基础选择器
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
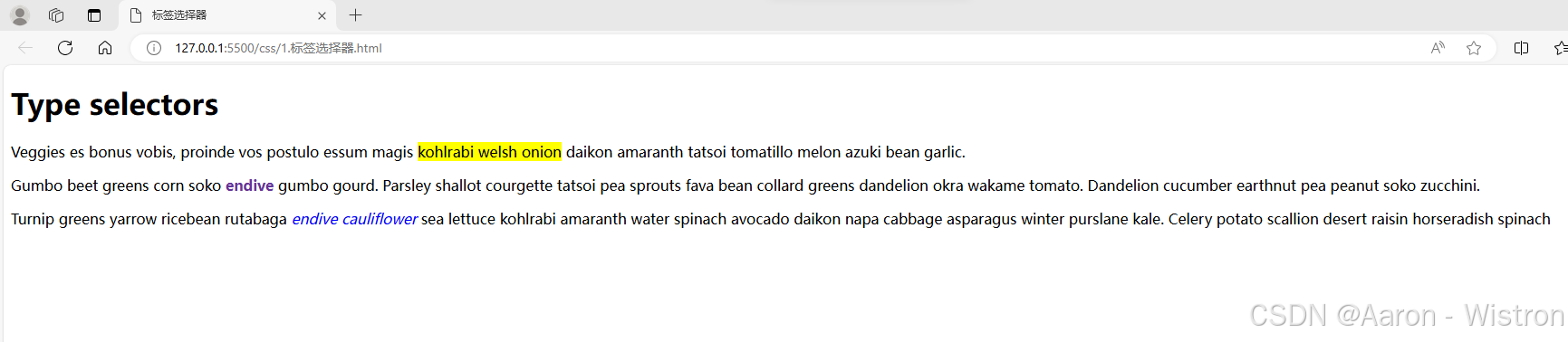
类型选择器(标签选择器)
类型选择器有时也叫做标签名选择器或者是元素选择器,因为它在文档中选择了一个 HTML 标签/元素的缘故。类型选择器对大小写不敏感。
适用于我们将一些自定义的规则分组,将分组统一设置为一个样式。
span {
background-color: yellow;
}
strong {
color: rebeccapurple;
}
em {
color: blue;
} <h1>Type selectors</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span>kohlrabi welsh onion</span> daikon amaranth tatsoi
tomatillo
melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea sprouts
fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
<p>Turnip greens yarrow ricebean rutabaga <em>endive cauliflower</em> sea lettuce kohlrabi amaranth water spinach
avocado
daikon napa cabbage asparagus winter purslane kale. Celery potato scallion desert raisin horseradish spinach
</p>
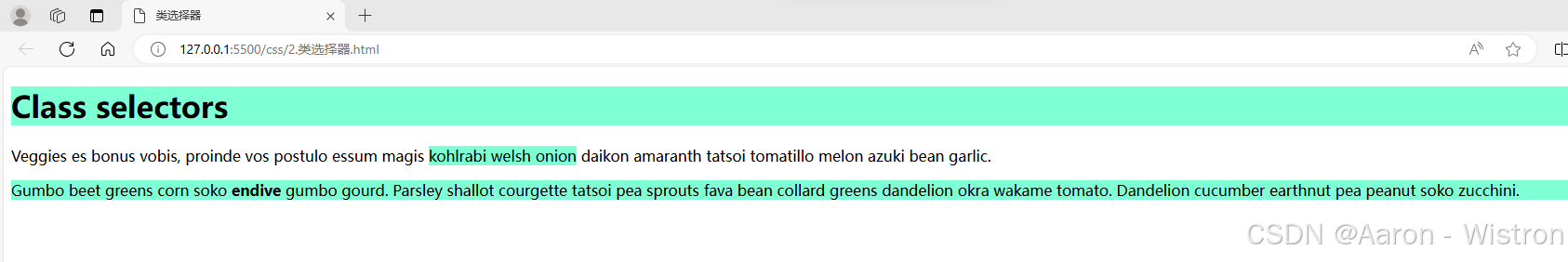
类选择器
类选择器以一个句点(.)开头,会选择文档中应用了这个类的所有物件。
把一些标签归到一类,用相同的样式。
.highlight {
background-color: aquamarine;
}
<h1 class="highlight">Class selectors</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span class="highlight">kohlrabi welsh onion</span>
daikon amaranth tatsoi tomatillo
melon azuki bean garlic.</p>
<p class="highlight">Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
ID选择器
ID 选择器开头为
#
而非句点,不过基本上和类选择器是同种用法。可是在一篇文档中,一个 ID 只会用到一次。
#heading {
background-color: yellow;
}
#one {
background-color: blue;
}
<h1 id="heading">ID selector</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo
melon azuki bean garlic.</p>
<p id="one">Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea
sprouts fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
全局选择器
全局选择器,是由一个星号(
*
)代指的,它选中了文档中的所有内容。
* {
color: coral;
}
<h1>Universal selector</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span>kohlrabi welsh onion</span> daikon amaranth tatsoi
tomatillo
melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea sprouts
fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
以上是基本选择器的用法,可以用来实现各种样式,但是为了使用简便和优化,还要学习一些进阶的选择器
进阶-----------------------------------------------------
属性选择器
用属性选择器来选中带有特定属性的元素
|
选择器
|
示例
|
描述
|
|
[attr]
|
a[title]
|
匹配带有一个名为attr的属性的元素——方括号里的值。
|
|
[attr=value]
|
a[href="https://example.com"]
|
匹配带有一个名为attr的属性的元素,其值正为value——引号中的字符串。
|
|
[attr~=value]
|
p[class~="special"]
|
匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。
注意,在一列中的好几个值,是用空格隔开的。
|
|
[attr|=value]
|
div[lang|="zh"]
|
匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。
|
这边例子都用了class这个属性,也可以用title,lang等等其他的属性。
举例:
<h1>Attribute presence and value selectors</h1>
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li class="a b">Item 3</li>
<li class="ab">Item 4</li>
</ul>- 使用li[class],我们就能匹配任何有 class 属性的选择器。这匹配了除了第一项以外的所有项。
/*使用li[class],我们就能匹配任何有 class 属性的选择器。这匹配了除了第一项以外的所有项。*/
li[class] {
color: red;
}
- li[class="a"]匹配带有一个a类的选择器,不过不会选中一部分值为a而另一部分是另一个用空格隔开的值的类,它选中了第二项。
/*li[class="a"]匹配带有一个a类的选择器,不过不会选中一部分值为a而另一部分是另一个用空格隔开的值的类,它选中了第二项。*/
li[class="a"] {
color: red;
}
- li[class~="a"]会匹配一个a类,不过也可以匹配一列用空格分开、包含a类的值,它选中了第二和第三项。
/*li[class~="a"]会匹配一个a类,不过也可以匹配一列用空格分开、包含a类的值,它选中了第二和第三项。*/
li[class~="a"] {
color: red;
}
- 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。
<h1>Attribute presence and value selectors</h1>
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li class="a b">Item 3</li>
<li class="ab">Item 4</li>
<li class="top-a">Item 5</li>
<li class="top-b">Item 6</li>
</ul>
li[class|="top"] {
color: red;
}
子字符串匹配选择器
这些选择器让更高级的属性的值的子字符串的匹配变得可行。例如,如果你有
box-warning
和
box-error
类,想把开头为“box-”字符串的每个物件都匹配上的话,你可以用
[class^="box-"]
来把它们两个都选中。
|
选择器
|
示例
|
描述
|
|
[attr^=value]
|
li[class^="box-"]
|
匹配带有一个名为attr的属性的元素,其值开头为value子字符串。
|
|
[attr$=value]
|
li[class$="-box"]
|
匹配带有一个名为attr的属性的元素,其值结尾为value子字符串
|
|
[attr*=value]
|
li[class*="box"]
|
匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。
|
例子:
<h1>Attribute presence and value selectors</h1>
<ul>
<li class="a">Item 1</li>
<li class="ab">Item 2</li>
<li class="bca">Item 3</li>
<li class="bcabc">Item 4</li>
</ul>- li[class^="a"]匹配了任何值开头为a的属性,于是匹配了前两项。
/*li[class^="a"]匹配了任何值开头为a的属性,于是匹配了前两项。*/
li[class^="a"] {
color: red;
}
- li[class$="a"]匹配了任何值结尾为a的属性,于是匹配了第一和第三项。
/*li[class$="a"]匹配了任何值结尾为a的属性,于是匹配了第一和第三项。*/
li[class$="a"] {
color: red;
}
- li[class*="a"]匹配了任何值的字符串中出现了a的属性,于是匹配了所有项。
/*li[class*="a"]匹配了任何值的字符串中出现了a的属性,于是匹配了所有项。*/
li[class*="a"] {
color: red;
}
忽略大小写
如果你想在大小写不敏感的情况下,匹配属性值的话,你可以在闭合括号之前,使用
i
值。这个标记告诉浏览器,要以大小写不敏感的方式匹配 ASCII 字符。没有了这个标记的话,值会按照文档语言对大小写的处理方式,进行匹配——HTML 中是大小写敏感的。
li[class^="a" i] {
color: red;
}
伪类选择器
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
简单说就是满足某种状态就会被选中,分为普通伪类和行为伪类。
例子:
普通伪类
如果我们想要让一篇文章中的第一段变大加粗,可为此段加上一个类,然后为那个类添加 CSS。
.first {
font-size: 120%;
font-weight: bold;
}
<article>
<p class="first">Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo
melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette tatsoi pea sprouts fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
</article>
不过,这在维护的时候可能会很恼人——要是文档的头部又加上一段的话呢?我们会需要把这个类挪到新加的这段上。假如我们不加类,我们可以使用
:first-child
伪类选择器——这将
一直
选中文章中的第一个子元素,我们将不再需要编辑 HTML
p:first-child{
color: red;
} <body>
<div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>
<div>
<p>段落4</p>
<p>段落5</p>
<p>段落6</p>
</div>
<p>独立段落</p>
<p>独立段落</p>
</body>
行为伪类
一些伪类只会在用户以某种方式和文档交互的时候应用。
1.没有访问过
2.鼠标移动到上面
3.鼠标点击
4.点击过后
*/
a:link {
color: blue;
}
a:hover {
color: yellow;
}
a:active {
color: red;
}
a:visited {
color: aliceblue;
} <a href="https://www.baidu.com/">百度</a>可以在这查看所有伪类https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/Selectors/Pseudo-classes_and_pseudo-elements








![[240803] Prompt Fuzzer 新版本发布 | Windows 会在更新时进行时间调整以减少碳排放](https://i-blog.csdnimg.cn/direct/0d9d706d28514f95ac87f9627190c111.png#pic_center)