HTML是什么?
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。
HTML基础
HTML的组成
HTML由开始标签、内容和结束标签组成。
开始标签(0pening tag): 包含元素的名称(本例为 p),被左、右角括号所包围。开头标签标志着元
素开始或开始生效的地方。在这个示例中,它在段落文本的开始之前。
内容(Content):元素的内容,本例中就是段落的文本。
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这标志着该元素
的结束。没有包含关闭标签是一个常见的初学者错误,它可能会产生奇特的结果。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。

注意:
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
嵌套元素
把元素放到其他元素之中——这被称作嵌套。
例如:P标签中嵌套这strong标签
<p>My cat is <strong>very</strong> grumpy.</p>块级元素
块级元素在浏览器显示时,通常会以新行来开始(和结束)。例子:<h1>, <p>, <table> ,<div>
<h2>我是二级标题</h2>
<p>块级元素</p>
<b>内联元素</b>
<b>内联元素</b>
<br> 
例如上述代码,块级元素<h2><p>结束后就会重新换行。
内联元素
内联元素在显示时通常不会以新行开始。例子:<b>, <td>, <a>, <img>
例如上述例子中的<b>两个标签连接着一起,不会换行
空元素
不包含任何内容的元素称为空元素。比如 <img> 元素:例如<br><hr>
<img src="images/firefox-icon.png" alt="My test image" />
本元素包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
属性
属性包含额外的信息,这些信息不会出现在实际的内容中,可以添加多个属性
属性必须包含:
1、一个空格,它在属性和元素名称之间。
如果一个元素具有多个属性,则每个属性之间必须由空格分隔。
2、属性名称,后面跟着一个等于号,
3、 一个属性值,由一对引号("")引起来。
下例子:<a>有三个属性
<!-- 双标签有属性-->
<!--属性class href超链接的web地址,title超链接的页面名称 target 在新标签页显示-->
<a title="w3school" target="_blank" href="https://www.w3school.com.cn/html/html_jianjie.asp">属性class实例</a>
<br>布尔类型
有时候有些属性是没有值的,这些属性被称为布尔属性,
布尔属性只能有一个值,这个值一般与属性名称相同
例如下例中的disabled属性,没有值,是布尔属性
<!-- 单标签有属性-->
布尔类型<input type="text" disabled/>
注意:属性中的单引号和双引号都可以
HTML中的特殊字符
<p>空格: </p>
<p>小于号<</p>
<p>大于号></p>
<p>与&</p>
<p>单引号'</p>
<p>双引号"</p>
<p>版权©</p>
<p>注册商标®</p>
<p>商标™</p>
<p>乘号×</p>
<p>除号÷</p>
HTML中常用的标签
Vue会使用各种样式库,基本的标签了解即可~
1、 标题 h1-h6
<h1>标题</h1>2、 段落 p
<p >段落</p>3 、无序列表 ul+li
<ul>
<li>无序列表</li>
<ul>
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ul>
</ul>4、 有序列表 ol+li
<ol>
<li>有序列表</li>
<ol>
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ol>
</ol>5 、重点强调 em斜体 strong加粗
<em>强调</em> <br/>
<strong>加粗</strong> <br/>
6 、超链接 a
<a href="https://www.baidu.com">超链接</a>7 、换行 br
<br/>8 、水平分割线 hr
<hr/>9、 图片 image
<img src="/images/home.png" alt="图片"/>10 、视频 video
11、 音频 audio
12、 表格 table tr td
table:每个表格的内容都包含在这俩标签中
tr:(列)
td:(行)
rowspan 纵向合并单元格
colspan 横向合并单元格
<table>
<tr>
<td>序号1</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>序号2</td>
<td>2</td>
<td>4</td>
<td>6</td>
</tr>
</table>
<table>
<caption>员工信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>28</td>
<td>工程师</td>
</tr>
<tr>
<td>李四</td>
<td>35</td>
<td>设计师</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">总计人数</td>
<td>2</td>
</tr>
</tfoot>
</table>
<style scoped>
table {
/*边框合并*/
border-collapse: collapse;
/*border-collapse: separate;*/
/*border-collapse: inherit;*/
/*border-collapse: initial;*/
/*border-collapse: revert;*/
/*border-collapse: unset;*/
}
td,
th {
/*单元格边框*/
border: 1px solid black;
/*单元格内边距*/
padding: 10px 20px;
text-align: center;
}
</style>上述输出截图:


HTML其他常用
1 HTML 样式示例
2 HTML 注释
3 HTML的id和class
HTML id 属性用于 为HTML 元素指定唯一的 id。
一个 HTML文档中不能存在多个有相同 id 的元素。
(1) id 属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。
(2)id 的语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 {} 中定义 CSS 属性。(后面讲css时会详细介绍)
(3)JavaScript 可以使用 getElementById() 方法访问拥有特定 id 的元素
class 类,同一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用:<template> <div> <h2>html——其他基础</h2> <!-- 后期会使用其他的样式库,所以就简单介绍一下比较常用的标签--> <!-- 1 HTML 样式示例 2 HTML 注释 ctrl+/ ctrl+shift+/ 3 HTML的id和class HTML id 属性用于 为HTML 元素指定唯一的 id。 一个 HTML文档中不能存在多个有相同 id 的元素。 id 属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。 id 的语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 {} 中定义 CSS 属性。(后面讲css时会详细介绍) JavaScript 可以使用 getElementById() 方法访问拥有特定 id 的元素 class 类,同一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用: --> <div> <hr> <body style="background-color:yellow"> <h2 style="background-color:red">This is a heading</h2> <p style="background-color:green">This is a paragraph.</p> </body> <h1 style="font-family:verdana">A heading</h1> <p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p> <hr> </div> </div> </template>结果:
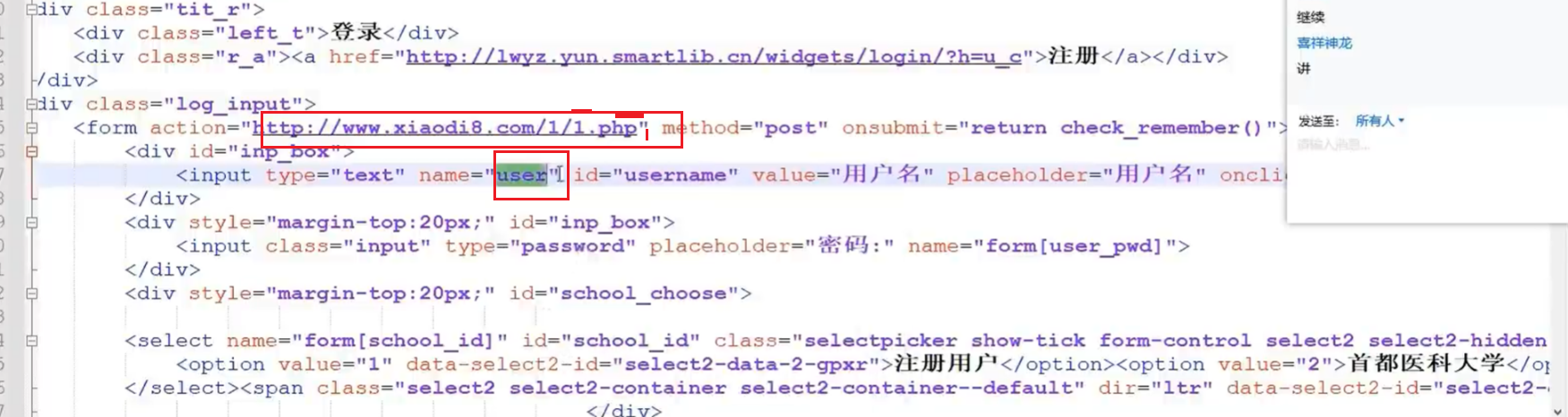
HTML表单
form
表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行。
表单提交时,必须设置表单元素的name属性值,否则无法获取数据。
表单需要结合表单元素一起使用。
常用属性
action 提交表单的地址
target 提交数据时打开窗口的方式
_self 当前窗口
_blank 空白窗口
2 下拉框
select 下拉框标签
option 下拉框的选项标签
select常用属性
multiple 设置下拉框可多选
size 设置下拉框可见选项数
disabled 禁用元素
option常用属性
selected 默认选中项
disabled 禁用某个选项
value 提交给服务器的选项值
如果设置了value属性值,则提交的是value的值;
如果未设置value属性值,则提交option双标签中的文本值
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="" maxlength="6" placeholder="请输入用户名"> <br><br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd"> <br><br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别:
男 <input type="radio" name="sex" value="男">
女 <input type="radio" name="sex" value="女" checked="checked">
人妖 <input type="radio" name="sex" value="人妖"> <br><br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:
吃饭 <input type="checkbox" name="hobby" value="吃饭">
睡觉 <input type="checkbox" name="hobby">
打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br><br>
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>天津</option>
<option selected="selected">火星</option>
</select><br><br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br><br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file"><br><br>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准<br>
<a href="#"> 我是会员,立即登录</a>
</form>

本文主要用于学习Vue,回顾HTML基础