这里建议大家用 14版本左右的node版本
我们先创建一个目录 就叫qiankun
然后在终端打开 qiankun 目录
在终端输入指令
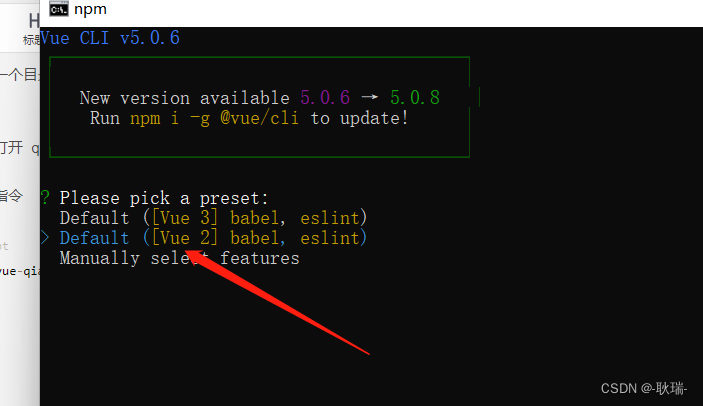
vue create vue-qiankun-base
创建一个叫 vue-qiankun-base的vue项目 版本大家先选择vue2

vue-qiankun-base项目将作为我们的基座
然后在终端输入
vue create vue-qiankun-app1
一样选择vue2的环境
vue-qiankun-app1作为子应用
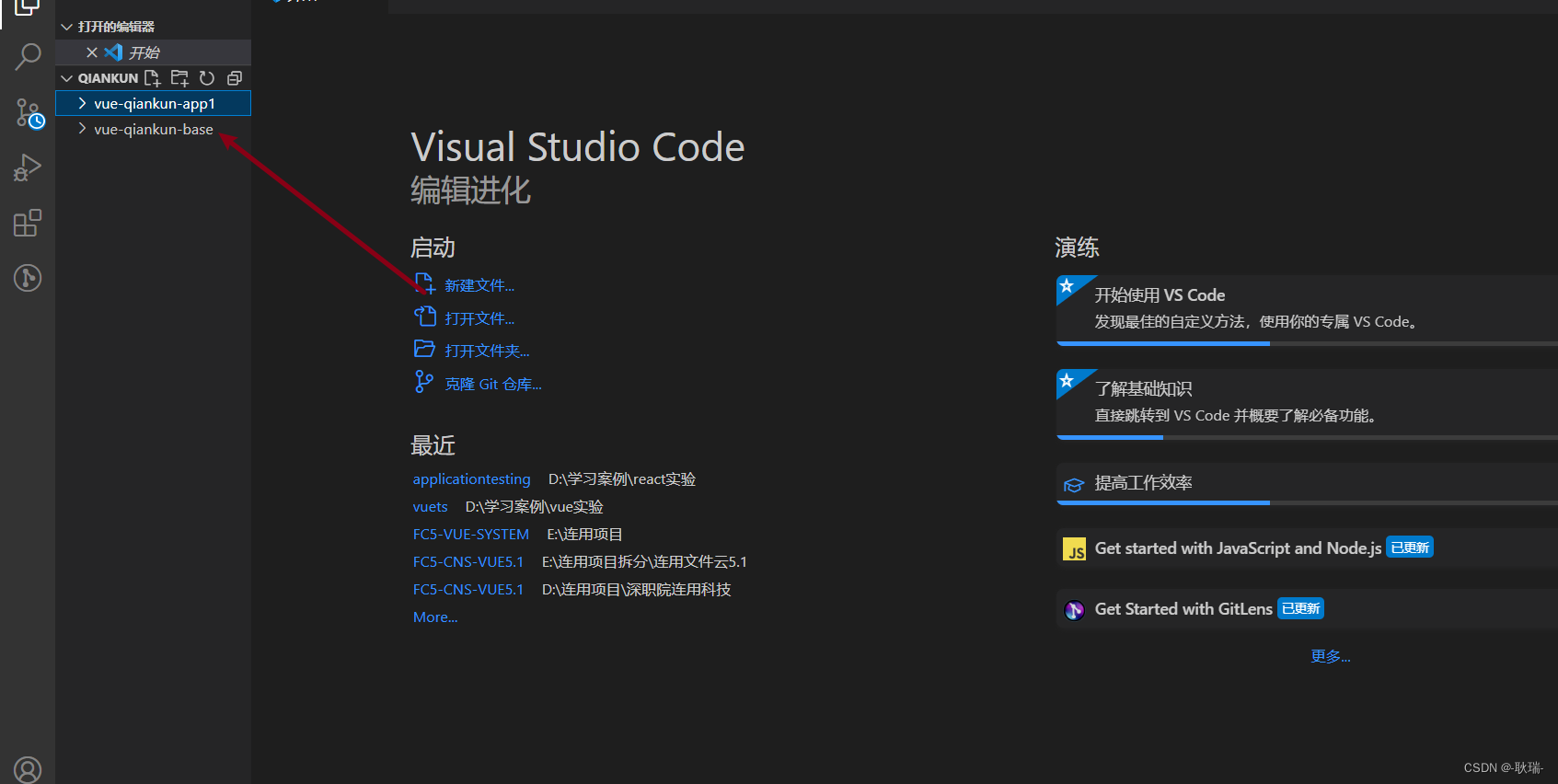
然后我们用编辑器打开qiankun目录

这样 我们就看到了 我们的两个项目
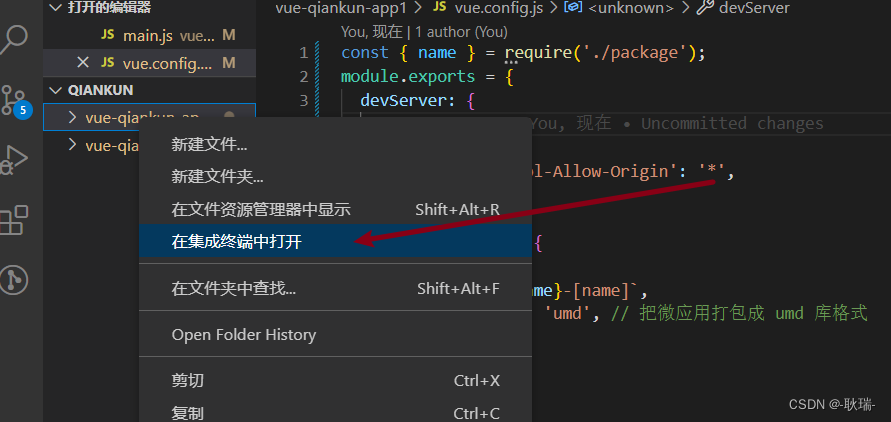
然后我们右键 vue-qiankun-base(基座) 选择 在集成终端中打开

这样编辑器就会在终端打开我们的基座

我们要给基座项目引入qiankun依赖
npm i qiankun

这样我们乾坤的依赖就下来了
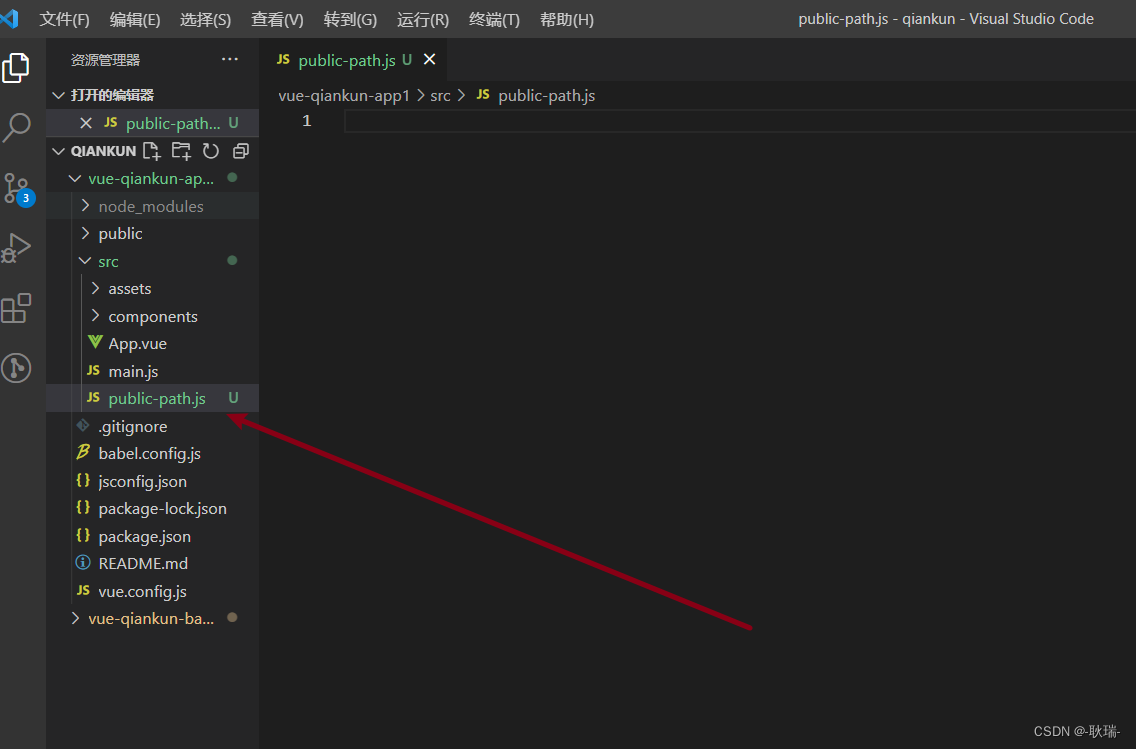
我们在子应用 vue-qiankun-app1 src目录下创建一个public-path.js

public-path.js参考代码如下
/*eslint disable no undef*/
// 上方这一行用于eslint的忽略,因为下方代码的指向其实是不存在的,在有eslint的环境中不加入此行会报错
if (window.__POWERED_BY_QIANKUN__) {
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
然后更改 vue-qiankun-app1子应用main.js 参开代码如下
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
let instance = null;
function render(props = {}) {
const { container } = props;
instance = new Vue({
render: (h) => h(App),
}).$mount(container ? container.querySelector('#app') : '#app');
}
// 独立运行时
if (!window.__POWERED_BY_QIANKUN__) {
render();
}
export async function bootstrap() {
console.log('[vue] vue app bootstraped');
}
export async function mount(props) {
console.log('[vue] props from main framework', props);
render(props);
}
export async function unmount() {
instance.$destroy();
instance.$el.innerHTML = '';
instance = null;
}
然后更改 vue-qiankun-app1子应用 的 vue.config.js
参开代码如下
const { name } = require('./package');
module.exports = {
devServer: {
port: 82,
headers: {
'Access-Control-Allow-Origin': '*',
},
},
configureWebpack: {
output: {
library: `${name}-[name]`,
libraryTarget: 'umd', // 把微应用打包成 umd 库格式
},
},
};
此时 我们运行一下子应用
右键 vue-qiankun-app1 (子应用) 现在在终端打开 然后执行启动项目代码

npm run serve

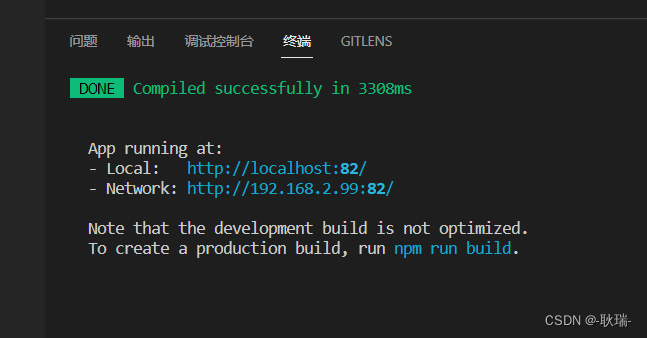
可以看到 我们的端口确实变成了 82 将这个地址复制到浏览器上

子项目就跑起来了 没有任何问题
然后我们关掉项目
然后在 vue-qiankun-base主应用 main.js中 加入代码
import { registerMicroApps, start } from 'qiankun';
registerMicroApps([
{
name: 'app1',
entry: '//localhost:82',
container: '#app1',// 子应用的id
activeRule: '/app1',
},
]);
// 启动 qiankun
start();
我们这里设置子应用路由:activeRule是 app1 端口:entry监听的是//localhost:82
因为这两 我们设置了 子应用的挂载点是一个id为app1的节点 所以 我们要有这个节点
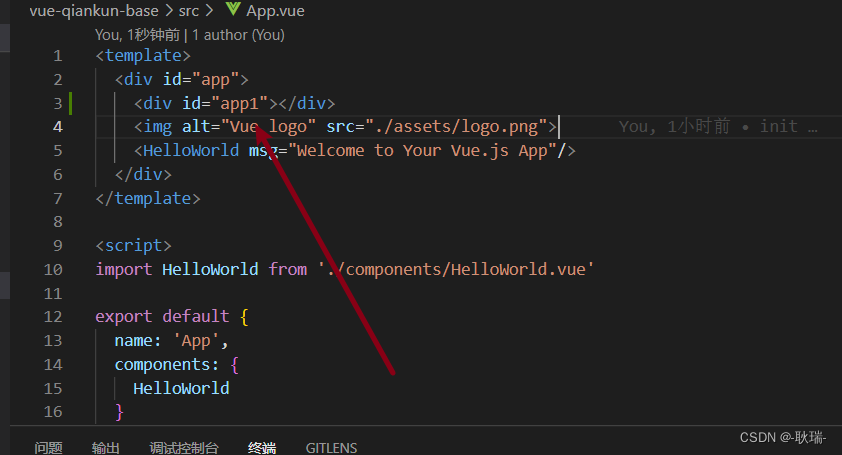
我们打开vue-qiankun-base主应用的根节点 App.vue
加入一块元素
<div id="app1"></div>

然后我们将子应用 vue-qiankun-app1项目运行起来
然后这时 我们来运行我们的基座项目 vue-qiankun-base
右键选择项目 然后点击在终端运行 输入npm run serve

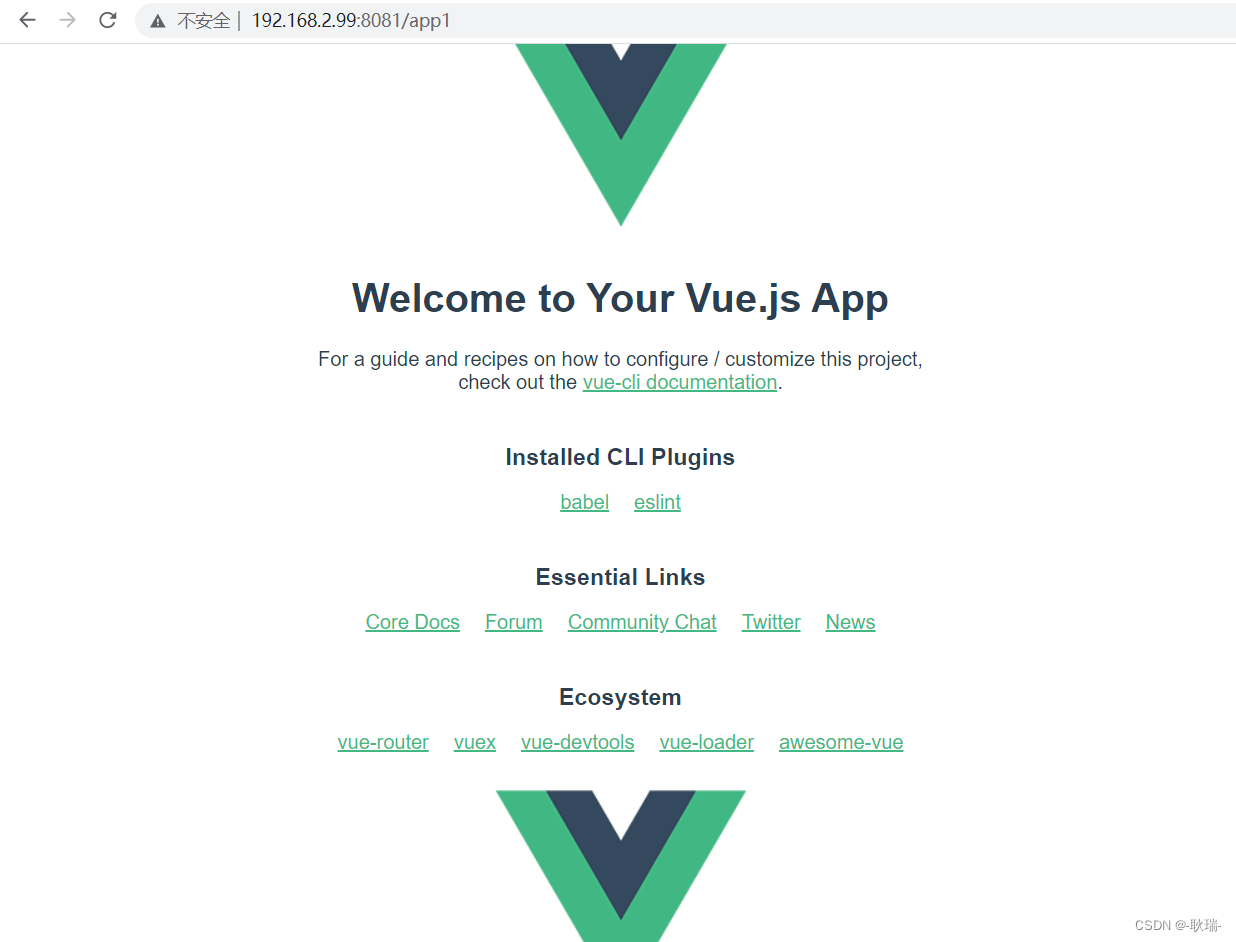
然后在主应用vue-qiankun-base的运行端口访问 app1路由

我们最基本的父子应用嵌套就完成了



















![[附源码]SSM计算机毕业设计在线学习网站的设计与实现JAVA](https://img-blog.csdnimg.cn/8f62bf07f1014ac4b3838fa65b9822ab.png)