我们在日常工作中,经常需要使用word来编写文档,有时为了保证资料的安全性,会给word文档加密。虽然这样可以保障安全,但时间间隔一长就容易忘记密码,word又没有密码重置功能,忘记密码就很麻烦!那么,今天我们就来聊一聊word加密文档忘记密码了要如何打开。

一、尝试常用密码或密码提示
首先,保持冷静,回想一下自己在设置密码时可能使用的习惯或模式。很多人会倾向于使用生日、电话号码、名字缩写或是简单的数字组合作为密码。此外,如果设置了密码提示,仔细阅读提示信息,它可能会引导你回忆起密码的某些部分。
二、使用第三方密码找回工具
如果上述方法行不通的话,那么就可以考虑使用第三方密码恢复软件。如:PassFab for Word密码找回工具,通过不同的算法和技术尝试解密文档。具体操作步骤如下:
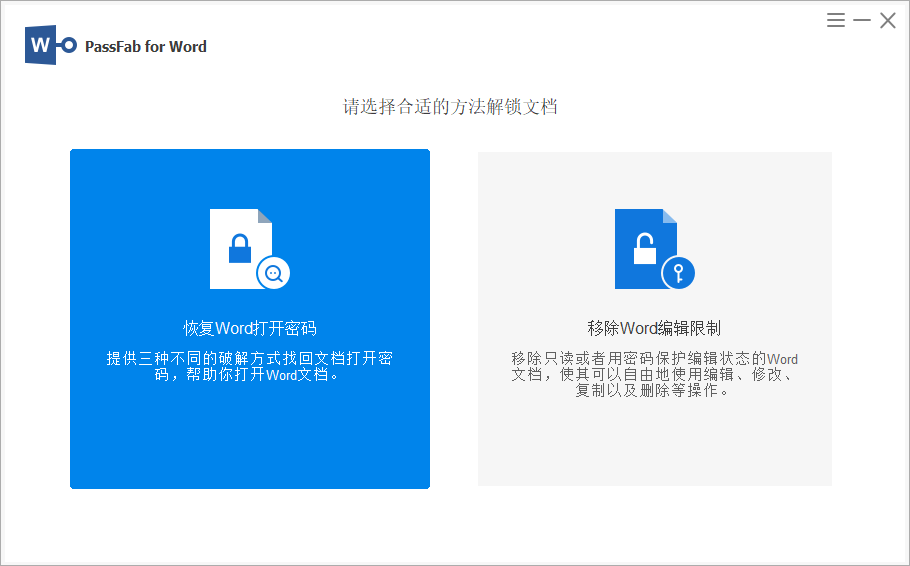
第 1 步:下载安装好后,点击启动 PassFab。在点击“恢复Word打开密码”。

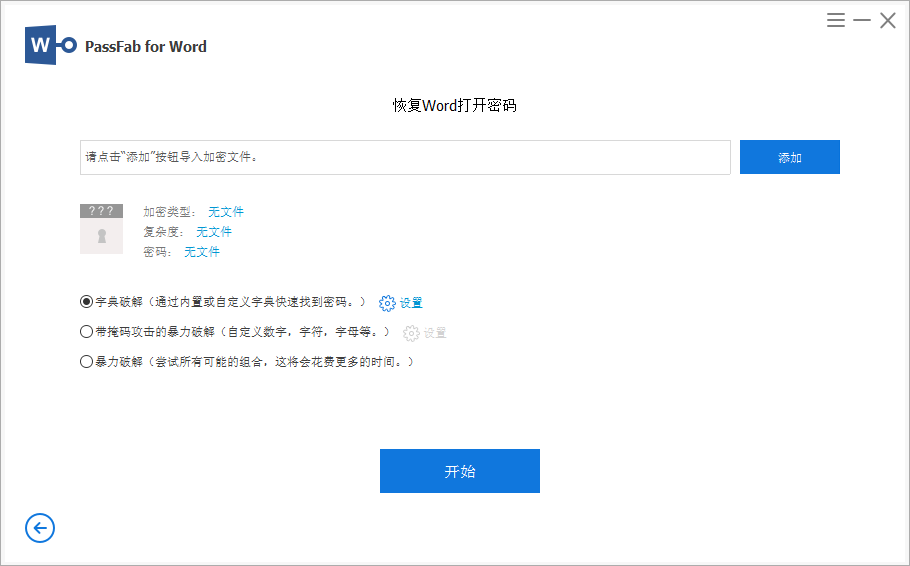
第2步:单击“添加”以导入受密码保护的论文Word 文档。

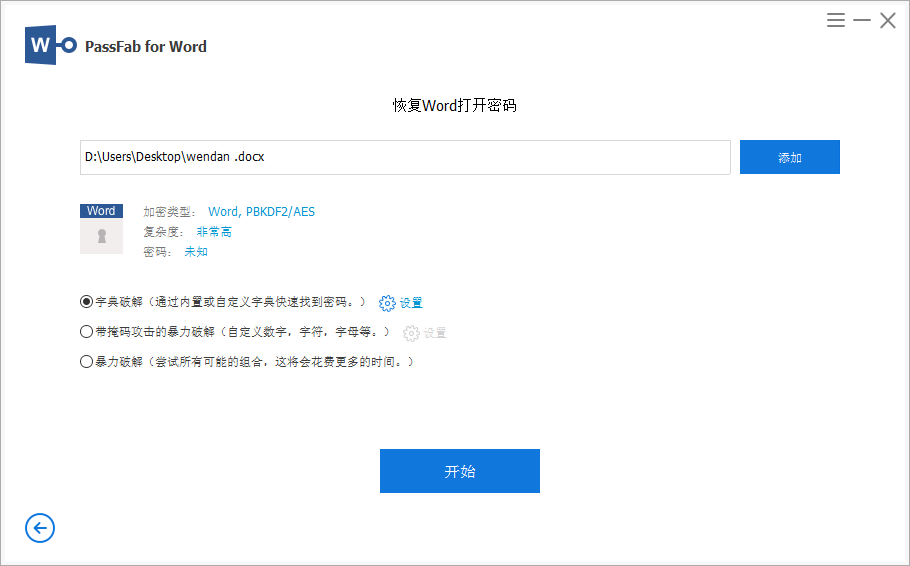
第3步:以下图片中有3 种密码解除模式供您选择。根据自身情况,选择最适合您的一种。

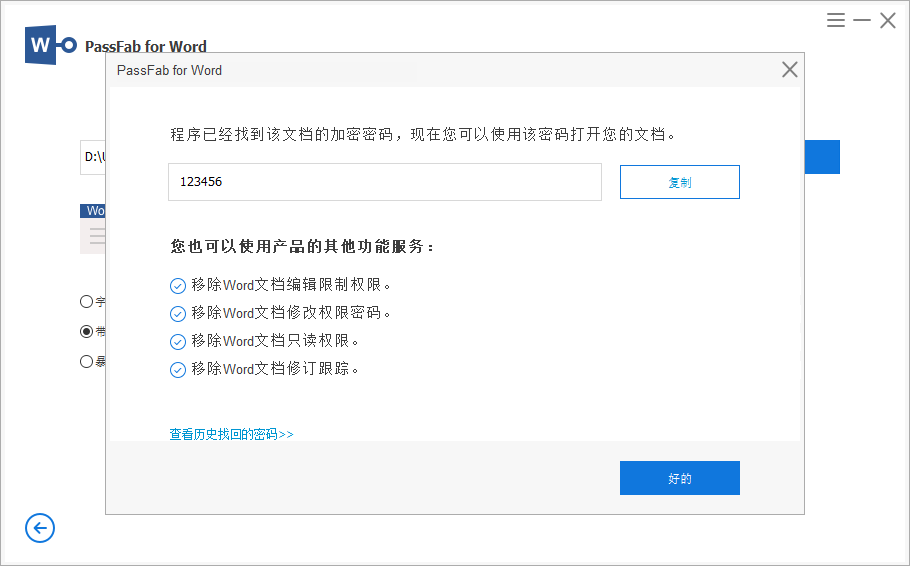
第 4 步:选择一种解除模式后,单击“开始”按钮查找文件密码。之后,您可以使用找到的密码来解密文档文件。

以上就是关于忘记word文档加密密码要如果打开的方法介绍,希望对大家有所帮助。














![LeetCode 热题 HOT 100 (020/100)【宇宙最简单版】[创作中]](https://i-blog.csdnimg.cn/direct/53543a8b255e4c448d799a2bc1475df5.png)



