一、安装nvm
nvm(Node Version Manager)是一个用于管理Node.js版本的工具,它允许你在同一台机器上安装和切换多个Node.js版本。
1.安装nvm
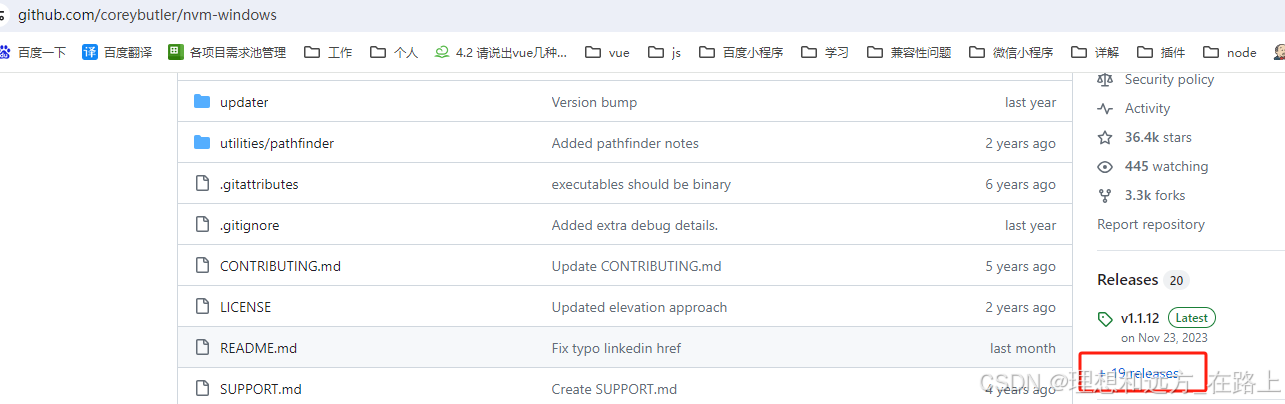
https://github.com/coreybutler/nvm-windows 访问以上链接到github去下载 点击releases

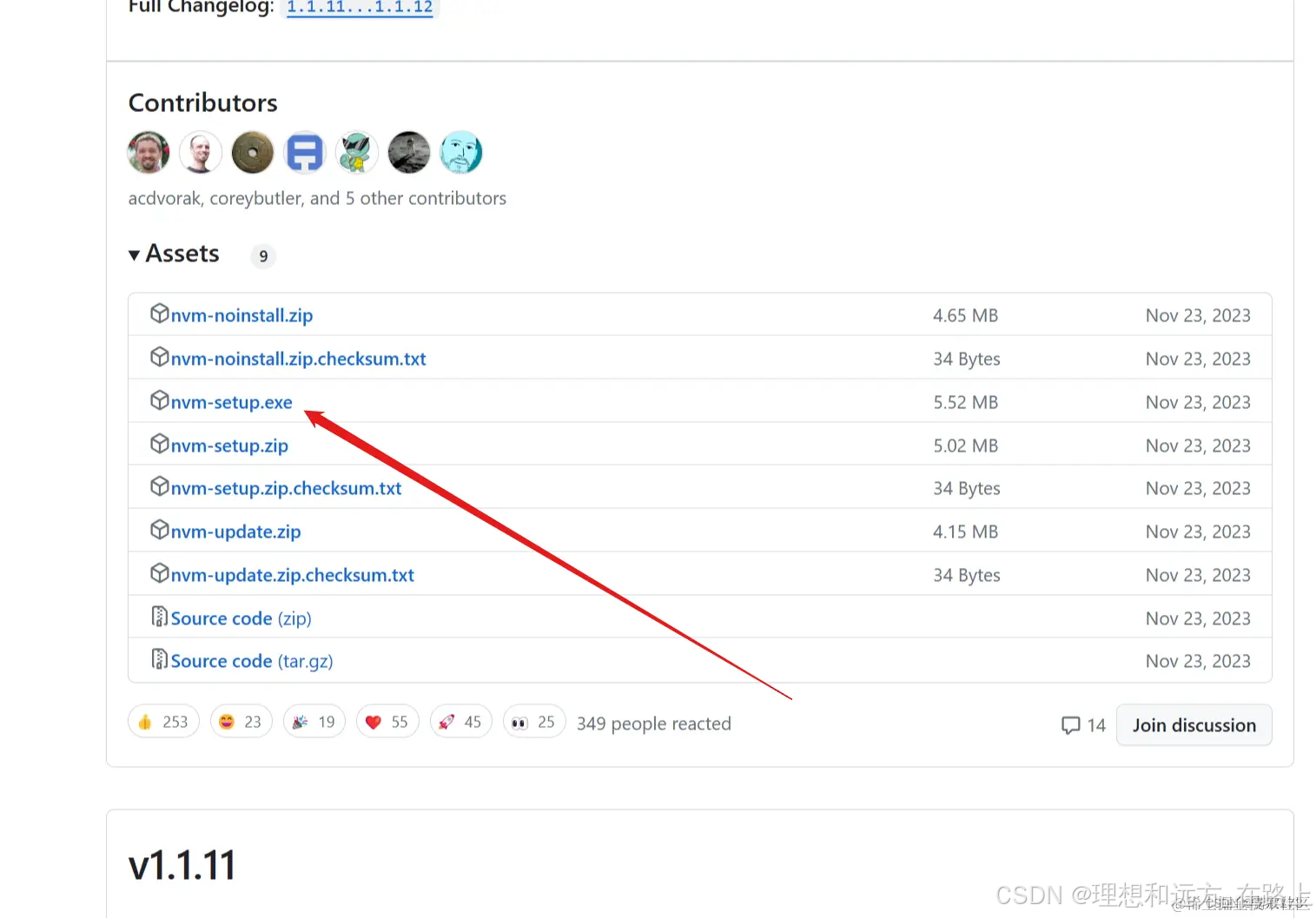
下载下图所示的安装文件setup.exe

下载完成后双击打开安装
第一个是选择nvm存放目录nvm这个目录是默认创建好的,直接选择路径即可,选择了新路径也会有默认创建的nvm目录的
第二个选择下载的node目录,默认在c盘路径有node默认目录,但是一旦选择了非默认路径,则不会创建新的默认目录的,因此需要在本地新建一个nodejs文件夹,因为安装时需要选择下载的node的目录
2.查看nvm版本号
安装完成后,按着win+r输入cmd回车,在终端输入nvm -v,如下所示返回版本号就是安装成功了

3.配置环境变量
(如果是默认安装在c盘的。就可以跳过。如果是安装在其他盘的、则需要配置相应的环境变量)
怎样打开环境变量?
打开我的电脑==》右键》属性》高级系统设置》环境变量
在环境变量里就可以看见nvm的路径。如果是安装在其他盘的。就去找到对应的安装路径修改即可。
4.配置淘宝镜像
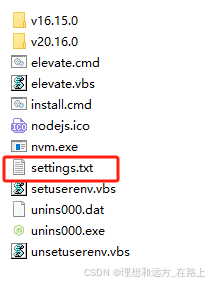
找到nvm下载目录的这个setting文件

新增以下代码
node_mirror: http://npmmirror.com/mirrors/node/
npm_mirror: http://registry.npmmirror.com/mirrors/npm/
二、使用
打开cmd,执行以下命令
nvm ls // 看安装的所有node.js的版本
nvm list available // 查显示可以安装的所有node.js的版本nvm install 16.15.0 // 安装16.15.0
vm use 16.15.0 //使用 16.15.0
nvm install 20.16.0 // 安装20.16.0
vm use 20.16.0 //使用20.16.0
node -v //查看node版本
由此就可以实现node版本切换了
nvm对于任何Node.js开发人员来说都是一个很棒的工具。它可以实现无忧安装,并在不同版本之间轻松切换,从而节省了真正重要的事情的时间。