目录
1.Web API 基本认知
1.1 变量声明
1.2 作用和分类
1.3 什么是DOM
1.4 DOM树
1.5 DOM对象(重要)
2.获取DOM对象
2.1 获取DOM元素
2.2 操作元素内容
2.3 操作元素属性
2.3.1 操作元素常用属性
2.3.2 操作元素样式属性
2.3.3 操作表单元素 属性
2.3.4 自定义属性
3.定时器-间歇函数
3.1 定时器函数介绍
3.2 定时器函数基本使用
4.综合案例
1.Web API 基本认知
1.1 变量声明
变量声明有三个 var、let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议:
const 优先
,尽量使用const,原因是:
const 语义化更好
声明使用const好处:
- 最佳实践:在现代 JavaScript 开发中,推荐尽量使用
const来声明变量,只有在需要修改变量值的情况下才使用let。这种做法遵循了“最小权限原则”,使代码更加健壮和易于维护。
- 变量作用域:使用
const和let来声明变量,以限制它们的作用域。使用const来声明不会改变的变量,使用let来声明会改变的变量,避免全局变量和不必要的变量提升。
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
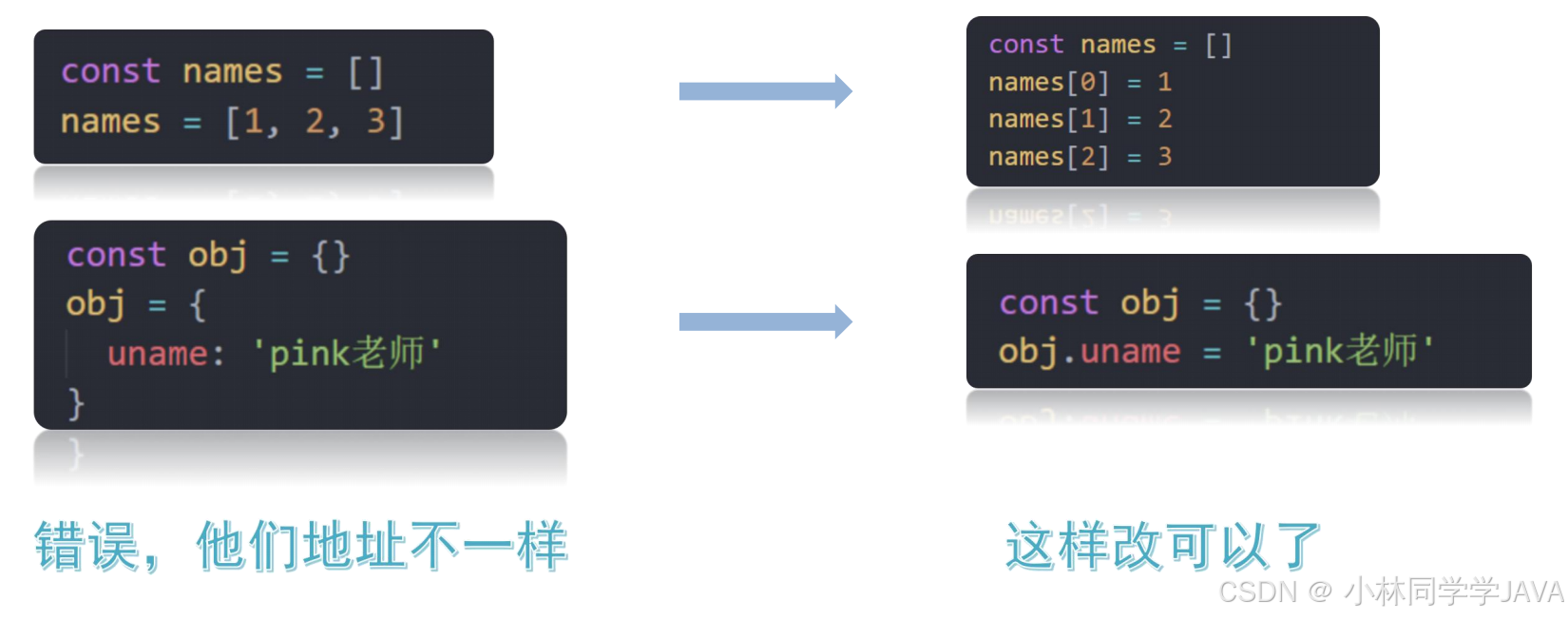
const细节
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化。
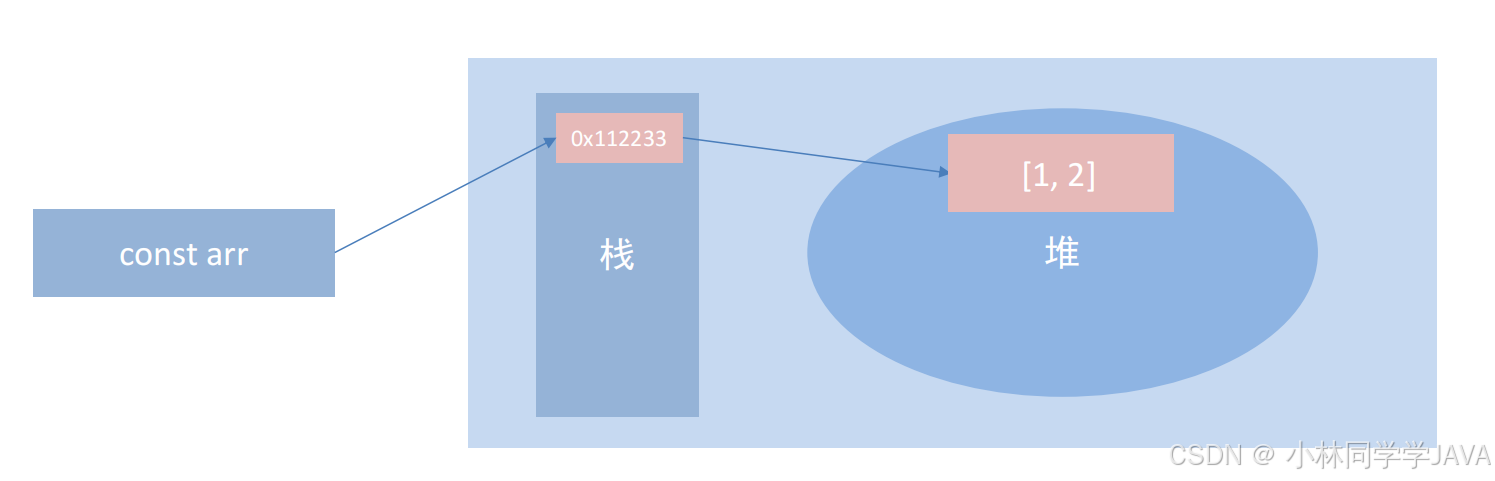
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址。

数组的操作(添加、修改元素等操作)并不会改变数组的地址值,因此可以用const来声明

Ø
建议数组和对象使用 const 来声明
Ø
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
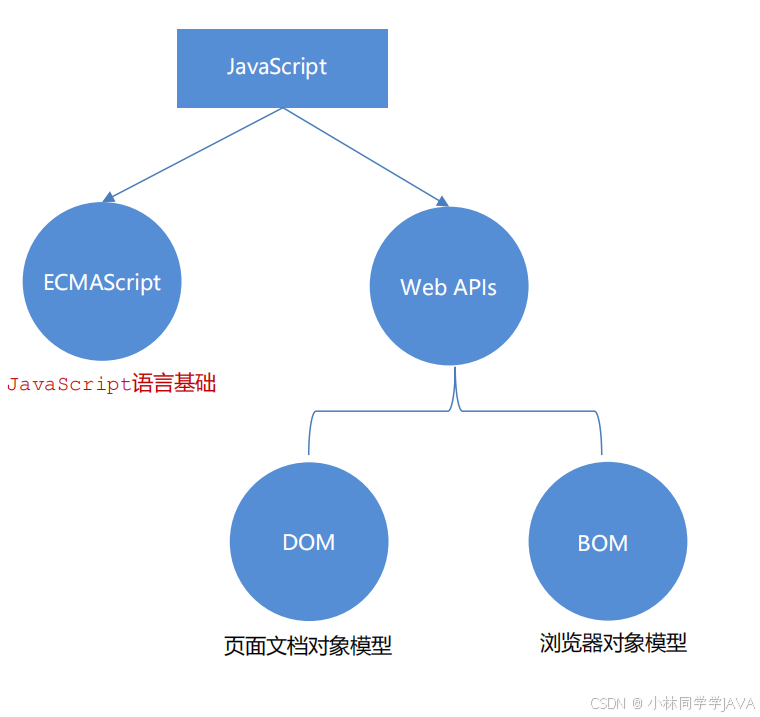
1.2 作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类:
DOM
(文档对象模型)、
BOM
(浏览器对象模型)

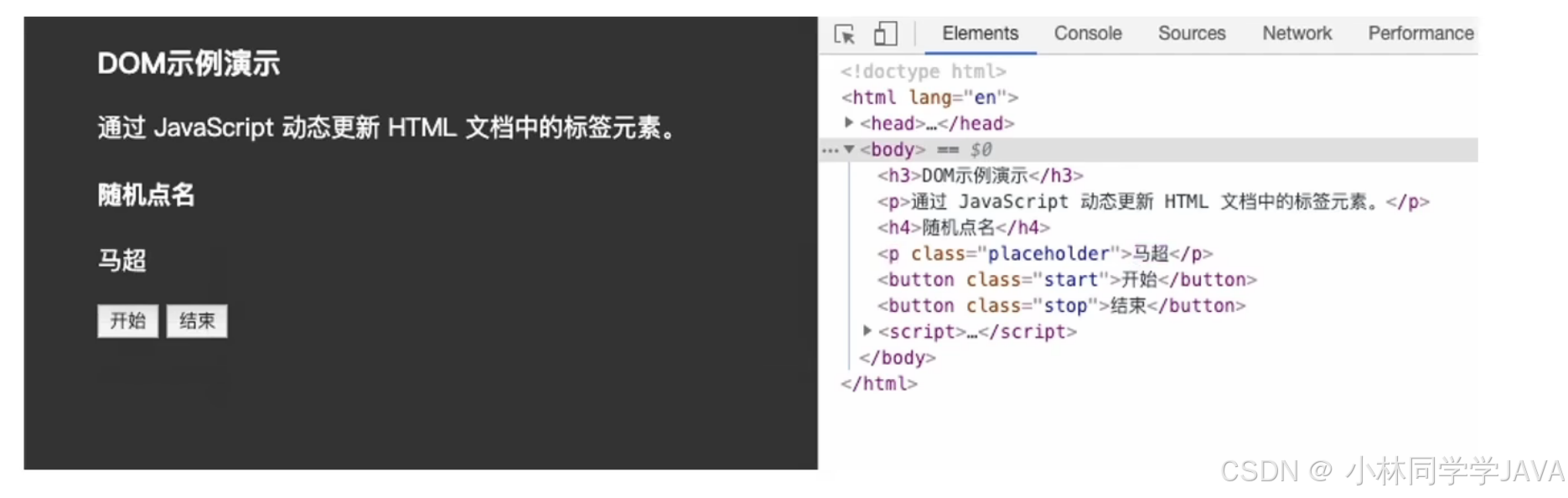
1.3 什么是DOM
DOM(Document Object Model——
文档对象模型
)是用来呈现以及与任意 HTML 或 XML文档交互的API。
白话文:
DOM是浏览器提供的一套专门用来
操作网页内容
的功能。
DOM作用:开发网页内容特效和实现用户交互

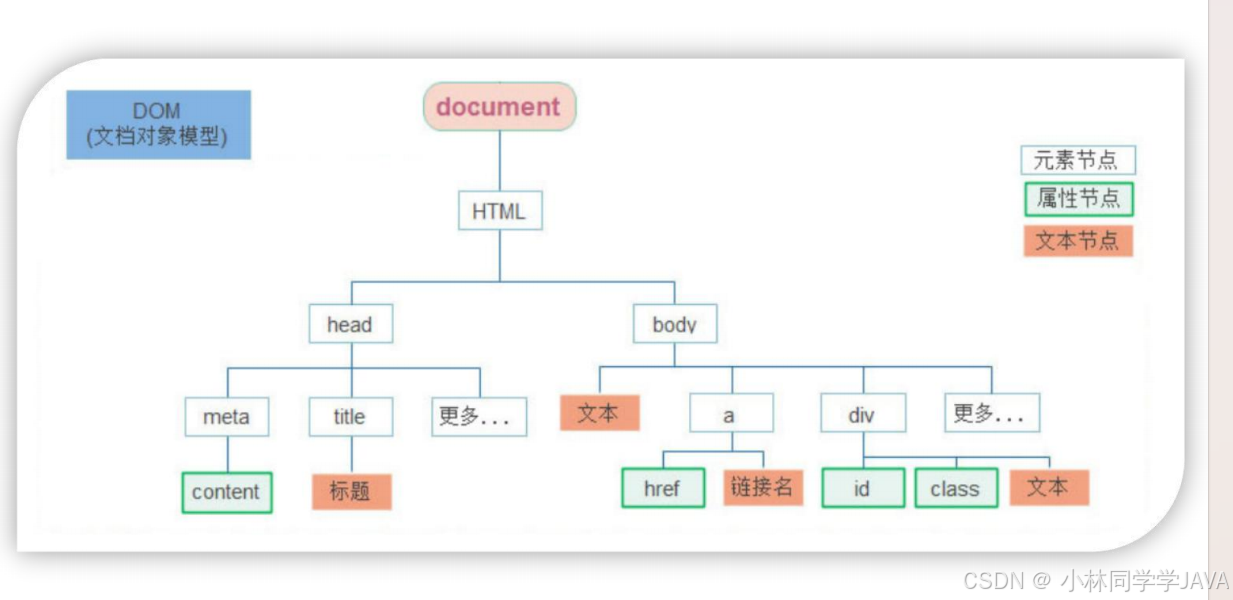
1.4 DOM树
DOM树是什么?
- Ø 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- Ø 描述网页内容关系的名词
- Ø 作用:文档树直观的体现了标签与标签之间的关系

1.5 DOM对象(重要)
DOM对象:浏览器根据HTML标签生成的
JS对象
- Ø 所有的标签属性都可以在这个对象上面找到
- Ø 修改这个对象的属性会自动映射到标签身上
DOM的核心思想:把网页内容当做
对象
来处理
Document 对象
- Ø 是 DOM 里提供的一个对象
- Ø 所以它提供的属性和方法都是用来访问和操作网页内容的(例:document.write())
- Ø 网页所有内容都在document里面
2.获取DOM对象
2.1 获取DOM元素
- 根据CSS选择器来获取DOM元素 (重点)
- 其他获取DOM元素方法(了解)
2.1.1
根据CSS选择器来获取DOM元素
1.选择匹配的第一个元素
语法:


参数:
包含一个或多个有效的CSS选择器
字符串
返回值:
CSS选择器匹配的
第一个元素,
一个 HTML的Element对象。
如果没有匹配到,则返回null。
2. 选择匹配的多个元素
语法:


参数:
包含一个或多个有效的CSS选择器
字符串
返回值:
CSS选择器匹配的
NodeList 对象集合
例如:


得到的是一个
NodeList 伪数组
:
- Ø 有长度有索引号的数组
- Ø 但是没有 pop() 、push() 等数组方法
- Ø想要得到里面的每一个对象,则需要遍历(for)的方式获得。
注意事项:
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个
伪数组
,里面只有一个元素而已
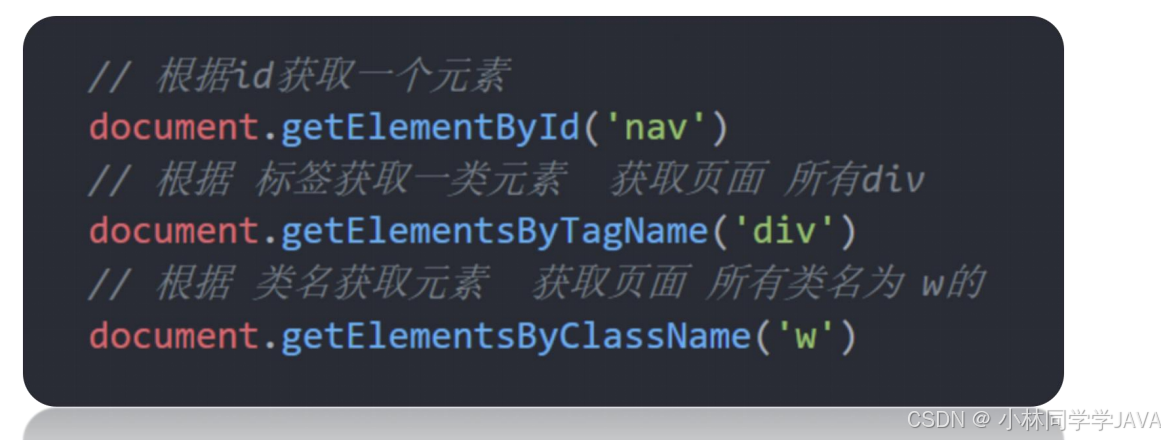
2.其他获取DOM元素方法(了解)

2.2 操作元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的
内容
,则可以使用如下几种方式:
- 对象.innerText 属性
- 对象.innerHTML 属性
元素innerText 属性
- Ø 将文本内容添加/更新到任意标签位置
- Ø 显示纯文本,不解析标签

元素innerHTML 属性
- Ø 将文本内容添加/更新到任意标签位置
- Ø 会解析标签,多标签建议使用模板字符

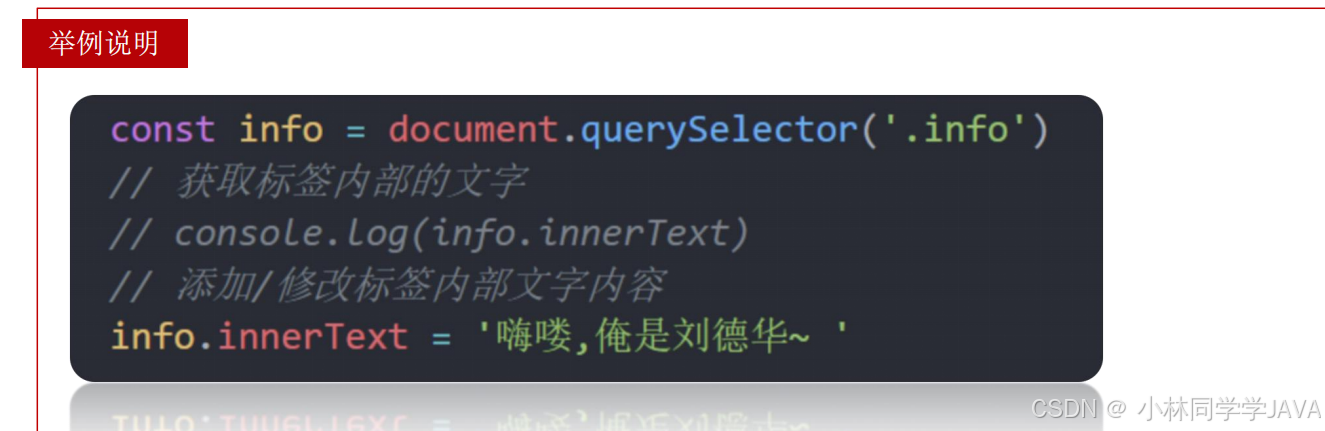
案例:
年会抽奖案例
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
分析:
- ①:声明数组: const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
- ②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
- ③:通过innerText 或者 innerHTML 将名字写入span元素内部
- ④: 二等奖依次类推

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
const arr = ['one', 'two', 'three']
for (let i = 0; i < arr.length; i++) {
const length = Math.floor(Math.random() * personArr.length)
const j = document.querySelector(`#${arr[i]}`)
j.innerHTML = personArr[length]
personArr.splice(length, 1)
}
</script>
</body>
</html>2.3 操作元素属性
2.3.1 操作元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
语法:



案例:
页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
1.
获取图片元素
2.
随机得到图片序号
3.
图片
.src =
图片随机路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/1.webp" alt="">
<script>
//生成N到M的随机数
function getRandom(N, M) {
return Math.floor((Math.random() * M - N + 1)) + N
}
const img = document.querySelector('img')
const j = getRandom(1,6)
//改变img标签的src属性
img.src = `./images/${j}.webp`
</script>
</body>
</html>2.3.2 操作元素样式属性
还可以通过 JS 设置/修改标签元素的样式属性。
- Ø 比如通过 轮播图小圆点自动更换颜色样式
- Ø 点击按钮可以滚动图片,这是移动的图片的位置 left 等等

学习路径:
1.
通过 style 属性操作CSS
2.
操作类名(className) 操作CSS
3.
通过 classList 操作类控制CSS
1.通过 style 属性操作CSS
适用场景:只需要修改或者添加单个css属性
语法:



注意:
- 1. 修改样式通过style属性引出
- 2. 如果属性有-连接符,需要转换为小驼峰命名法
- 3. 赋值的时候,需要的时候不要忘记加css单位
- 4.生成的是行内样式,权重比较高,因此可以被修改
案例:
页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url(./images/desktop_1.jpg) no-repeat top center/cover;
}
</style>
</head>
<body>
<script>
//随机生成 N ~ M 的随机数
function getRandom(N, M) {
return Math.floor((Math.random() * M - N + 1)) + N
}
const random = getRandom(1, 10)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
</body>
</html>
2. 操作类名(className) 操作CSS
适用场景:
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
const myDiv = document.getElementById('myDiv');
myDiv.className = 'newClass anotherClass'; // 替换所有的类名
注意事项:
- 1. 由于class是关键字, 所以使用className去代替
- 2. className是使用新值换旧值,如果需要保持原有的类选择器需要用多级类选择器,否则会被替换掉
- 3. 操作多个类比较麻烦
- 4.引号里面不需要加 点号
3.通过 classList 操作类控制CSS
适用场景:
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名。
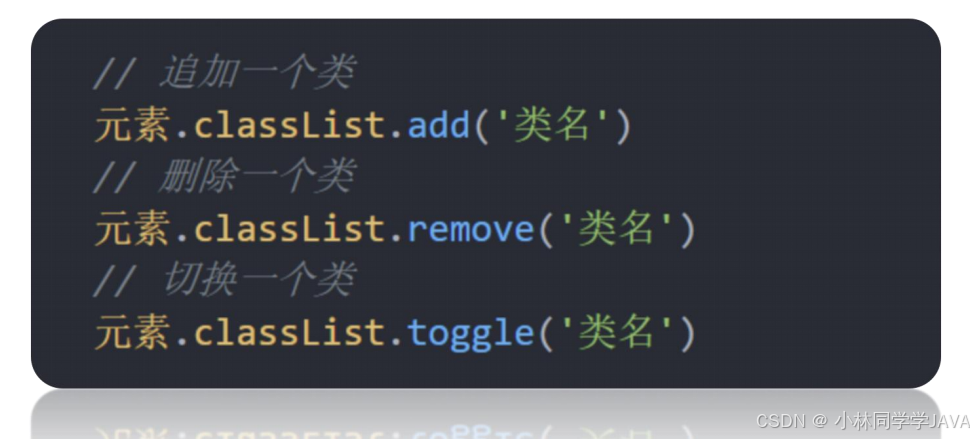
语法:


方法说明:
-
add:- 作用:将一个或多个类名添加到元素的
class属性中。如果元素已经包含该类名,则不会重复添加。 - 示例:
let element = document.getElementById('myElement'); element.classList.add('new-class'); // 添加 "new-class" 类 element.classList.add('another-class', 'yet-another-class'); // 同时添加多个类
- 作用:将一个或多个类名添加到元素的
-
remove:- 作用:从元素的
class属性中删除指定的类名。如果元素中没有该类名,则不会执行任何操作。 - 示例:
let element = document.getElementById('myElement'); element.classList.remove('old-class'); // 删除 "old-class" 类
- 作用:从元素的
-
toggle(className, force):- 作用:如果元素中包含指定的类名,则删除它;如果不包含,则添加它。可以通过
force参数强制添加或删除类名。className: 需要切换的类名。force(可选): 如果设置为true,强制添加类名;如果设置为false,强制删除类名。
- 示例:
let element = document.getElementById('myElement'); element.classList.toggle('toggle-class'); // 切换 "toggle-class" 类 element.classList.toggle('toggle-class', true); // 强制添加 "toggle-class" 类 element.classList.toggle('toggle-class', false); // 强制删除 "toggle-class" 类
- 作用:如果元素中包含指定的类名,则删除它;如果不包含,则添加它。可以通过
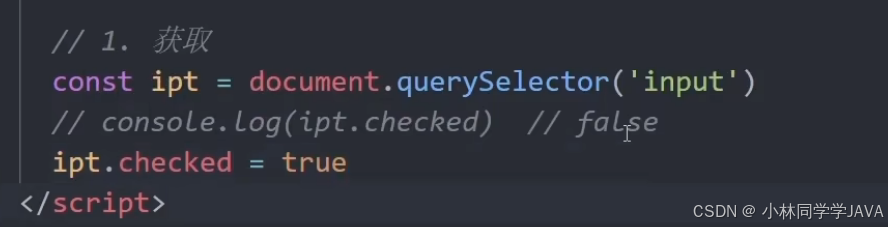
2.3.3 操作表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别。
- Ø 获取: DOM对象.属性名
- Ø 设置: DOM对象.属性名 = 新值

注意事项:
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示,如果为true 代表添加了该属性 如果是false 代表移除了该属性。
比如: disabled、checked、selected

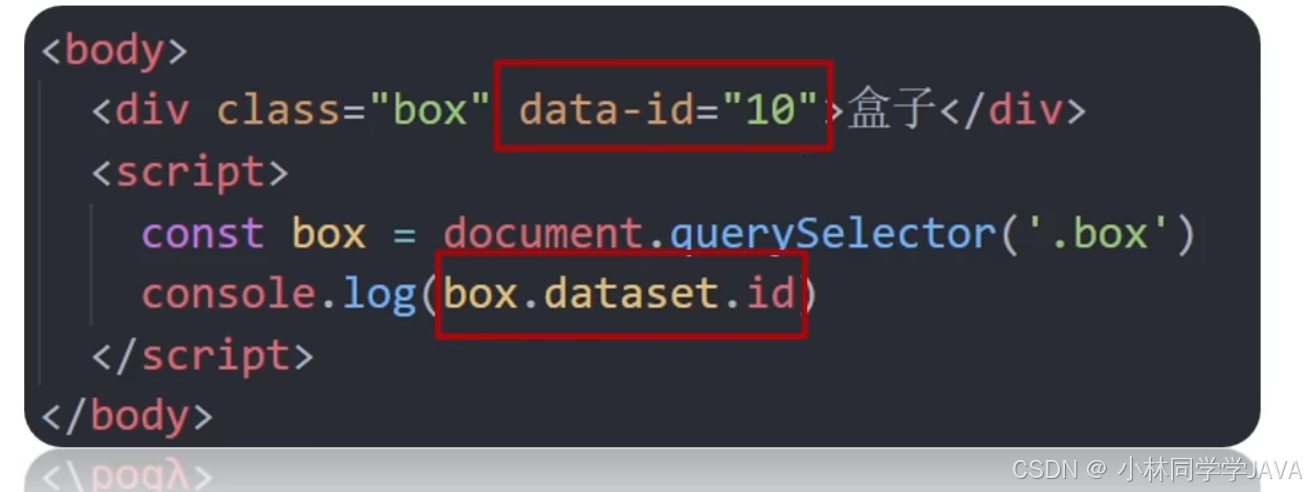
2.3.4 自定义属性
标准属性:
标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected。
自定义属性:
- Ø 在html5中推出来了专门的data-自定义属性
- Ø 在标签上一律以data-开头
- Ø 在DOM对象上一律以dataset对象方式获取

3.定时器-间歇函数
3.1 定时器函数介绍
目标:能够说出定时器函数在开发中的使用场景,网页之中的倒计时
网页中经常会需要一种功能:每隔一段时间需要
自动
执行一段代码
,不需要我们手动去触发

3.2 定时器函数基本使用
定时器-间歇函数
可以开启和关闭定时器
开启定时器

注意事项:
- Ø 作用:每隔一段时间调用这个函数
- Ø 间隔时间单位是毫秒
- Ø 这里的函数不需要调用,直接给函数名就可以

关闭定时器

一般不会刚创建就停止,而是满足一定条件再停止

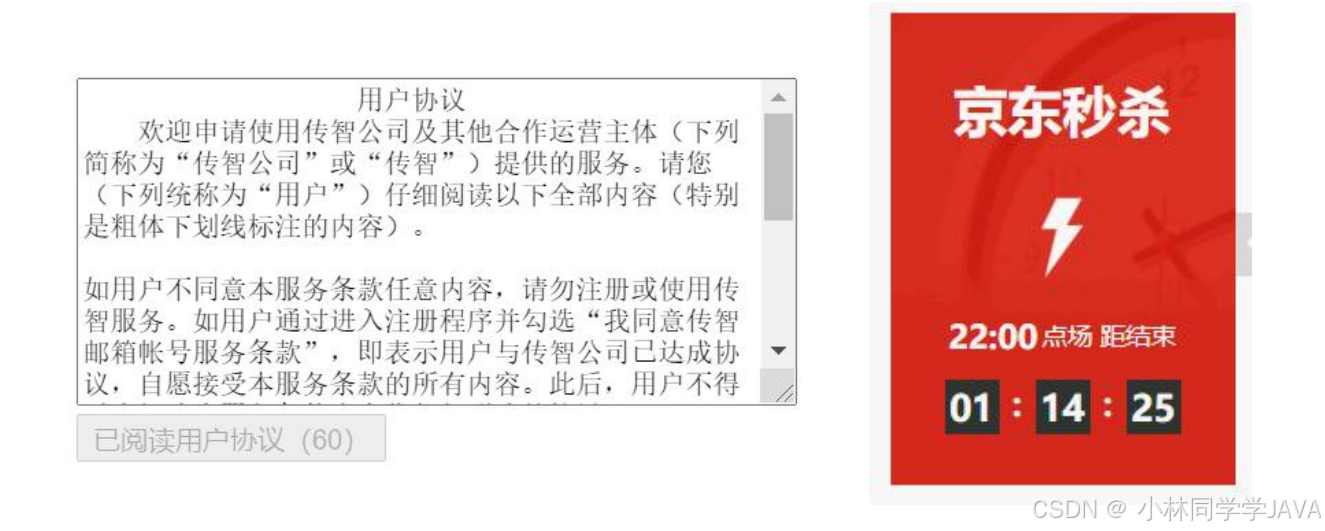
案例:
阅读注册协议
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(
disabled
属性)
②:一定要获取元素
③:函数内处理逻辑
- 秒数开始减减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(10)</button>
<script>
const btn = document.querySelector('.btn')
let i = 10
let n = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
clearInterval(n)
btn.disabled = false
btn.innerHTML = '同意'
}
}, 1000)
</script>
</body>
</html>4.综合案例
轮播图定时器版
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
- 设置一个变量++
- 找到变量对应的对象
- 更改图片、文字信息
- 激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
- 如果图片播放到最后一张, 就是大于等于数组的长度
- 则把变量重置为0
效果:
20240803_110308
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//获取对象
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
//定义变量
let i = 0
//设置定时器
setInterval(function () {
//变量自增
i++
//重置播放
if (i % 8 === 0) {
i = 0
}
//获取对象属性的值
img.src = sliderData[i].url
p.innerHTML = sliderData[i].title
//激活小圆点(先移除默认的,再追加新的)
//先删除以前的active
document.querySelector('.slider-indicator .active').classList.remove('active')
//只让当前li添加到active
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}, 1000)
</script>
</body>
</html>