Grid控件其实是一个窗体的默认控件,我们创建一个WPF应用程序后,其主窗体里面会有一个Grid控件。

Grid有两个非常关键的属性ColumnDefinitions和RowDefinitions,分别表示列的数量集合和行的数量集合。
- ColumnDefinitions集合中的元素类型是ColumnDefinition类,
- RowDefinitions集合中元素类型是RowDefinition类。
默认的Gridr控件没有定义行数和列数,也就是说,Grid默认情况下,行数和列数都等于1,那么它就只有一个单元格。
左右排列
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Content="1" Panel.ZIndex="1" Margin="20" Padding="50" />
<Button Grid.Column="1" Content="2" Panel.ZIndex="0" Margin="20" Padding="50" />
</Grid>
我们在Grid控件的ColumnDefinitions属性增加了两个ColumnDefinition对象,
如果分别设置了两个按钮的Grid.Column附加属性,指示两个Button分别显示在第一列和第二列,从而实现了左右排列。
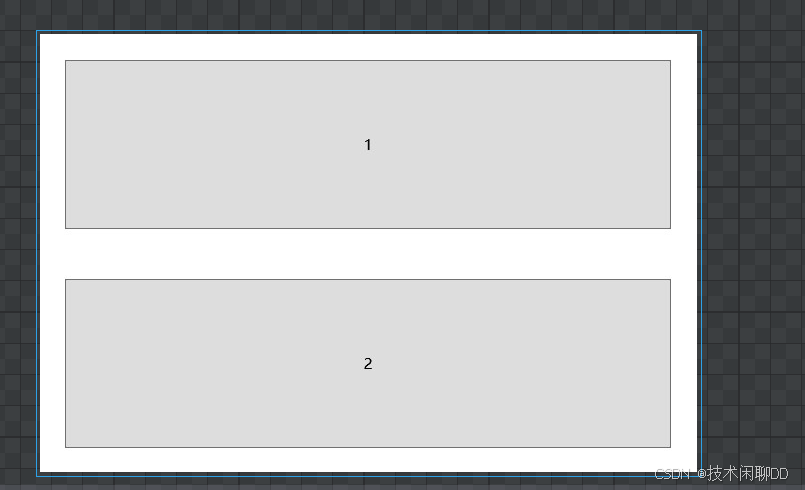
上下排列
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Content="1" Panel.ZIndex="1" Margin="20" Padding="50" />
<Button Grid.Row="1" Content="2" Panel.ZIndex="0" Margin="20" Padding="50" />
</Grid>

要实现上下排列,我们只需要在Grid控件的RowDefinitions中增加两行元素即可,即RowDefinition对象。
指定每个Button显示在哪一行,例如Grid.Row=“0”,表示显示在第一行。
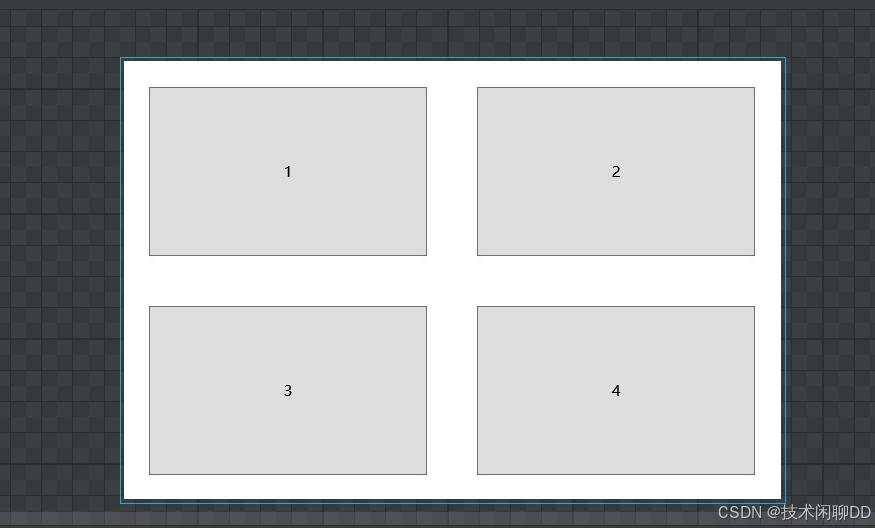
上下左右排列
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="1" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="0" Grid.Column="1" Content="2" Panel.ZIndex="0" Margin="20" />
<Button Grid.Row="1" Grid.Column="0" Content="3" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="1" Grid.Column="1" Content="4" Panel.ZIndex="0" Margin="20" />
</Grid>

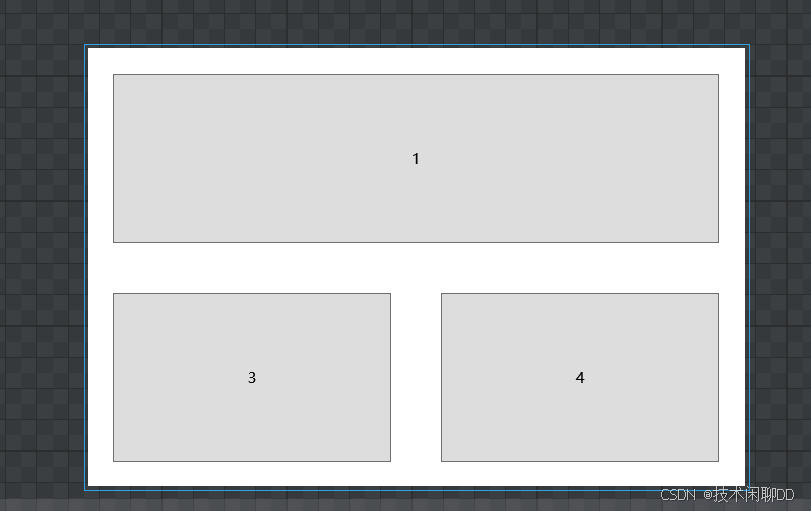
跨列排列
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="1" Panel.ZIndex="1" Margin="20" Grid.ColumnSpan="2"/>
<Button Grid.Row="1" Grid.Column="0" Content="3" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="1" Grid.Column="1" Content="4" Panel.ZIndex="0" Margin="20" />
</Grid>

在原有基础上删掉了一个按钮,并将第一个按钮的Grid.ColumnSpan附加属性设置为2,表示从第0列往右跨两列,正好就呈现出图中的效果。
跨行显示,只需要设置按钮的Grid.RowSpan属性
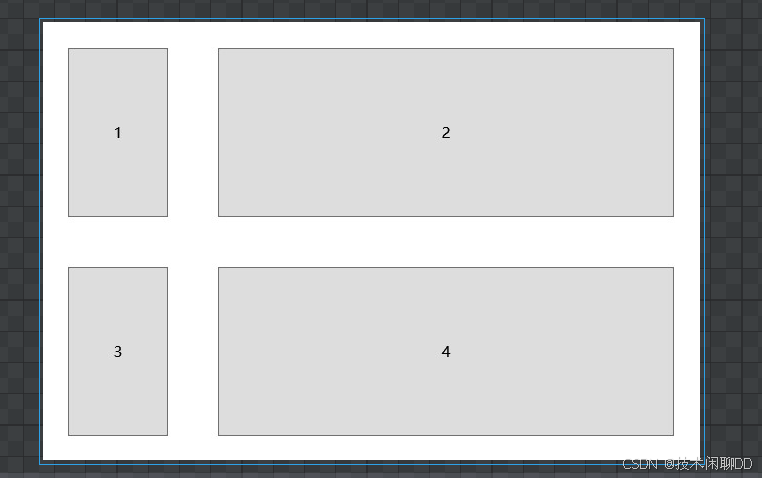
固定列宽
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="1" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="0" Grid.Column="1" Content="2" Panel.ZIndex="0" Margin="20" />
<Button Grid.Row="1" Grid.Column="0" Content="3" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="1" Grid.Column="1" Content="4" Panel.ZIndex="0" Margin="20" />
</Grid>

只需要设置第一行ColumnDefinition的Width属性,让其宽度固定为120像素,那么第二列的宽度等于Grid的宽度减去120像素,其内部的Button宽度也随之自适应。
调整行高和列宽
- 绝对设置尺寸:使用设备无关单位准确地设置尺寸,就是给一个实际的数字,但通常将此值指定为整数(像素)。如:
<ColumnDefinition Width="100"></ColumnDefinition>。 - 自动设置尺寸:值为Auto,实际作用就是取实际控件所需的最小值,每行和每列的尺寸刚好满足需要,这是最有用的尺寸设置方式。如:
<ColumnDefinition Width="Auto"></ColumnDefinition> - 按比例设置设置尺寸:按比例将空间分割到一组行和列中。这是对所有行和列的标准设置。通常值为或N,实际作用就是取尽可能大的值,当某一列或行被定义为则是尽可能大,当出现多列或行被定义为则是代表几者之间按比例方设置尺寸。如:
<ColumnDefinition Width="*"></ColumnDefinition>。
指定权重,即第2列的宽度是第1列的两倍
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="2*"></RowDefinition>
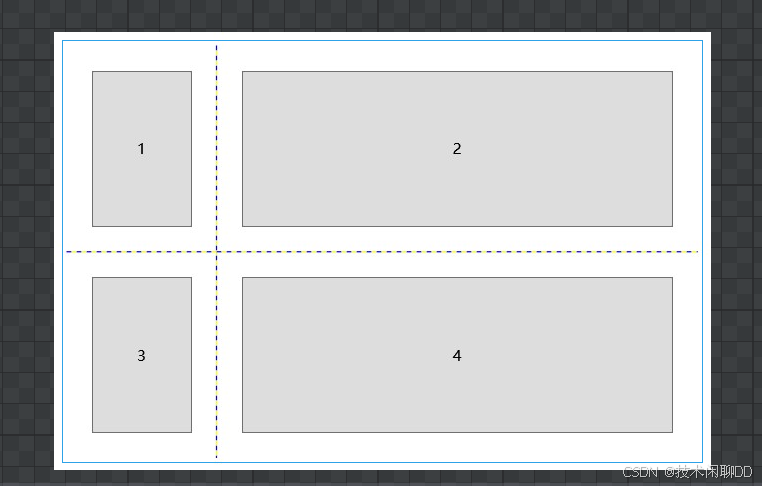
Grid显示网格线
<Grid ShowGridLines="True" Margin="10">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="1" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="0" Grid.Column="1" Content="2" Panel.ZIndex="0" Margin="20" />
<Button Grid.Row="1" Grid.Column="0" Content="3" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="1" Grid.Column="1" Content="4" Panel.ZIndex="0" Margin="20" />
</Grid>

只需要设置Grid的ShowGridLines=True,就可以显示Grid的网格线,但是这种虚线效果并不友好。
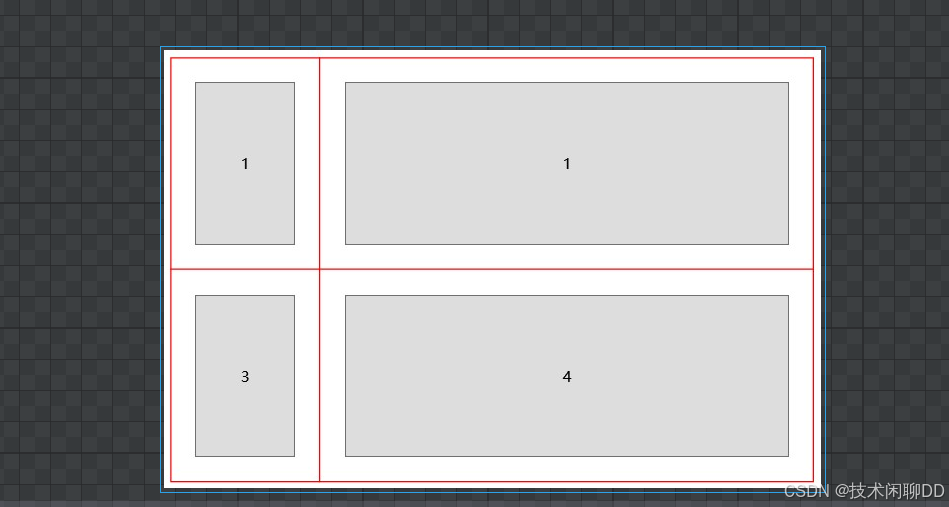
所以我们有如下方案:
<Grid Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120" />
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" Grid.ColumnSpan="2" BorderBrush="Red" BorderThickness="1"/>
<Border Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" BorderBrush="Red" BorderThickness="0 0 0 1"/>
<Border Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" BorderBrush="Red" BorderThickness="0 0 1 0"/>
<Button Grid.Row="0" Grid.Column="0" Content="1" Panel.ZIndex="1" Margin="20"/>
<Button Grid.Row="0" Grid.Column="1" Content="1" Panel.ZIndex="1" Margin="20"/>
<Button Grid.Row="1" Grid.Column="0" Content="3" Panel.ZIndex="1" Margin="20" />
<Button Grid.Row="1" Grid.Column="1" Content="4" Panel.ZIndex="0" Margin="20" />
</Grid>

我们在Grid内部增加了3个Border,第一个Border用来显示外边框,第二个Border显示中间的横线,第三个Border显示中间的竖线。
通过Grid的跨行和跨列属性,边框颜色刷子BorderBrush和边框厚度BorderThickness。
总结
Grid控件绝对是WPF中所有布局控件中最好用的一个,因为它自适应屏幕的宽度,最关键的一点是,它在呈现时,其ActualWidth实际宽度和ActualHeight实际高度会有一个计算值,我们在业务开发中,有时候要根据父控件的实际宽度和高度来计算子控件的呈现位置和大小。












![[网鼎杯2018]Unfinish解题,五分钟带你解题](https://i-blog.csdnimg.cn/direct/417e3d3eee5b4d1186807a629824e8cc.png)