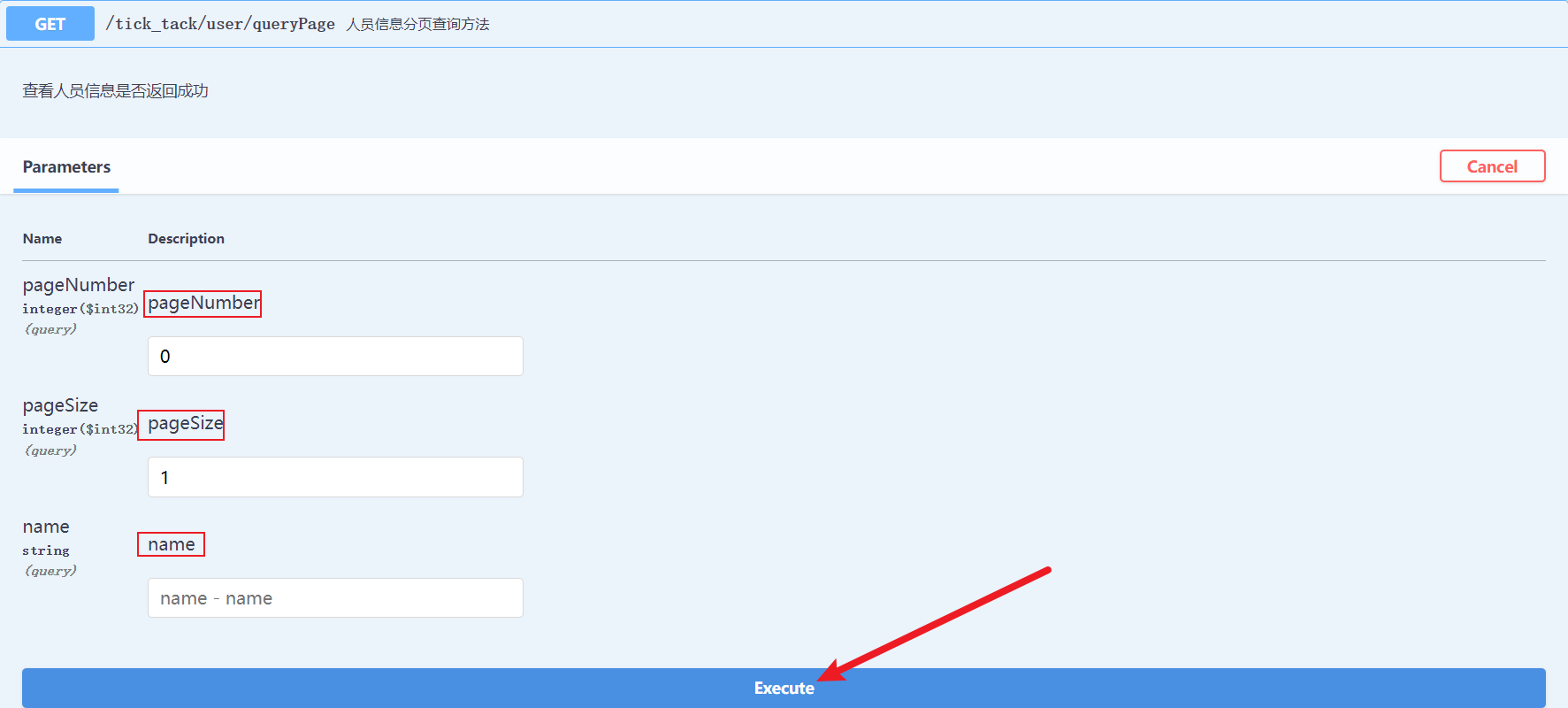
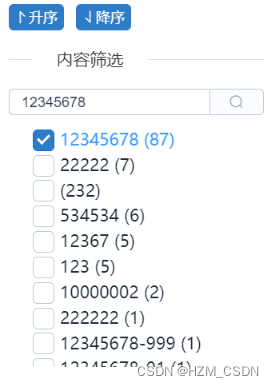
需求: 用 el-checkboc 实现单选功能并且当选中某一项时则回填到input框里,当点击 enter 键或者是 按下搜索图标按键,来实现页面搜索内容的同步展示;如图:

<el-checkbox-group
placeholder="请选择"
size="small"
v-model="checkedCols"
clearable
filterable
@change="handleCheckboxChange($event, column.prop)"
>
<div style="height:200px;" class="scrollbar">
<el-scrollbar style="height:50%,width: 100%;">
<el-checkbox
style="display:block;margin-left:10px;"
v-for="item in tableHeaderList"
:key="item.value"
:label="item.FIELD"
:value="item.ROW_ID"
>{{ item.FIELD }} ({{item.NUM == ''? 0 : item.NUM }})
</el-checkbox>
</el-scrollbar>
</div>
</el-checkbox-group>
export default {
data() {
return {
checkedCols: [],
}
},
methods: {
// 单选 - 操作
handleCheckboxChange(value, type) {
this.checkedCols.length > 1 && this.checkedCols.shift();
this.formInfo[type] = value.toString();
},
}
}




![[附源码]java毕业设计双学位在线考试系统](https://img-blog.csdnimg.cn/c2195cc5590f478585405eb4c1d34ebb.png)

![[附源码]SSM计算机毕业设计远程教育系统JAVA](https://img-blog.csdnimg.cn/32e6ba7a20844e3a8bf698e18154dd1f.png)