💭💭
✨: Vue3 用src动态引入本地图片
💟:东非不开森的主页
💜: 躲起来的星星也在努力发光 你也要💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
src动态引入本地图片
- 1. vue-cli搭建的项目
- 2.vite搭建的项目动态引入本地图片
1. vue-cli搭建的项目
⭐⭐⭐⭐
在项目中我们想要动态引入本地图片的时候,(注意这是在cli搭建的,vite里面没有require(),vite里面需要封装个工具)
- 通过v-bind动态绑定
- 通过的require引入
require作用
- 用于引入模板、JSON、或本地文件
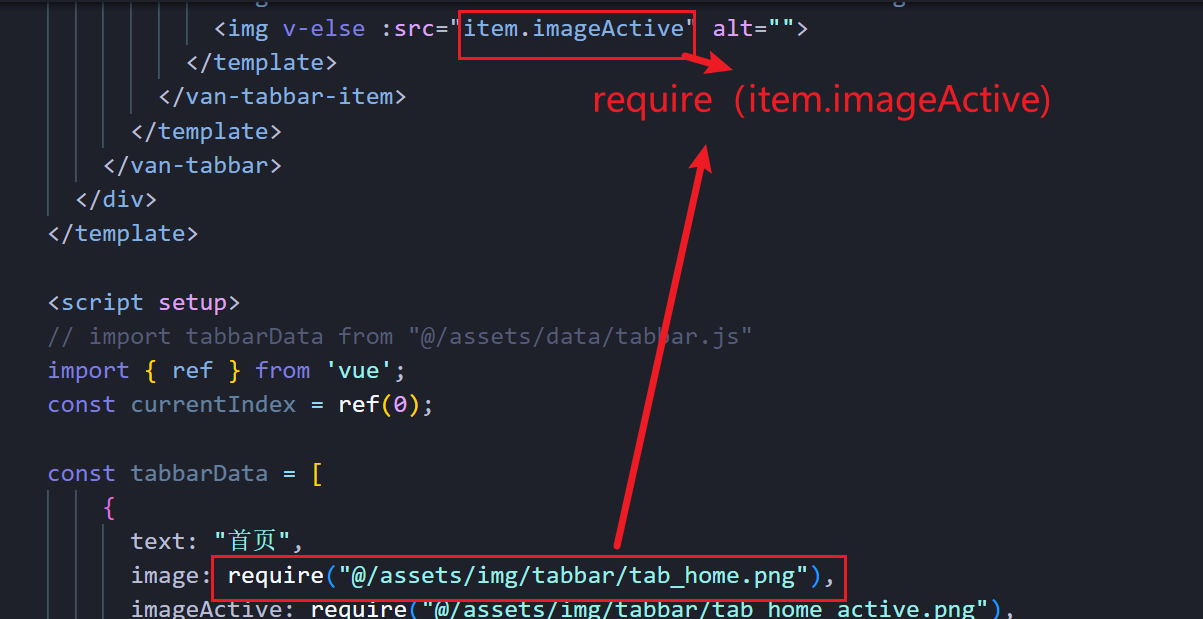
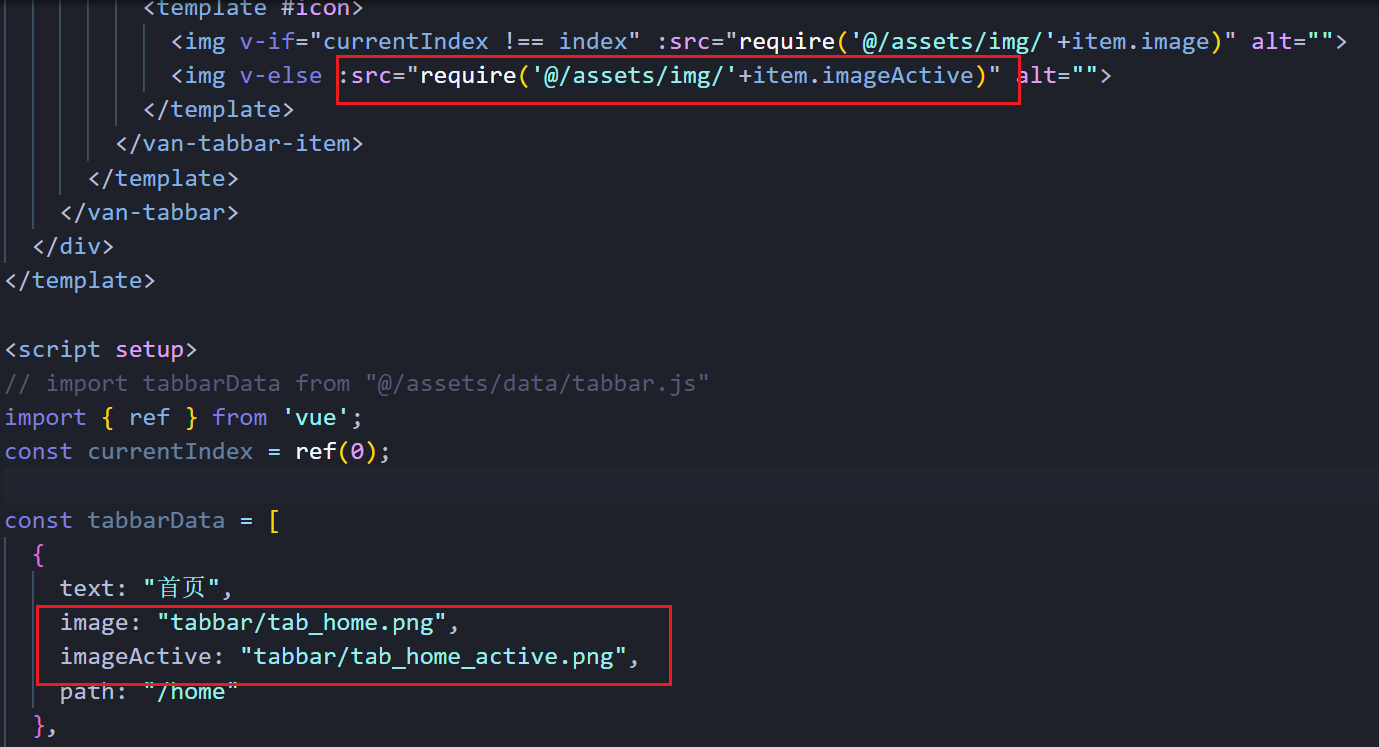
下面这种require直接包裹全部路径是可以的,但是我在想感觉不太优雅
想直接在src里用require(item.imageActive)这样思路是没有错的,但是require是引入路径这里我们需要给它拼接上路径(直接进行红字部分是错误的)

我们需要给它拼接一下,一定是不能直接传入变量,不然无法解析

这样就可以啦
不能直接require(item.path)
原因:
参考资料:
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,加载图片模块通过webpack的url-loader加载器来实现,url-loader是解析不了动态绑定的src的导致最终显示的地址是未处理的地址,因此动态绑定src时要通过加载模块的方式去加载这个图片 使用require(“ ”)
具体的话我现在还不是特别理解
还有vue-cli下assets和static文件夹的区别
(这个地方后面会去学习一下,我觉得要学一下webpack(个人拙见,我还不太了解QAQ))
2.vite搭建的项目动态引入本地图片
⭐⭐⭐⭐
由于vite里面没有require(), 所以需要封装个工具
如下面这种工具(codewhy老师封装的,why老师yyds)再在引用一下就可以了
export const getAssetURL = (image) => {
// 参数一: 相对路径
// 参数二: 当前路径的URL
return new URL(`../assets/img/${image}`, import.meta.url).href
}
完成啦