术点
- Java17
- 数据库:Mysql8
- MyBatis:作为持久层框架,实现了数据库的CRUD操作,简化了与数据库的交互
- Redis5:作为缓存中间件,提高了系统性能和响应速度
- Spring Boot :作为核心框架,提供了一系列开箱即用的功能,如数据访问、消息传递、任务调度等
- Spring Security:提供了强大的安全认证和授权功能
- Jwt,权限认证使用Jwt,支持多终端认证系统
前端技术点
- vue3
- Element Plus
- vite
软件和开发环境
官方只是给我们提供一个推荐,建议大家尽量和右边的课程版本保持一致。
| 官方推荐 | 课程版本 |
|---|---|
| JDK>=1.8 | JDK17 |
| Mysql>=5.7 | Mysql8 |
| Redis>=3 | Redis5 |
| Maven>=3 | Maven3 |
| Node>=12 | Node20.15 |
建议大家尽量和课程版本保持一致,避免一些版本不对应导致一些不必要的错误。
我们Java后端使用idea开发
vue3前端网站使用vscode软件开发。
大家自行下载这两款软件即可。
一,启动若依的Springboot项目
1-1,去官方下载前后端项目
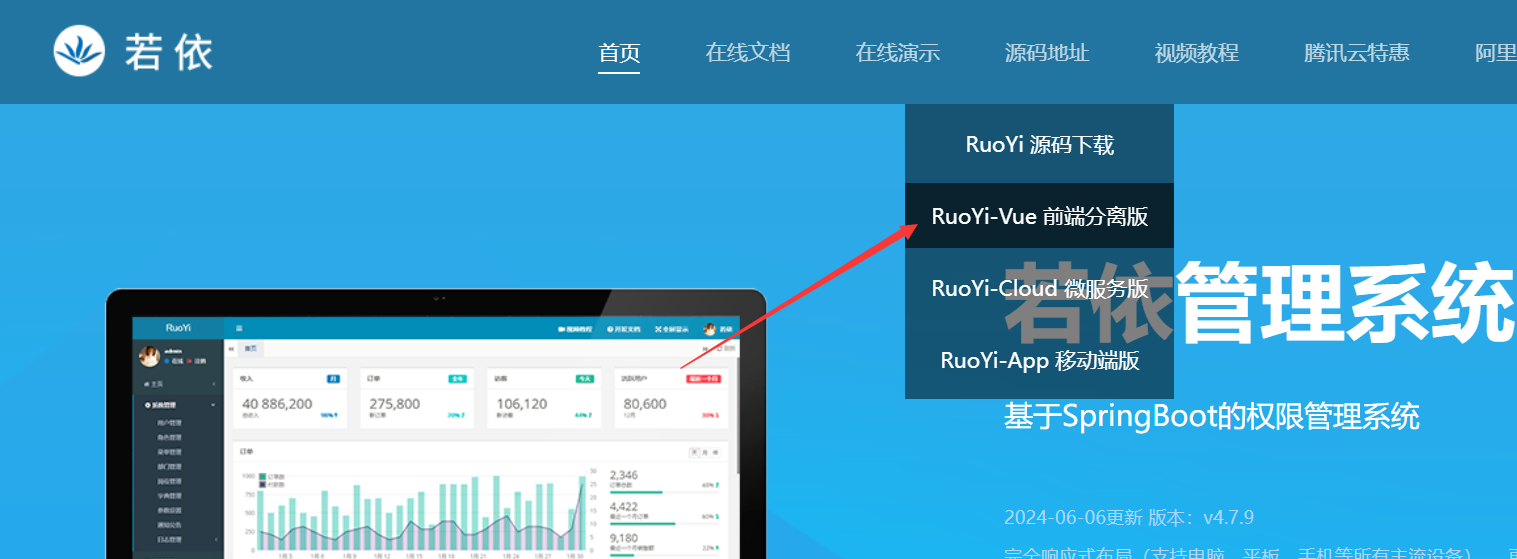
我们使用idea开发者工具来去若依官网下载官方提供的springboot项目

我们使用前后端分离的版本。

如上图所示,我们拿到下载地址即可。
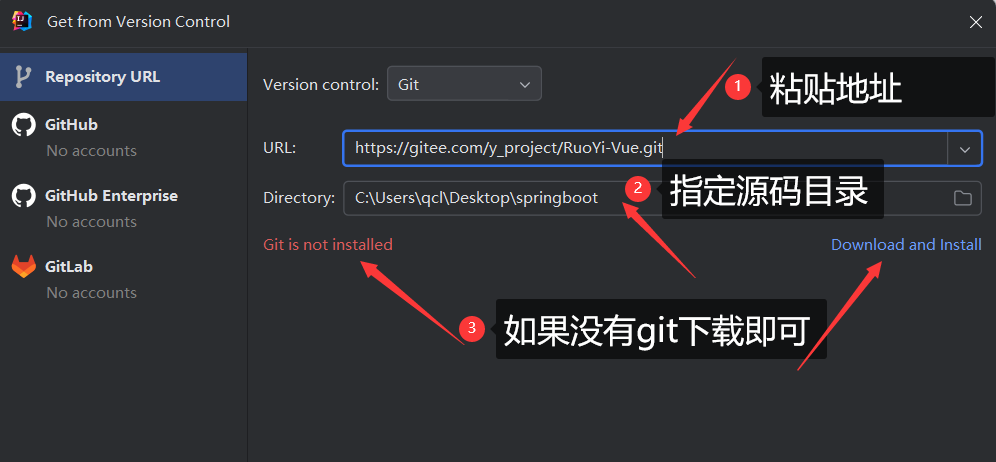
然后打开idea,如下图所示,使用get fromVCS

然后把复制的下载地址粘贴到如下图所示的地方,记得指定源码路径,安装下git。

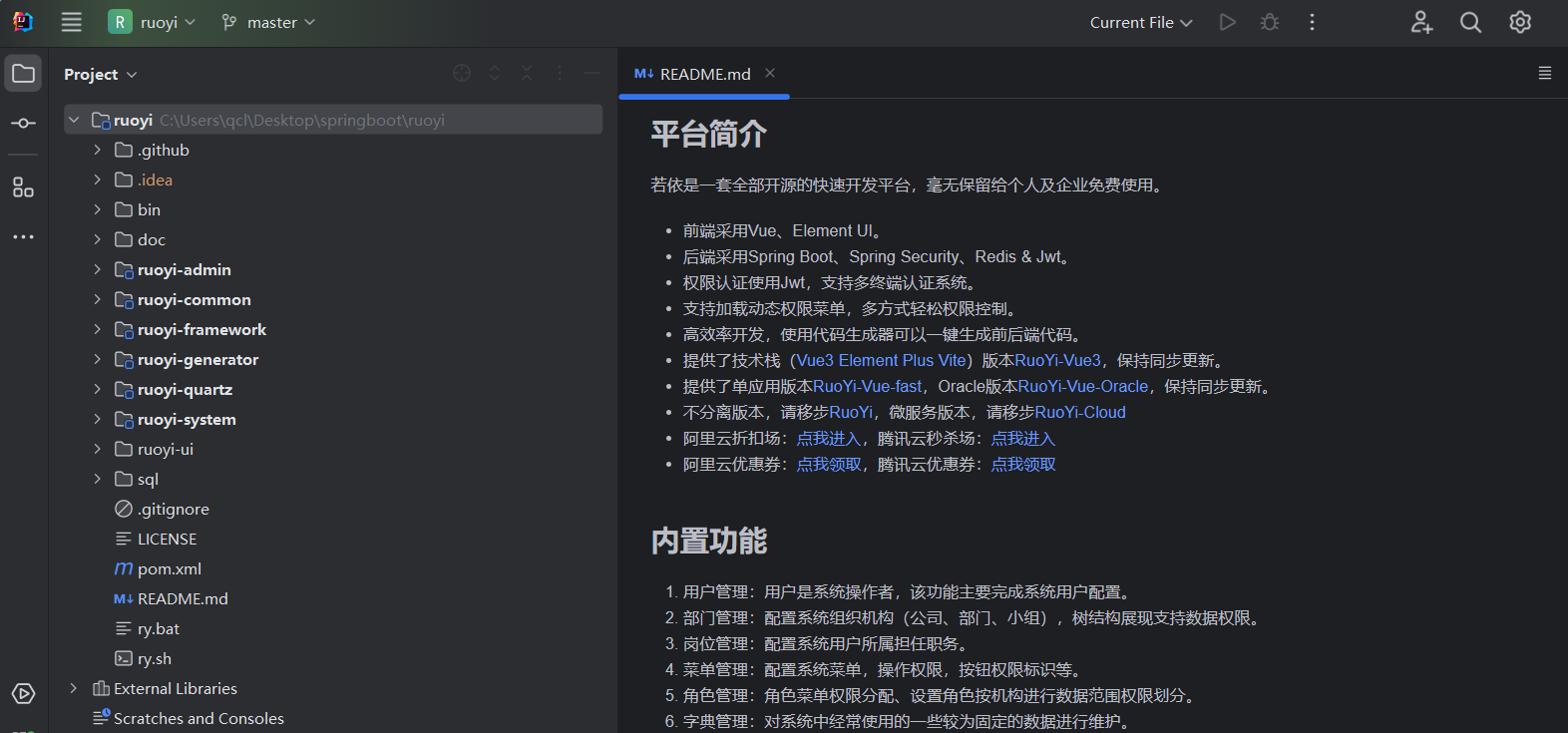
然后等待源码下载

下载成功后会自动打开项目。

正常第一次打开项目需要导入一些安装包和依赖。
1-2,mysql数据库的配置和导入
在项目的sql目录下,有我们数据库配置需要的一些东西。

所以我们先用idea自带的mysql管理工具,链接我们的mysql数据库,然后创建一个ruoyi的数据库。至于mysql的安装和使用idea链接mysql我这里不拆开讲了,可以去看下我Java基础入门的视频和博客笔记。

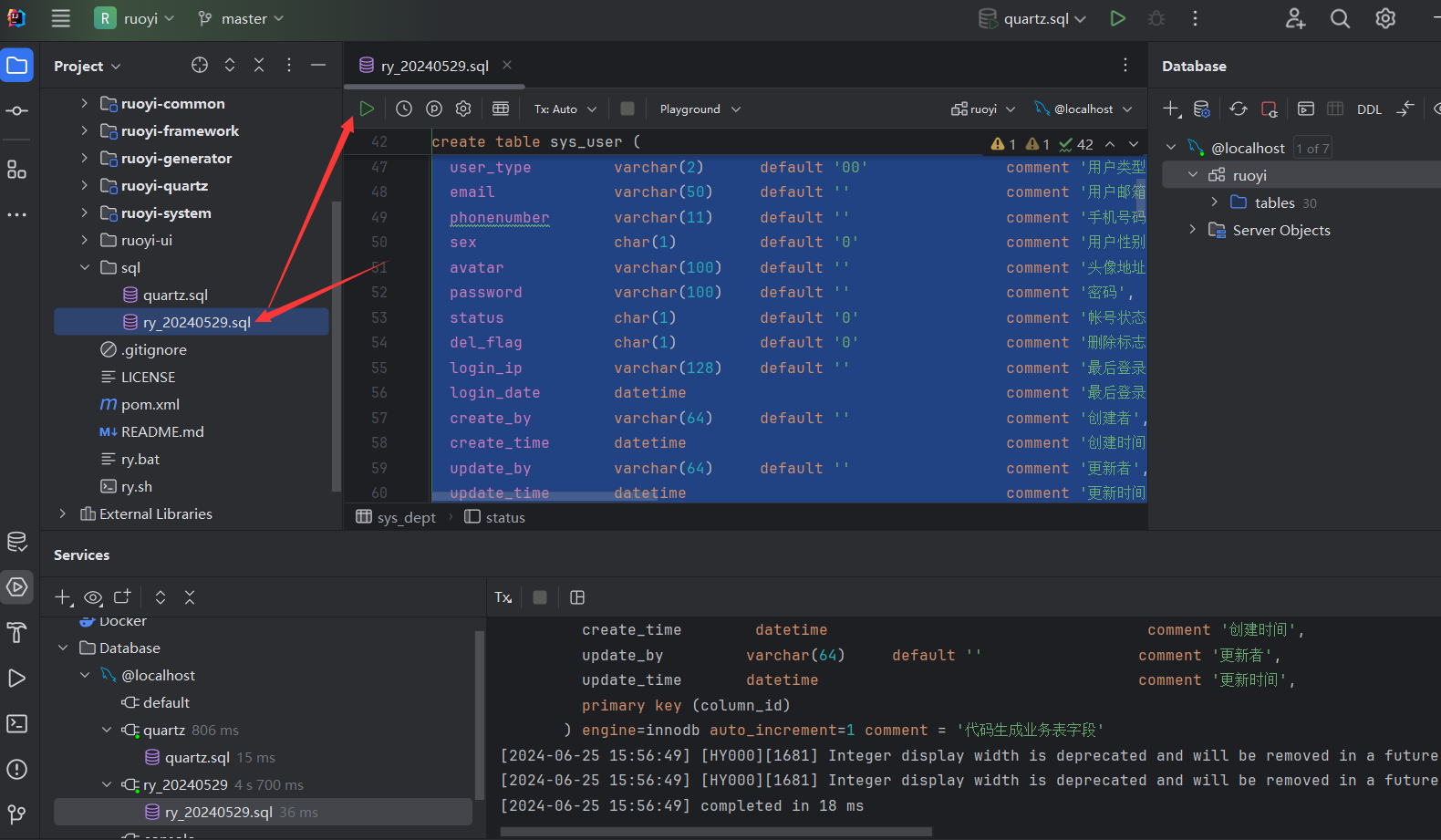
创建好ry-vue数据库,这里数据库名最好也是用ry-vue,因为后续运行项目时官方代码里就是取得这个数据库名。创建好数据库以后,就可以执行sql下的文件了。我们先执行quartz.sql文件

我们在当前页执行sql的时候,记得ctrl+a全选当前的sql,然后点击绿色箭头执行sql

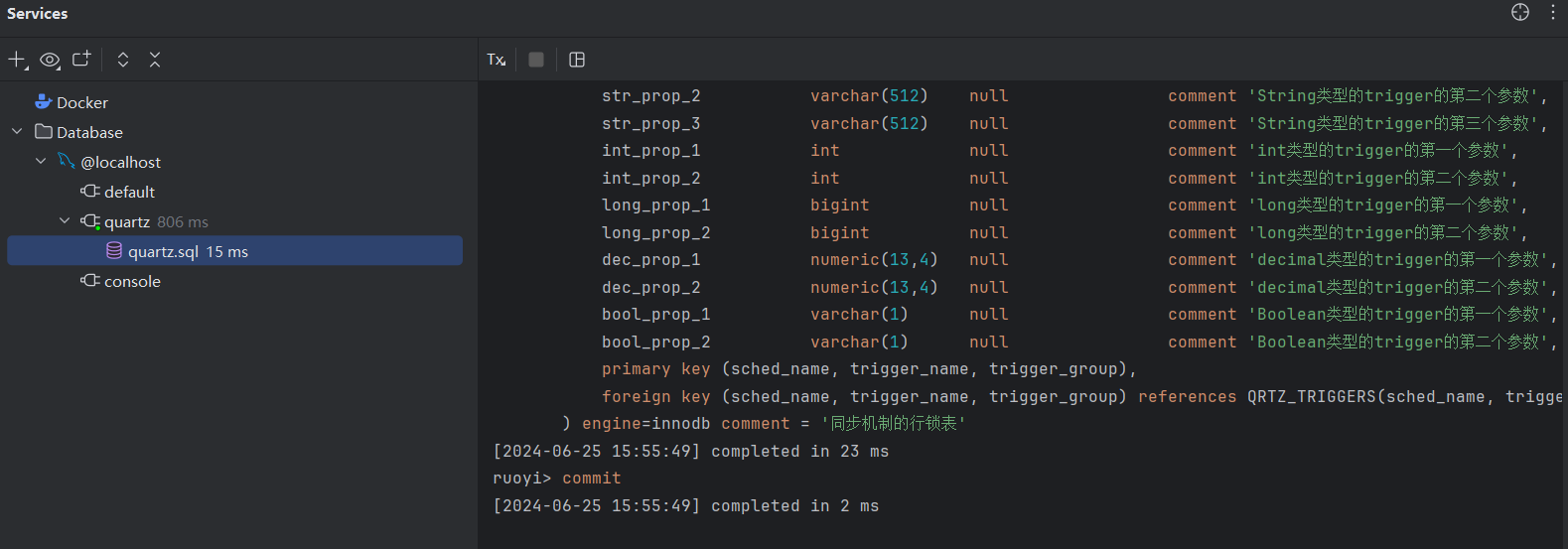
执行完以后如下

然后同样的方式执行另外一个sql文件

两个sql都执行完以后,点击刷新就可以看到我们成功的导入了以下数据表

创建好数据库和数据表以后,我们需要在下图所示的地方修改myslq数据库的账号和密码,记得改成我们自己的。

1-3,配置redis
其实配置reids很简单,只要你电脑上已经成功安装并启动redis,一切都保持默认即可。由于我的电脑本地redis没有设置密码,所以不用配置reids即可,当然如果你设置了redis访问密码,记得去下图所示的地方将修改密码。如果和石头哥一样没有设置reids密码,password后面空着即可。

1-4,启动项目
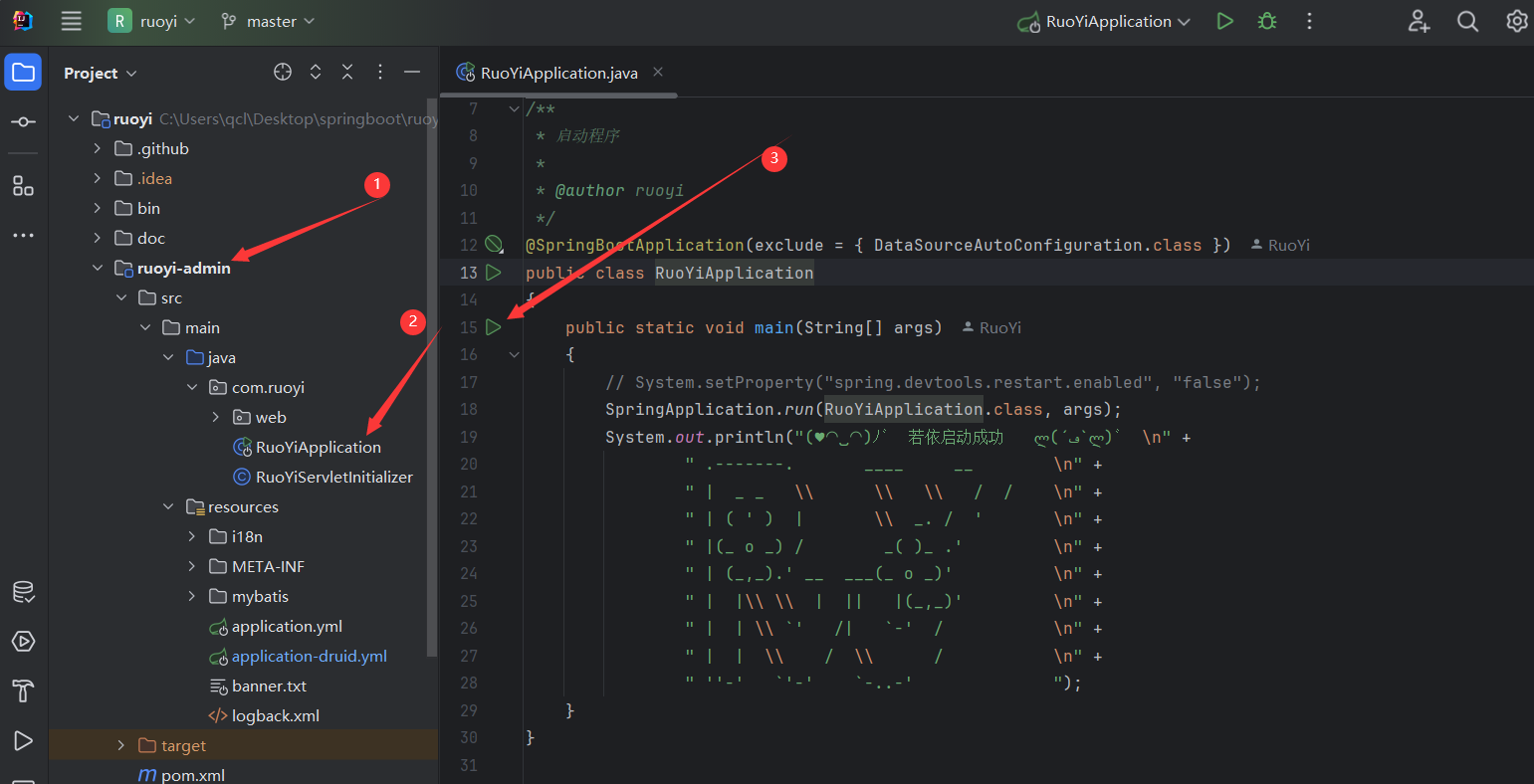
如下图所示我们找到RuoYiApplication然后就可以点击绿色箭头运行项目了。

启动成功我们可以看到如下标识

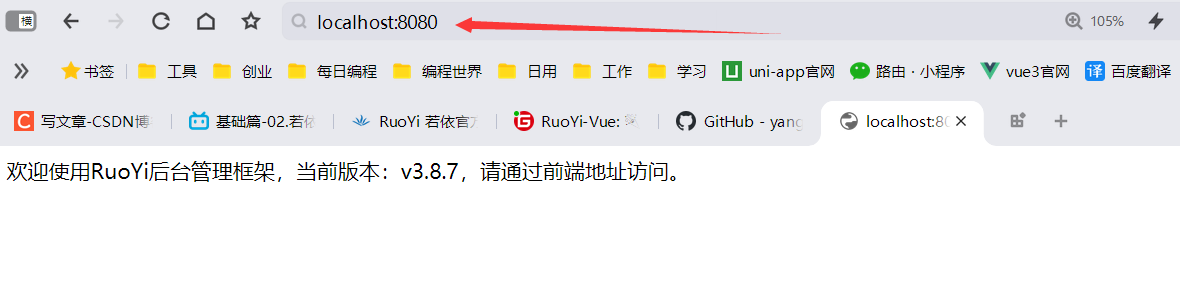
启动成功后通过http://localhost:8080 看到如下所示,就代表若依版的springboot项目已经成功运行了。

Java后端启动成功了,接下来我们就要启动前端vue3项目进行网站端的部署运行了。
二,启动前端vue3项目
由于上门Java项目里的ruoyi-ui使用的是vue2开发的前端网站,所以我们想用vue3,就得使用官方提供的另外一套代码,所以这里的ruoyi-ui可以直接删除了。

2-1,源码下载
其实在官方的文档里提供的vue3版本的下载地址

我们点进去可以看到是gitbhub上的一个仓库

也可以像上面Java项目一样借助idea的git下载,我们这里为了让大家学习不同的方式。就用另外一种方式教大家下载项目源码吧。

我们只需要下载zip压缩包就可以了。下载到桌面即可,然后解压。

解压后的目录如下

可以看出来这是一个标准的vue3项目。
2-2,运行项目
我们运行项目使用专业的前端开发工具vscode
其实导入项目到vscode很简单,只需要在vscode里打开项目文件夹即可。

我们打开项目后要去安装依赖,安装依赖之前要记得安装node,我们这里使用npm i 来自动安装依赖。

然后耐心等待依赖安装完即可。安装完如下。
依赖安装完,就可以用npm run dev来运行项目了。运行成功后可以看到管理后端网站的访问地址。
然后就可以看到管理后台的登录界面

到这里我们整个前后端项目就运行成功了。
使用默认账号先登录进去看看效果

三,自动生成Java和vue3代码
自动生成Java和vue代码正式若依的强大之处,接下来我就来带大家快速的实现一个对用户信息进行增删改查的Java和vue的小案例。
3-1,创建用户表
我们这里以一个用户表为例,首先就是去若依后台,创建一个数据表。这也是若依的强大之处,可以快速的创建数据表。
建表语句先给到大家。
create table qcl_user
(
id int(11) auto_increment comment '编号',
name varchar(20) null comment '姓名',
education varchar(20) null comment '学历',
age int null comment '年龄',
primary key (id)
) comment '用户表';
我们借助若依提供的功能来实现数据表的创建,这里qcl_user是我们的表名,大家最好和石头哥保持一致。点击系统工具,然后点击代码生成,点击新建,把上面的sql语句复制到这里即可。
注意事项:我们的sql语句里必须设置主键也就是主键一定要有。

创建好以后如下,可以看到数据库里也多了qcl_user这个表


然后我们点击编辑来生成对应的增删改查的代码

3-2,生成Java和vue3代码
我们进入编辑后如下

这里全部保持默认即可。然后点击生成信息,生成信息这里我们需要做下修改

修改后如下,记得上级菜单不做选择。这里一定要和石头哥一样用 qcluser 不能直接使用user因为uesr在若依自带的用户管理里面已经被使用过了。

然后点击提交。这样就可以生成对应的Java和vue代码了,可以点击预览查看代码


当然我们最重要的还是要下载代码,然后把对应的代码粘贴到我们的项目里。

3-3,把自动生成的代码插入项目
我们前面点击下载把下载好的代码解压好。解压好以后队医的代码如下。

3-3-1,执行sql文件
我们先执行slq语句,因为我们的若依后台菜单栏都是动态注入的,所以这里要先执行下sql。执行sql用idea自带的mysql管理工具即可。

然后执行上面的sql文件

执行成功,有如下打印

3-3-2,复制Java代码到idea
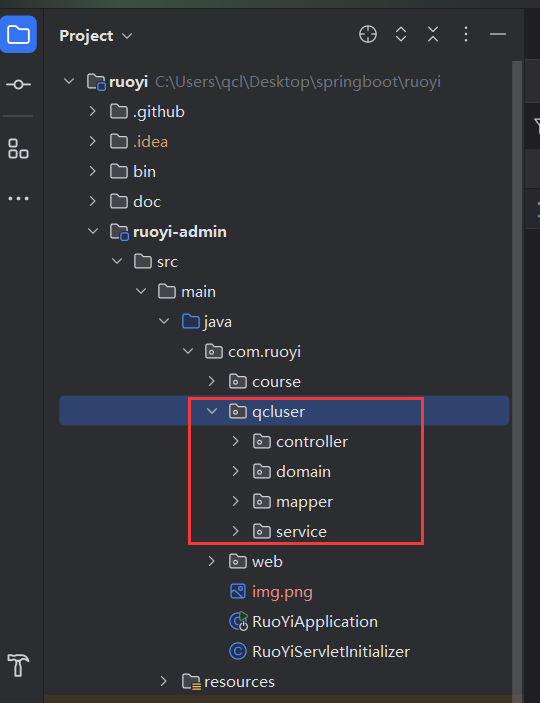
然后就是复制Java代码到idea,我们在main目录里一层层的进入,复制qcluser文件夹。

然后粘贴到ruoyi-admin项目的com.ruoyi目录下即可。

然后就可以看到我们对应的Java代码就弄好了

3-3-3,复制mapper文件到idea
然后就回到main然后进入resources目录,复制mapper文件夹。

然后粘贴到ruoyi-admin的resources目录里。

可以看到我们对应的mybatis的配置文件就弄好了

3-3-4,粘贴vue3代码到vscode
接下来我们就是进入vue文件里粘贴vue3代码了

这里有个api和views,我们要每个都进入,然后粘贴里面对应的代码到vue3项目对应的目录里。
首先进入api复制qcluser文件夹

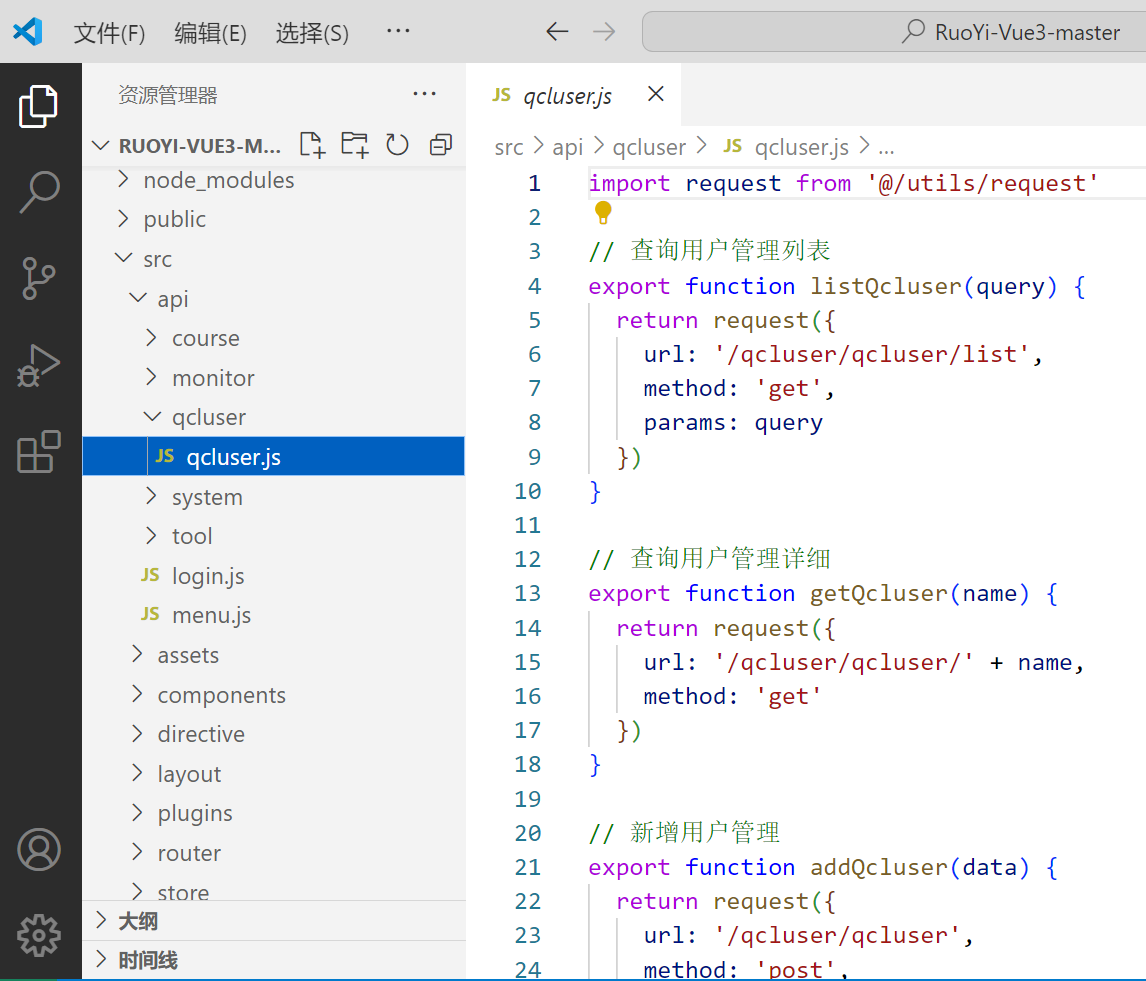
然后粘贴到src下面的api目录里

可以看到就是我们前端对应的接口请求的代码

然后就是进入vue的views文件夹,复制qcluser

然后粘贴到vue3代码里的src下的views里

可以看到就是我们对应页面的vue3代码

3-4,重新运行idea的Java项目
由于vue3项目是动态的,所以vue3代码粘贴到vscode里就可以实时更新,但是Java项目粘贴完代码,要重新运行下项目。

重新启动成功后如下

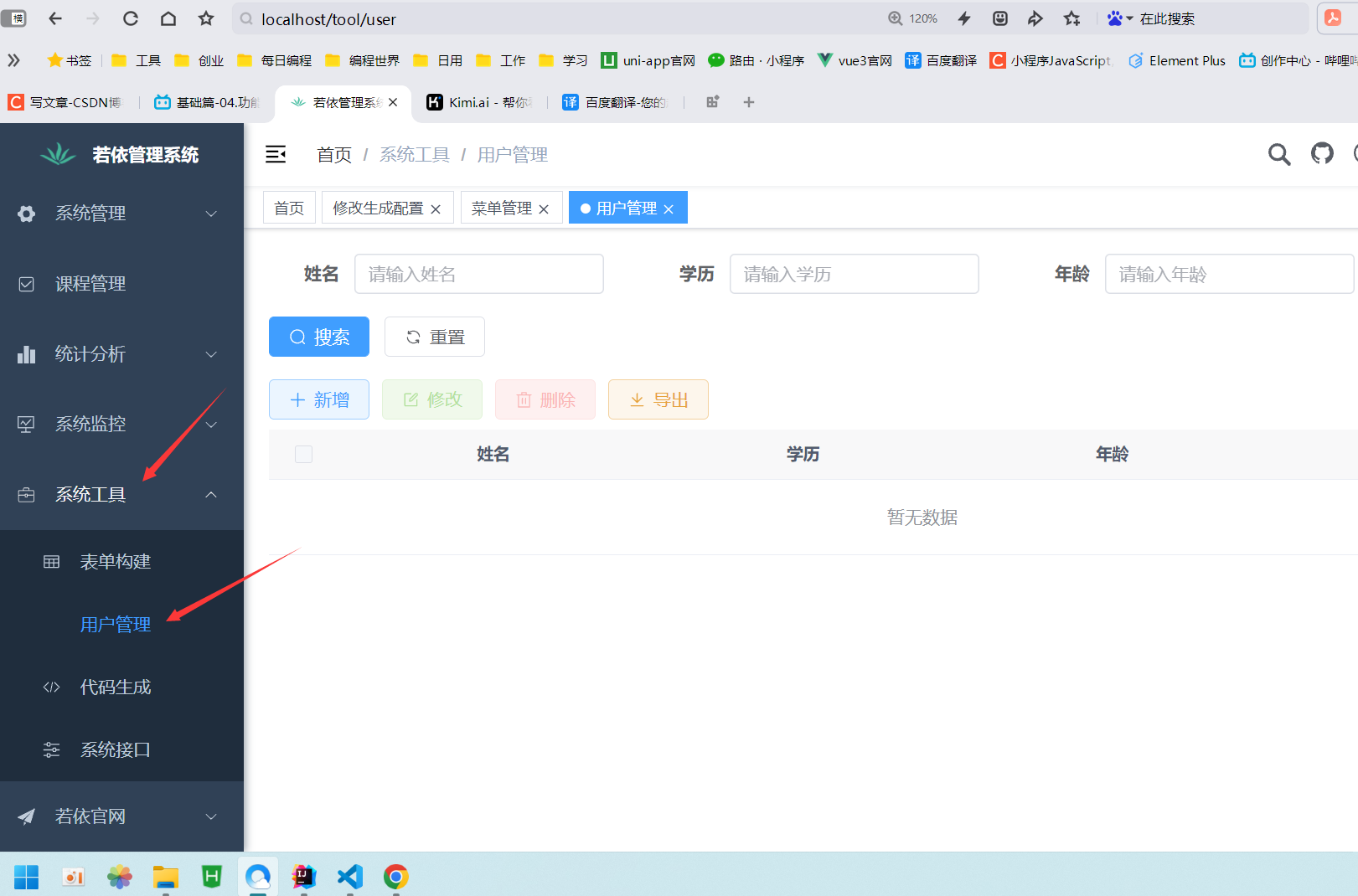
然后刷新我们的若依后台

刷新后就可以看到我们的系统工具里多了一个用户管理的菜单。

然后我们点击新增就可以添加数据到数据库了

可以看到我们新增数据成功

当然也可以修改数据。比如点击修改,我们做如下修改

可以看到数据修改成功

当然也可以点击删除,删除对应的数据。
到这里我们自动生成的代码就可以运行起来,并且对数据进行增删改查了。
3-5,修改菜单位置
细心的同学可能会说了,用户管理不应该单独做一个模块吗,放在系统工具里不太好吧。接下来就教大家怎么移动菜单位置。

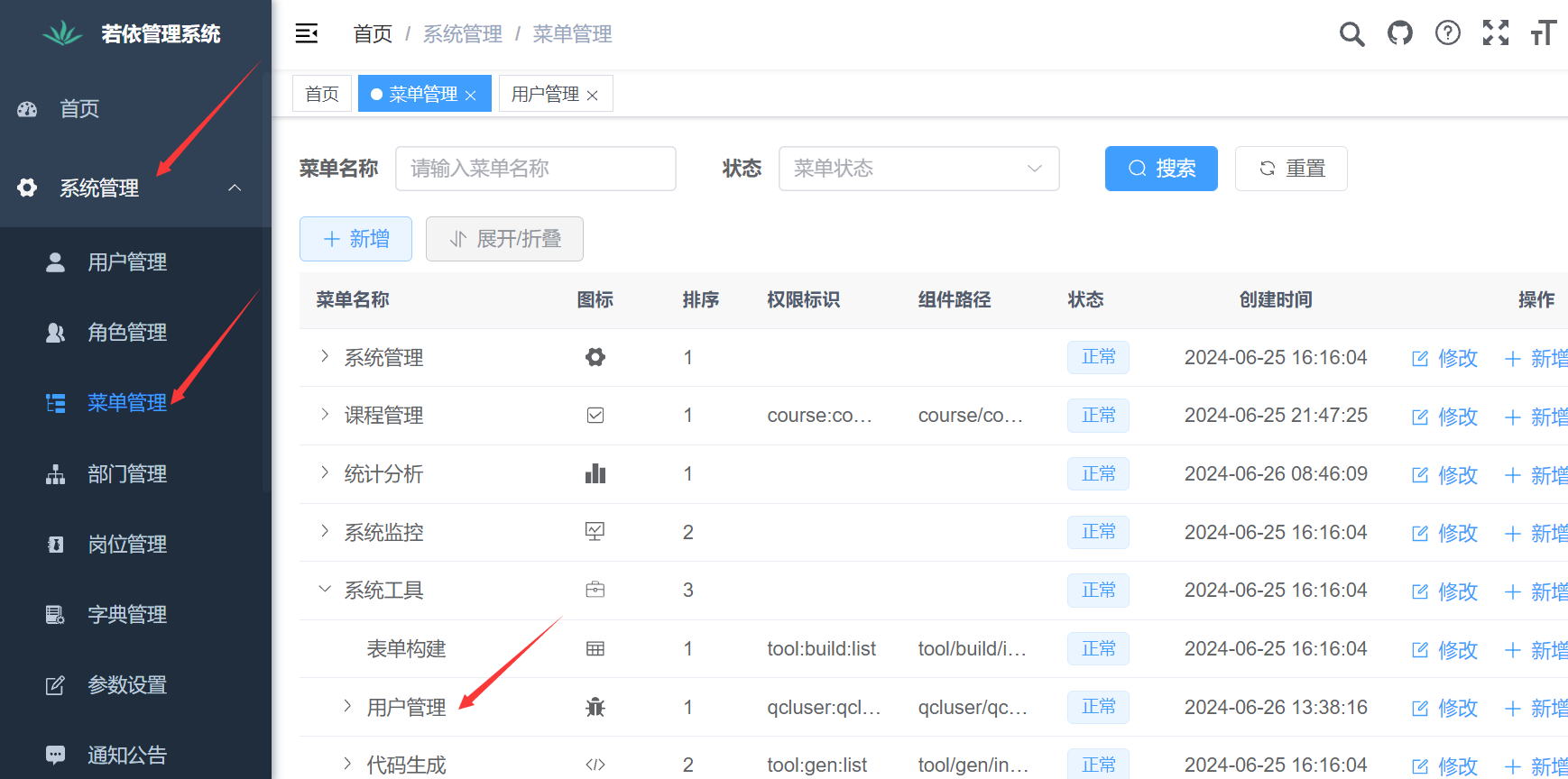
在系统管理里面有一个菜单管理,我们找到用户管理,然后点击修改。

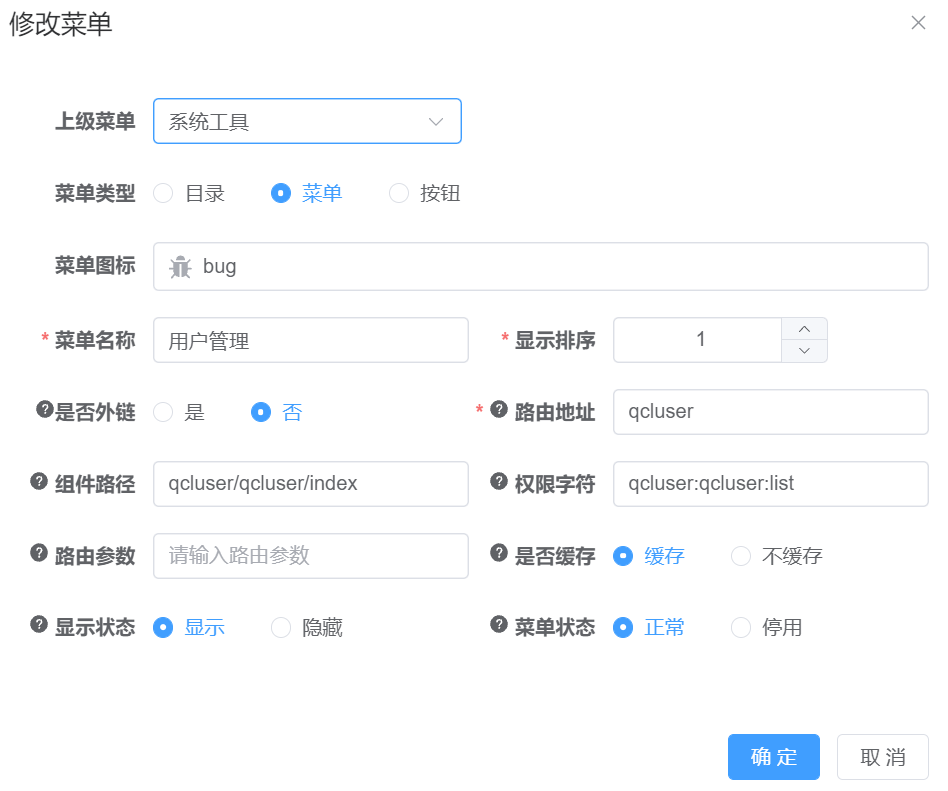
我们可以把上级菜单改为主类目,然后给用户管理设置一个图标

提交以后,记得重新刷新下当前页面

这样就可以看到用户管理出现在了一级菜单类目。然后点击就可以对用户进行管理了。

四,自定义主题样式和文案
我们有时候用别人的框架,肯定想自定义一些样式,颜色,图案。接下来石头哥就带大家自定义下。
4-1,自定义主题和样式
在后台的右上角,有一个入口。

点击布局设置,就可以设置主题和颜色了
如我们把深色侧边栏改为浅色侧边栏

改变后如下

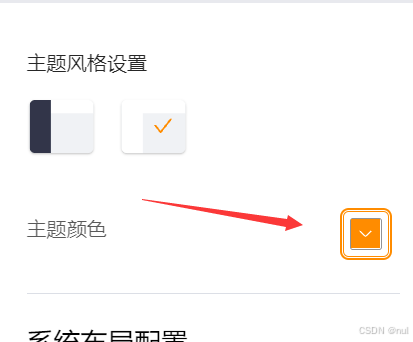
改变颜色,如果我们想改变按钮的颜色,就修改下主题颜色即可。

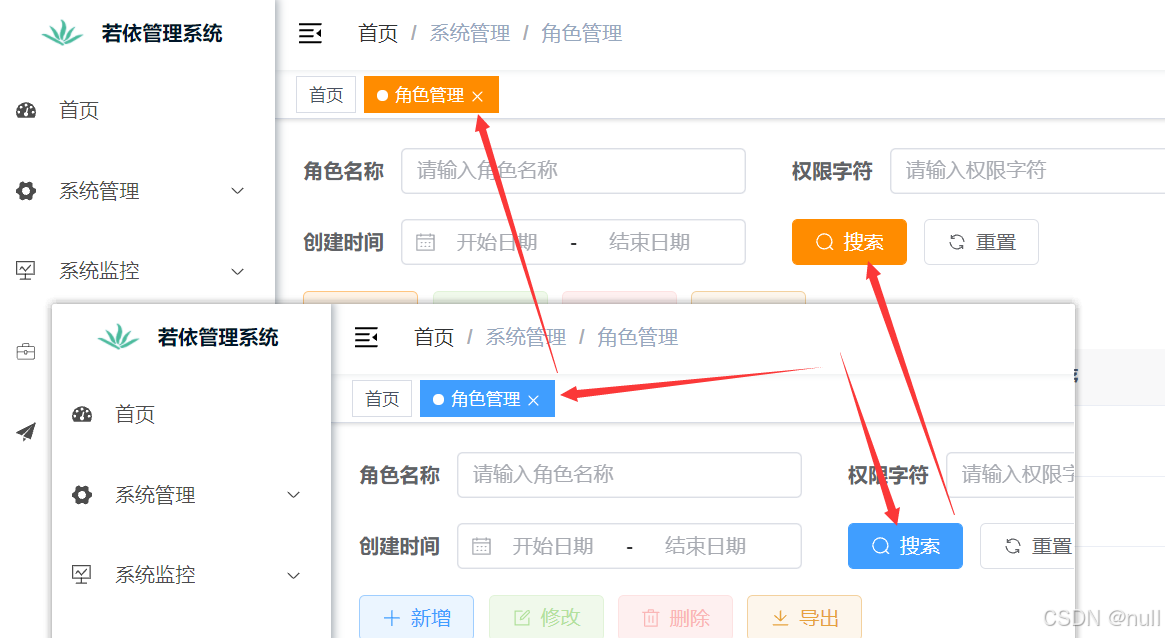
可以看出,我们按钮就从蓝色改为了橘黄色,当然你也可以改为别的颜色。

其他几个选项可以自己根据需求配置。当然也可以恢复默认

4-2,修改图标
可以看到我们后台网站的图标是这样的,当然这里的图标也可以换成自己的。

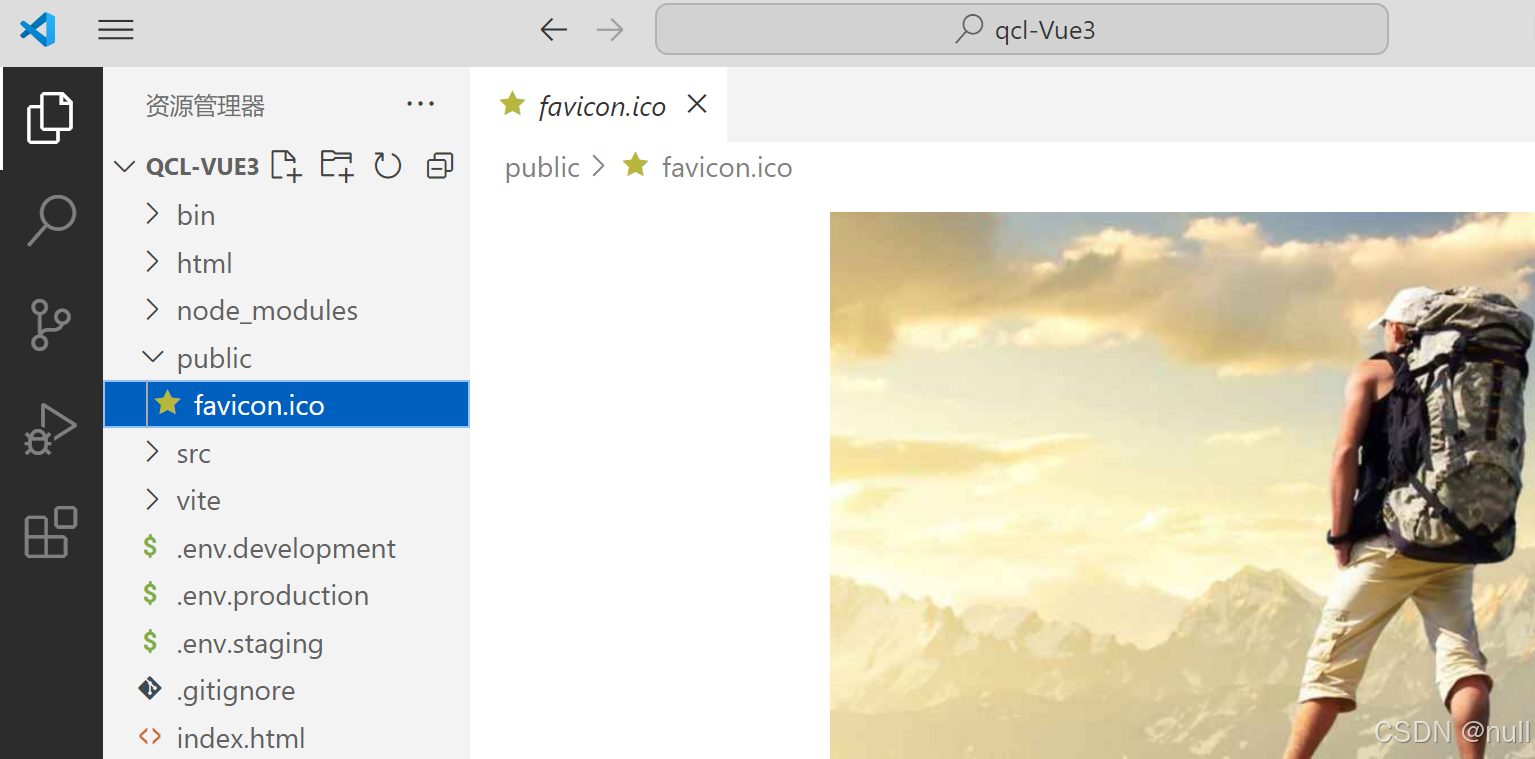
去代码里查看,可以看到我们这里的图标用的是public目录里的图标

我们只需要自己找一个图标,名字改成favicon并且图片的后缀也改为 .ico就行。如我这里用自己的头像来替换这个默认图标。


替换后记得刷新下网页。可以看到我们只在网站顶部替换了,但是左侧边栏的还没有替换掉。

去查看源码

可以看到我们左侧边栏用的是src下的logo.png,所以这里也要替换下。

如我们这里替换为自己的

再刷新下网页,可以看到成功了

4-3,vscode里修改文案
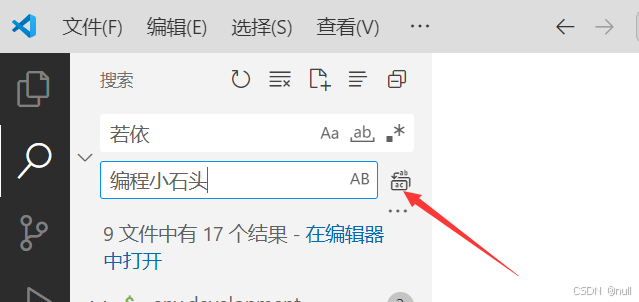
可以看到我们项目里到处都是若依的字样,那么我们就使用vscode自带的全局替换,来替换下。最左边有一个搜索框,点击下。

可以搜索到整个项目里的若依字段

下面的替换里输入自己替换的文字就行。然后记得点击下这个图标。

然后刷新网页,就可以看到我们文案全部替换成功了

4-4.idea里修改Java文案
我们前面一步只是修改了前端文案。还有Java后端文案需要修改下。
进入idea然后按快捷键
ctrl+shift+R 就可以弹出下面的弹窗,然后搜索若依,替换为编程小石头。再点击下全部替换。

这样整个Java项目里若依的文案也就全部替换了。
4-5,删除数据里的文案
细心的同学可能发现,前端网页左侧边栏里还有若依文案

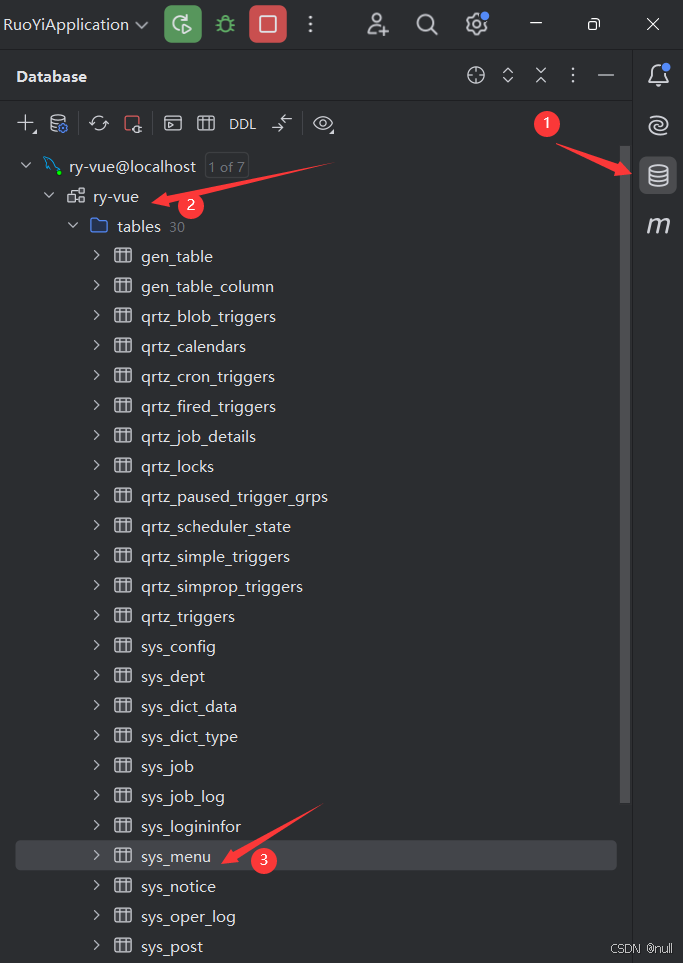
因为侧边栏我们是从数据库里动态加载的,所以要去数据库里删除对应的数据。我们去idea里借助mysql管理工具,找到sys_menu数据表,然乎双击打开。

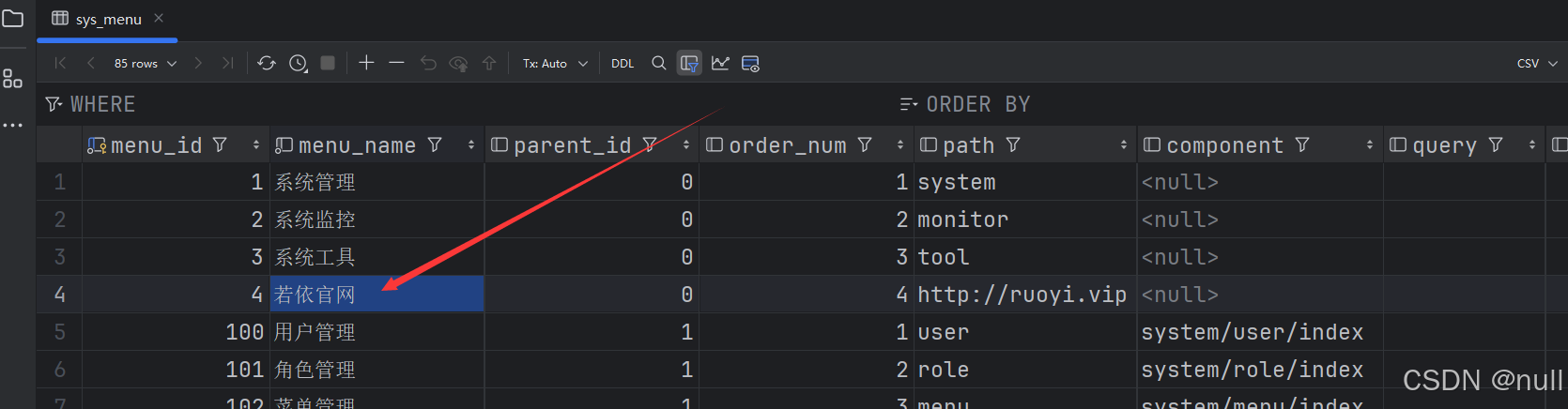
打开后如下

可以看到这里存的是我们左侧边栏的文案,把若依官网的这行删除即可。
选中这行,然乎点击减号

点完减号,记得点击整个绿色向上的箭头。同步下数据库。

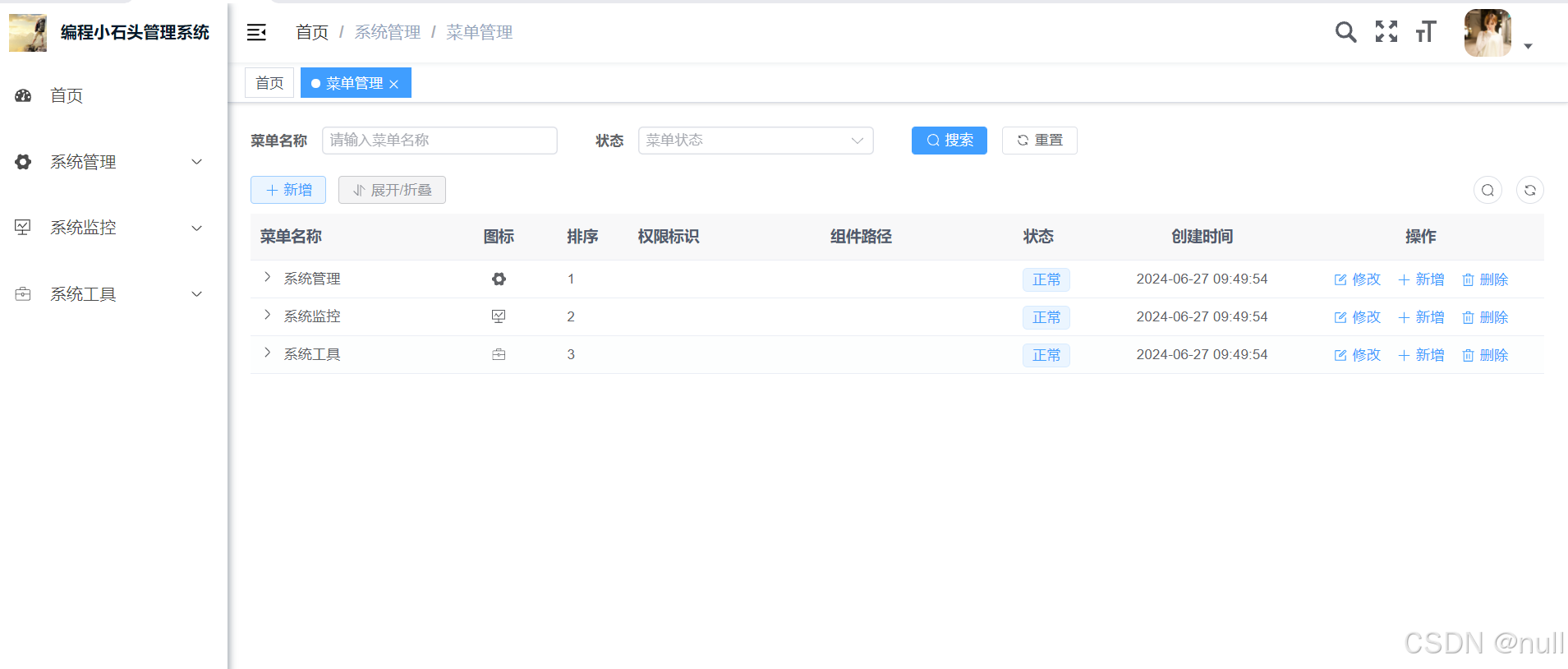
这样就删除成功了,然后刷新下后台网页。

可以看到没有若依的文字了。
4-6,删除若依的链接

在我们的后台网页右上角有这两个图标。点击后会跳转到若依,我们这里也可以做下删除。当然整个删除需要要vue3代码里。

我们到vscode里找到对应的源码删除即可。然后就可以看到左上角没有了之前的两个图标

到这里我们就把若依框架改的和我们自己写的一模一样了,看不出使用框架的痕迹了

4-7,修改登录页背景图和文案
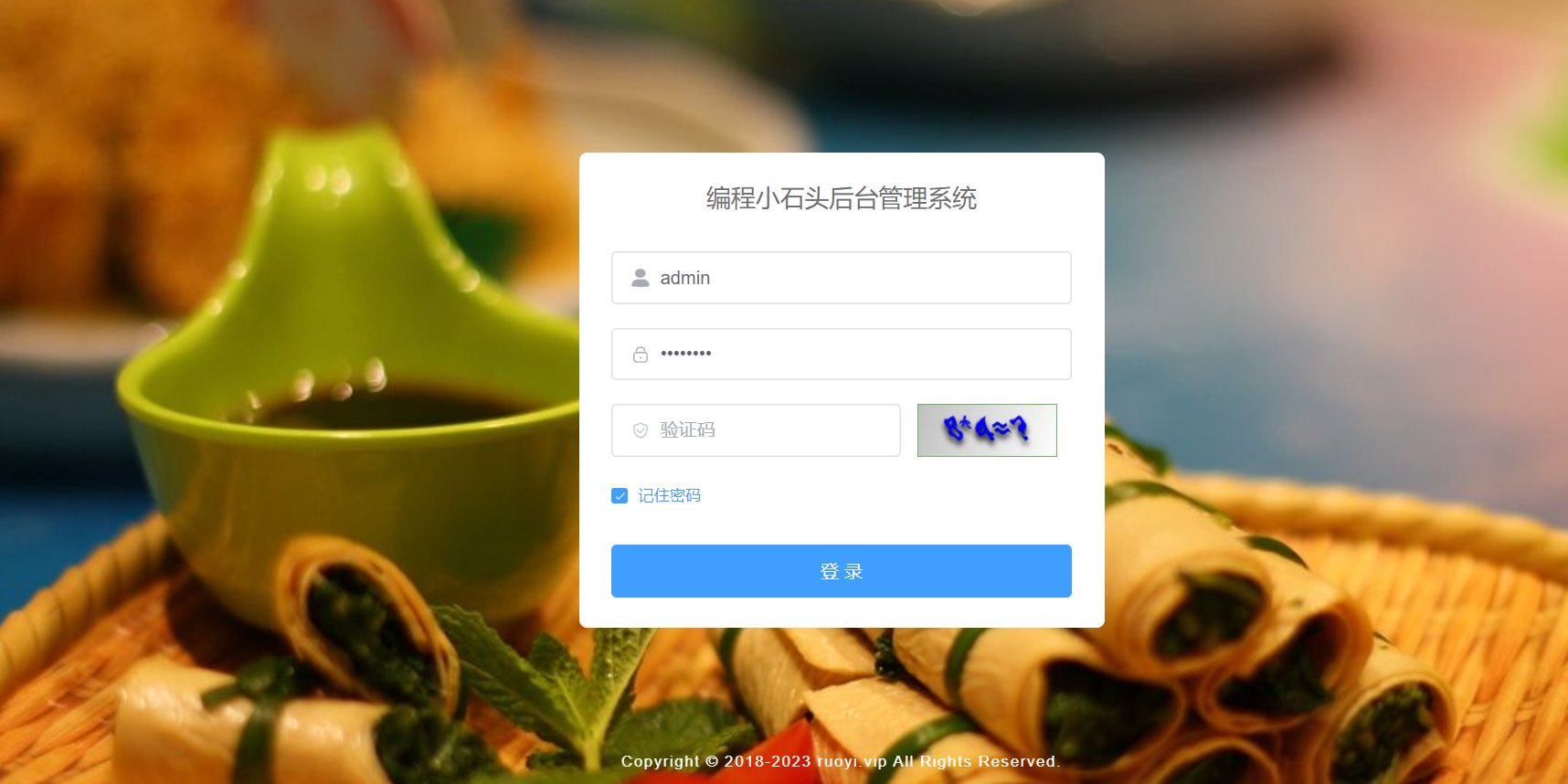
我们登录页的背景图也可以替换的

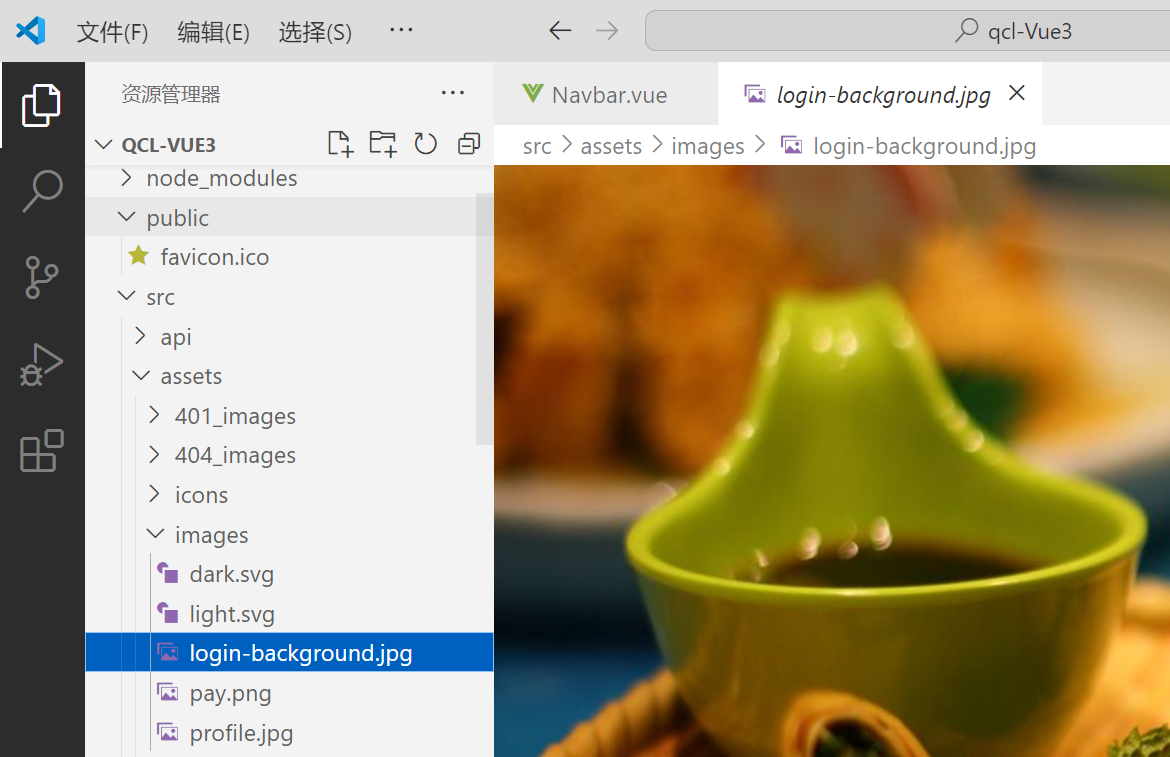
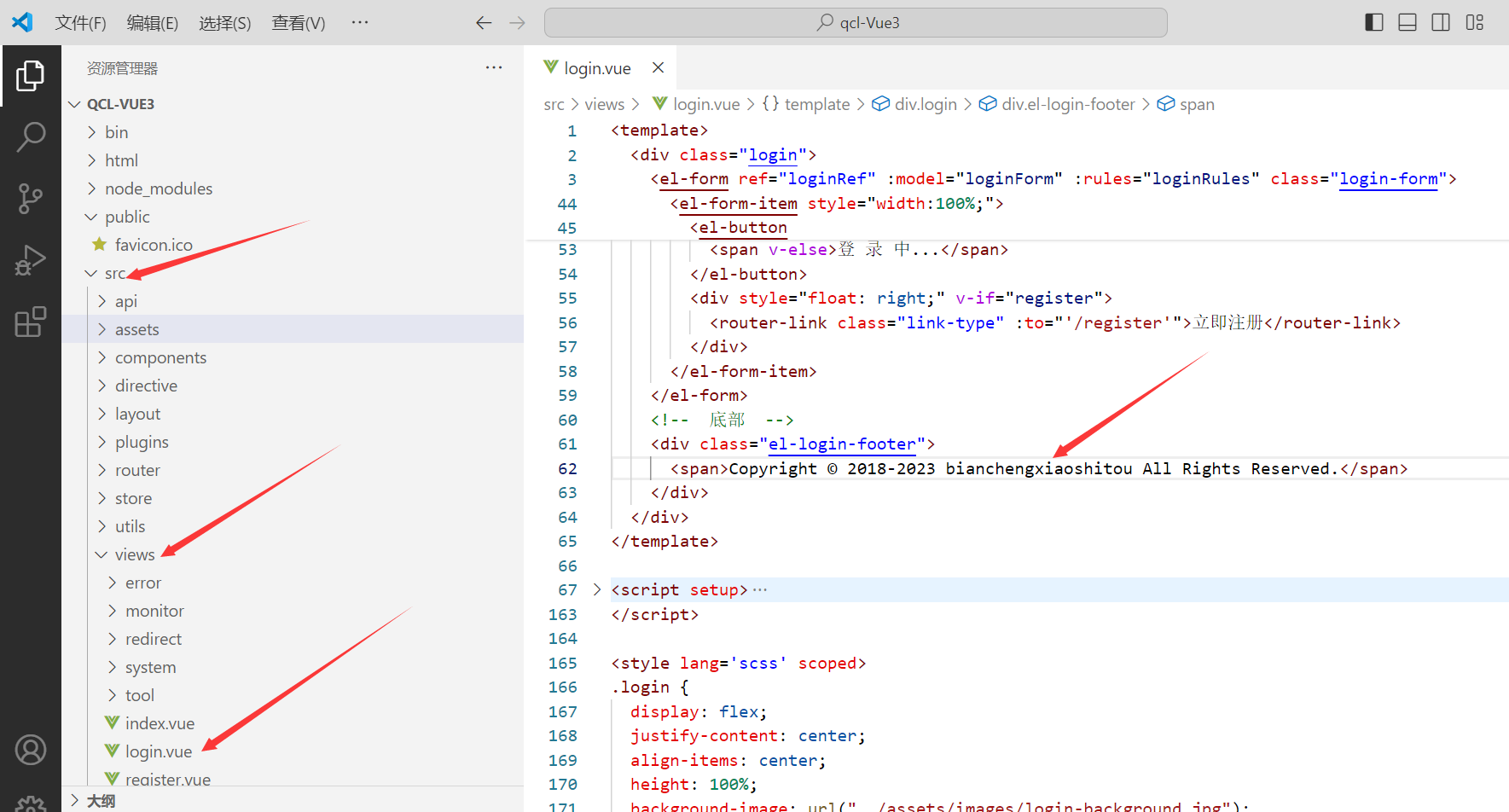
看代码可以找到我们背景图是在src目录下

我们把自己的图片替换为和这个背景图名字一样就行了

替换完去网页里刷新下。可以看到就替换成功了。

修改底部文案。如ruoyi.vip我们可以改成biaochengxiaoshitou

然后刷新下网页,就替换成功了。

五,主子表自动生成商品多表的前后端代码
我们前面章节给大家简单的展示了单表前后端代码的快速生成,接下来我们来实现商品管理功能
包含:商品分类表,商品表。
我们知道一个分类下面可以对应多个商品。所以我们这两个表是主子表关系。分类表是主表,商品表是子表。
5-1,创建分类和商品表的sql语句
我们创建数据表可以直接使用idea自带的mysql可视化管理工具,也可以直接用sql语句来创建。由于我们直接导入sql语句更方便,也可以统一标准,所以这里推荐大家使用sql语句来创建数据表。
对应的sql语句贴出来给到大家,为了方便大家学习,我这里尽量使用简单的字段。
根据需求,我们需要创建两个表:一个是good_type(商品分类表),另一个是good(商品表)。在good表中,我们将包含商品名、价格和图片字段,并且设置一个外键与good_type表关联,以体现一对多的关系。下面是相应的SQL语句示例:
创建商品分类表good_type和商品表 good
-- 商品类型表
CREATE TABLE `good_type` (
`type_id` INT AUTO_INCREMENT COMMENT '自增ID',
`type_name` VARCHAR(255) NOT NULL COMMENT '类型名称',
PRIMARY KEY (`type_id`) -- 主键
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品类型';
-- 商品表
CREATE TABLE `good` (
`good_id` INT AUTO_INCREMENT COMMENT '自增ID',
`good_name` VARCHAR(255) NOT NULL COMMENT '商品名称',
`price` DECIMAL(10, 2) NOT NULL COMMENT '价格',
`image_url` VARCHAR(255) COMMENT '图片链接',
`type_id` INT COMMENT '类型ID',
FOREIGN KEY (`type_id`) REFERENCES `good_type`(`type_id`)
ON DELETE CASCADE ON UPDATE CASCADE, -- 级联操作
PRIMARY KEY (`good_id`) -- 主键
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品信息';
在这段SQL中:
good_type表有两个字段:type_id作为主键,用于唯一标识每个分类;type_name存储分类的名称。good表包括:good_id为主键,标识每个商品;good_name存储商品名称;price存储商品价格,这里使用DECIMAL类型以精确表示货币值;image_url存储商品图片的URL;type_id作为外键,关联到good_type表的type_id,以确保数据完整性。同时,通过ON DELETE CASCADE ON UPDATE CASCADE规则,当删除或更新一个分类时,与其关联的商品记录也会相应地被级联处理。
大家不用记这些sql语句,这些sql语句都是使用ai来自动生成的,后面也会教大家如何使用Ai来快速编程
5-2,导入sql语句
我们上门创建好sql语句以后,就可以去若依后台进行导入了。我们一个一个的导入。
当然我们导入sql语句的方式有很多种,因为我前面创建用户表的时候给大家演示过若依后台导入了。

这一节给大家演示idea自带的mysql可视化管理工具来导入sql,技多不压身嘛,让大家多学点知识。
接下来教大家怎么打开mysql可视化工具。
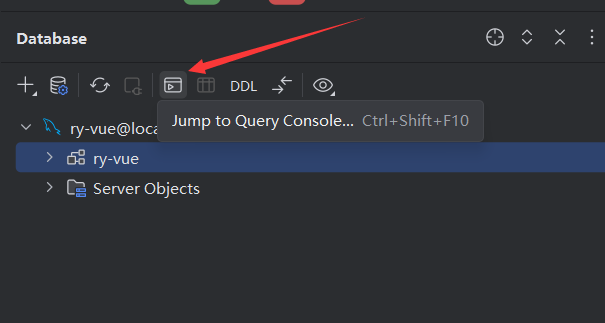
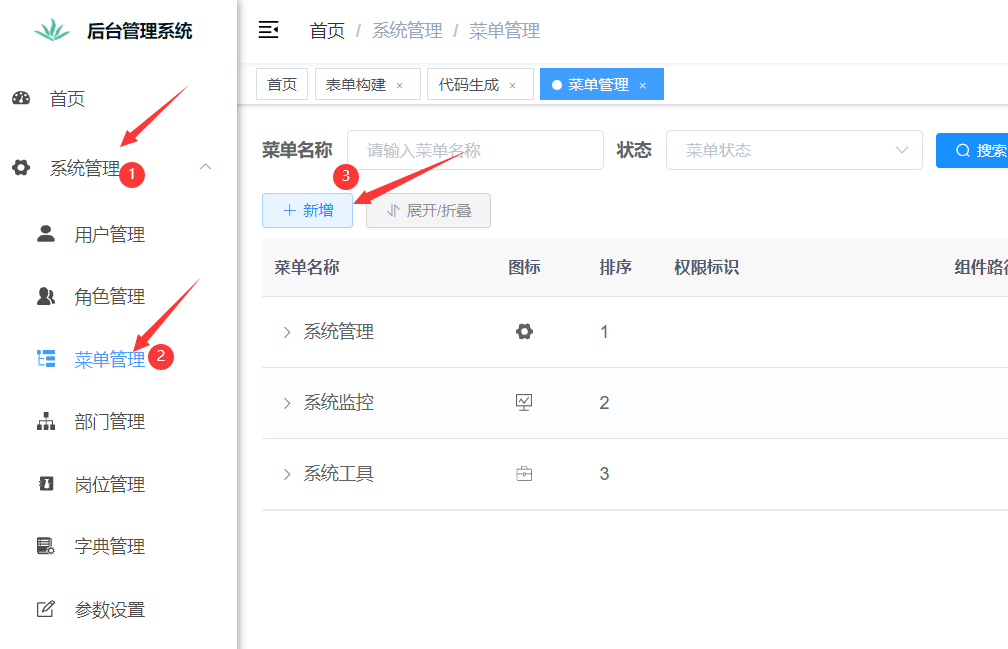
1,点击idea右侧数据库的图标
2,然后点击自己的数据
3,点击图中3标识的图标。

这个图标就是idea给我们提供的sql命令行

点开后,选这个默认的console命令行即可。

然把下面的sql语句复制进去。
-- 商品类型表
CREATE TABLE `good_type` (
`type_id` INT AUTO_INCREMENT COMMENT '自增ID',
`type_name` VARCHAR(255) NOT NULL COMMENT '类型名称',
PRIMARY KEY (`type_id`) -- 主键
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品类型';
-- 商品表
CREATE TABLE `good` (
`good_id` INT AUTO_INCREMENT COMMENT '自增ID',
`good_name` VARCHAR(255) NOT NULL COMMENT '商品名称',
`price` DECIMAL(10, 2) NOT NULL COMMENT '价格',
`image_url` VARCHAR(255) COMMENT '图片链接',
`type_id` INT COMMENT '类型ID',
FOREIGN KEY (`type_id`) REFERENCES `good_type`(`type_id`)
ON DELETE CASCADE ON UPDATE CASCADE, -- 级联操作
PRIMARY KEY (`good_id`) -- 主键
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品信息';
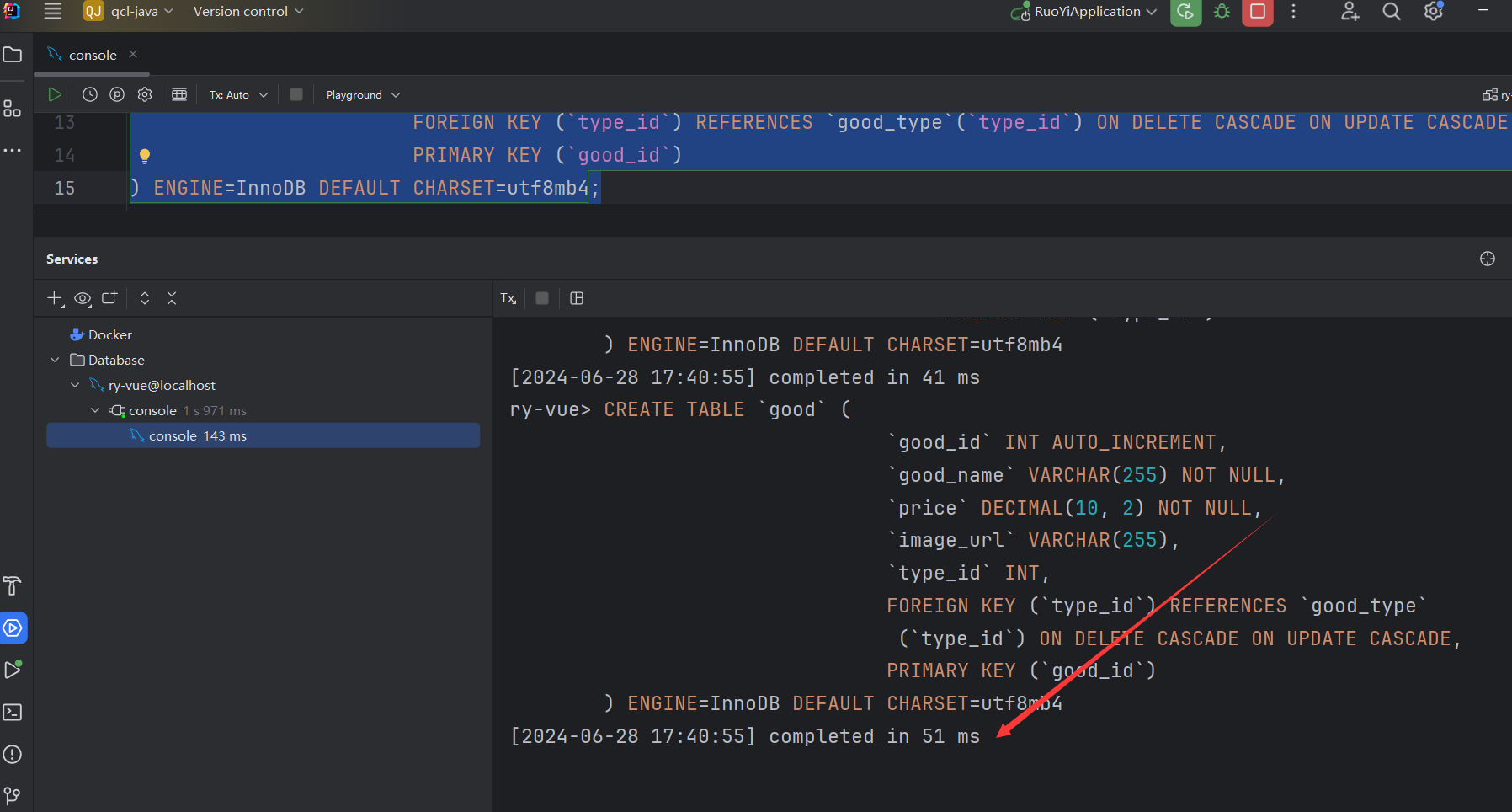
我们把上面的sql复制到mysql可视化管理工具里,然后ctrl+a全选,再点击这个绿色箭头。

可以看到sql语句执行完毕

然后刷新

5-3,生成商品管理菜单
我们利用若依的菜单管理来创建一个商品管理的菜单

配置信息如下

点击确定后记得刷新网页,可以看到多了商品管理的一级菜单

5-4,利用若依生成前后端代码
若依的强大之处就在于根据数据表去快速的生成前后端代码。

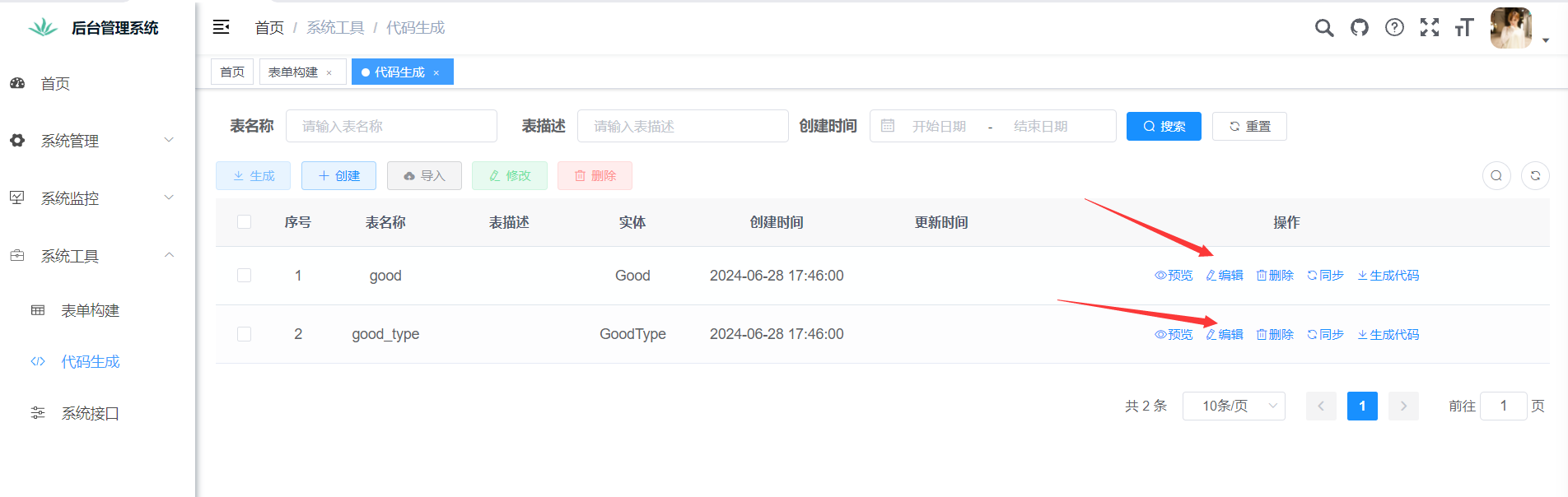
然后我一个个编辑

但是要记住一点 good_type是主表,good是子表。
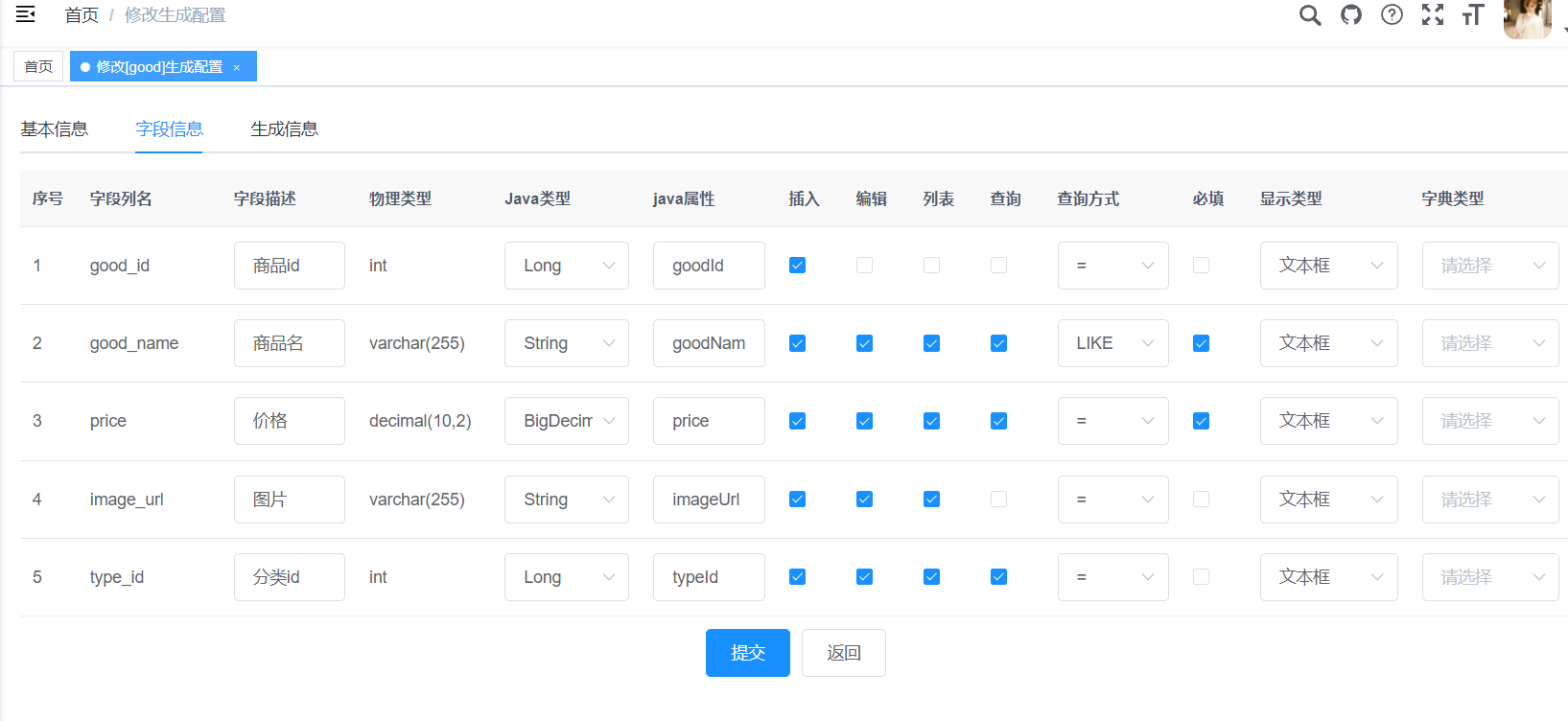
5-4-1,先编辑good商品表
基本信息

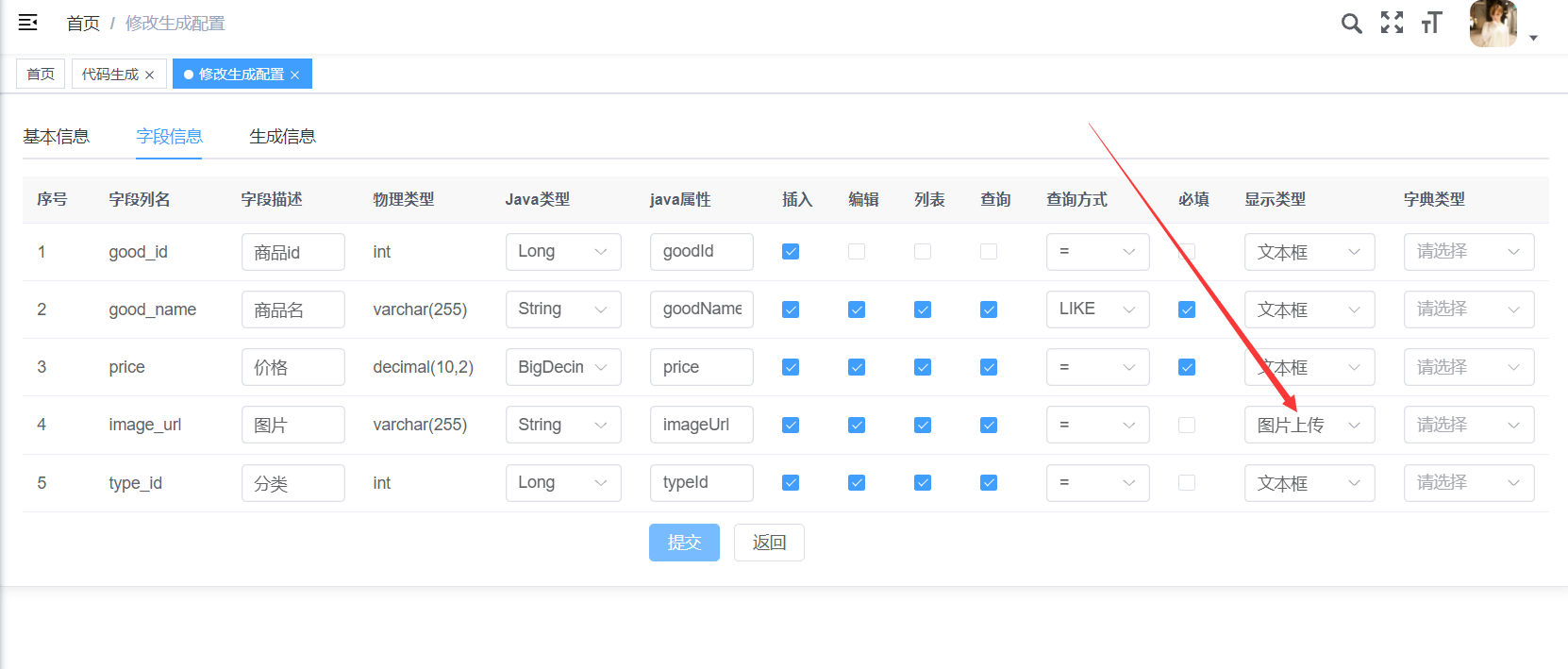
字段信息如下。
必填只需要商品名和商品价格就可以了。

图片这里要记得选用图片上传

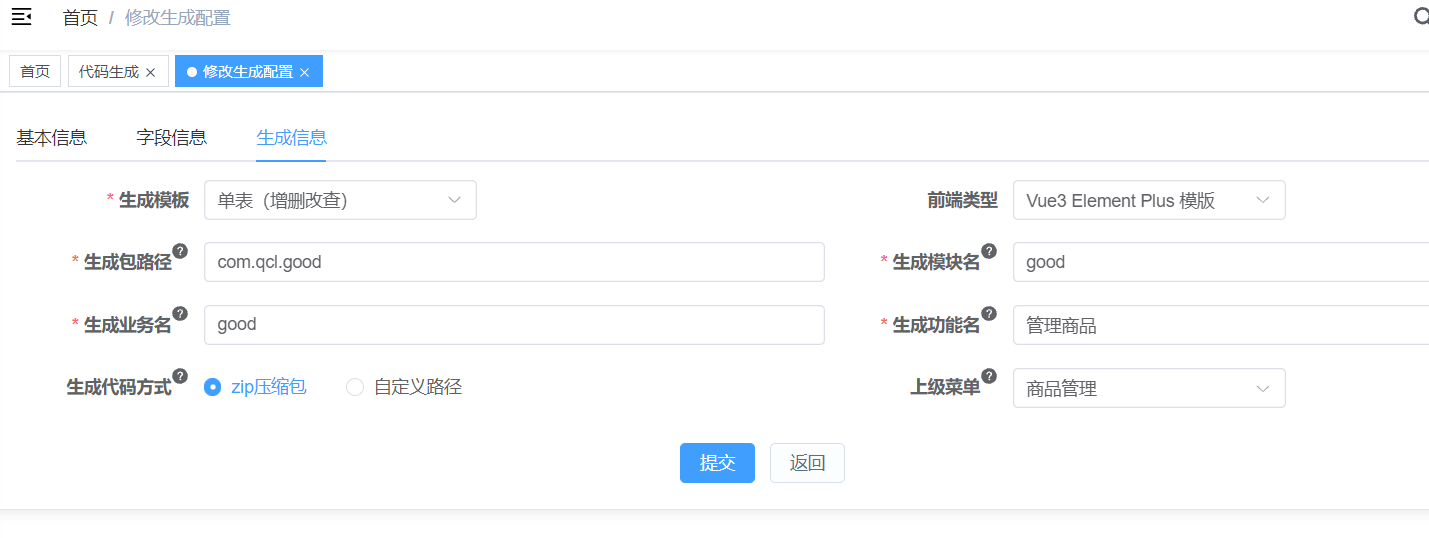
生成信息

然后点击提交
5-4-2,编辑good_type商品分类表
基本信息

字段信息

生成信息

然后点提交。
5-4-3,主子表生成信息的对比
我们对比主表good_type和子表good生成信息的区别如下

有几点要注意
1,主子表的生成包路径要一样,生成模块名也要一样。
2,主子表的生成业务吗和生成功能名不能一样
3,主表的生成模板用 主子表 子表的生成模板用单表
4,主表的关联信息关联子表名good商品表,关联外键就是我们sql语句里的外键type_id
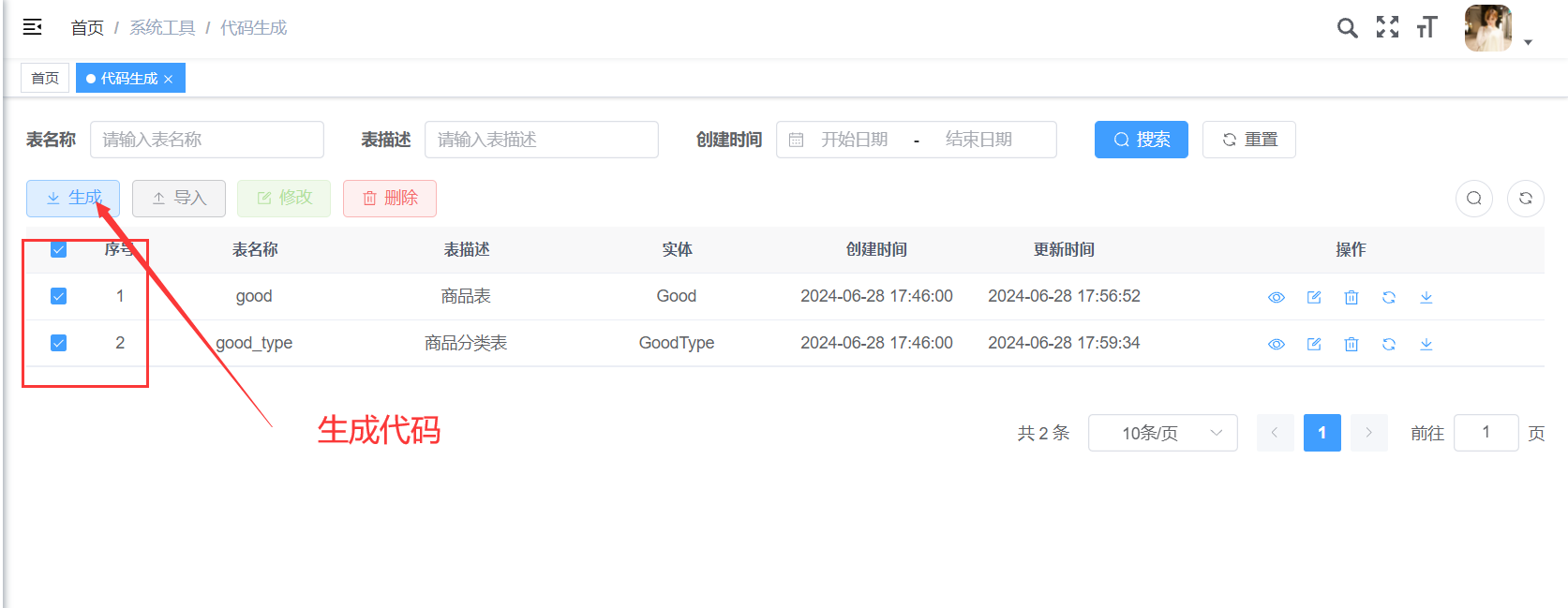
5-5,下载前后端代码并导入
我们前面提交后,就可以下载前后端代码了。如下图所示。

下载到桌面的压缩包,记得解压下。

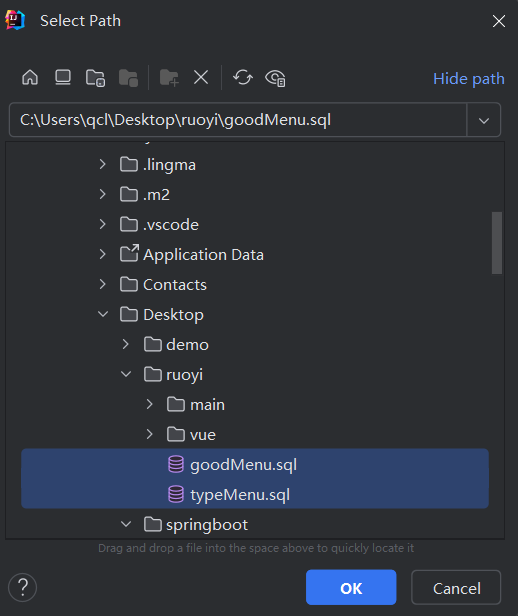
5-5-1,先执行sql文件。
我们解压后的两个sql文件都要执行下,这是动态的把我们的商品管理和分类管理添加到后台的左侧菜单栏里用的。
因为我们的若依后台菜单栏都是动态注入的,所以这里要先执行下sql。执行sql用idea自带的mysql管理工具即可。

然后执行上面的sql文件,可以同时选中两个一起执行

执行完有如下打印

5-5-2,复制vue3代码到项目
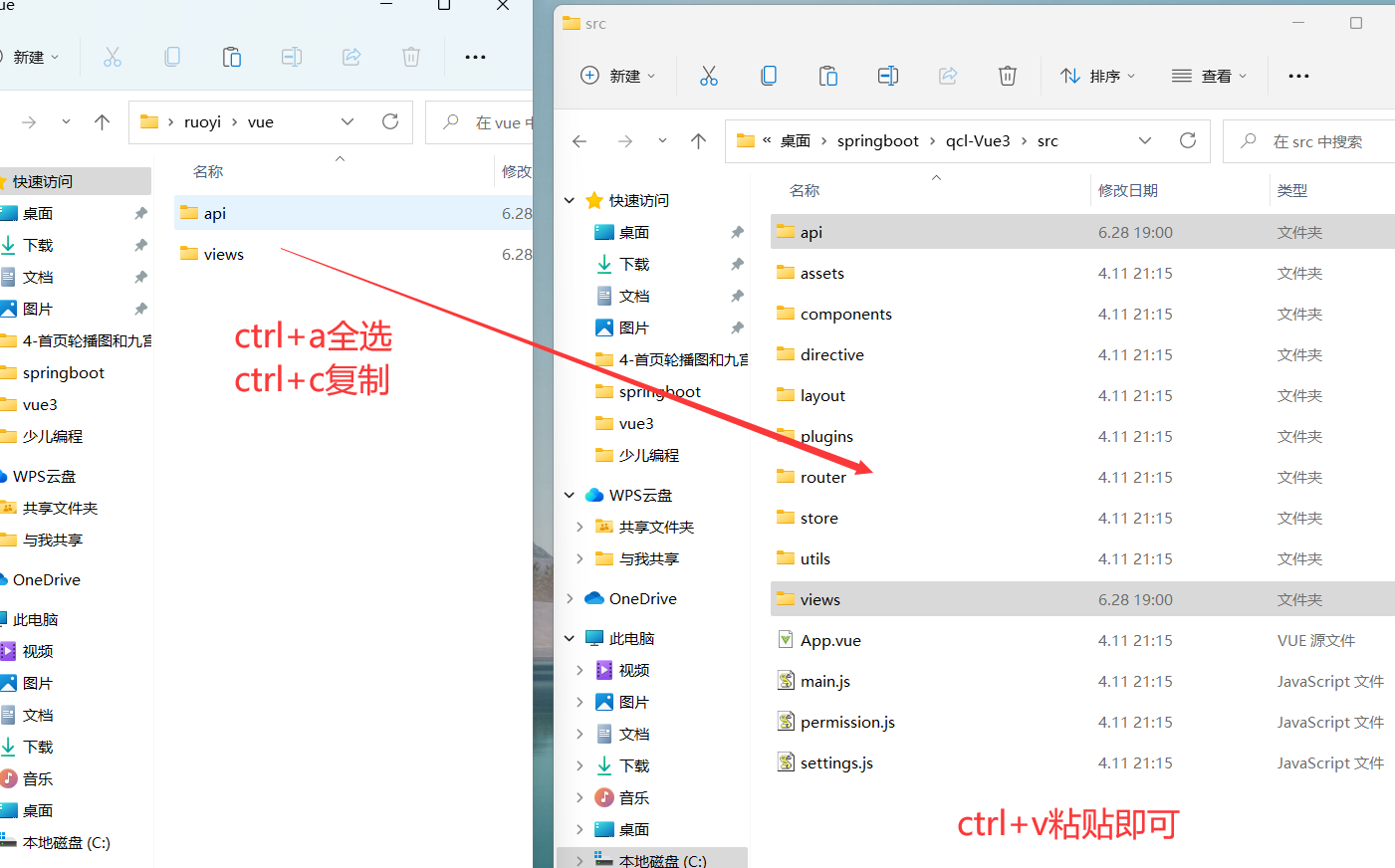
为了快速的复所有的vue代码,我们只需要把vue里的文件夹全部复制,然后粘贴到vscode的src目录就行。右键src可以查看src的文件夹。

然后把解压的vue下的api和views复制到前端源码的src下。

5-5-3,复制Java代码到项目
Java代码粘贴相对简单,只需要复制解压后的main文件夹

然后粘贴到项目的admin模块下的src下

然后可以看到对应的代码已经复制到项目了

记得要重启下Java项目,才会生效奥。vue项目不用重启就可以生效了。
5-6,添加数据
我们上面Java项目重启后,记得刷新下网页
然后就可以看到我们添加的菜单了

5-6-1,添加商品分类
我们先添加商品分类试试
如添加一个水果和电子产品分类


添加商品分类的时候可以同步添加商品

点击确定后,添加的这两个商品也会到商品管理里面

只不过图片要我们重新上传下
同时我们如果删除了水果分类,对应的商品苹果和香蕉也会自动删除。这在我们sql语句里有给大家解析这句话

5-6-2,添加商品
然后再去添加商品试试,可以看到我们添加商品的时候,有一个图片上传功能。是不是感觉若依很厉害啊。

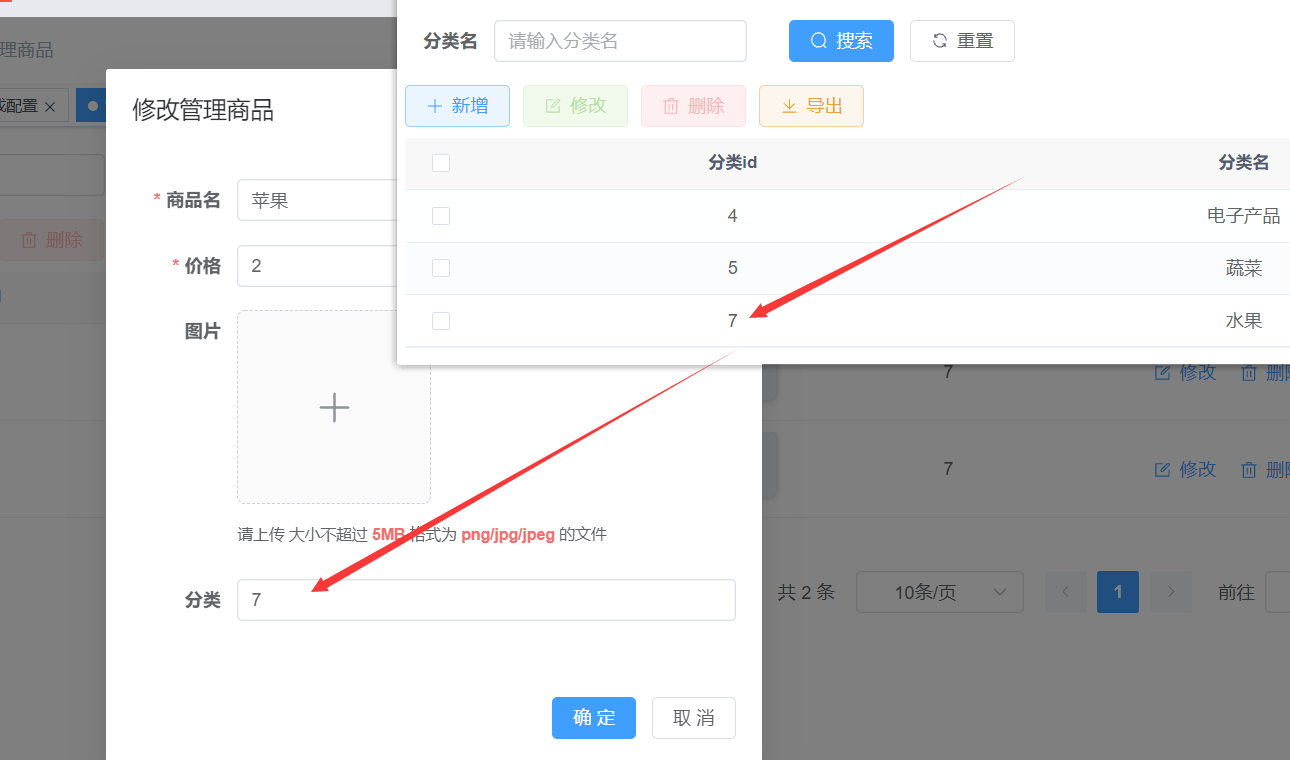
然后添加数据,点击提交时会有一个问题。

如果分类里我们直接填水果,会报错。

是因为我们数据库里存在的是分类的id而不是分类名,所以要先去分类表里找到水果分类的id,这里需要填入水果分类的id

细心的同学可能会说了,这里填水果不比填7更好吗,这是因为若依目前对这类联表查询生成代码有一定的局限性,后面我会教大家把分类这里改为下拉框,来实现分类的选择功能。就是从我们分类表里选择分类。
六,改造商品列表
我们商品列表里的类型显示的是类型id,但是对于用户来说,还是显示类型名称更友好一些。


虽然类型id和类型名是对应的,但是我们前端显示给用户类型id总觉得怪怪的,所以我们需要给用户显示类型名。所以我们这里也是要用到关联查询的。
6-1,联表查询的sql语句
我们通过抓包可以看到之前的商品列表返回数据如下

就是返回了商品good表里的所有字段,但是我们要显示类型名称,就需要再多返回一个商品分类good_type表里的type_name字段。
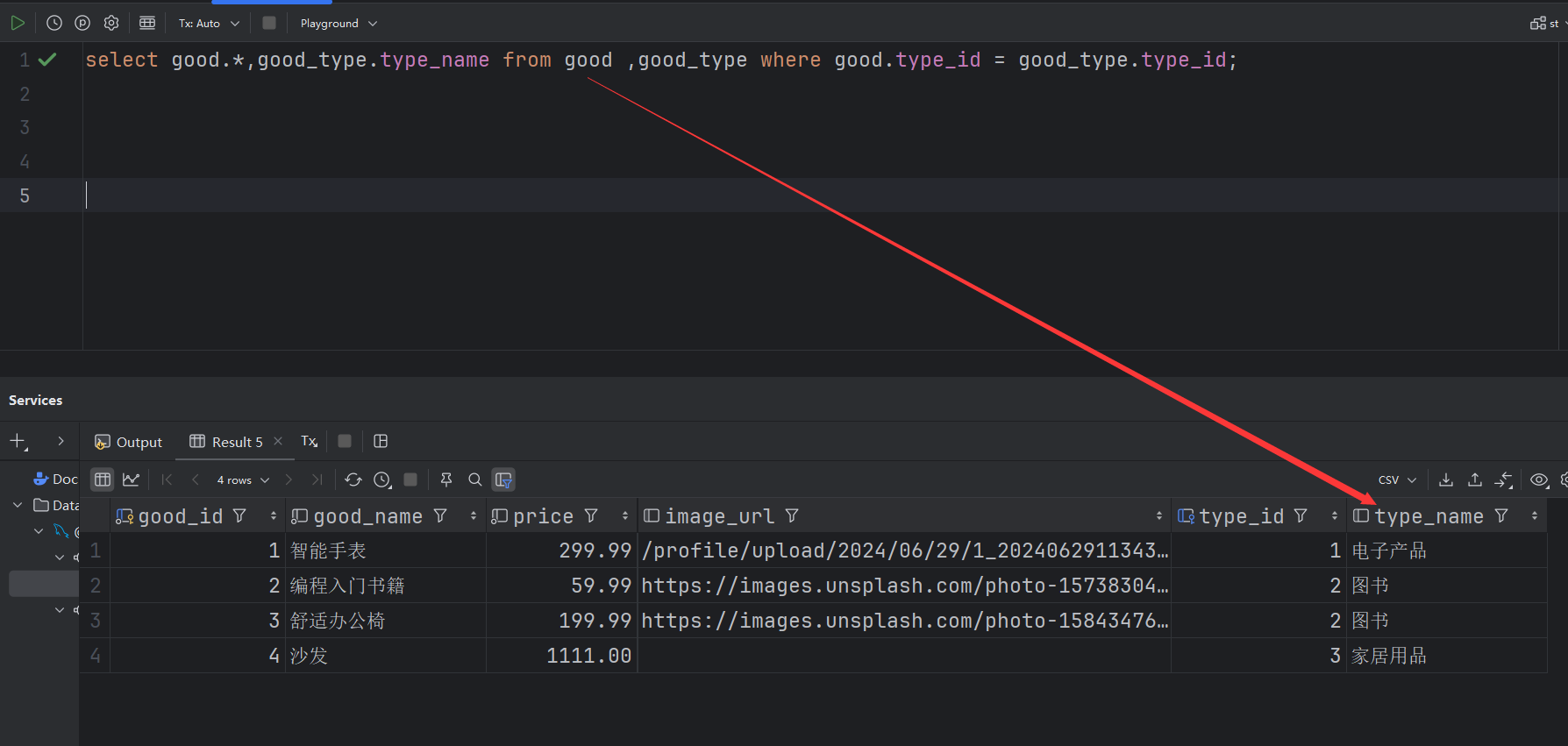
那么我们先来编写对应的联表查询语句
select good.*,good_type.type_name from
good ,good_type where good.type_id = good_type.type_id;
我们执行上面的sql语句,就可以看到查询的结果里多了类型名。

所以我们就要借助这个sql语句来改造代码了。
6-2,新建vo类和mapper方法
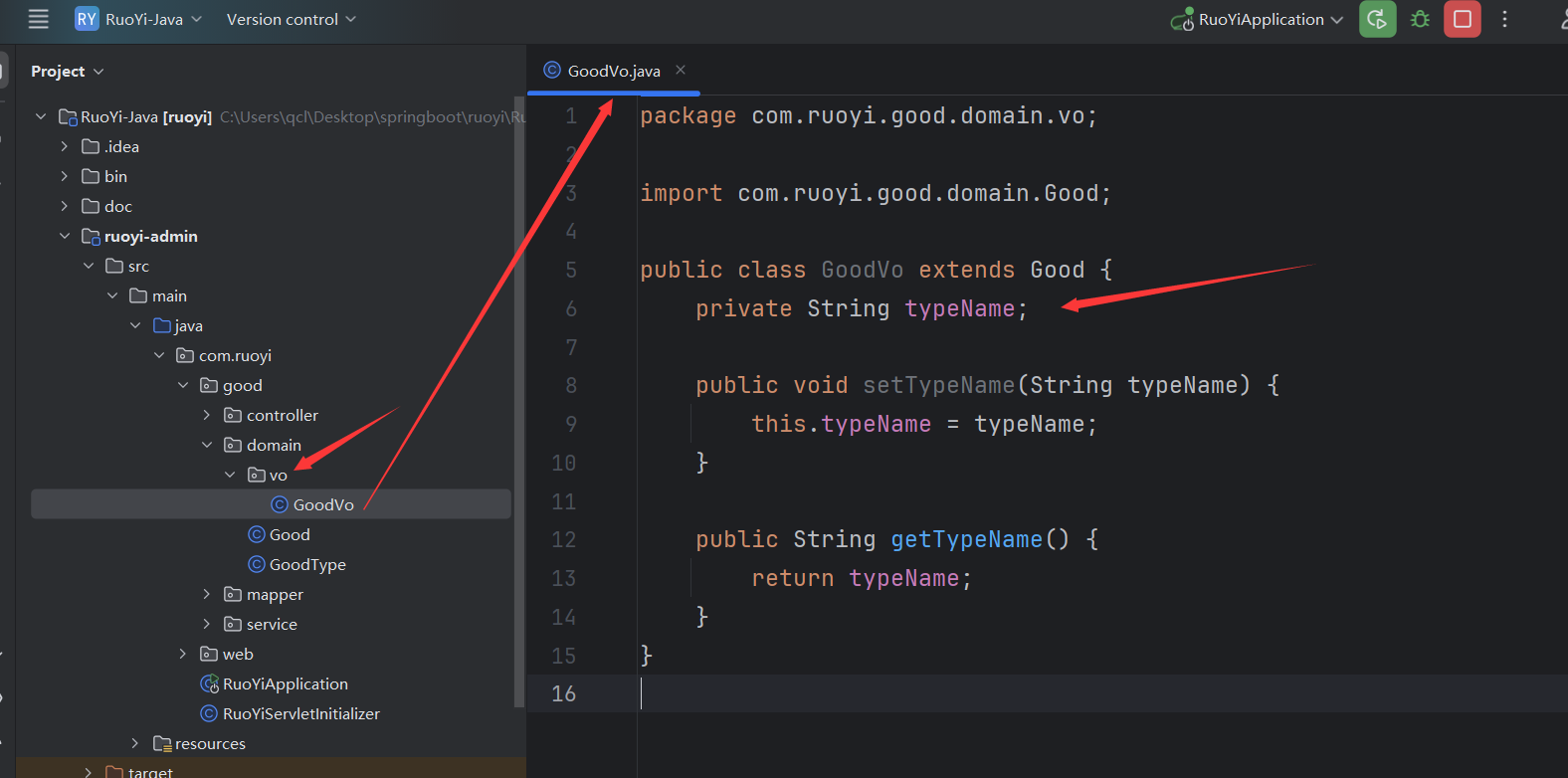
我们在admin的good里的domain目录下新建vo文件夹然后再新建GoodVo类,并且要继承good表

然后在GoodVo里定义typeName用来承接类型名称

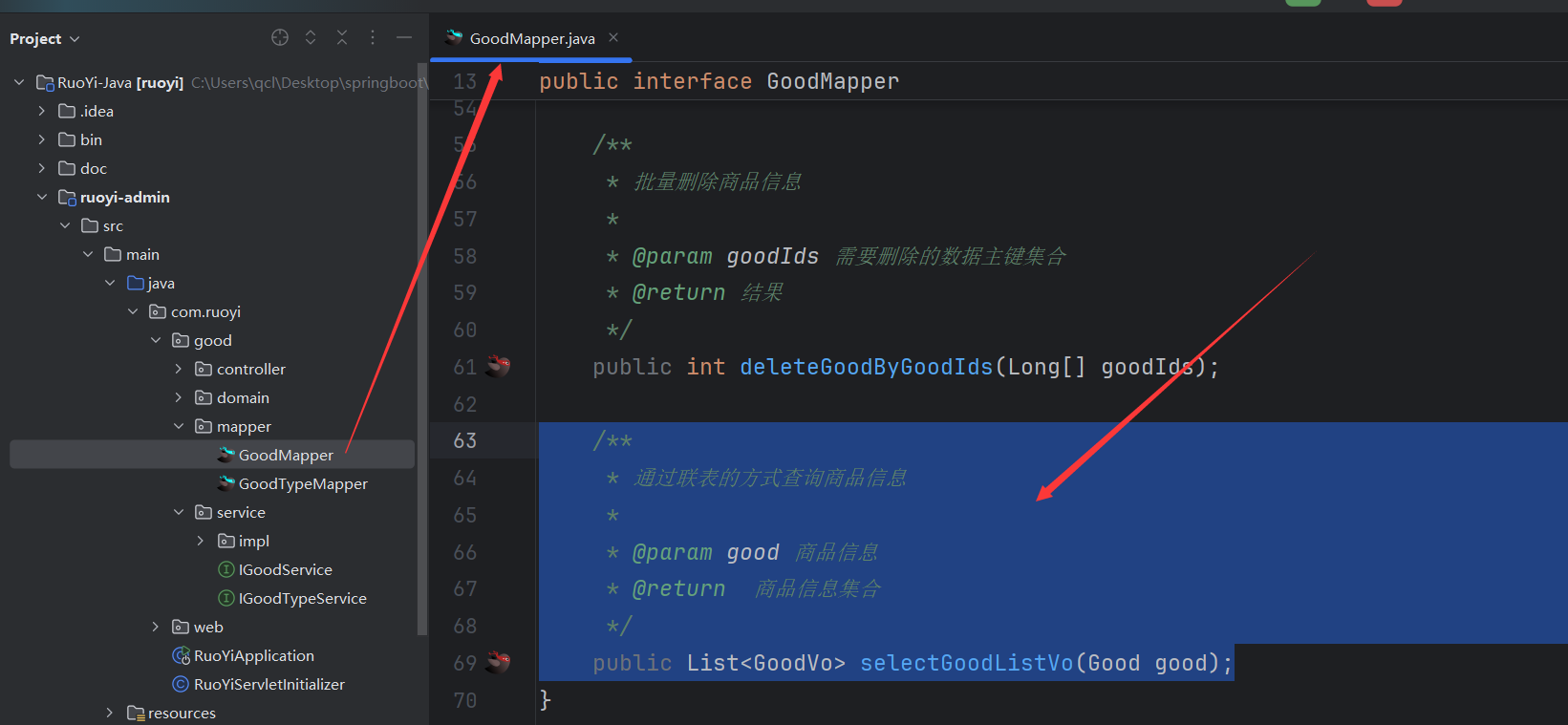
然后在GoodMapper里新建一个联表查询的方法

我们可以借助MyBatisX插件来自动生成对应的xml查询标签。接下来先教大家安装MyBatisX插件,进而提升我们的开发效率。
6-3,安装mybatis插件
可以根据自己的Mapper接口里的方法,快速的生成mybatis查表的xml文件
点击setting,然后去Plugins里搜索mybatis,安装MyBatisX

安装成功后回到我们的Mapper接口里,可以看到方法前面都会多一个小鸟的图标

有图标的就代码mapper的xml里有对应的sql语句。没有图标的甚至方法名报红色波浪线的,代码xml里还没生成对应的sql。
其实生成也很简单,选中爆红的方法名,然后按 Alt+Enter快捷键,选则下图所示的Generate statement 就可以快速生成了

可以看到对应的xml里生成了selectGoodListVo相关的xml代码

并且之前报错的方法前也有了小鸟的图标

6-4,把sql写入到mybatis的xml里
我们上面自动生成了xml标签,接下来就是把一开始的联表查询sql语句插入到xml里
select good.*,good_type.type_name from
good ,good_type where good.type_id = good_type.type_id;
把上面的sql插入如下位置

注意事项:记得把sql语句最后的 : 删除了

我们写好联表查询的sql以后,还有一个问题,就是我们返回的vo类里使用的是驼峰式命名,但是sql里的使用的是下划线命名,为了保持一致,我们需要把mybatis配置文件做下修改。

修改也很简单,打开admin里的mybatis配置文件,把下面的代码注释解开就行了。

解开后如下

这里只要解开,就会自动把下划线命名改为驼峰式命名,保持字段名一样。
6-5,编写业务层代码
我们业务层主要就是对外提供的查询接口。对应代码如下图

我们也需要在这里编写和上面mapper类里一样的方法,所以把mapper层里的这个方法粘贴过来即可

选中方法名,然后按 Alt+Enter快捷键,选则下图所示的Implement method 就可以快速生成了

然后我们的GoodServiceImpl类里自动生成了如下代码

可以看到上面代码有个报错,这是我们还没有实现里面的查询代码的缘故。接下来实现代码如下

到这里我们业务层的接口和实现类就定义好了,最后我们还需要去改造GoodController
6-6,改造Controller
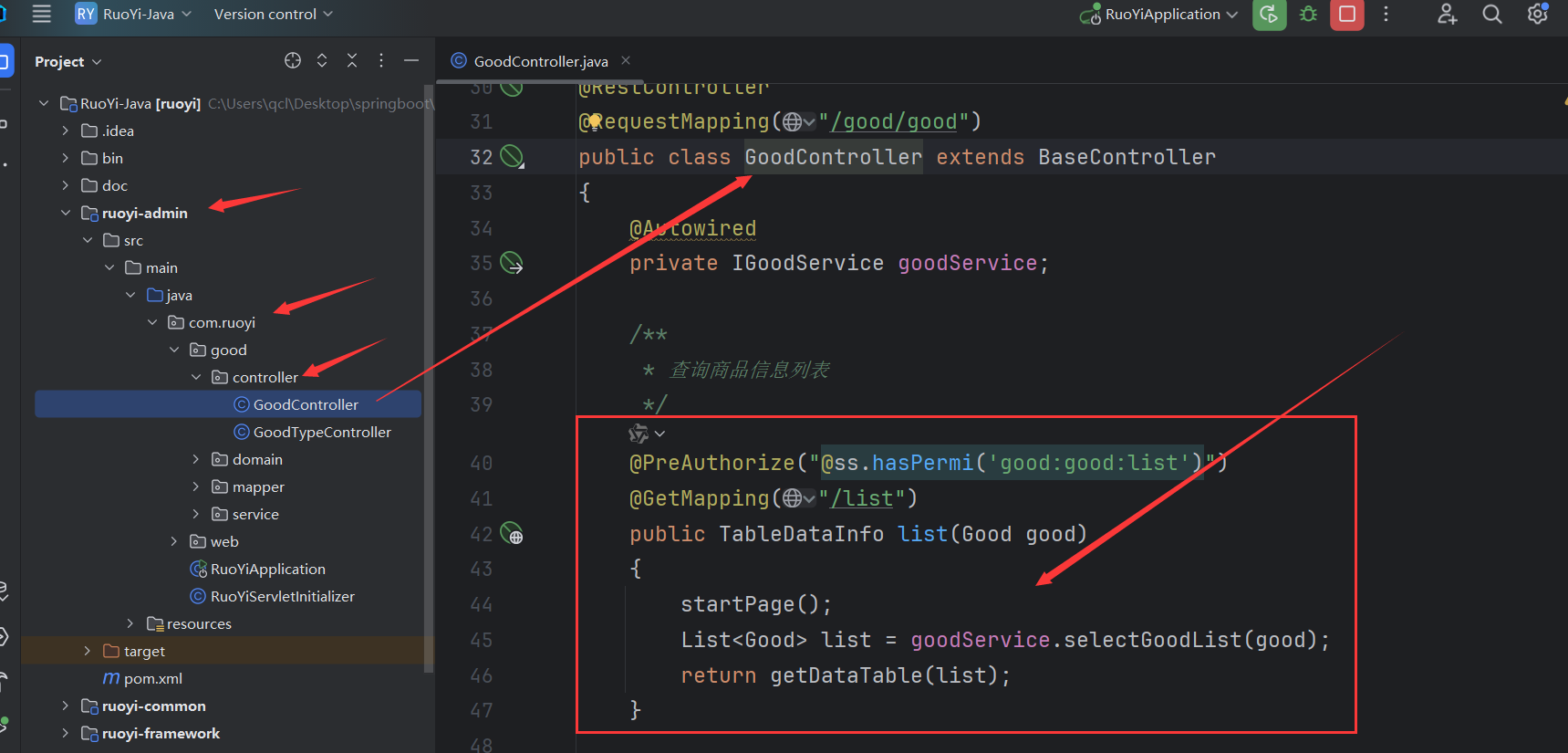
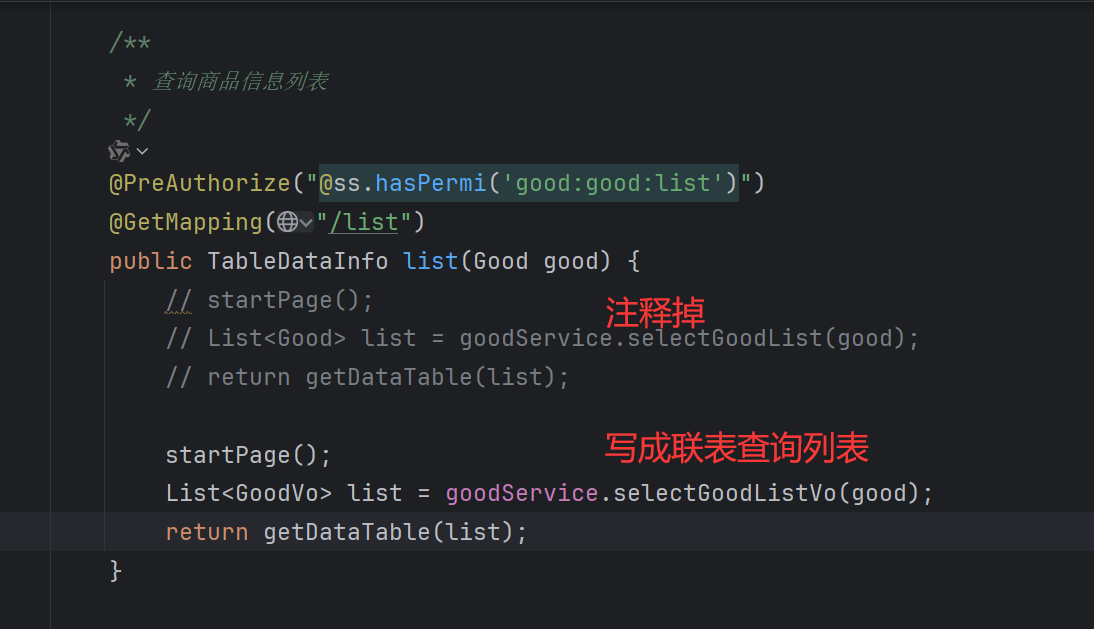
因为我们之前查询商品列表没有做联表查询,所以需要把商品的查询语句改造下,就是把下面的代码改造下。

我们不再用上面的单表查询,而是调用我们前面定义的联表查询。
我们把之前的注释掉,重写如下代码

到这里就全部改造好了,然后重启下Java项目。
6-7,测试验证
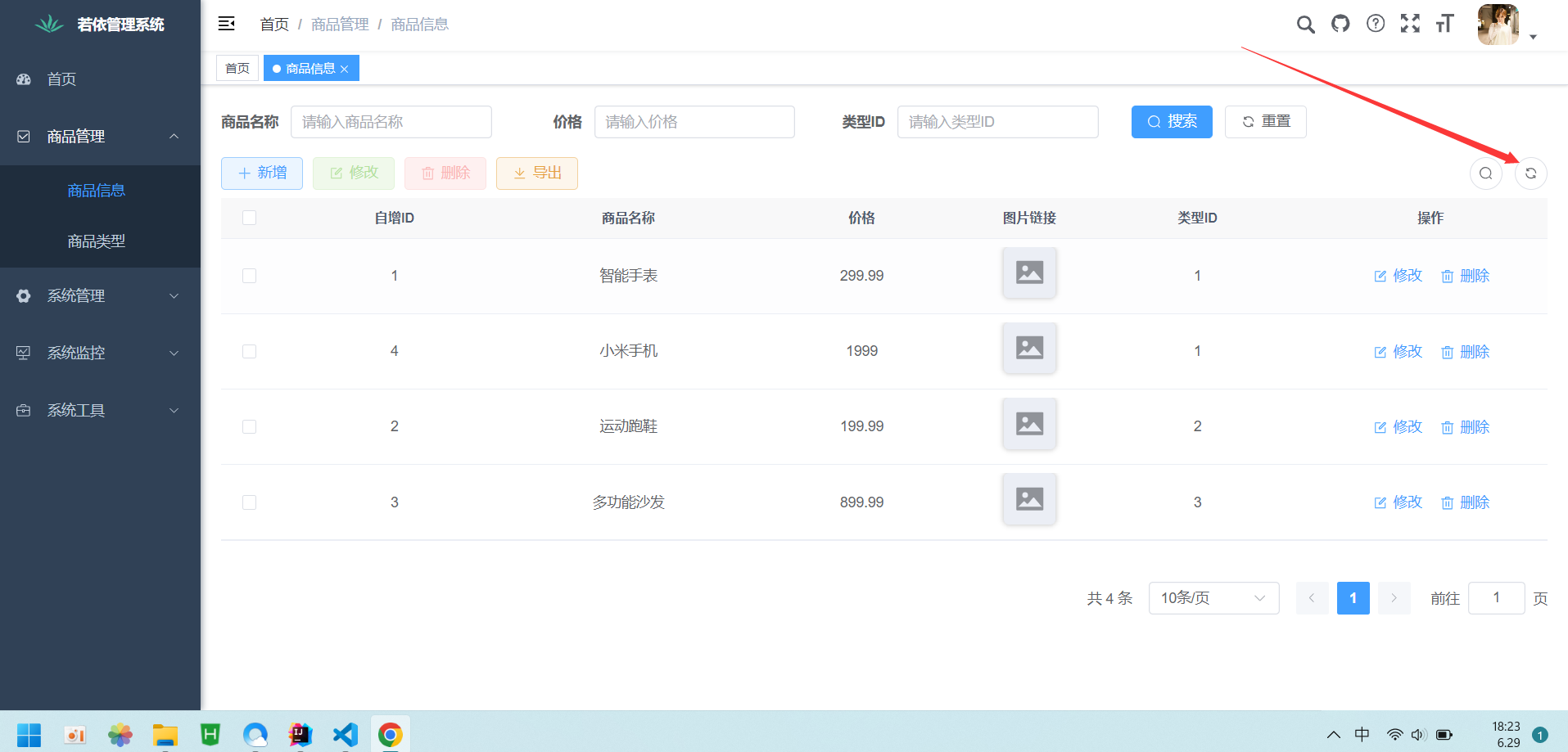
我们重启Java项目以后,去浏览器里刷新页面进入商品管理,然后点击下刷新

然后进行数抓包,就可以看到返回的数据里多了一个goodCount字段。

6-8,改造vue前端代码
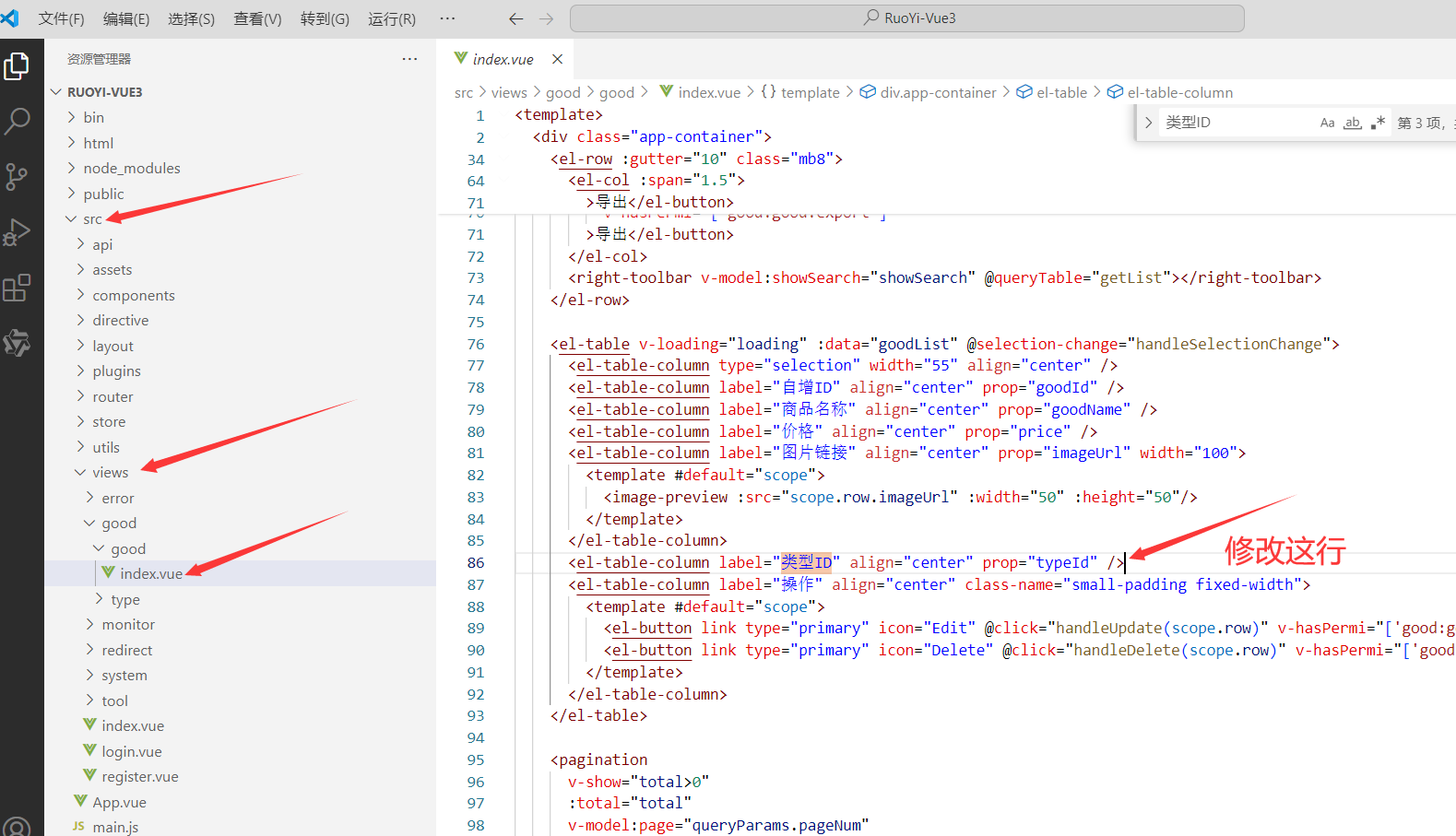
我们查询到了商品分类id对应的分类名称了,前面Java代码实现完,我们vue前端代码只需要把之前显示的分类id改为分类名称就行了。

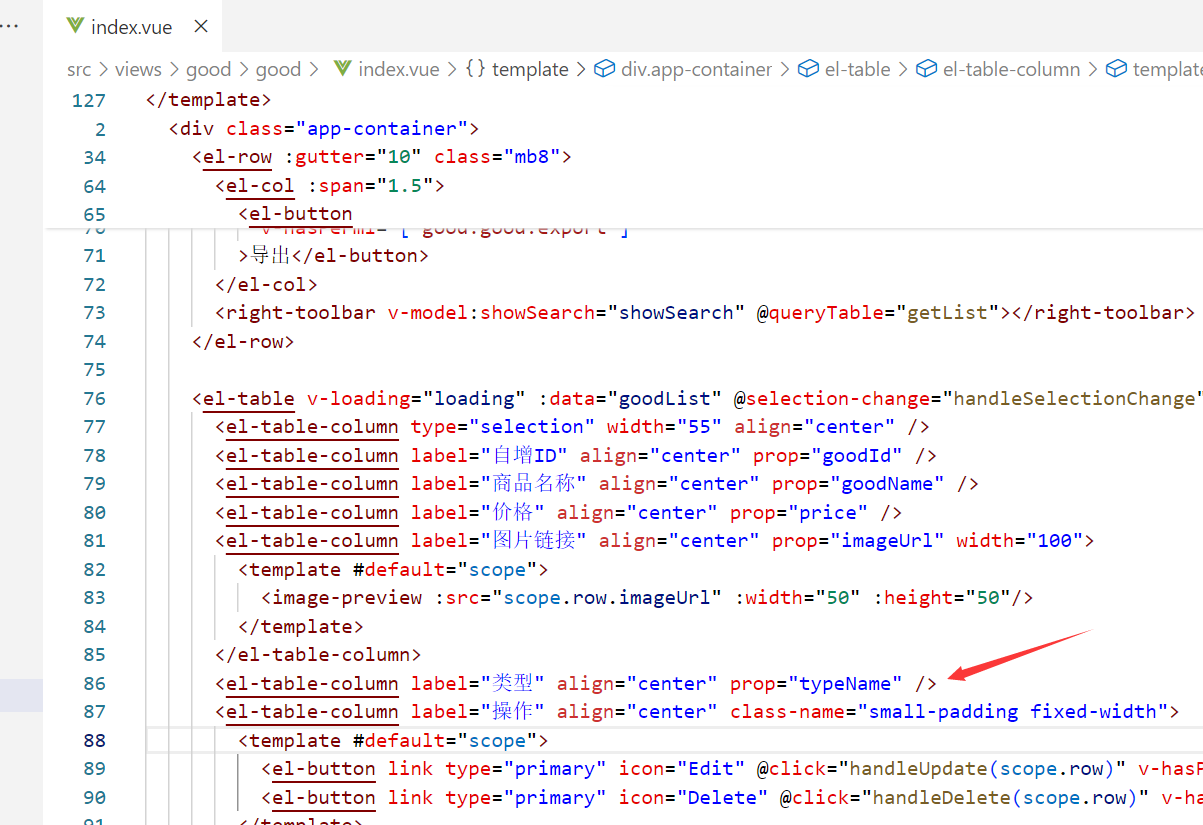
我们找到对应代码,只需要修改一行代码,然后保存即可

改这下面这样。
<el-table-column label="类型" align="center" prop="typeName" />

给大家解释下这行代码:
这段代码是在Vue.js项目中,特别是使用Element库时,这段代码是一个定义表格列el-table-column的模板语法,具体功能如下:
-
标签定义:el-table-column 是Element 库中用于构建表格结构的一个组件,它代表表格中的一个列。
-
label属性:“类型” 是该列的标题文本,展示在列的顶部,用以标注该列数据的含义。
-
align属性:“center” 指定该列内容的水平对齐方式为居中对齐。可选值还包括 “left”(左对齐)和 “right”(右对齐)。
-
prop属性:“typeName” 表示该列的数据将从对应数据对象的 typeName 属性中获取。这意味着每一行数据将会显示其 typeName 属性的值。这是Vue的动态绑定特性,使得数据变化时,表格内容能自动更新。
综上所述,此代码段在Element UI的表格中创建了一个列,用于展示数据列表中每个项目typeName字段的值,且该列标题为“类型”,内容居中显示。当绑定的数据发生变化时,这一列的内容也会相应更新,提供给用户一个实时反映数据状态的视图。
6-9,修复搜索查询的bug
细心的同学可能会发现,做完上面的改造后,我们的搜索功能出错了。没法做搜索了。比如我们输入小,然后点击搜索没有反应。

是因为我们在mapper的xml里没有写搜索对应的模糊查询语句。

我们把对应的代码修改成下这样,然后重启项目即可。
<select id="selectGoodListVo" resultType="com.ruoyi.good.domain.vo.GoodVo">
SELECT good.*, good_type.type_name
FROM good
INNER JOIN good_type ON good.type_id = good_type.type_id
<where>
<if test="goodName != null">
AND good_name LIKE CONCAT('%', #{goodName}, '%')
</if>
<if test="price != null">
AND price = #{price}
</if>
<if test="imageUrl != null">
AND image_url = #{imageUrl}
</if>
<if test="typeId != null">
AND good.type_id = #{typeId}
</if>
</where>
</select>
如,我们只搜索一个手,就可以查到包含手的商品

七,改造商品分类列表
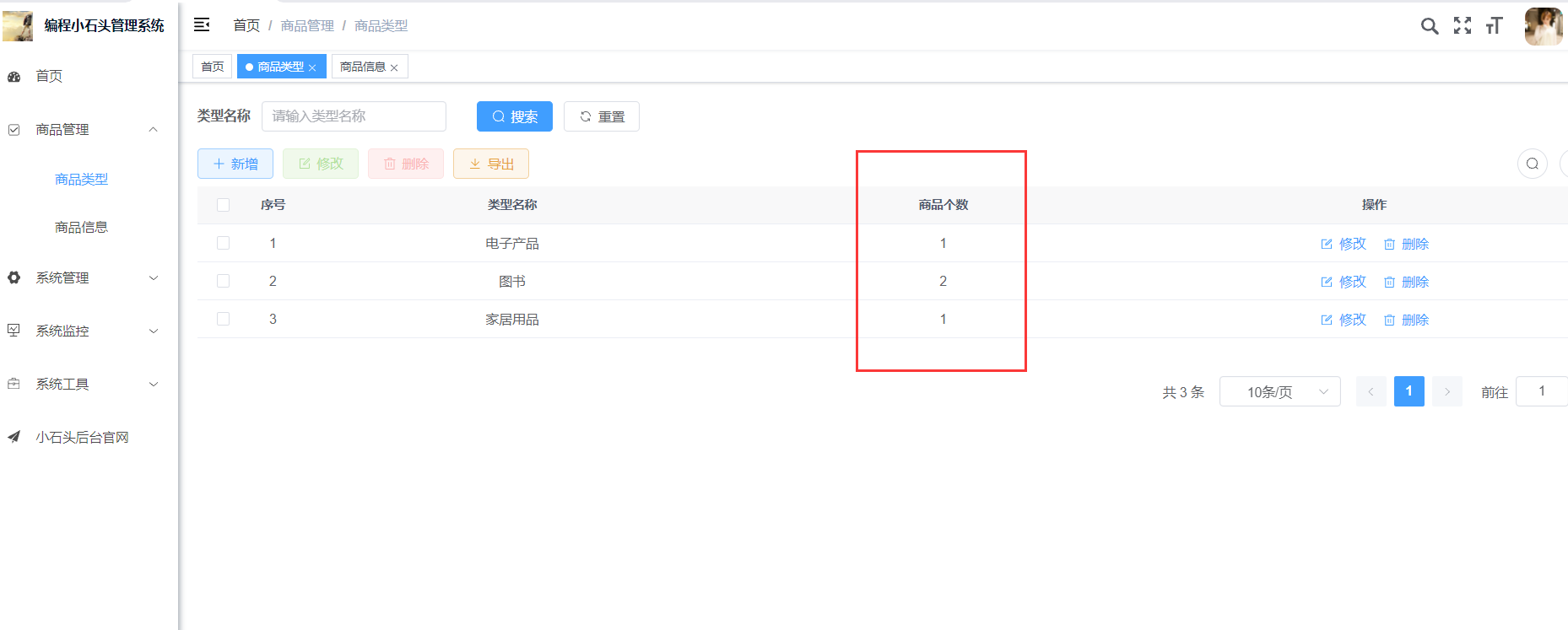
我们上面显示商品分类列表。

假设我们有个需要,需要显示每个分类对应的商品个数,那么我们该怎么实现呢。今天就来带大家实现这个功能,随便教大家如何二开若依框架,添加自己的功能。

7-1,确定需求
我们就是要在商品分类列表返回的数据里加一个goodCount字段

之前的返回是没有这个字段的。所以就要开始我们的代码改造之旅了
7-2,新建vo类和mapper方法
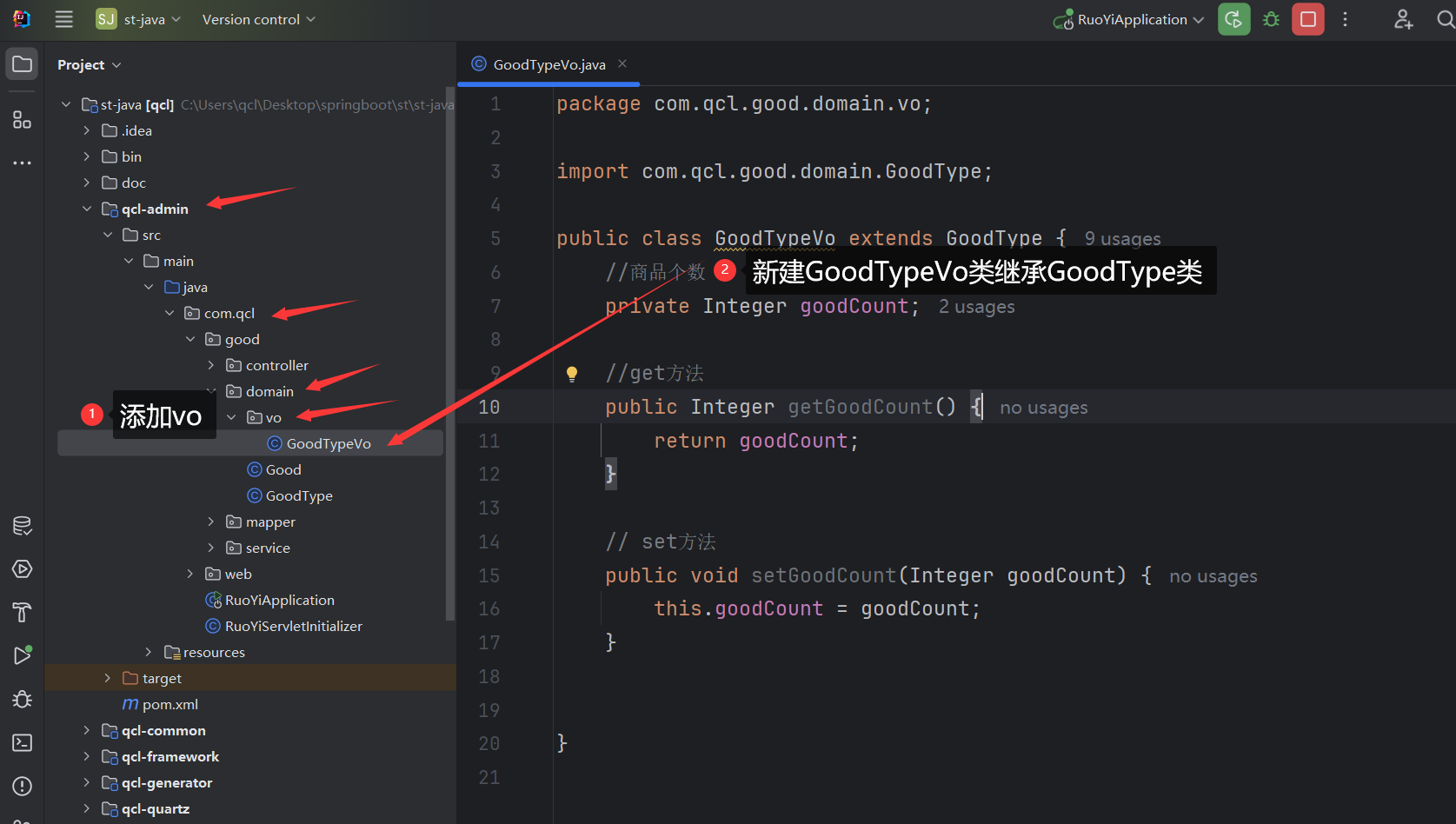
我这里的qcl-admin,就是你项目里的ruoyi-admin,然后再domain里先创建一个vo文件夹,然后创建GoodTypeVo类

GoodTypeVo类代码很简单,就是定义一个我们要返回的goodCount字段,然后生成get和set方法。
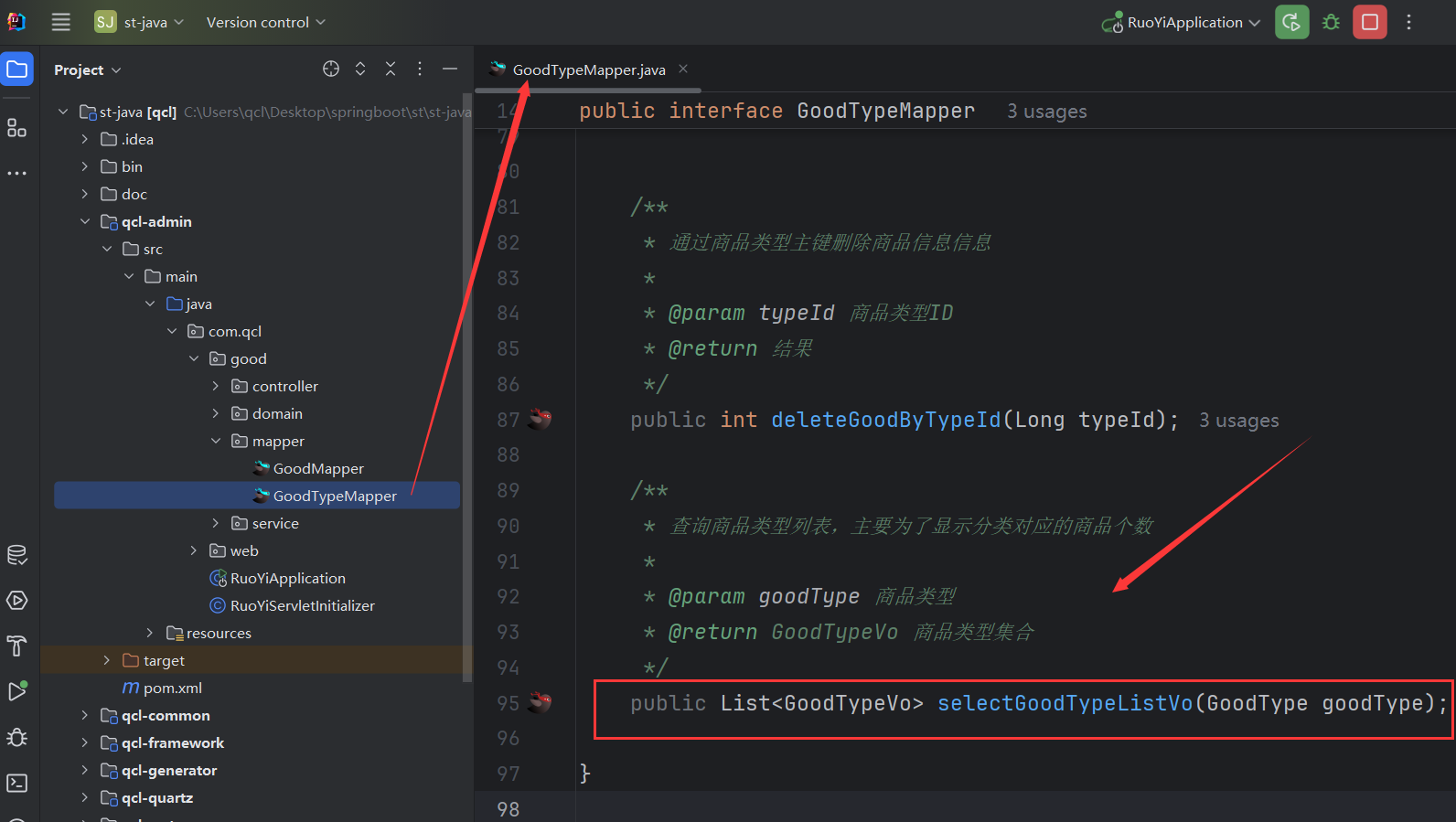
然后在GoodTypeMapper接口里添加新的联表查询方法,如下

我们可以借助MyBatisX插件自动生成对应的查询标签。
上图可以看到,有图标的就是xml里有对应的sql语句。没有图标的甚至方法名报红色波浪线的,代码xml里还没生成对应的sql。
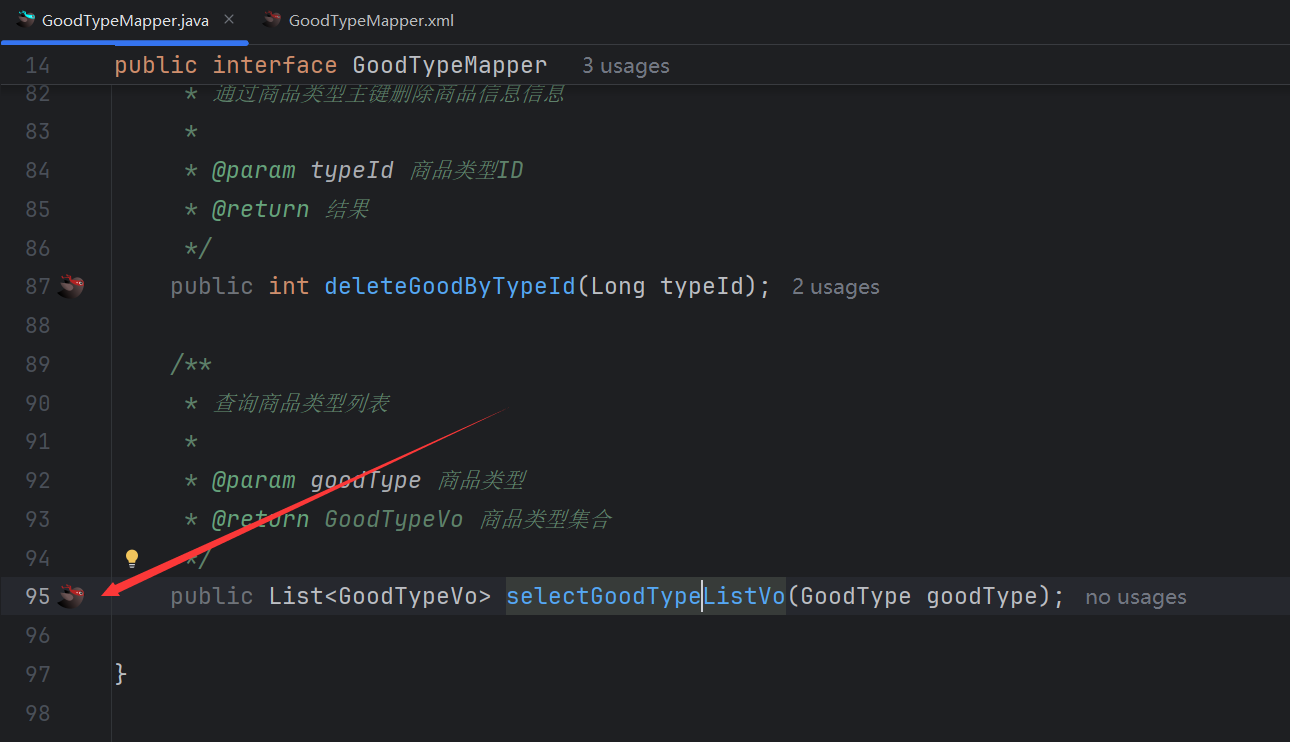
其实生成也很简单,选中爆红的方法名,然后按 Alt+Enter快捷键,选则下图所示的Generate statement 就可以快速生成了

可以看到对应的xml里生成了selectGoodTypeListVo相关的xml代码

并且之前报错的方法前也有了小鸟的图标

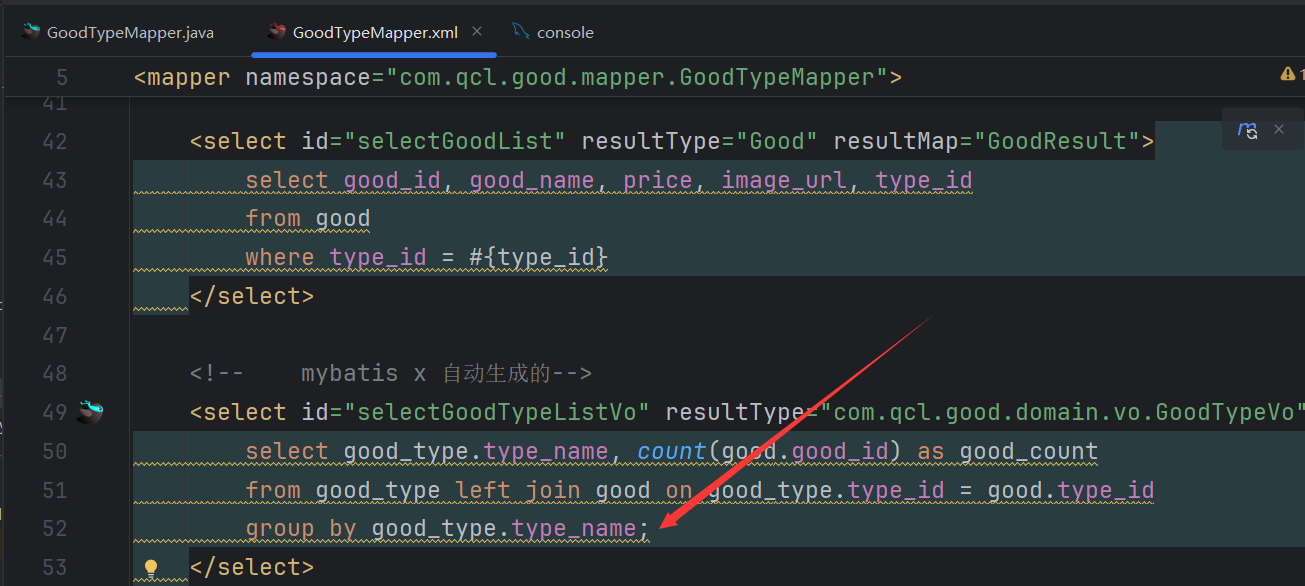
7-3,编写mybatis的xml文件
我们前面自动生成了xml的查询标签

然后我们需要把对应的sql语句粘贴进来的
select good_type.type_name, count(good.good_id) as good_count
from good_type left join good on good_type.type_id = good.type_id
group by good_type.type_name;
把上面的联表查询sql语句粘贴到xml里

有一点需要注意的:xml里的sql语句,要把最后的 ; 给删除的
删除后如下

7-4,打开mybatis注释
我们写好联表查询的sql以后,还有一个问题,就是我们返回的vo类里使用的是goodCount 驼峰式命名,但是sql里的good_count 下划线命名,为了保持一致,我们需要把mybatis配置文件做下修改。

修改也很简单,打开admin里的mybatis配置文件,把下面的代码注释解开就行了。

解开后如下

这里只要解开,就会自动把下划线命名改为驼峰式命名,保持字段名一样。
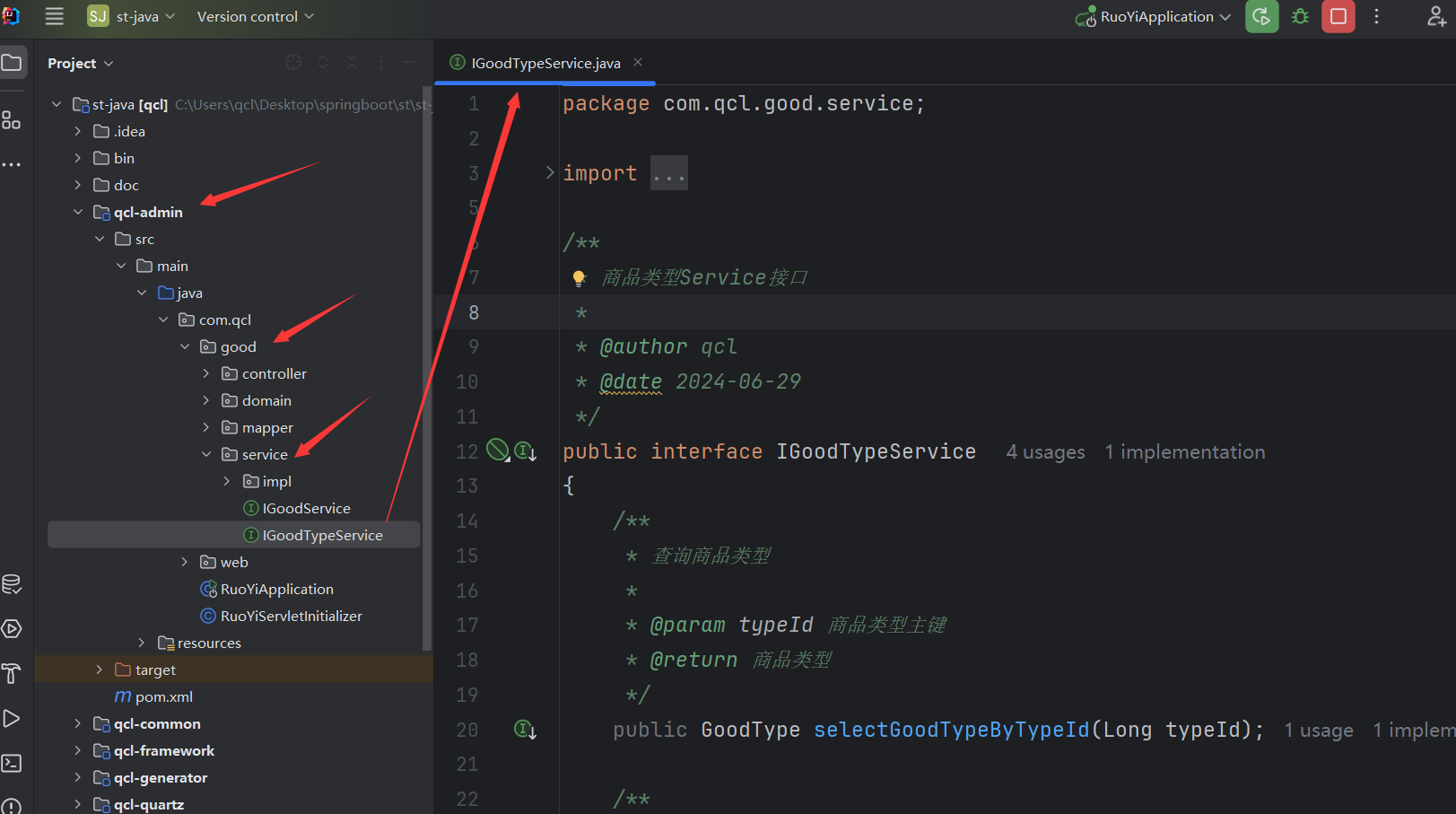
7-5,编写业务层
我们业务层主要就是对外提供的查询接口。对应代码如下图

我们也需要在这里编写和上面mapper层一样的方法,所以把mapper层里的这个方法粘贴过来即可

选中方法名,然后按 Alt+Enter快捷键,选则下图所示的Implement method 就可以快速生成了

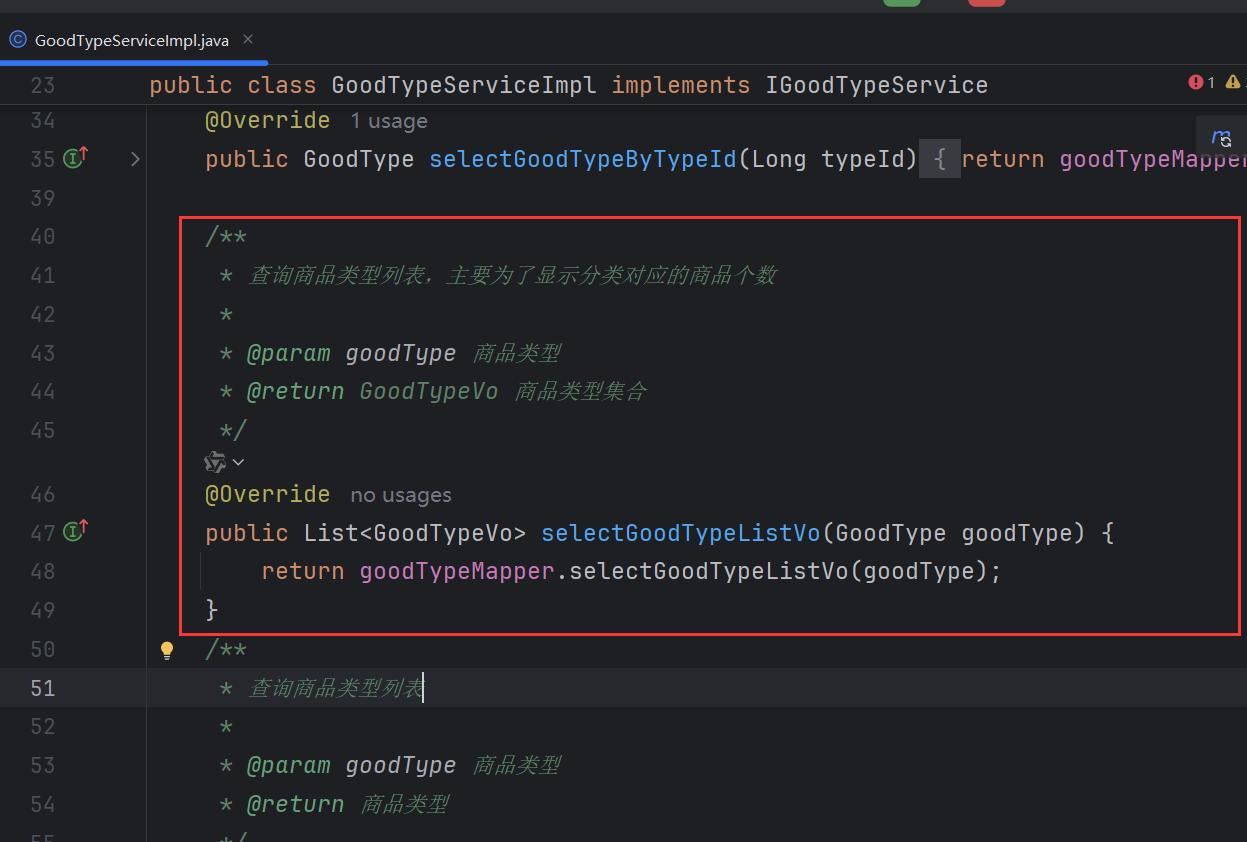
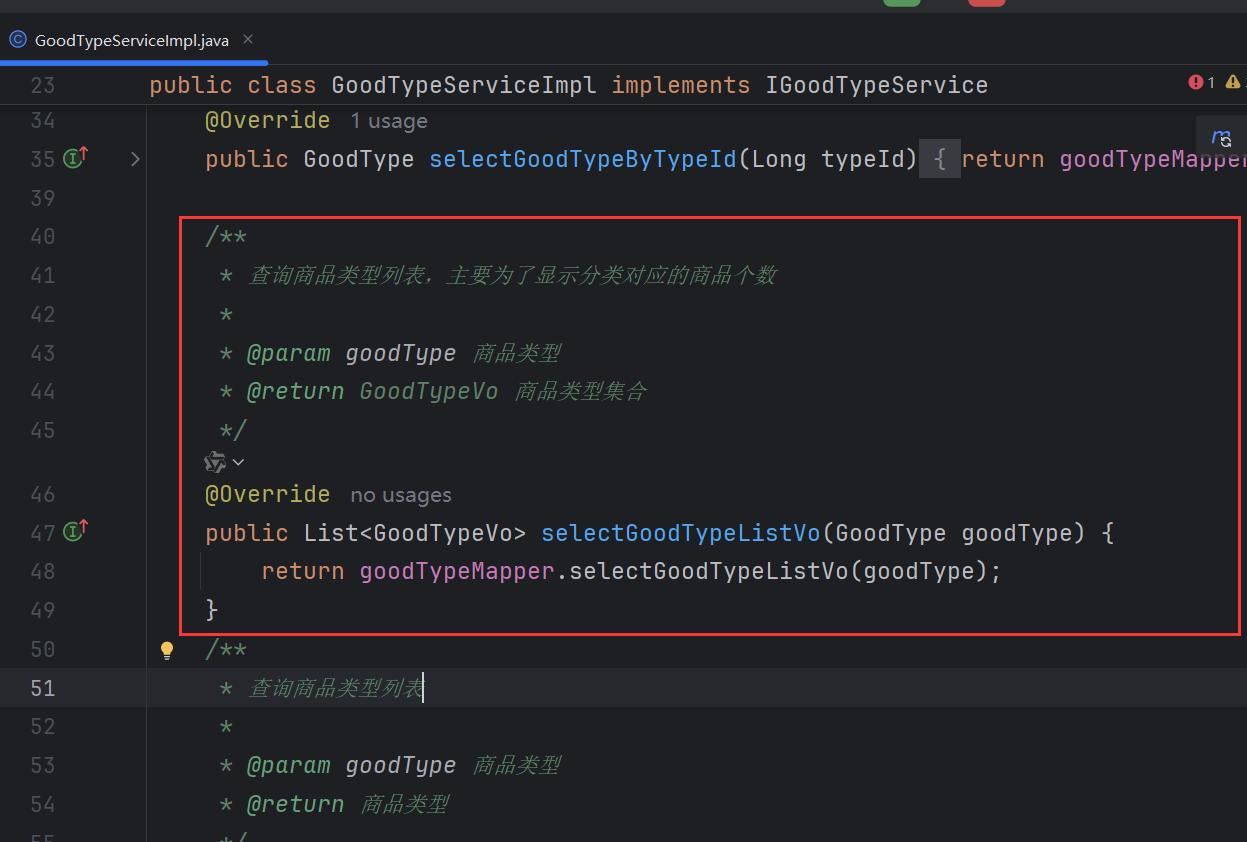
然后我们的GoodTypeServiceImpl类里自动生成了如下代码

可以看到上面代码有个报错,这是我们还没有实现里面的查询代码的缘故。接下来实现代码如下

到这里我们业务层的接口和实现类就定义好了,最后我们还需要去改造GoodTypeController
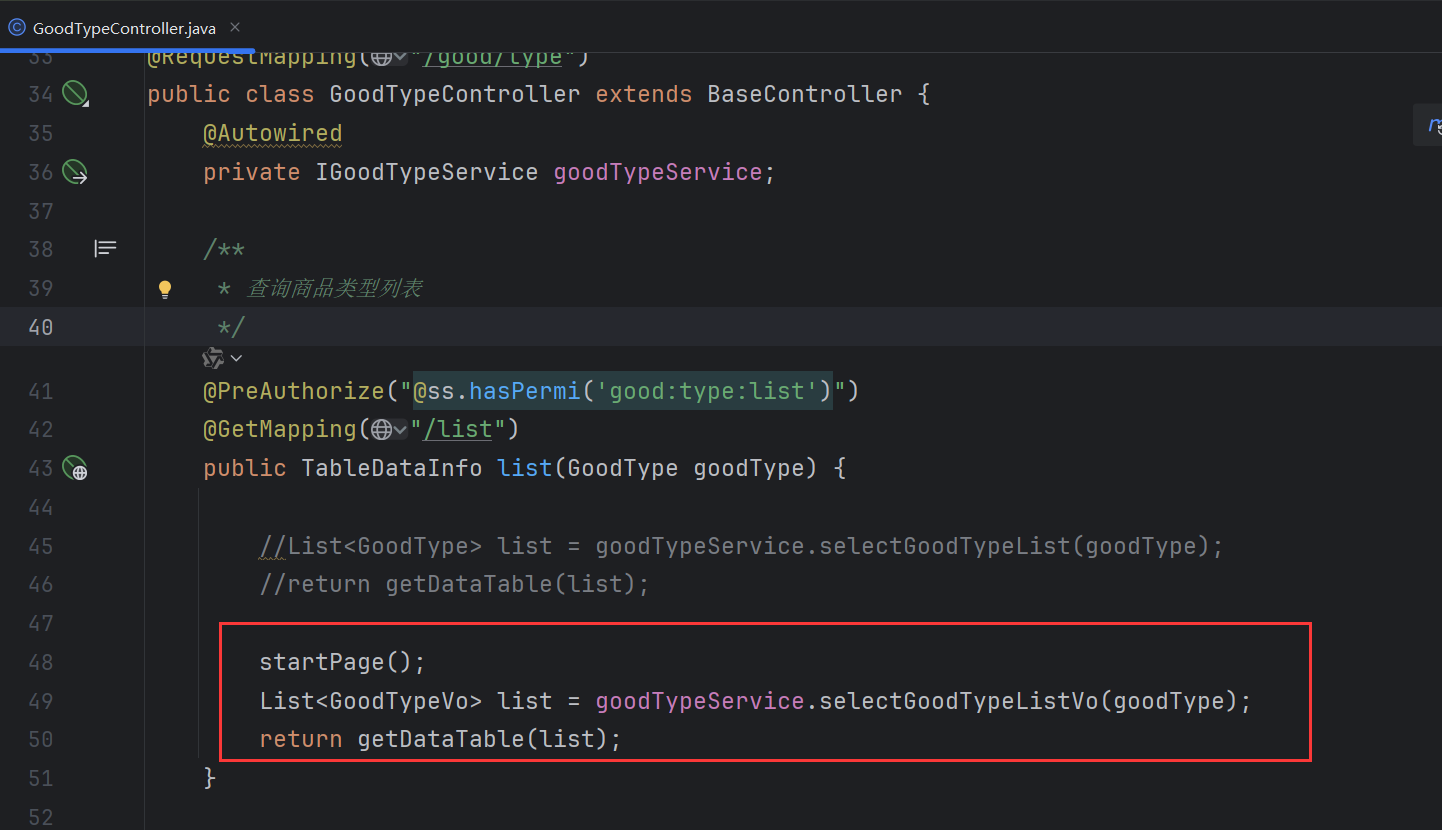
7-6,改造Controller
因为我们之前查询商品类型列表没有做联表查询,所以需要把商品类型的查询语句改造下,就是把下面的代码改造下。我这里的qcl-admin,就是你若依里的ruoyi-admin,因为我改了下项目名。

我们不再用上面的单表查询,而是调用我们前面定义的联表查询。
我们把之前的注释掉,重写如下代码

到这里就全部改造好了,然后重启下Java项目。
7-7,测试验证
我们重启Java项目以后,去浏览器里刷新页面进入商品分类管理

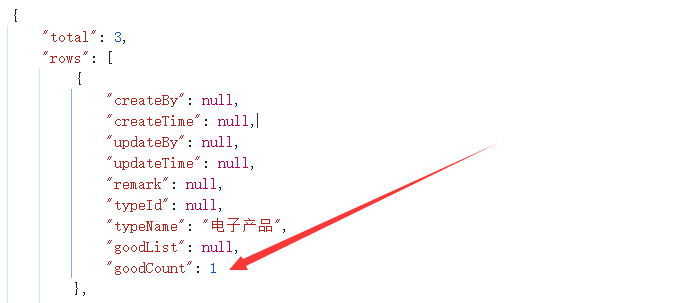
然后进行数抓包,就可以看到返回的数据里多了一个goodCount字段。

7-8,改造前端代码
我们查询到了分类下的商品个数,前面Java代码实现完,我们vue前端代码也要加一列,来显示商品个数。

我们找到对应代码,只需要加一行代码,然后保存即可

<el-table-column label="商品个数" align="center" prop="goodCount" />
给大家解释下这行代码:
这段代码是Vue.js中Element UI框架的模板语法,用于定义一个表格列()的配置。具体说明如下:
label=“商品个数”:设置该列的标题为“商品个数”。
align=“center”:指定该列内容的水平对齐方式为居中对齐。
prop=“goodCount”:指定了该列数据的绑定属性名为goodCount,意味着这一列会显示表格数据中每个对象的goodCount属性值。
综上,此代码片段定义了一个表格列,用于展示每行数据中商品的数量,且文本居中对齐。
到这里我们就可以在分类列表里查询对应的商品个数了
6-10,修复搜索查询的bug
细心的同学可能会发现,做完上面的改造后,我们的搜索功能出错了。没法做搜索了
是因为我们在mapper的xml里没有写搜索对应的模糊查询语句。

我们添加如下代码,然后重启项目即可。

如,我们只搜索一个图,就可以查到图书