什么是JavaScript?
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似
JavaScript在1995年由 Brendan Eich 发明,并于1997年成为 ECMA标准
ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
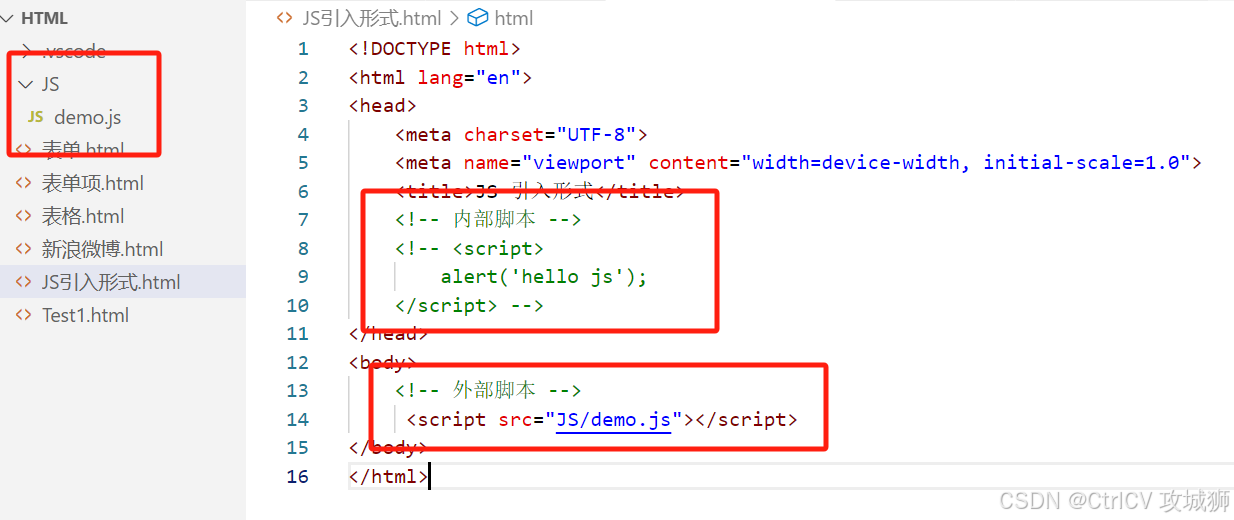
JavaScript引入方式
内部脚本:将JS代码定义在HTML页面中
JavaScript代码必须位于<script></script>标签之间
在HTML文档中,可以在任意地方,放置任意数量的<script>
一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后入到HTML页面中
外部JS文件中,只包含JS代码,不包含<script>标签
<script>标签不能自闭合

JS基础语法
书写语法
区分大小写: 与Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
注释
单行注释://注释内容
多行注释:/*注释内容*/
大括号表示代码块
输出语句
使用 window.alert() 写入警告框使用

document.write() 写入 HTML 输出使用

console.log() 写入浏览器控制台

代码如下:
<script>
// 浏览器弹出警告框
window.alert('Hello js');
// 写入HTML 在浏览器中显示
document.write('Hello js');
// 写入浏览器控制台
console.log('Hello js');
</script>变量
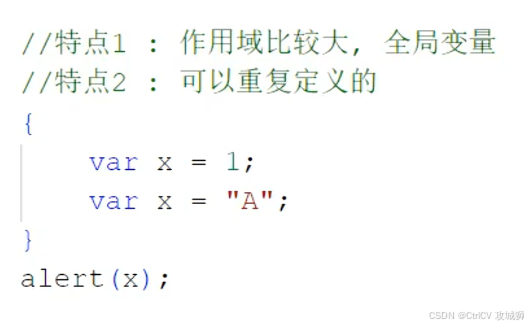
JavaScript 中用 var 关键字 (variable 的缩写)来声明变量 (作用域大,全局变量,可重复定义)

JavaScript 是一门弱类型语言,变量可以存放不同类型的值
变量名需要遵循如下规则
组成字符可以是任何字母、数字、下划线()或美元符号 (S)
数字不能开头
建议使用驼峰命名
注意事项
ECMAScript6 新增了 let 关键字来定义变量。它的用法类似于var,但是所声明的变量,只在let 关键字所在的代码块内有效,目不允许重复声明

ECMAScript6 新增了 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
数据类型
javaScript中分为:原始类型 和引用类型
原始类型
number: 数字(整数、小数、NaN(Not a Number))
string: 字符串,单双引皆可
boolean:布尔。true,falsenull: 对象为空
undefined:当声明的变量未初始化时,该变量的默认值是 undefined
使用typeof 运算符可以获取数据类型
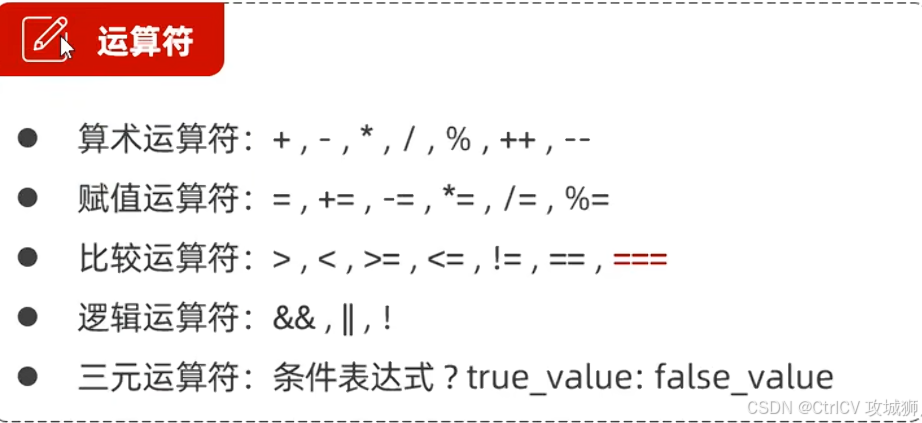
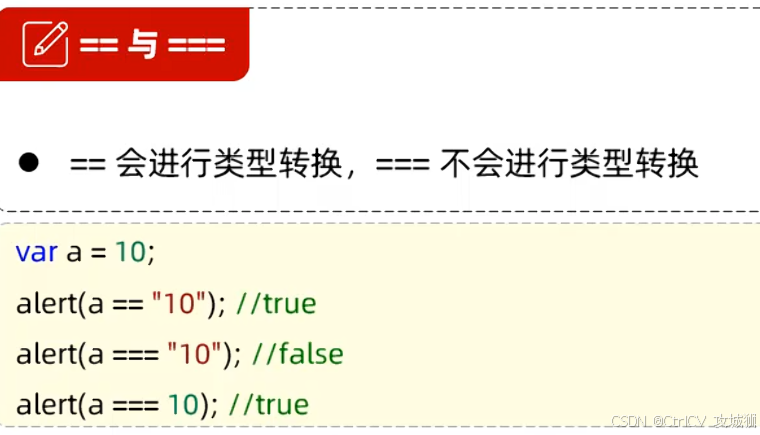
运算符


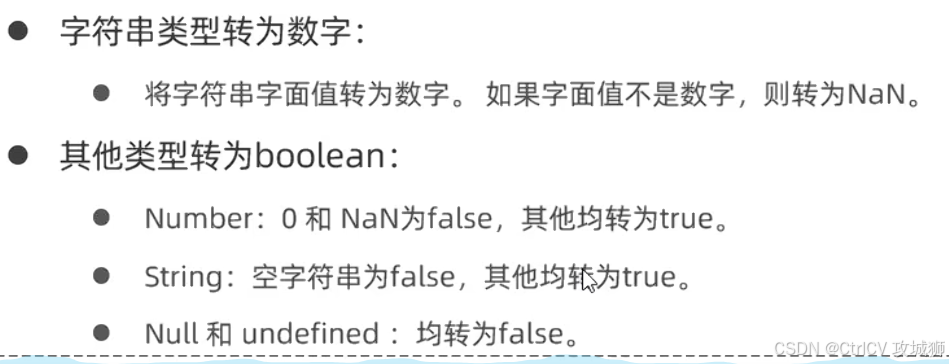
类型转换

流程控制语句
if...else if ...else...
switch
for
while
do ... while
js函数
介绍:函数(方法)是被设计为执行特定任务的代码块
定义:JavaScript 函数通过 function 关键字进行定义,语法为:
function functionName(参数1,参数2..){
//要执行的代码
}注意:
形式参数不需要类型。因为JavaScript是弱类型语言
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
调用:函数名称(实际参数列表)
js对象
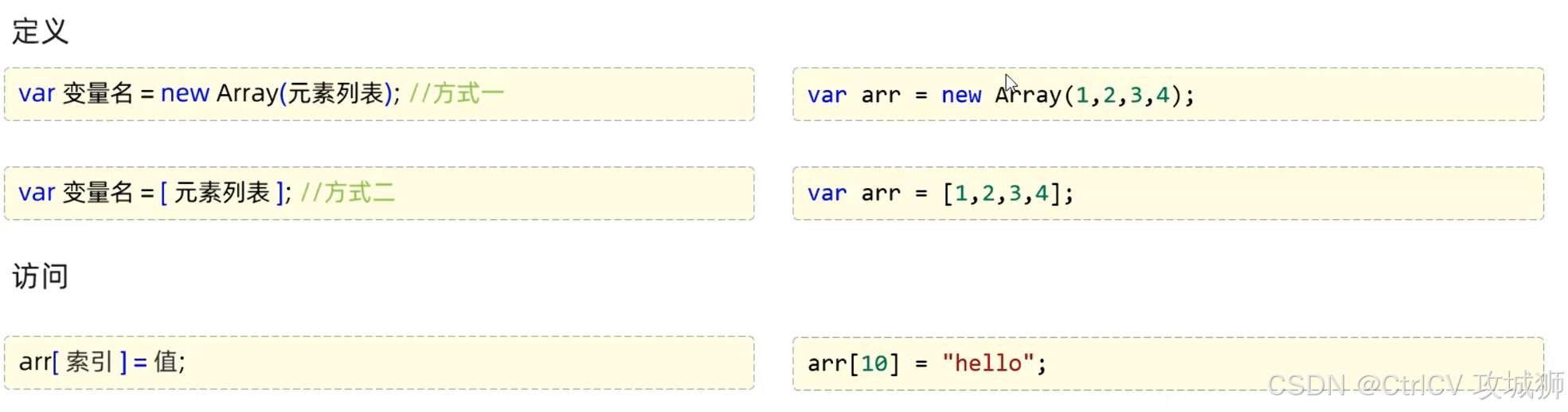
Array
JavaScript中Array对象用于定义数组


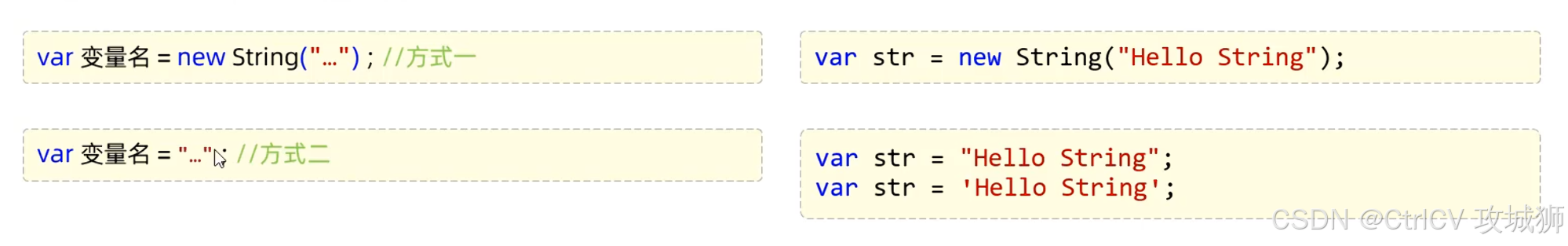
String
String字符串对象创建方式有两种


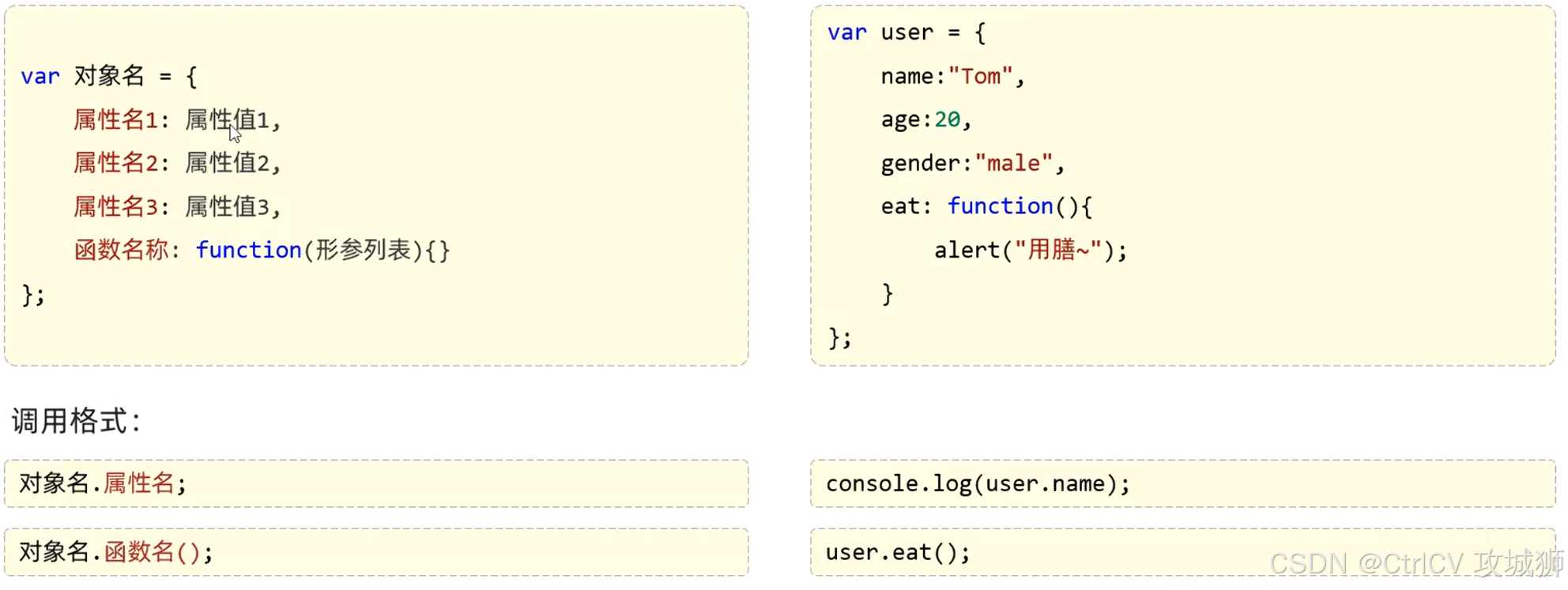
JavaScript自定义对象
定义格式:

JSON-介绍
概念:JavaScript Object Notation,JavaScript对象标记法
JSON是通过JavaScript 对象标记法书写的文本
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
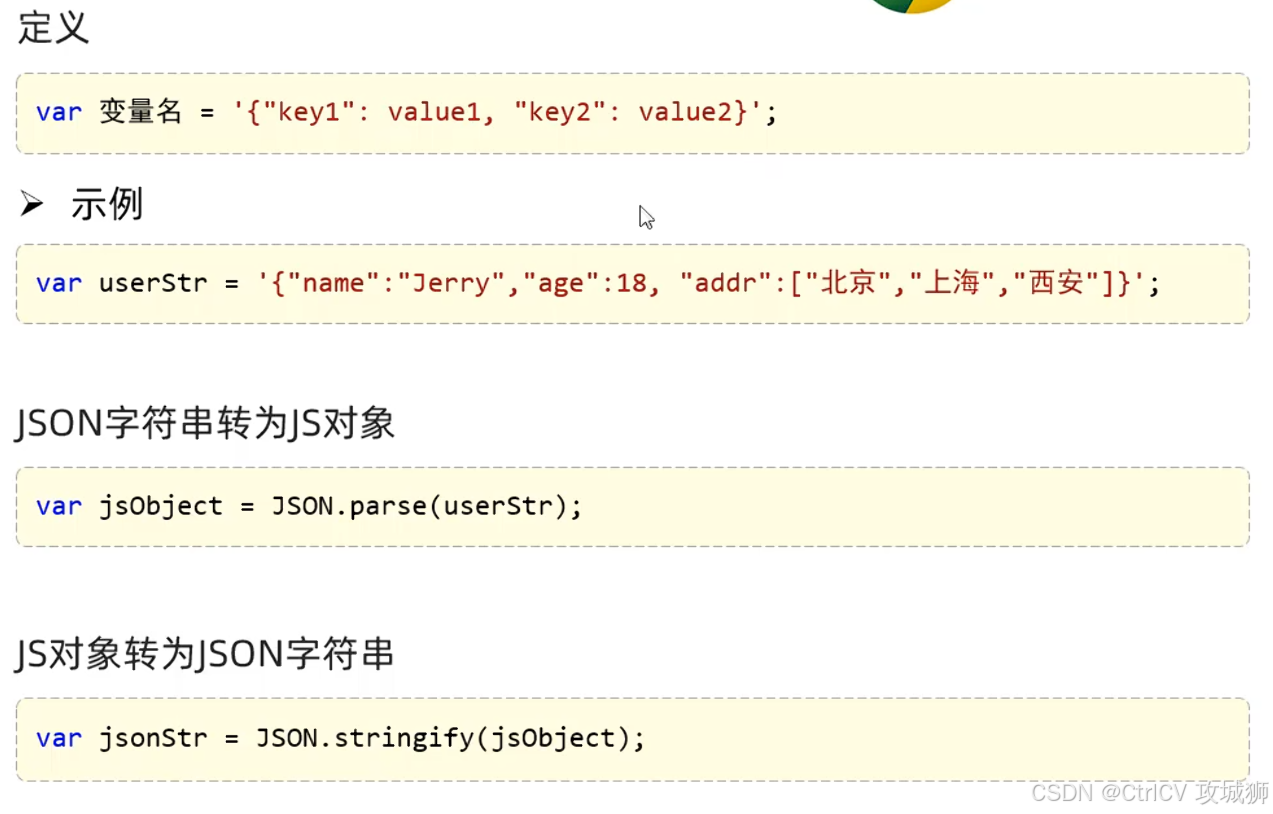
JSON-基础语法

BOM
概念:Browser Obiect Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象
组成:
window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象
Window
介绍:浏览器窗口对象
获取: 直接使用window,其中 window.可以省略。
window.alert("Hello window");
alert("Hello window");属性
history:对 History 对象的只读引用。请参阅 History 对象
location:用于窗口或框架的 Location 对象。请参阅 Location 对象
navigator:对 Navigator 对象的只读引用。请参阅 Navigator 对象
方法
alert(): 显示带有一段消息和一个确认按钮的警告框
//获取
window.alert("Hello BOM");
alert("Hello BOM window");

confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
//方法
//confirm -对话框
var flag = confirm("您确认删除该记录吗?");
alert(flag);
点击确定返回true 取消则为false
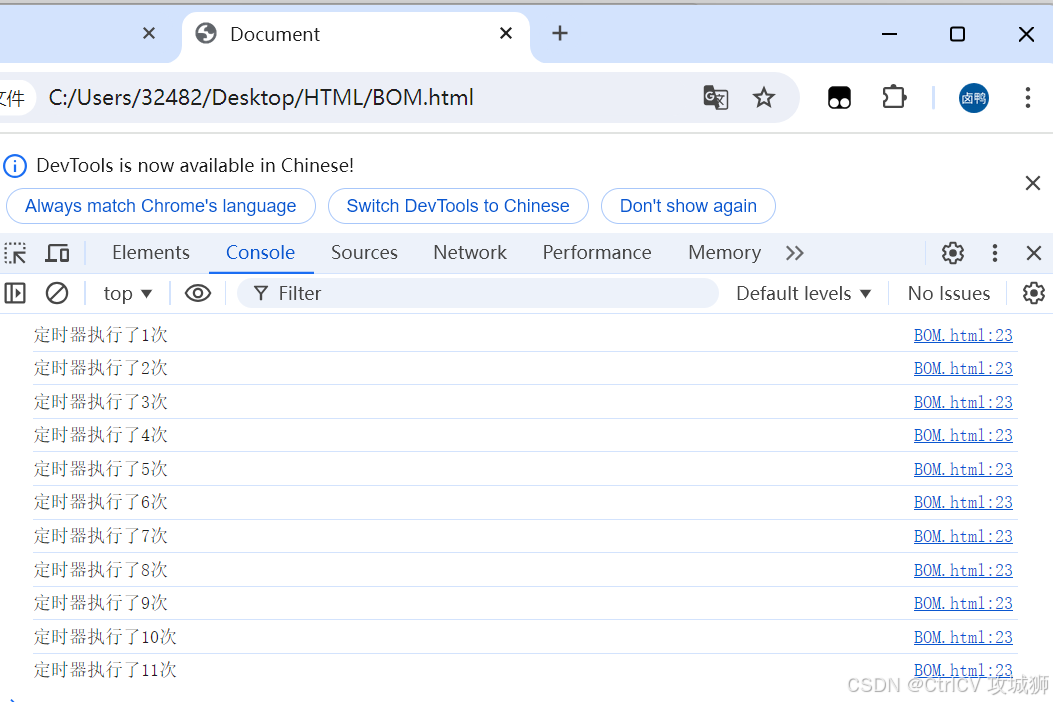
setInterval(): 按照指定的周期 (以秒计)来调用函数或计算表达式
//定时器 -setInterval -周期性的执行某一个函数
var i = 0;
setInterval(function(){
i++;
console.log("定时器执行了"+i+"次");
},2000);
每两秒执行一次
setTimeout(): 在指定的毫秒数后调用函数或计算表达式
//定时器 -setTimeout -延迟指定时间执行一次
setTimeout(function(){
alert("3秒后执行");
},3000)
Location
介绍:地址栏对象
获取:使用 window.location 获取,其中 window.可以省略
window.location.属性;
location.属性;属性:
href: 设置或返回完整的URL。
location.href ="https://www.itcast.cn"; //location
alert(location.href);
location.href = "https://www.baidu.com/";点击确定后跳转到百度界面

DOM
概念: Document Object Model,文档对象模型将标记语言的各个组成部分封装为对应的
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
JavaScript通过DOM,就能够对HTML进行操作
改变 HTML 元素的内容
改变HTML元素的样式(CSS)
对HTML DOM 事件作出反应
添加和删除HTML元素
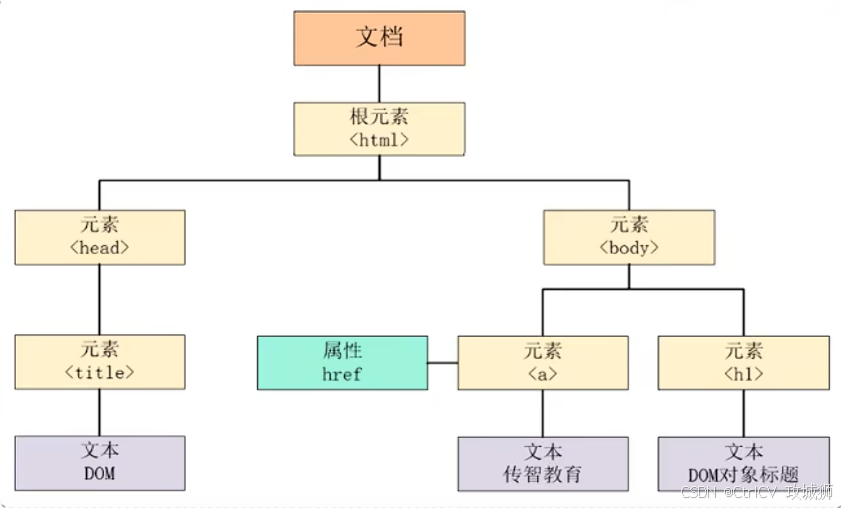
DOM树

DOM是 W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分:
1.Core DOM- 所有文档类型的标准模型
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
2.XMLDOM-XML文档的标准模型
3.HTML DOM-HTML 文档的标准模型3.
Image: <img>
Button : <input type='button'>
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取
Document对象中提供了以下获取Element元素对象的函数:
1.根据id属性值获取,返回单个Element对象
var h1 = document.getElementById('h1');2.根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div');3.根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsBvName('hobby');4.根据clas属性值获取,返回Element对象数组
var clss = document.getElementsByClassName('cls'); //1.获取Element元素
//1.1 获取元素 根据id获取
var img = document.getElementById('h1');
alert(img);
//1.2 获取元素 根据标签获取 -div
var div = document.getElementsByTagName('div');
for (let i = 0; i < div.length; i++) {
alert(div[i]);
}
//1.3 获取元素 根据name属性获取
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
alert(ins[i]);
}
//1.4 获取元素 根据class属性获取
var divs = document.getElementsByClassName('cls');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
} //查询参考手册、属性、方法
var divs = document.getElementsByClassName('cls');
//获取第一个值 葫芦鸭
var div1 = divs[0];
div1.innerHTML = "葫芦鸭666";
DOM案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img id = "h1" src="img/2.png"> <br><br>
<div class="cls">葫芦鸭</div> <br>
<div class="cls">路亚</div> <br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">游戏
<input type="checkbox" name="hobby">旅游
</body>
<script>
//1.电量灯泡 : src属性值
//获取元素对象
var img = document.getElementById("h1");
//调用元素对象中的属性或者方法控制元素
img.src = "img/1.png";
//2.将所有div标签的内容后面加上:very good(红色字体) <font color='red'></font>
var divs = document.getElementsByTagName("div");
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
//在原有数据的基础上加上 very good
div.innerHTML += "<font color='red'>very good</font>" ;
}
//3.将所有复选框呈现选中状态
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true; //选中状态
}
</script>
</html>事件监听
事件:HTML事件是发生在HTML元素上的“事情”。比如:
1. 按钮被点击
2. 鼠标移动到元素上
3. 按下键盘按键
事件监听:JavaScript可以在事件被侦测到时执行代码
事件绑定
方式一:通过HTML标签中的事件属性进行绑定
方式二:通过DOM元素属性绑定
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
//方式一:通过HTML标签中的事件属性进行绑定
function on(){
alert("按钮1被点击了");
}
//方式二:通过DOM元素属性绑定
document.getElementById('btn2').onclick = function(){
alert("按钮2被点击了");
}
</script>常见事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body onload="load()">
<form action="" style="text-align: center;" onsubmit="subfn()">
<input type="text" name="username" onblur="bfn()" onfocus="ffn ()" onkeydown="kfn()">
<input id="b1" type="submit" value="提交">
<input id="bl" type="button" value="单击事件" onclick="fnl()">
</form>
<br><br><br>
<table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>90</td>
<td>很优秀</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>92</td>
<td>优秀</td>
</tr>
</table>
</body>
<script>
//onload:页面/元素加载完成后触发
function load(){
console.log("页面加载完成");
}
//onclick:鼠标点击事件
function fnl(){
console.log("我被点击了");
}
//onblur:失去焦点事件
function bfn(){
console.log("元素失去焦点");
}
//onfocus:元素获得事件
function ffn(){
console.log("元素获得焦点");
}
//onkeydown;某个键盘的键被按下
function kfn(){
console.log("键盘被按下了");
}
//onmouseover: 鼠标移到元素之上
function over(){
console.log("鼠标移入了");
}
//onmouseout:鼠标移除某元素
function out(){
console.log("鼠标移除出了");
}
//onsubmit:提交表单事件
function subfn(){
alert("表单被提交了");
}
</script>
</html>事件监听案例
1.点击“点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
2.输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写
3.点击“全选”按钮使所有的复选框呈现被选中的状态,点击“反选”按钮使所有的复选框呈现取消勾选的状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img id="light" src="img/2.png"> <br>
<input type="button" id="btn1" value="点亮" onclick="on()">
<input type="button" id="btn2" value="熄灭" onclick="off()">
<br> <br>
<input type="text" id = "name" value="ITCAST" onfocus="lower()" onblur="upper()">
<br> <br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">游戏
<input type="checkbox" name="hobby">旅游
<br>
<input type="button" value="全选" onclick="yes()">
<input type="button" value="反选" onclick="no()">
</body>
<script>
//1. 点击 "点亮" 按钮,点亮灯泡; 点击 "熄灭” 按钮,熄灭灯泡; --onclick
function on(){
//获取img元素对象
var img = document.getElementById("light");
//设置src属性
img.src = "img/1.png";
}
function off(){
var img = document.getElementById("light");
img.src = "img/2.png";
}
//2.输入框聚焦后,展示小写;输入框离焦后,展示大写; --onfocus onblur
function lower(){ //小写
//获取输入框元素对象
var input = document.getElementById("name");
//将值转为小写
input.value = input.value.toLowerCase();
}
function upper(){ //大写
//获取输入框元素对象
var input = document.getElementById("name");
//将值转为大写
input.value = input.value.toUpperCase();
}
//3,点击"全选”按钮使所有的复选框呈现选中状态 ;点击“反选”按钮使所有的复选框呈现取消勾选的状态 --onclick
function yes(){
//获取所有复选框的元素对象
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
//设置选中状态
check.checked = true;
}
}
function no(){
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = false;
}
}
</script>
</html>










![LeetCode 热题 HOT 100 (020/100)【宇宙最简单版】[创作中]](https://i-blog.csdnimg.cn/direct/53543a8b255e4c448d799a2bc1475df5.png)







