在数字时代,图片已成为我们日常生活与工作中不可或缺的一部分。从社交媒体分享到专业设计项目,图片的质量和外观直接影响着信息的传达与接收。因此,在处理图片时,保持其原始的纵横比,即等比例调整图片尺寸,成为了至关重要的步骤。这不仅关乎图片的美观性,更是对图像内容尊重的体现。怎么等比例调整图片尺寸大小?调整图片尺寸的8个方法的图文教程如下。

方法一:使用”星优图片处理大师“软件等比例调整图片尺寸大小
下载地址:星优图片处理大师-星优图片处理大师最新版免费下载-星优办公软件
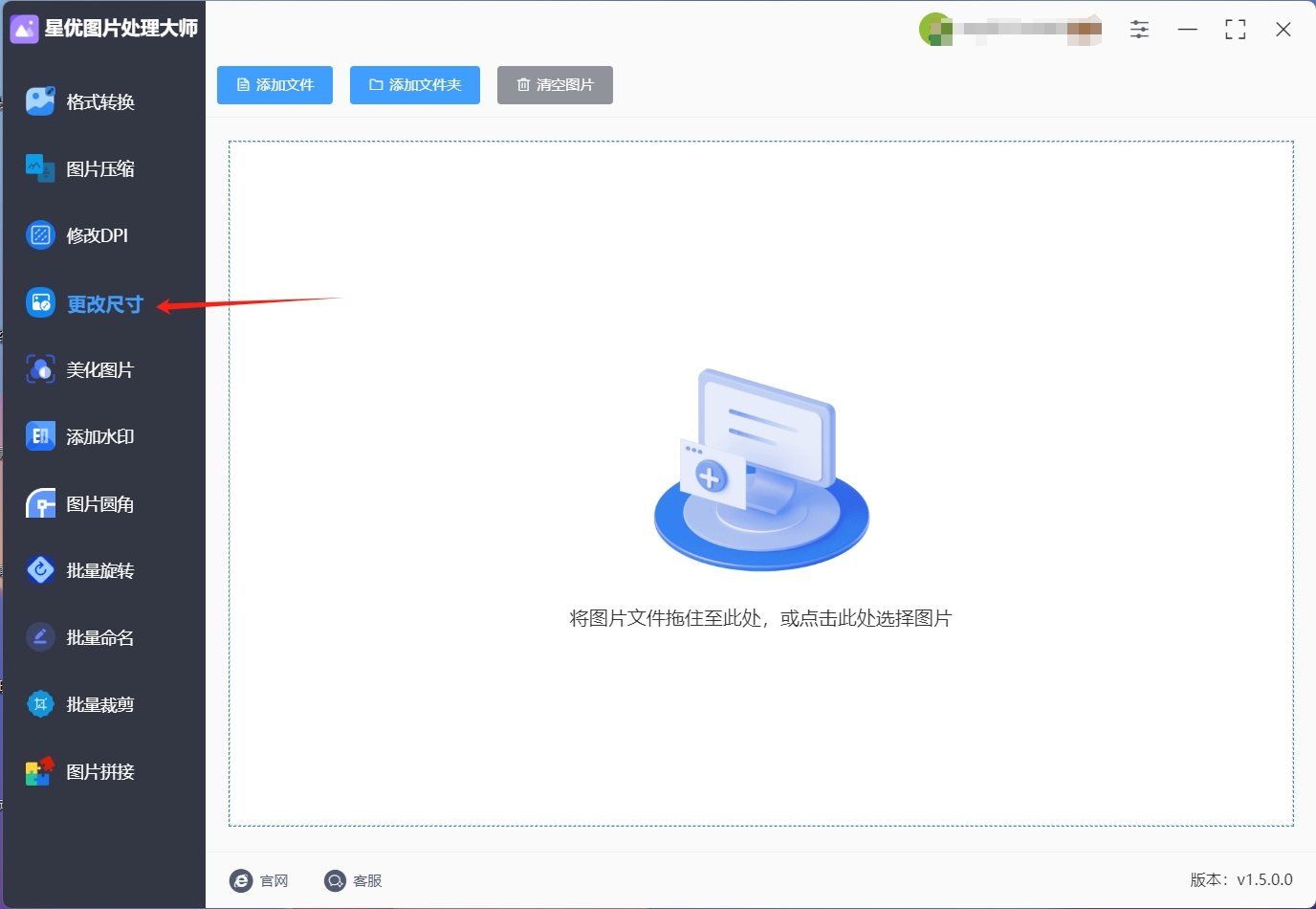
步骤1:首次使用”星优图片处理大师“的小伙伴,请先在官方网站下载此软件。完成安装后,打开软件,在左侧点击【更改尺寸】功能。

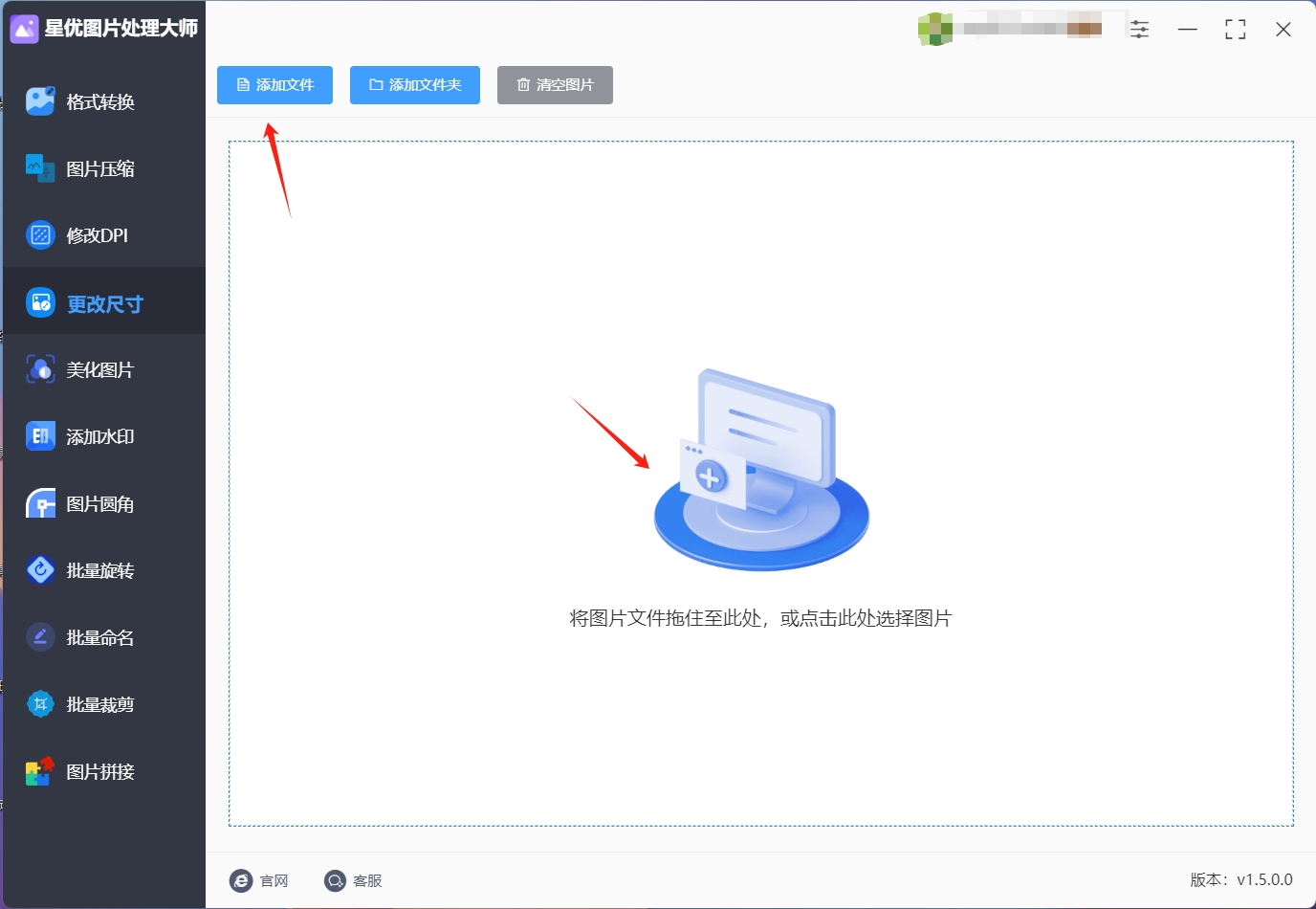
步骤2:接着点击【添加文件】按钮,将我们需要等比例调整图片尺寸大小的文件上传到工具。

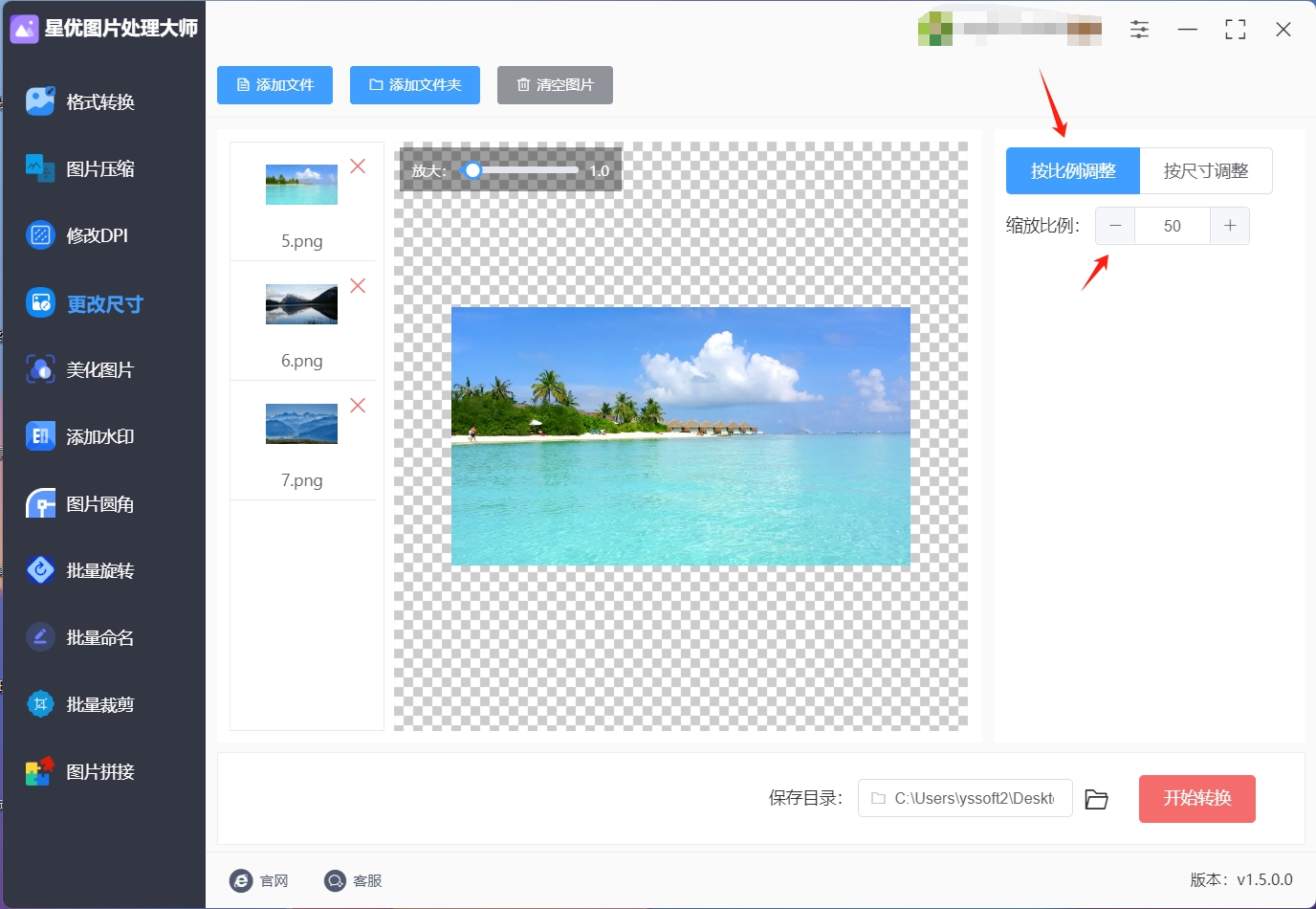
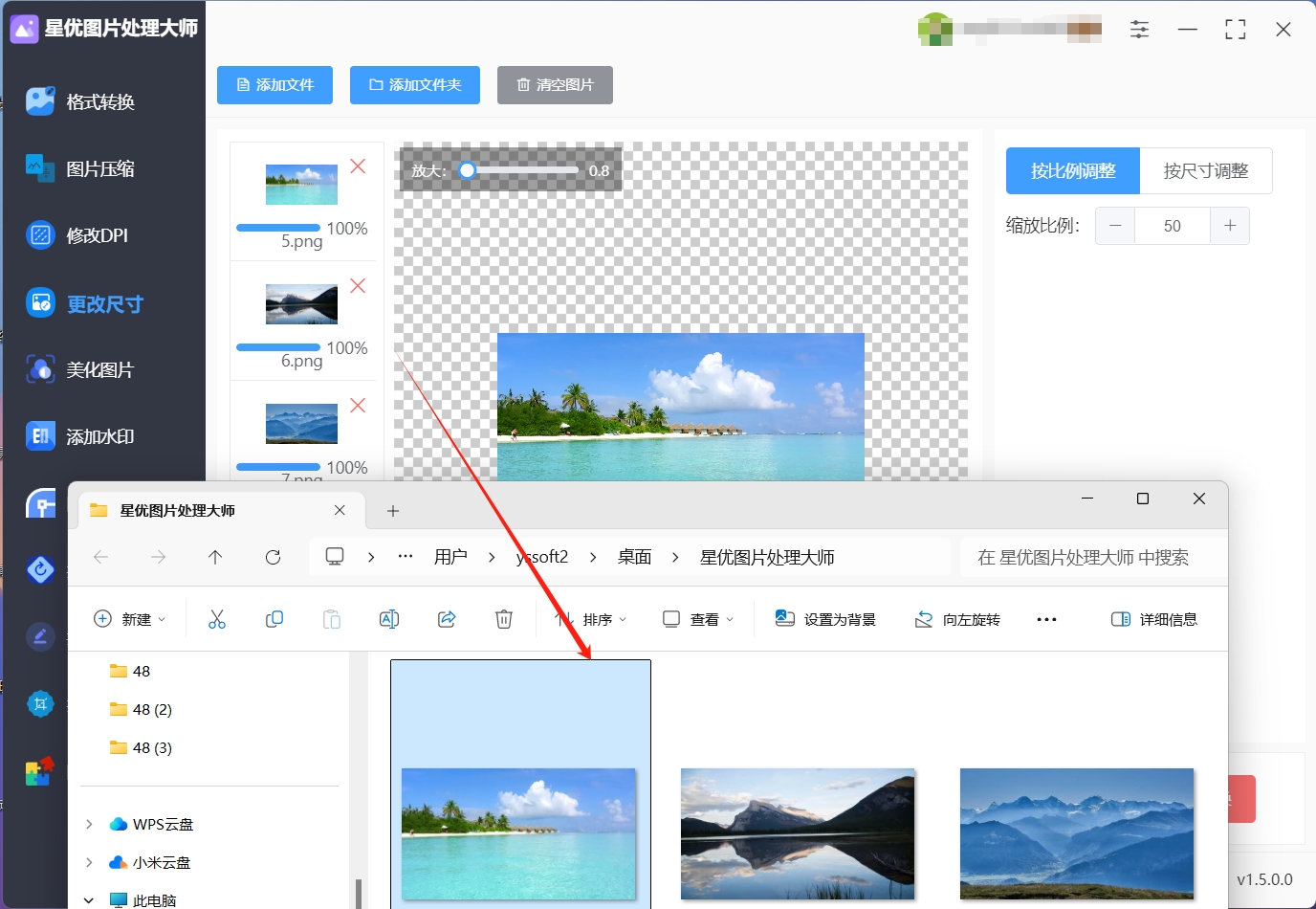
步骤3:图片上传后,我们能看到缩略图和效果展示图。设置的区域在右侧,我们点击【按比例调整】然后设置缩放比例。

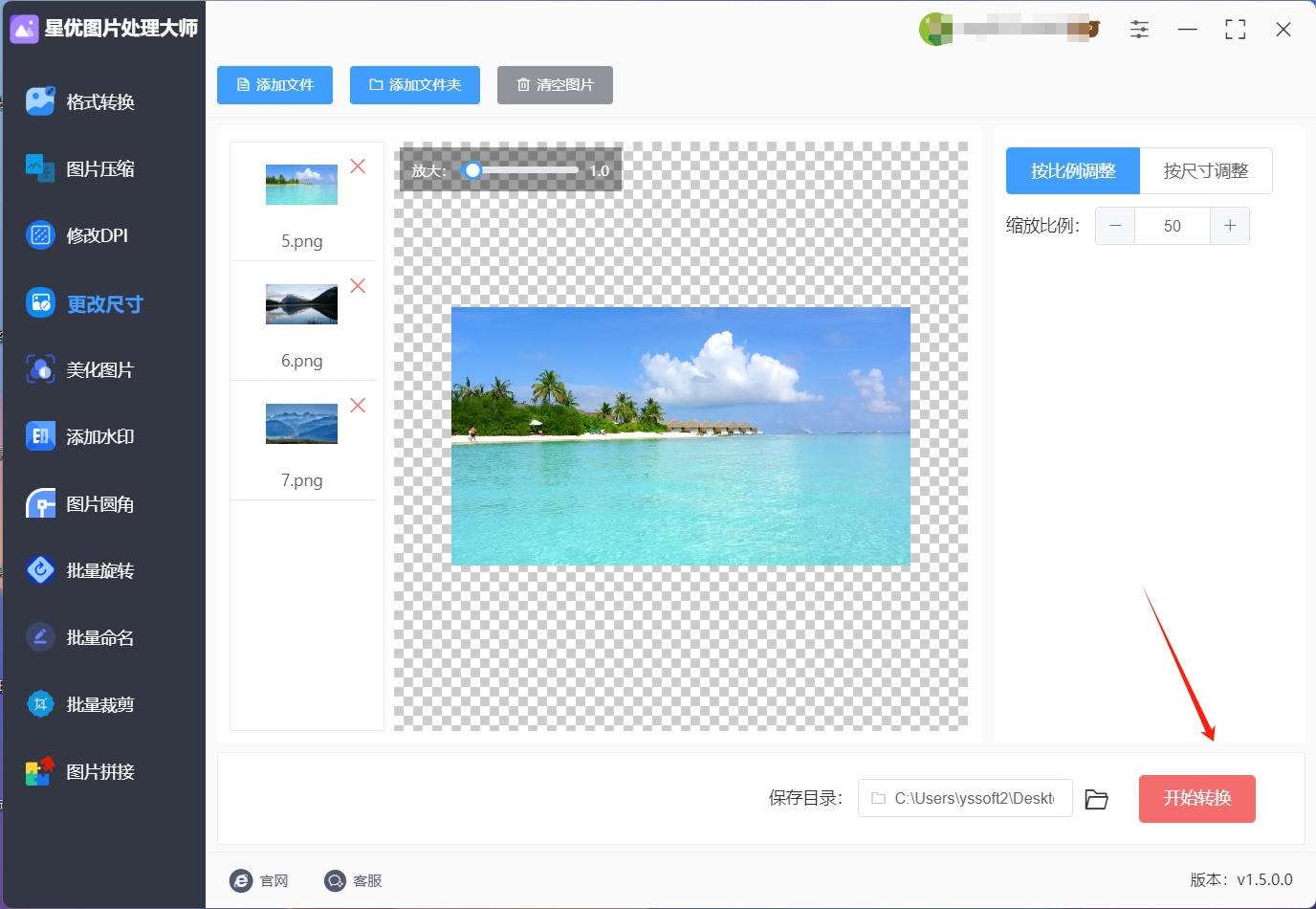
步骤4:设置好了,点击【开始转换】按钮。那么软件开始等比例调整图片尺寸大小。

步骤5:剩下的只需要等待即可,那么完成后就会自动打开输出文件夹。

方法二:使用”Photoshop“软件等比例调整图片尺寸大小
打开Photoshop并导入图片

首先,启动Photoshop软件。打开程序后,选择“文件”菜单中的“打开”,找到并选择需要调整尺寸的图片文件,然后点击“打开”以将图片导入到Photoshop中。图片将显示在工作区中,准备进行进一步操作。
访问图像大小调整选项
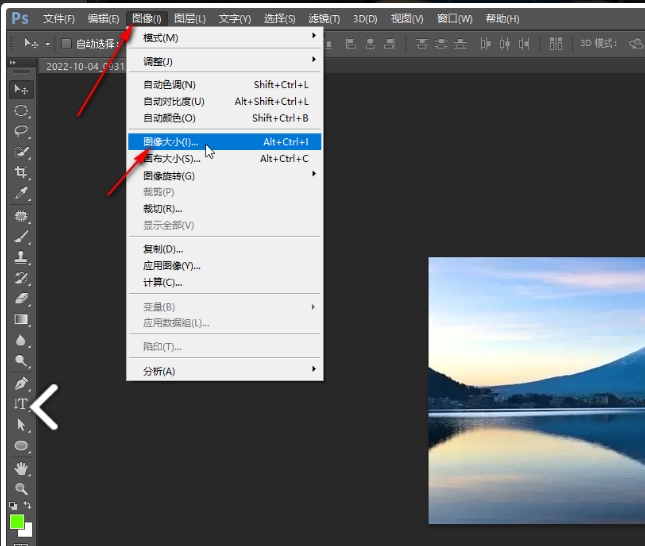
在Photoshop的菜单栏中,点击“图像”选项,然后从下拉菜单中选择“图像大小”(或使用快捷键 Alt + Ctrl + I)。此操作将弹出一个新的对话框,允许你对图片的尺寸进行调整。
确保启用“约束比例”选项
在弹出的“图像大小”对话框中,查找并确保勾选了“约束比例”选项(在旧版Photoshop中,可能标记为“锁定”图标)。这个选项确保在你调整图片的宽度或高度时,另一个维度会自动根据原始比例进行调整,从而保持图片的纵横比不变。
输入新的尺寸值
在对话框中的“宽度”和“高度”字段中输入新的尺寸值。你可以根据需要输入新的宽度或高度值,Photoshop会根据“约束比例”选项自动计算并调整另一边的尺寸,以确保图片不会因调整而失真或变形。
应用并确认调整
确认输入的尺寸值无误后,点击对话框右下角的“确定”按钮。Photoshop将应用这些设置,并自动调整图片尺寸。
保存调整后的图片
调整完成后,记得保存你的工作。选择“文件”菜单中的“另存为”,为调整后的图片选择一个新的文件名和保存位置,确保原始图片不会被覆盖。如果需要保存为不同格式(如PNG或JPEG),可以在保存对话框中选择合适的文件格式并调整相关设置。
方法三:使用在线工具”iyasuo“等比例调整图片尺寸大小
访问 Iyasuo 网站

打开你的浏览器,进入 Iyasuo 的官方网站。确保你有稳定的网络连接以便顺利使用在线工具。
上传图片
在 Iyasuo 网站首页,找到并点击“上传图片”按钮。选择你要调整尺寸的图片文件并点击“打开”。图片将被上传到网站进行处理。
选择“等比例调整”选项
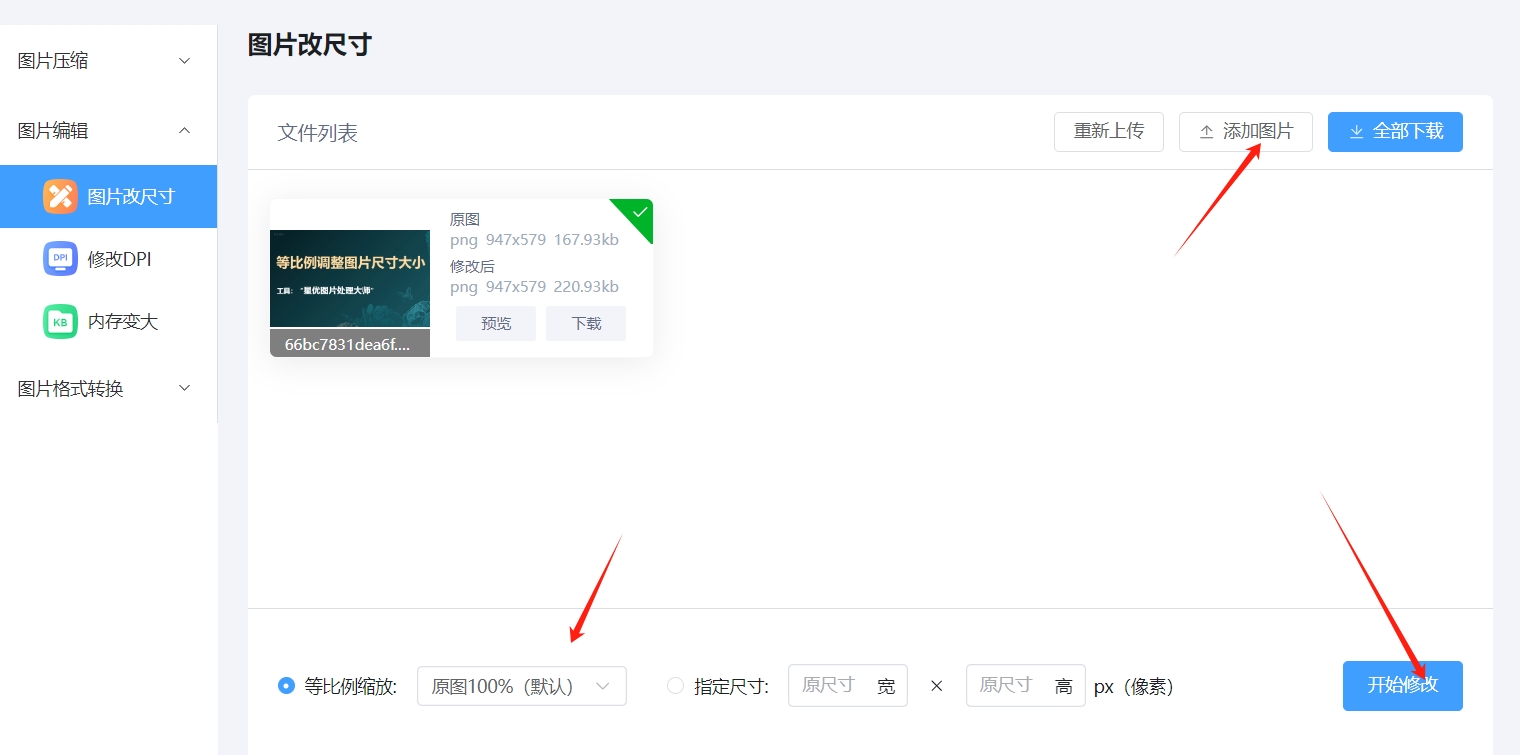
上传完成后,页面会显示图片预览。在工具选项中,找到并选择“等比例调整”或类似的选项。这通常会出现在调整尺寸的设置区域。
输入新尺寸
在“等比例调整”选项下,输入你希望调整后的宽度或高度值。另一个维度将自动根据输入的值进行调整,以保持图片的原始比例不变。
应用设置并处理图片
输入新的尺寸值后,点击“应用”或“调整”按钮。Iyasuo 将自动处理图片,调整尺寸并保持图片的纵横比。
下载调整后的图片
调整完成后,页面会提供一个下载链接或按钮。点击“下载”按钮将处理后的图片保存到你的计算机上。
方法四:使用Windows画图工具等比例调整图片尺寸大小

步骤一:打开图片
找到目标图片:首先,在文件资源管理器中找到您想要调整大小的图片文件。
右击选择打开方式:用鼠标右键点击该图片文件,从弹出的上下文菜单中选择“打开方式”。
选择画图:在“打开方式”的子菜单中,找到并点击“画图”选项。这样,图片就会在“画图”程序中打开。
步骤二:进入调整大小模式
打开调整大小窗口:在“画图”界面中,点击上方工具栏中的“主页”标签页,然后找到并点击“重新调整大小”按钮。这个按钮通常显示为一个带有箭头的小矩形图标,旁边可能标有“大小”字样。
步骤三:选择调整依据并设置新尺寸
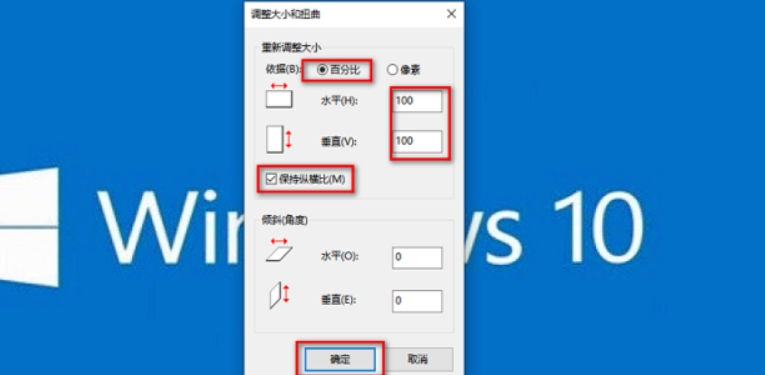
选择调整依据:在弹出的“调整大小和扭曲”窗口中,您会看到两种调整图片大小的方式:“百分比”和“像素”。
百分比:如果您想按照原始尺寸的百分比来放大或缩小图片,可以选择这个选项。输入您希望达到的比例值(例如,50%表示缩小到原尺寸的一半)。
像素:如果您需要精确控制图片的宽度和高度(以像素为单位),则应选择这个选项。输入您想要的新宽度和高度值。
保持长宽比:在“调整大小和扭曲”窗口中,确保“保持纵横比”选项被勾选。这样,无论您选择哪种调整方式,图片的长宽比都将保持不变,避免了图片变形。
步骤四:完成调整并保存
设置新尺寸值:根据您的需求,在“调整大小和扭曲”窗口中设置合适的尺寸值。
点击确定:设置好新尺寸后,点击“确定”按钮。图片将立即按照您指定的尺寸进行调整。
保存图片:调整完成后,不要忘记保存您的更改。点击“文件”菜单,选择“另存为”或“保存”(取决于您是否需要保留原始图片),然后选择一个保存位置并命名您的文件。
方法五:使用”GIMP“软件等比例调整图片尺寸大小

打开GIMP软件:
首先,确保GIMP软件已经安装在你的电脑上。双击GIMP图标打开软件。
导入图片:
在GIMP软件界面的左上角,找到并点击“文件”(File)菜单。
在下拉菜单中选择“打开”(Open)选项,这将打开一个文件浏览窗口。
在文件浏览窗口中,导航到包含你想要调整尺寸的图片的文件夹。
选择该图片文件,然后点击“打开”(Open)按钮,将其导入到GIMP中。
打开缩放图像对话框:
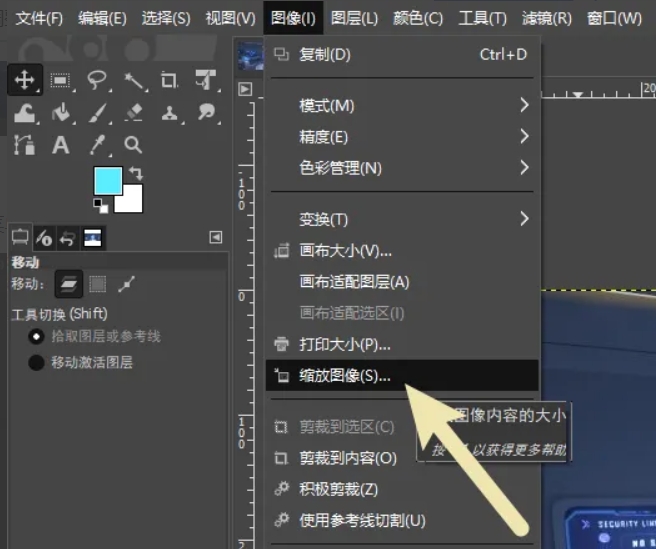
图片导入后,在GIMP的工具栏上方,找到并点击“图像”(Image)菜单。
在下拉菜单中,选择“缩放图像”(Scale Image)选项。这将打开一个名为“缩放图像”的对话框。
设置等比例缩放:
在“缩放图像”对话框中,你会看到“宽度”(Width)和“高度”(Height)两个输入框,以及它们之间的一个锁链图标(或称为链接图标)。
默认情况下,锁链图标是激活的,表示宽度和高度的比例是锁定的,即等比例缩放。如果你看到锁链图标未激活,请点击它以激活它。
在“宽度”或“高度”输入框中输入你希望的新尺寸值。由于锁链图标已激活,另一个值将自动调整以保持比例不变。
调整其他选项(可选):
在“缩放图像”对话框中,你还可以调整其他选项,如“插值”(Interpolation)方法,这会影响缩放后的图像质量。通常,GIMP会提供一个默认的插值方法,但你可以根据需要进行更改。
应用更改:
设置好所有参数后,点击对话框底部的“缩放”(Scale)按钮。GIMP将按照你指定的尺寸和比例调整图片大小。
保存调整后的图片:
调整完成后,你可能想要保存更改后的图片。在GIMP的左上角,再次点击“文件”(File)菜单。
选择“导出为”(Export As)选项,这将打开一个文件保存对话框。
在文件保存对话框中,选择你希望保存图片的位置,输入文件名,并选择适当的文件格式(如PNG、JPG等)。
点击“保存”(Save)按钮,然后根据需要调整任何导出选项(如压缩质量),最后点击“导出”(Export)完成保存。
方法六:使用CSS样式等比例调整图片尺寸大小
准备HTML文件

在你的HTML文件中,确保有一个图片元素。例如:
html
<img src="your-image.jpg" alt="Example Image">
创建或编辑CSS文件
打开你的CSS文件(或在HTML中添加一个<style>标签),为图片元素添加样式规则。例如:
css
.responsive-image {
max-width: 100%;
height: auto;
}
应用CSS样式
在CSS文件中,使用max-width: 100%;来确保图片不会超出其容器的宽度,同时使用height: auto;来保持图片的纵横比。这样,图片在调整容器大小时将自动调整尺寸而不会失真。
保存并查看效果
保存你的CSS文件并刷新你的网页。查看图片是否根据容器的大小自动调整,并保持原始比例不变。
调整容器大小
你可以通过调整图片所在容器的宽度,来测试图片的等比例调整效果。例如,如果容器宽度变化,图片将根据设定的CSS样式自动调整尺寸以适应容器,同时保持原始比例。
方法七:使用”Adobe Bridge“软件等比例调整图片尺寸大小
Adobe Bridge 是一个用于管理和组织图像的工具,但它本身不具备直接调整图像尺寸的功能。不过,可以通过将图像导入到 Adobe Photoshop 中进行调整。以下是通过 Adobe Bridge 和 Adobe Photoshop 等比例调整图片尺寸的步骤:
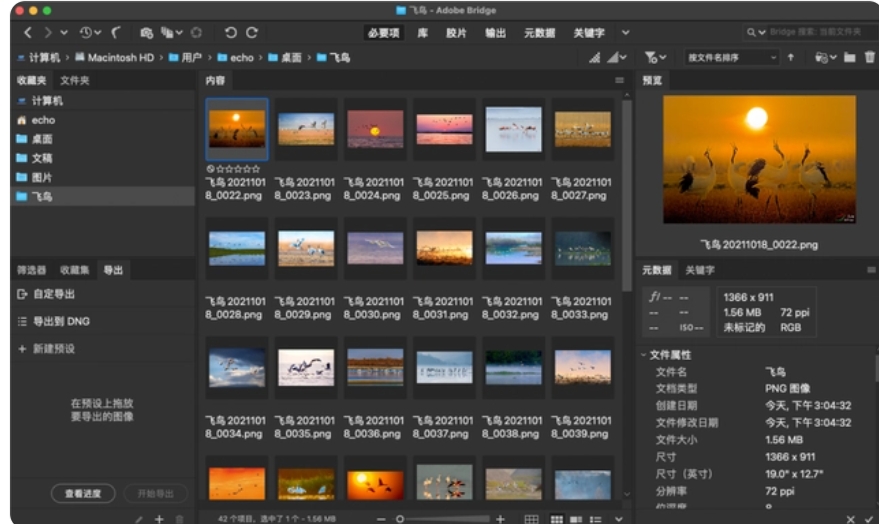
打开 Adobe Bridge
启动 Adobe Bridge 软件。如果尚未安装,可以从 Adobe Creative Cloud 下载和安装。
浏览和选择图像
在 Adobe Bridge 中,导航到包含你要调整的图像的文件夹。选择一个或多个图像文件(按住 Ctrl 键(Windows)或 Command 键(Mac)进行多选)。
打开图像到 Photoshop
右键单击所选图像,然后选择“在 Photoshop 中打开”。这将启动 Adobe Photoshop 并将图像加载到其中。
调整图像尺寸
在 Adobe Photoshop 中,使用以下步骤调整图像尺寸:
选择“图像”菜单,然后点击“图像大小”(Image Size)。
在“图像大小”对话框中,确保“保持纵横比”(Constrain Proportions)选项被选中。这样,图像的宽度和高度会等比例调整。
输入新的宽度或高度值,Photoshop 将自动计算另一个维度以保持图像的纵横比。
如果需要更改分辨率,请在“分辨率”框中输入新的值。注意,这可能会影响图像的清晰度。
保存调整后的图像
完成调整后,点击“确定”以应用新的图像尺寸。
保存调整后的图像。选择“文件”菜单,然后点击“另存为”(Save As)以保存图像,并选择合适的文件格式和保存位置。
返回 Adobe Bridge
保存完成后,你可以关闭 Photoshop 并返回 Adobe Bridge。调整后的图像将自动更新在 Bridge 中显示。
方法八:使用Pillow(Python)等比例调整图片尺寸大小
安装 Pillow 库
如果尚未安装 Pillow,可以使用 pip 安装:
bash
pip install Pillow
编写 Python 脚本
创建一个新的 Python 脚本或在已有脚本中添加以下代码:
python
from PIL import Image
# 打开图片
image = Image.open('your-image.jpg')
# 获取原始尺寸
width, height = image.size
# 设定新的宽度,计算新的高度以保持比例
new_width = 800 # 设定的新宽度
new_height = int((new_width / width) * height)
# 调整图像大小
resized_image = image.resize((new_width, new_height), Image.ANTIALIAS)
# 保存调整后的图像
resized_image.save('resized-image.jpg')
运行 Python 脚本
保存你的脚本并在命令行中运行:
bash
python your_script.py
检查结果
脚本执行后,检查保存的图像文件(resized-image.jpg),确保其尺寸按比例调整正确。
等比例调整图片尺寸,意味着在改变图片大小时,其宽度和高度的比例保持不变。这一原则确保了图片不会因不恰当的拉伸或压缩而出现变形或失真,从而保留了图像原有的视觉平衡和细节清晰度。对于摄影师、设计师以及任何需要处理图像的人来说,掌握等比例调整的技巧,是确保图像质量无损、传达信息准确的关键。总之,等比例调整图片尺寸是一项基本而重要的图像处理技能。无论你是专业人士还是普通用户,掌握这一技巧都能让你的图片处理工作更加得心应手,同时确保最终输出的图片既美观又专业。