本地环境:win10 / centos6 , python3
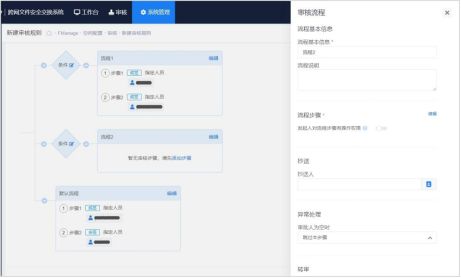
实现效果
点击添加峰图按钮即可增加一行,点击每行右侧的删除按钮即可删除行。
初始状态:

点击后:

实际生成的html内容类似下图,可以看到,只有id这样需要保持唯一的属性发生了变化,其他属性基本无变化。

点击右侧的删除按钮:

解决
首先在表单form里构造一个table,结构如下:
<form action="run_command_ab1" id="main_form" >
<div id="suborderlist">
<table>
<thead>
<tr class="form-group hide" id="subOrdersTitles">
<th>No</th>
<th>峰图位置</th>
<th>附件</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr class="form-group hide" id="subOrders" name="subOrders">
<!-- 略去一些内容 -->
<!-- 这是编号 -->
<td name="rowIdx"></td>
<!-- 略去一些内容 -->
<td>
<input name="attach" type="file" id="customFile">
</td>
<td>
<button type="button" class="btn btn-primary" name="removeRowButton" onclick="deleteARow.call(this)">
删除
</button>
</td>
</tr>
</tbody>
</table>
</form>
假设添加按钮的id叫addButton,给它加上click事件:
// 标记行号
index = 0;
$("#addButton").click(function () {
index++;
$('#subOrdersTitles').removeClass('hide');
var $template = $('#subOrders'),
$clone = $template
.clone()
.removeClass('hide')
.removeAttr('id')
.attr('id', 'data-index'+index)
.insertBefore($template);
$clone
.find('[name="rowIdx"]').attr('id', 'rowIdx.' + index).end()
// 其他列类似,略
.find('[name="removeRowButton"]').attr('pid', 'data-index'+index).end();
// 修改No.
document.getElementById('rowIdx.'+index).innerHTML = index;
});
删除行的代码则是:
function deleteARow() {
var $this = $(this);
var parent = $this.attr("pid");
$("#"+parent).remove();
}
END.


![【题解】【数学】—— [CSP-J2019 江西] 次大值](https://i-blog.csdnimg.cn/direct/5cba73e63d0b451f8a858dd051173d76.png#pic_center)