监听GET请求
通过app.get()方法,可以监听客户端GET请求,具体语法:
app.get('请求URL',function(req,res){处理函数})
监听POST请求
语法:
app.post('请求URL',function(req,res){处理函数})
把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
//导入服务器
const express = require('express')
//创建web服务器
const app = express()
//监听get请求 req请求对象,res响应对象
app.get('/user', (req, res) => {
//调用Express提供的res.send()方法,向客户端响应一个JSON对象
res.send({ name: 'zs', age: 29 })
})
//调用app.listen(端口号,回调函数),启动服务器
app.listen(80, () => {
console.log('启动成功');
})

获取URL中携带的参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
app.get('/',(req,res)=>{
//req.query默认是一个空对象
//客户端使用?name=zs&age=29这种查询字符串形式,发送到服务器的参数
//可以通过req.query对象访问到。req.query.name,req.query.age
console.log(req.query);
})

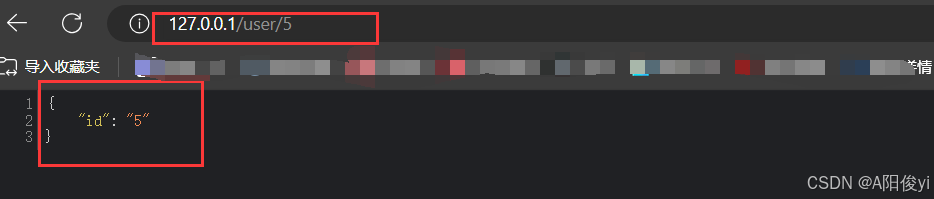
获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:
app.get('/user/:id', (req, res) => {
console.log(req.params);
res.send(req.params) //动态匹配的URL参数
})