我们这里选择V3.3版本

文档地址:https://open.hikvision.com/download/5cda567cf47ae80dd41a54b3?type=20&id=4c945d18fa5f49638ce517ec32e24e24
解压过后,会有三个文件夹

在docs中,点开Demo使用说明,按照流程先测试下,你的摄像头能不能调通

能够调通之后,我们再去正式在我们项目中进行开发。
步骤一:项目html文件中引入js依赖
我是将js依赖放到了public中

html中引入

步骤二:安装HCWebSDKPlugin.exe程序

步骤三:新建vue组件,将下面代码放进去,修改IP、用户名和密码
<template>
<div class="hkv">
<!-- 选择摄像头 -->
<div>
<p>选择摄像头</p>
<el-select v-model="data.currentChannelID " @change="channelChange" placeholder="Select" style="width: 240px">
<el-option v-for="item in channelData" :key="item.id" :label="item.name" :value="item.id" />
</el-select>
</div>
<div id="divPlugin" class="plugin"
:style="[{ width: props.wid ? props.wid + 'px' : '250px' }, { height: props.height ? props.height + 'px' : '100%' }]">
</div>
<div v-if="data.img">
<img :src="data.img" style="width: 300px; height: 250px;" />
</div>
</div>
</template>
<script setup lang="ts">
import { ElMessage, MessageParamsWithType } from "element-plus";
import { onMounted,onUnmounted, reactive, ref } from "vue";
let g_iWndIndex = 0;
onMounted(() => {
init()
});
let props: any = defineProps({// 传值
wid: Number,
height: Number
})
const data = reactive({// 摄像头数据
ip: "192.168.1.114", //你的ip
port: "80",
userName: "", //账号
password: "", //密码
img: "",
currentChannelID:1,// 当前播放通道
});
let channelData:any = reactive([// 通道数据
// {
// id:'',
// name:'',
// online:''
// }
])
// 初始化插件参数及插入插件
const init = () => {
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 1,
cbSelWnd: function (xmlDoc: any) {
g_iWndIndex = parseInt($(xmlDoc).find("SelectWnd").eq(0).text(), 10);
},
cbDoubleClickWnd: function () { },
cbEvent: (iEventType: number, iParam1: string) => {
if (2 == iEventType) {
// 回放正常结束
console.log("窗口" + iParam1 + "回放结束!");
} else if (-1 == iEventType) {
console.log("设备" + iParam1 + "网络错误!");
}
},
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin").then(
() => {
// 检查插件是否最新
WebVideoCtrl.I_CheckPluginVersion().then((bFlag: any) => {
if (bFlag) {
alert(
"检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!"
);
} else {
console.log("初始化成功");
setTimeout(() => {
login()// 登录
}, 10)
}
});
},
() => {
alert(
"插件初始化失败,请确认是否已安装插件;如果未安装,请双击开发包目录里的HCWebSDKPlugin.exe安装!"
);
}
);
},
});
};
// 抓图
const capturePicData = (type: any) => {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(g_iWndIndex);
if (oWndInfo != null) {
WebVideoCtrl.I_CapturePicData().then(
(res: string) => {
data.img = "data:image/jpeg;base64," + res;
ElMessage.success("抓图成功");
},
function () { }
);
}
};
// 销毁插件
const destroyPlugin = () => {
WebVideoCtrl.I_Logout(`${data.ip}_${data.port}`).then(
() => {
console.log("退出成功");
WebVideoCtrl.I_DestroyPlugin();
},
() => {
console.log("退出失败!");
}
);
};
// 登录
const login = () => {
WebVideoCtrl.I_Login(data.ip, 1, data.port, data.userName, data.password, {
timeout: 3000,
success: function (xmlDoc: any) {
getDevicePort(`${data.ip}_${data.port}`); //获取端口
},
error: function (error: any) {
console.log(error);
},
});
};
// 获取端口
const getDevicePort = (szDeviceIdentify: string) => {
if (!szDeviceIdentify) {
return;
}
WebVideoCtrl.I_GetDevicePort(szDeviceIdentify).then(
(oPort: any) => {
console.log("登录成功", oPort);
setTimeout(() => {
getdigitalChannel()
}, 10);
},
(oError: { errorMsg: MessageParamsWithType }) => {
ElMessage.error(oError.errorMsg);
}
);
};
// 开始预览
const startRealPlay = () => {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(g_iWndIndex);
var startRealPlay = function () {
WebVideoCtrl.I_StartRealPlay(`${data.ip}_${data.port}`, {
iStreamType: 1,
iChannelID: data.currentChannelID, //播放通道
bZeroChannel: false,
success: function () {
console.log(" 开始预览成功!");
},
error: function (oError: { errorMsg: any }) {
console.log(" 开始预览失败!", oError.errorMsg);
},
});
};
if (oWndInfo != null) {
// 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: () => {
startRealPlay();
},
});
} else {
startRealPlay();
}
};
// 格式化时间
const dateFormat = (
oDate: {
getMonth: () => number;
getDate: () => any;
getHours: () => any;
getMinutes: () => any;
getSeconds: () => any;
getMilliseconds: () => any;
getFullYear: () => string;
},
fmt: string
) => {
var o = {
"M+": oDate.getMonth() + 1, //月份
"d+": oDate.getDate(), //日
"h+": oDate.getHours(), //小时
"m+": oDate.getMinutes(), //分
"s+": oDate.getSeconds(), //秒
"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度
S: oDate.getMilliseconds(), //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(oDate.getFullYear() + "").substr(4 - RegExp.$1.length)
);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
}
}
return fmt;
};
// 获取数字通道
const getdigitalChannel = () => {
let szDeviceIdentify = data.ip + "_" + data.port;
// 数字通道
WebVideoCtrl.I_GetDigitalChannelInfo(szDeviceIdentify, {
success: function (xmlDoc: any) {
var oChannels = $(xmlDoc).find("InputProxyChannelStatus");
let oChannelsdata = []
$.each(oChannels, function (i: number) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text(),
online = $(this).find("online").eq(0).text();
if ("false" == online) {// 过滤禁用的数字通道
return true;
}
if ("" == name) {
name = "IPCamera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
oChannelsdata.push({
id,
name,
online
})
// oSel.append("<option value='" + id + "' bZero='false'>" + name + "</option>");
});
channelData = oChannelsdata
data.currentChannelID = oChannelsdata[0].id
startRealPlay();// 开始预览
// showOPInfo(szDeviceIdentify + " 获取数字通道成功!");
},
error: function (oError: any) {
console.log("获取数字通道失败", oError);
},
});
};
const channelChange = ()=>{
startRealPlay()// 重新预览
}
onUnmounted(() => {
destroyPlugin()// 销毁
})
</script>
<style lang="less" scoped>
.hkv {
display: flex;
justify-content: center;
}
</style>
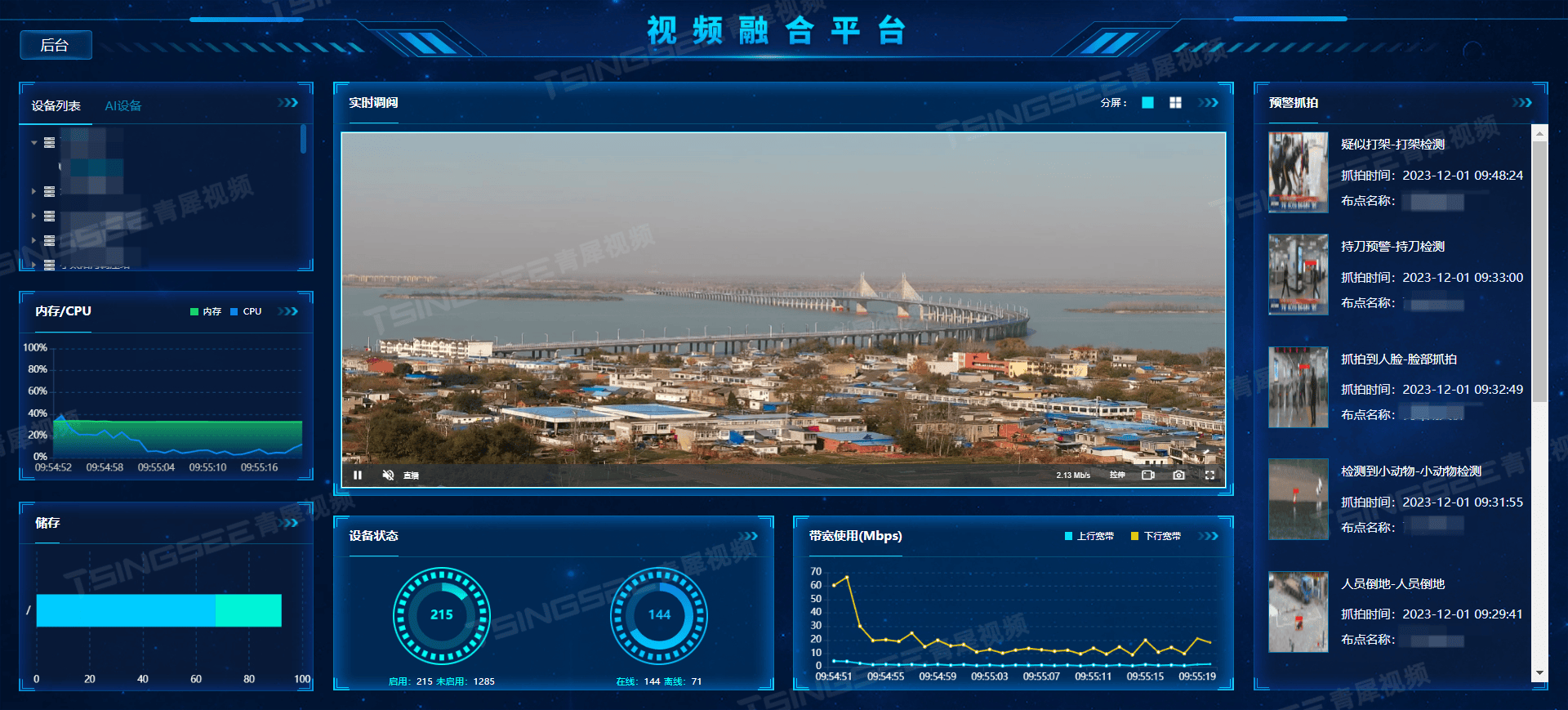
最后启动,就可以得到一个最为简单的视频预览