项目地址:GitHub - Outlier9/CatEditor: Cat文本编辑器--Qt
有帮助的话各位点点 star 啦,感谢!
如果有需要学习该项目的人,觉得看文档较为困难,可以加我联系方式,给github点个star后可免费提供学习视频!!!
(11)字体颜色
文字设置颜色操作,在.ui界面对colorAction转到槽,选triggered信号,然后将功能封装为textcolor
void textColor(); //设置颜色void MainWindow::on_colorAction_triggered()
{
textColor();
}
void MainWindow::textColor()
{
if(activateChildWnd())
{
// 弹出颜色选择对话框,并以当前激活子窗口的文本颜色作为初始颜色
QColor color = QColorDialog::getColor(activateChildWnd()->textColor(),this);
// 检查用户是否选择了有效的颜色
if(!color.isValid())
return;
QTextCharFormat fmt;
// 设置文本字符格式的前景色(文本颜色)
fmt.setForeground(color);
activateChildWnd()->setFormatOnSelectedWord(fmt);
// 创建一个16x16像素的像素图,并用所选颜色填充
QPixmap pix(16,16);
pix.fill(color);
// 将填充了颜色的像素图设置为某个动作(按钮)的图标
ui->colorAction->setIcon(pix);
}
}
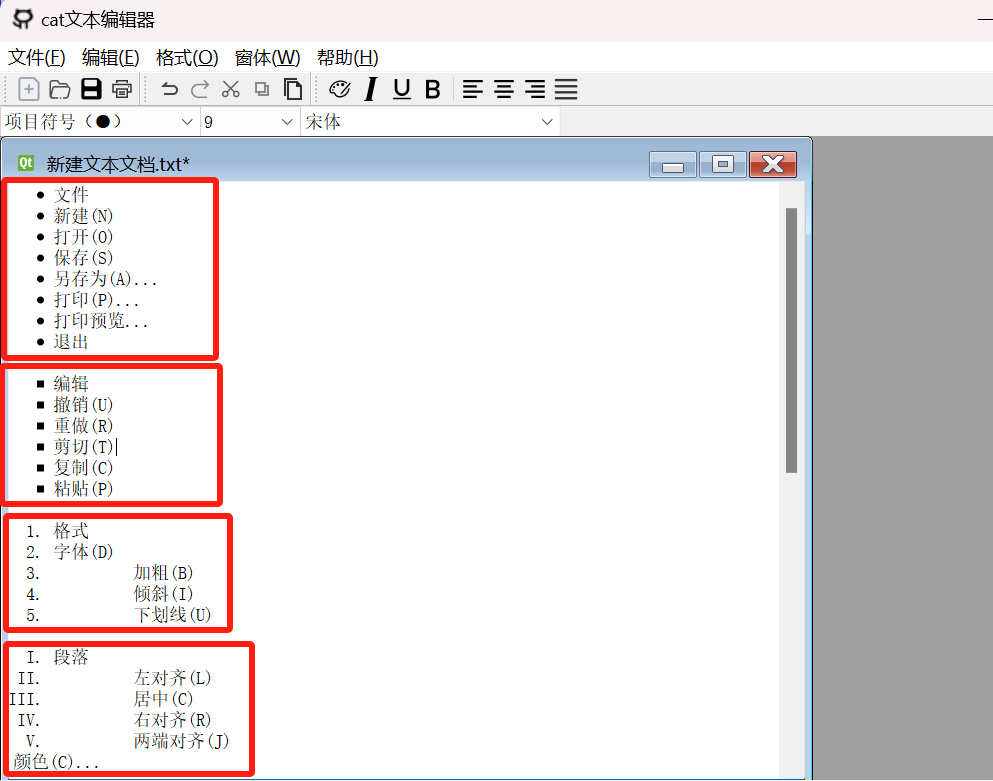
(12)项目符号
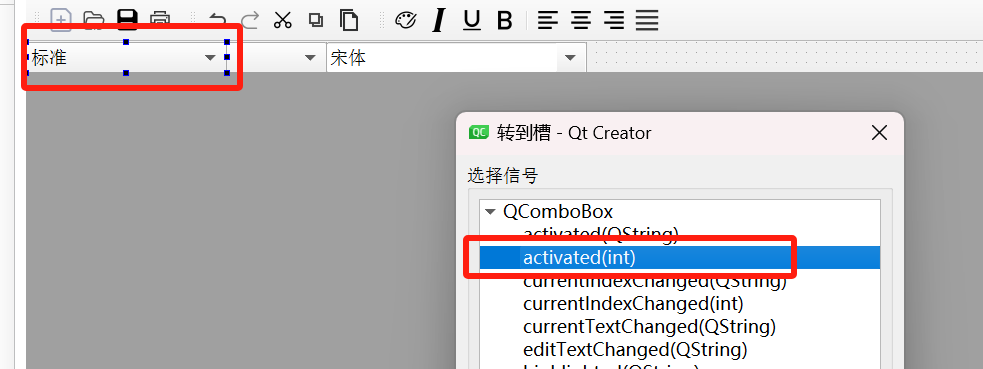
给文字设置项目符号操作,在.ui界面对这些控件转到槽,选activated(int)信号

void paraStyle(int nStyle); //设置项目符号void MainWindow::on_comboBox_activated(int index)
{
paraStyle(index);
}
void MainWindow::paraStyle(int nStyle)
{
if(activateChildWnd())
activateChildWnd()->setParaSyle(nStyle);
}void setParaSyle(int pstyle); //设置项目符号void ChileWnd::setParaSyle(int pstyle)
{
// 获取当前文本光标
QTextCursor tcursor = textCursor();
// 声明一个 QTextListFormat::Style 变量,用于存储列表样式
QTextListFormat::Style sname;
// 如果 pstyle 不为 0,设置列表样式
if(pstyle != 0)
{
// 根据 pstyle 的值设置不同的列表样式
switch (pstyle) {
case 1:
sname = QTextListFormat::ListDisc; //黑心实心圆
break;
case 2:
sname = QTextListFormat::ListCircle; //空心圆
break;
case 3:
sname = QTextListFormat::ListSquare; //方形
break;
case 4:
sname = QTextListFormat::ListDecimal; //十进制整数
break;
case 5:
sname = QTextListFormat::ListLowerAlpha; //小写字母
break;
case 6:
sname = QTextListFormat::ListUpperAlpha; //大写字母
break;
case 7:
sname = QTextListFormat::ListLowerRoman; //小写罗马字母
break;
case 8:
sname = QTextListFormat::ListUpperRoman; //大写罗马字母
break;
default:
sname = QTextListFormat::ListDisc;
}
// 开始编辑块
tcursor.beginEditBlock();
// 获取当前段落格式
QTextBlockFormat tBlockFmt = tcursor.blockFormat();
// 声明一个 QTextListFormat 变量,用于存储列表格式
QTextListFormat tListFmt;
// 如果当前光标所在位置已经有列表
if(tcursor.currentList())
{
// 获取当前列表的格式
// 使用format方法需要添加头文件QtWidgets
tListFmt = tcursor.currentList()->format();
}
else
{
// 如果没有列表,设置新的列表格式
tListFmt.setIndent(tBlockFmt.indent()+1);
tBlockFmt.setIndent(0);
tcursor.setBlockFormat(tBlockFmt);
}
// 设置列表样式
tListFmt.setStyle(sname);
// 创建列表
tcursor.createList(tListFmt);
// 结束编辑块
tcursor.endEditBlock();
}
else
{
// 如果 pstyle 为 0,清除列表格式
QTextBlockFormat tbfmt;
tbfmt.setObjectIndex(-1);
tcursor.mergeBlockFormat(tbfmt);
}
}

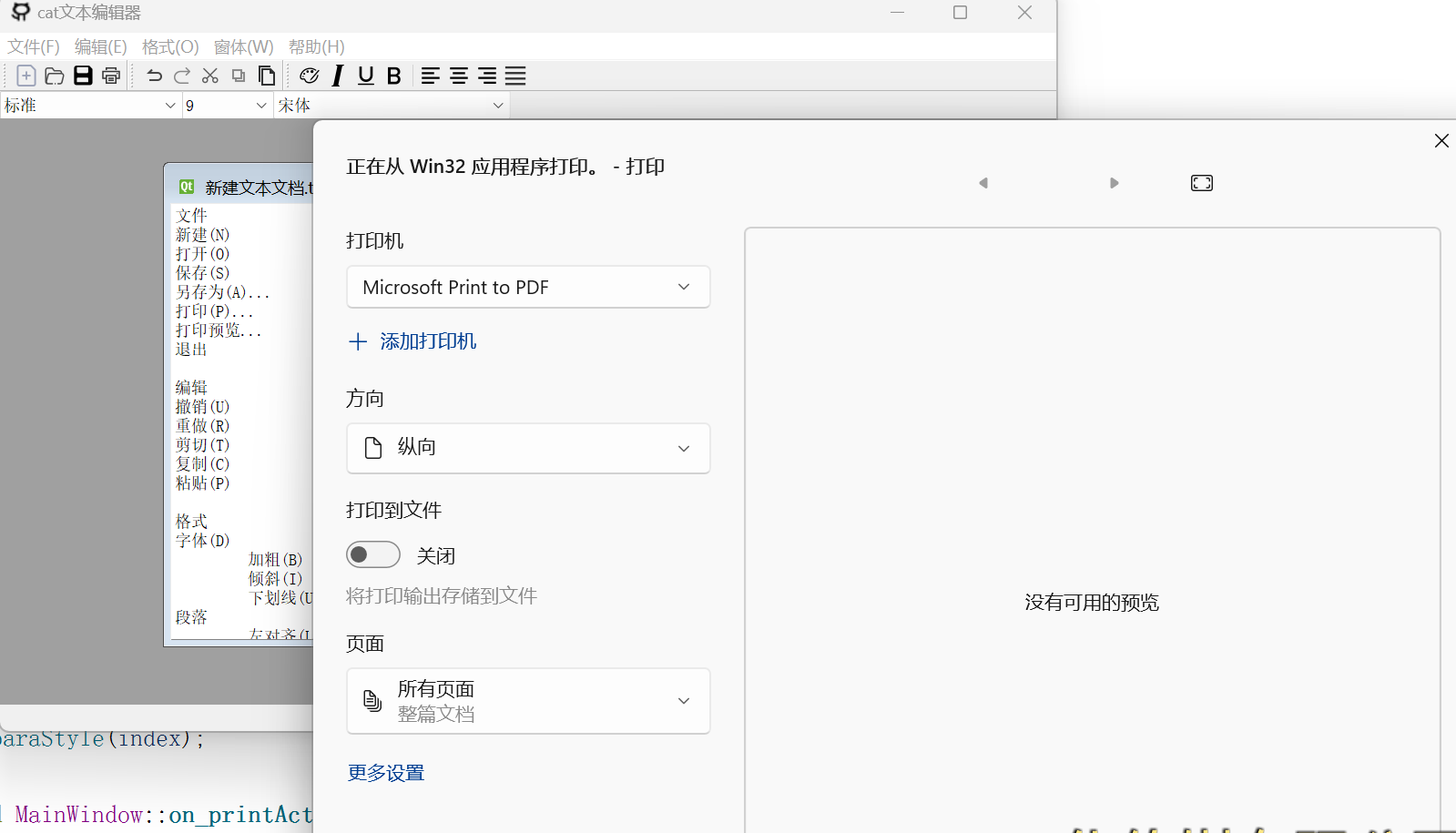
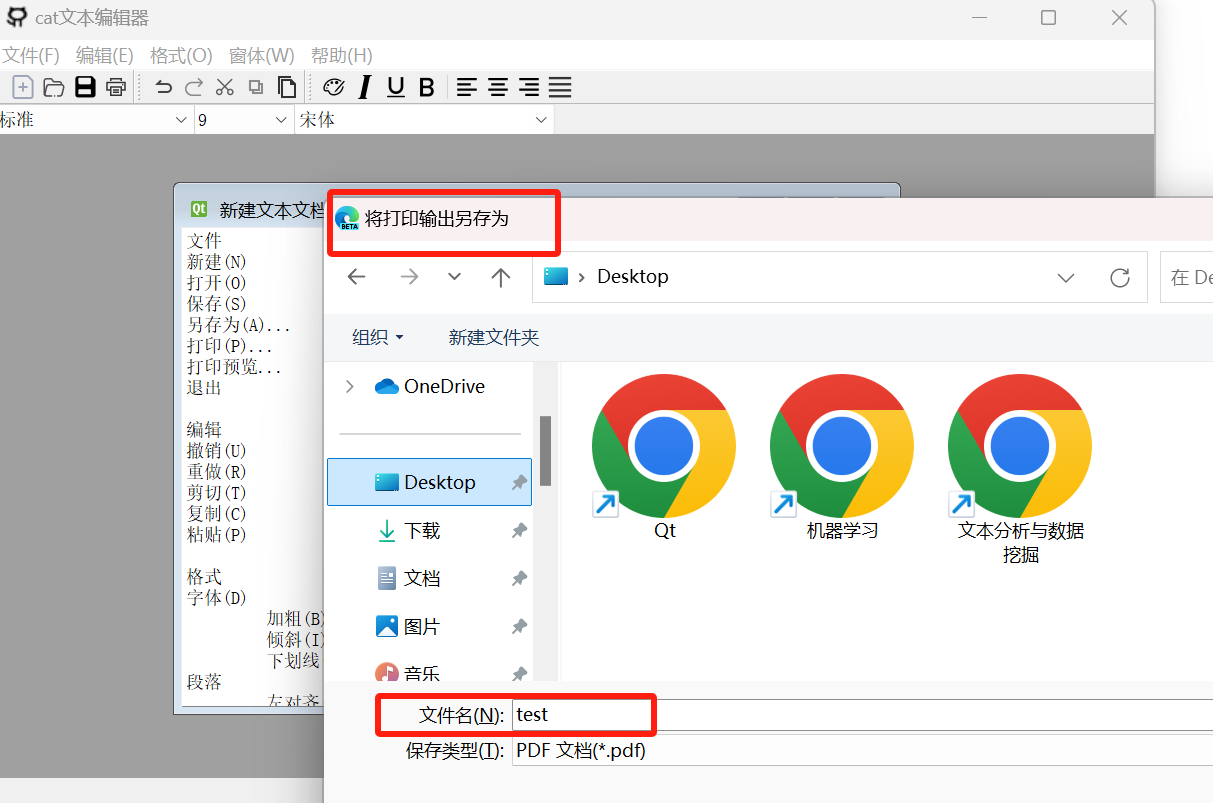
(13)文档打印/预览
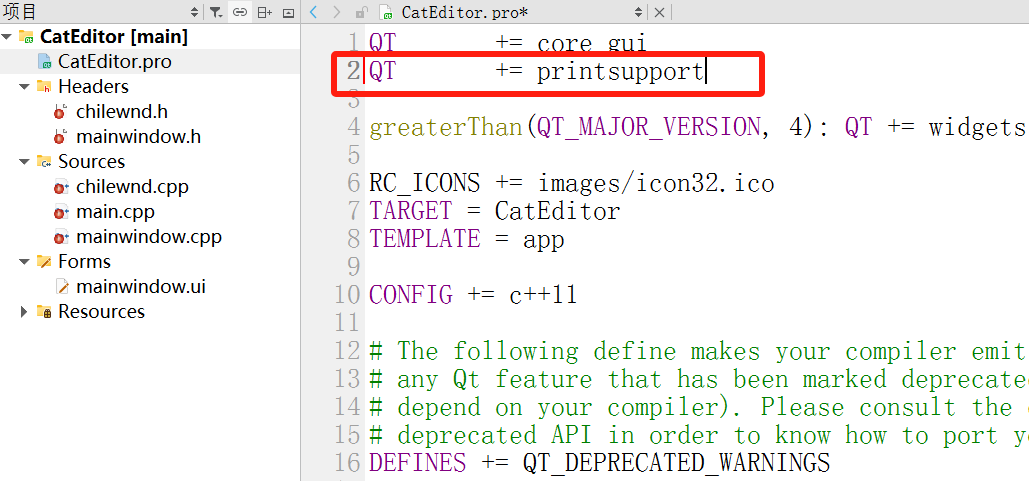
该功能需要在项目文件里添加模块printsupport

然后将文档打印功能封装,实现该函数时需要添加头文件<QtPrintSupport/QPrinter>和<QtPrintSupport/QPrintDialog>
文档打印操作,在.ui界面对printAction转到槽,选triggered信号,然后将功能封装为docPrint
void docPrint();//文档打印void MainWindow::on_printAction_triggered()
{
docPrint();
}
void MainWindow::docPrint()
{
QPrinter pter(QPrinter::HighResolution);
QPrintDialog *ddlg = new QPrintDialog(&pter,this);
if(activateChildWnd())
ddlg->setOption(QAbstractPrintDialog::PrintSelection,true);
ddlg->setWindowTitle("打印文档");
ChileWnd *chilewnd = activateChildWnd();
if(ddlg->exec() == QDialog::Accepted)
chilewnd->print(&pter);
delete ddlg;
}文档打印



打印预览
文档打印操作,在.ui界面对printPreviewAction转到槽,选triggered信号,然后将功能封装为docPrintPreview
将打印预览功能封装,实现该函数时需要添加头文件<QtPrintSupport/QPrintPreviewDialog>
void docPrintPreview();//打印预览
void printPreview(QPrinter* printer); //printPreview 槽函数void MainWindow::on_printPreviewAction_triggered()
{
docPrintPreview();
}
void MainWindow::docPrintPreview()
{
// 创建一个 QPrinter 对象
QPrinter pter;
// 创建一个 QPrintPreviewDialog 对象,并将 pter 作为参数传递,同时设置父窗口为 this
QPrintPreviewDialog preview(&pter,this);
// 连接预览对话框的 paintRequested 信号到 MainWindow 的 printPreview 槽函数
connect(&preview,SIGNAL(paintRequested(QPrinter*)),this,SLOT(printPreview(QPrinter*)));
// 显示打印预览对话框
preview.exec();
//每当预览对话框需要绘制预览时,都会触发 paintRequested 信号,从而调用 printPreview 槽函数
}
void MainWindow::printPreview(QPrinter *printer)
{
activateChildWnd()->print(printer);
}