DHTMLX UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。DHTMLX JS UI 组件可用于任何服务器端技术:PHP、Java、ASP.NET、Ruby、Grails、ColdFusion、Python 等。此外,您可以轻松地将它们集成到基于Angular、React和 Vue.js 的 Web 应用中。
DHTMLX Suite v8.4带来了大量的API更新,这有助于用户使用流行的JavaScript UI小部件,如Grid/TreeGrid、Combobox、Chart、Form和Toolbar。DHTMLX Combobox小部件提供了一个机会,可以将逻辑添加到小部件中适用的模板中,其中集成了Combobox,即Grid、TreeGrid和Form。Chart小部件现在允许指定一个模板来显示Pie、Pie3D和Donut图表中的值,并为导出的PDF和PNG格式的图表添加页眉/页脚。
DHTMLX Suite v8.4正式版下载
DHTMLX ComboBox:自定义模板中的事件处理器
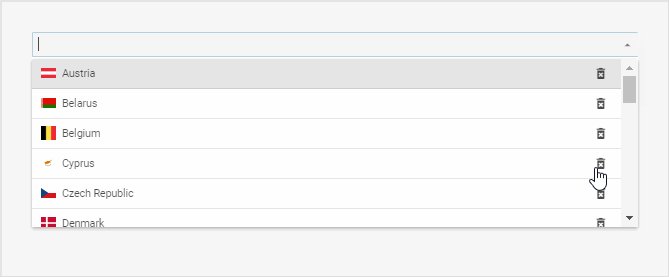
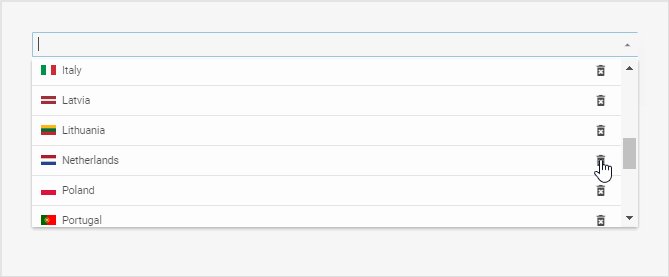
DHTMLX ComboBox小部件的新功能是旨在扩展用户的自定义功能,从现在开始可以通过新的eventHadlers属性向Combobox项的自定义模板的HTML元素中添加事件处理程序。
eventHandlers对象包含一组key:value对,其中key为处理程序命名事件,value包含事件对象和组合框项的id。
例如,您可以使用eventHandlers配置选项,当终端用户从组合框列表中删除选项时触发onclick事件,如下例所示:
const combobox = new dhx.Combobox("combobox", {
newOptions: true, // enables the ability to add and save new values from UI
itemHeight: 40,
template: ({ value, src }) => {
return `
<div class="list-item">
<div class="list-item__content">
<img class="list-item__image" src="${src}" alt="${value}">
<span class="list-item__value">${value}</span>
</div>
<button class="list-item__button list-item__button--delete">
<i class="dxi dxi-delete-forever"></i>
</button>
</div>
`;
},
eventHandlers: {
onclick: {
"list-item__button--delete": (event, id) => {
combobox.data.remove(id);
combobox.clear();
}
}
},
data,
});
当需要禁用此特性时,可以通过从处理程序函数返回false或使用stopPropagation()方法来实现。
DHTMLX Grid/TreeGrid:导出PDF和PNG文件的页眉/页脚
现在我们转向使用最广泛的DHTMLX Suite小部件——JavaScript Grid和TreeGrid,这两个小部件都增加了新的配置选项。
首先,Grid和TreeGrid的“combobox”列编辑器的配置对象包含了新的eventHandlers选项,最初官方将词功能集成到Grids编辑器和Form Combo控件的Combobox小部件中,它允许设置处理事件的逻辑,这些事件分配给列中Combobox编辑器项的自定义模板的HTML元素。
此外在将JavaScript Grid或TreeGrid导出为PDF或PNG文件时,您还有机会指定页眉和页脚,相应的选项被添加到两个小部件的png()和pdf()导出方法的配置对象中。
grid.export.png({
url: "https://export.dhtmlx.com/chart/png/8.0.0",
header: "<h2>Header</h2>",
footer: "<h4>Footer</h4>"
});此外,现在可以在动态加载期间使用大多数Data/TreeCollection方法(也可以在List小部件中添加),将Grid/TreeGrid工具提示设置为配置对象,并指定各种设置,例如显示/隐藏工具提示框的延迟时间、其样式和位置等,并在列中为Combobox编辑器应用过滤功能。
DHTMLX Toolbar:菜单项和导航项控件的新导航选项
新的DHTMLX Suite 8.4为DHTMLX Toolbar小部件的导航功能增加了一个方便的功能,您只需将鼠标指针悬停在工具栏上,就可以使最终用户在工具栏中看到菜单选项。

要做到这一点,您可以在为工具栏的menuItem和navItem控件添加的新navigationType配置中设置指针参数:
const toolbar = new dhx.Toolbar("toolbar_container", {
navigationType: "pointer"
});navigationType参数的默认值是click,这意味着当用户单击菜单项时将显示它们。
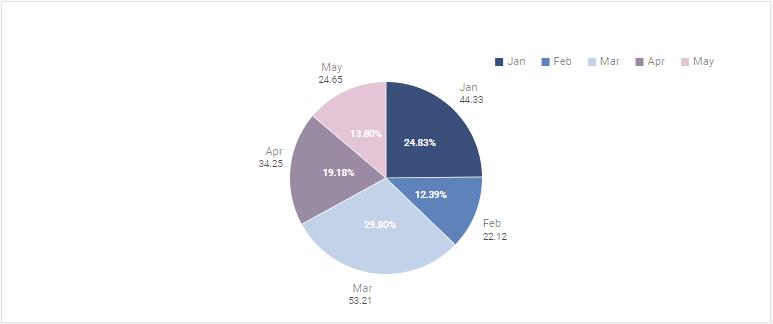
DHTMLX Chart:在PDF和PNG格式中导出模板值、页面/页脚的图表
Chart小部件是另一个流行的Suite小部件,在v8.4中包含了一些改进。
从v8.4开始,在使用DHTMLX Suite构建Pie、Pie3D和Donut图表时,您可以为数据项的值提供模板。所需的模板函数由valueTemplate选项指定:
const chart = new dhx.Chart("chart_container", {
type: "pie",
series: [
{
value: "value",
valueTemplate: value => {
return (value * 100).toFixed(2) + "%";
}
}
]
});
就像Grid和TreeGrid一样,DHTMLX Chart允许您在以PDF和PNG格式导出的图表中添加页眉和页脚。为此,您可以在导出对象中使用相应的页眉和页脚选项。













![[Linux]将一个文件复制到多个文件夹下](https://i-blog.csdnimg.cn/direct/21fdf546e35c45c0a3046dbd179ff15f.png#pic_center)