⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | | HTML期末大学生网页设计作业,Web大学生网页
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
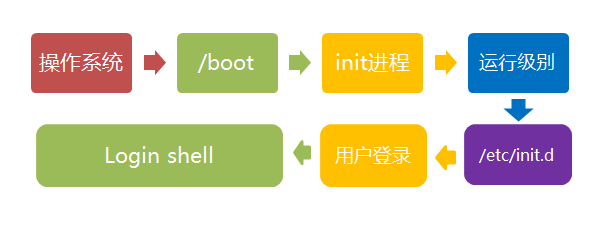
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示




HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/js.js" type="text/javascript" ></script>
<title>辅导</title>
</head>
<body>
<div class="title">
<div class="logo">
<img src="picture/logo.png" alt="">
</div>
<div class="title_list">
<a href="" style="color: #EC5D2A;">首页</a>
<a href="1.html">选课中心</a>
</div>
<div class="logoin">
<div class="denglu"> <a href="denglu.html">登陆</a> </div>
<div class="zhuce"><a href="zhuce.html">注册</a></div>
</div>
</div>
<div id="boxhdp">
<ul id="img">
<li class="current"><img src="picture/1.png"></li>
<li><img src="picture/2.png"></li>
<li><img src="picture/3.png"></li>
<li><img src="picture/4.png"></li>
<li><img src="picture/5.png"></li>
</ul>
<ul id="li">
<li class="on"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div style="clear: both;"></div>
<div class="an" id="an">
<a href="javascript:;" id="prev"><</a>
<a href="javascript:;" id="next" class="an-a2">></a>
</div>
</div>
<div class="jieshao">
<div class="tixi">
<img src="picture/right.png" alt="">
<h1>数据教研体系,精准聚焦薄弱</h1>
<img src="picture/left.png" alt="">
</div>
<img class="zhanshi" style="margin-top: 90px;" src="picture/788a5dcb98fb.png" alt="">
<div class="tixi">
<img src="picture/right.png" alt="">
<h1>系统课程规划,帮助提高学业</h1>
<img src="picture/left.png" alt="">
</div>
<img class="zhanshi" style="margin-top: 90px;" src="picture/kecheng.png" alt="">
<div class="tixi">
<img src="picture/right.png" alt="">
<h1>新增线上教育,实时专注互动</h1>
<img src="picture/left.png" alt="">
</div>
<img class="zhanshi" style="margin-top: 90px;" src="picture/xiansahng.png" alt="">
</div>
<div class="dibu">
<span>加入我们</span>
<span class="clea">|</span>
<span>用户服务协议</span>
<span class="clea">|</span>
<span>隐私政策</span>
<span class="clea">|</span>
<span>儿童隐私政策</span>
<span class="clea">|</span>
<span>营业执照</span>
<span class="clea">|</span>
<span>公司地址信息</span>
<span class="clea">|</span>
<span>老师信息公示</span>
</div>
<script type="text/javascript">
hdp({
li:"li", //默认值:li;默认用li包裹
boxid:"boxhdp", //最外面div id
imgid:"img", //图片外面id
optid:"li", //opt外面id
an:"an", //左右按钮id,用于移上显示和隐藏
prev:"prev", //左边箭头id
next:"next", //右边箭头id
ms:3000 //多少毫秒切换一张,默认800毫秒
})
</script>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识