引言
本文将分享我在 Windows 10 环境下,通过 VMware 运行的 CentOS 7.8 虚拟机中配置 Docker 代理,成功解决了镜像拉取问题的经验。
问题描述
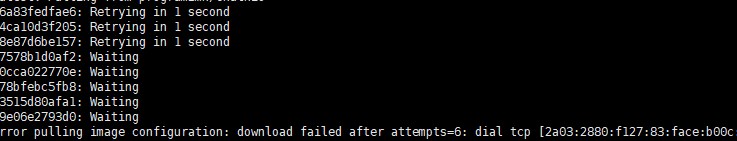
在尝试启动一个依赖 Docker 的 GitHub 项目时,拉取 Docker 镜像的失败。尝试配置了几个国内源,发现原来各大厂都关闭了镜像。(博主最近一次使用docker应该是三年前了,消息有点闭塞)

环境配置
系统环境
-
主机操作系统:Windows 10
-
虚拟机工具:VMware
-
虚拟机操作系统:CentOS 7.8
网络配置
-
本地主机使用 V2Ray 进行网络代理。
-

-
注意二个问题 ,一要开启允许来自局域网的连接,第二注意监听端口
-
VMware 网络使用桥接即可
-

-
主机防火墙配置
-

-
以上为必要事项。
-
192.168.1.202为主机IP
解决过程
步骤一:创建 Docker 配置文件
在 CentOS 7 系统中,我首先创建了 Docker 的配置文件,以设置代理服务器。
sudo mkdir -p /etc/systemd/system/docker.service.dsudo nano /etc/systemd/system/docker.service.d/http-proxy.conf
在新创建的配置文件中,我添加了以下内容:
[Service]
Environment="HTTP_PROXY=http://192.168.1.202:10809"
Environment="HTTPS_PROXY=http://192.168.1.202:10809"
Environment="NO_PROXY=localhost,127.0.0.1"步骤二:重新加载并重启 Docker 服务
为了使新的代理配置生效,我执行了以下命令:
sudo systemctl daemon-reloadsudo systemctl restart docker
步骤三:验证配置
使用以下命令检查 Docker 的环境变量配置,确保代理设置正确:
sudo systemctl show --property=Environment docker
步骤四:拉取 Docker 镜像
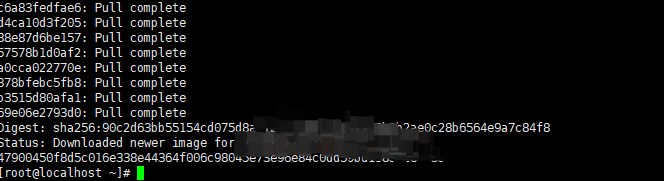
配置完成后,我再次尝试拉取 Docker 镜像,这次操作非常顺利,镜像下载速度显著提升,且未再出现访问失败的情况。

结果与验证
通过上述步骤,我成功地解决了 Docker 镜像拉取的问题。