
本篇目开始进行Vue基于项目中的介绍,Vue-cli 是官方提高用于搭建基于 Vue、Webpack、ES6 项目目的脚手架工具,可以前往在线官网查看:—— 官方文档 | Vue CLI 。
安装npm
1. 检测是否安装了Node.js ,未安装请前往下载;

2. 检测npm,Node自带npm包管理器;

npm 可更新最新版本,命令如下:
npm install -g npm安装 vue-cli (脚手架)
方式一:
1 )使用如下命令安装vue-cli脚手架;
npm i -g vue-cli2 )安装完成检测;
vue -V方式二:
如下载网络会出现问题时,可以使用淘宝镜像,命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org用cnpm安装vue-cli(脚手架):
cnpm i -g @vue/cli创建 Vue 项目
1. 使用脚手架(vue-cli)创建Vue项目,命令如下:(test是项目名称);
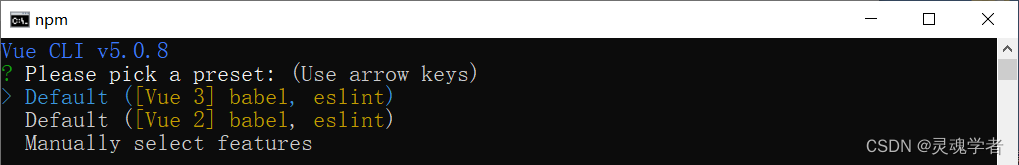
vue create test出现如下界面:
 Default([Vue 3] babel, eslint):vue3的项目,只包含js编译器babel,代码检测工具eslint。
Default([Vue 3] babel, eslint):vue3的项目,只包含js编译器babel,代码检测工具eslint。
Default([Vue 2] babel, eslint):vue2的项目,只包含js编译器babel,代码检测工具eslint。
Manually select features:自定义添加选择功能。
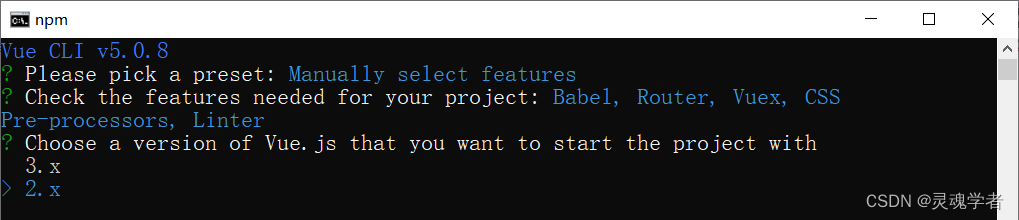
2. 选择第三项自定义添加 —— 点击【空格】进行选择/取消

一般会挑选:【 Babel / Router / Vuex / CSS Pre-processors / Linter /Formatter 】
Babel:js编译器
Typescript:js的超集
Progressive Web App Support: 渐进式的网页应用程序
Router: vue的路由
Vuex: vue的状态管理
CSS Pre-processors: css的预处理器
Linter/Formatter: 代码风格检测与格式化
Unit Testing: 单元测试
E2E Testing: 端对端测试
3. 按照需求选择 Vue 的版本;

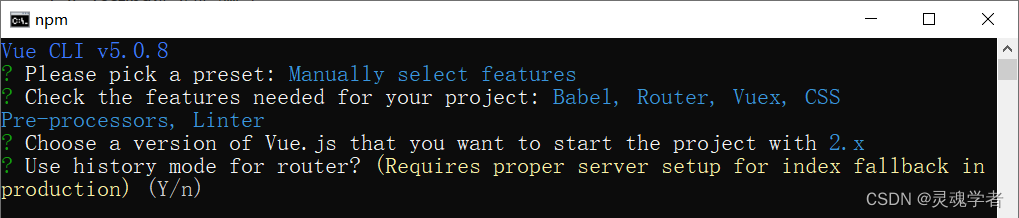
选择之后会出现如下界面:
4. 选择【路由模式】;
 选择【路由模式】:如果选择history模式则输入【y】反之输入【n】;
选择【路由模式】:如果选择history模式则输入【y】反之输入【n】;
[ 路由有两种模式:hash 和 history ,hash是带有#,而history则没有,但需要配置解决404; ]
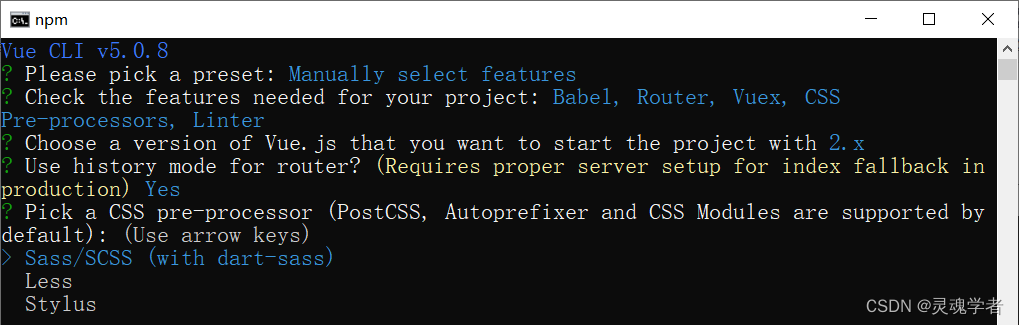
5. 选择CSS的预编译器:
 有这三种主流的CSS预编译器:Sass / Less / Stylus ;
有这三种主流的CSS预编译器:Sass / Less / Stylus ;
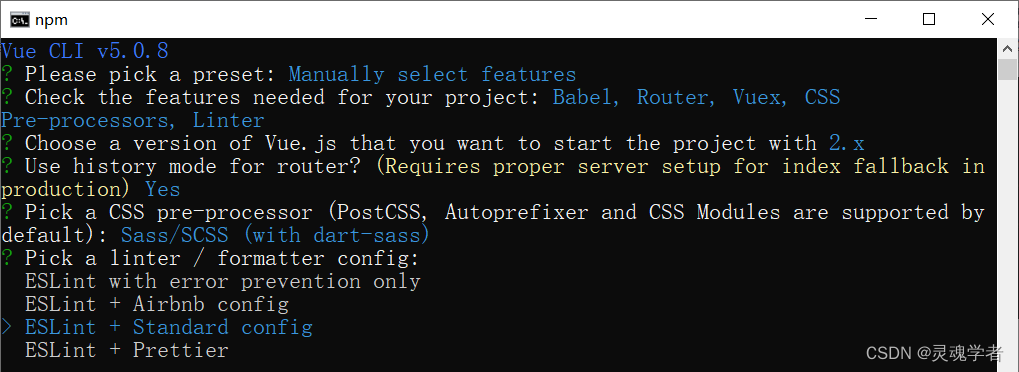
6. 选择linter/formater配置:

ESLint with error prevent only : ESLint仅具有错误防止
ESLint + Standard config :选则标准配置
选择后会出现如下界面:
 选择【第一项】可以在编写代码的时候提示错误;
选择【第一项】可以在编写代码的时候提示错误;
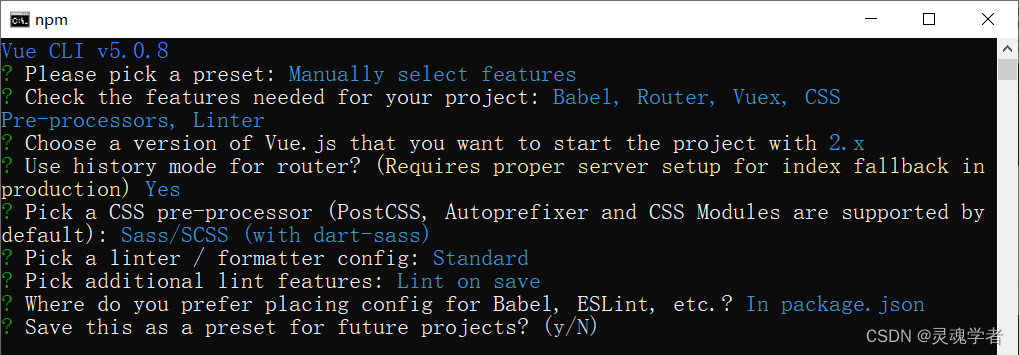
紧接着会出现如下界面进行选择这些配置的存放:选择存放到 packpage.json 当中:
 接下来会出现如下界面:
接下来会出现如下界面: 可以设置保存设置为moren,下次再次创建项目时便会多出一个moren选项,不需再次配置即可直接使用;
可以设置保存设置为moren,下次再次创建项目时便会多出一个moren选项,不需再次配置即可直接使用;
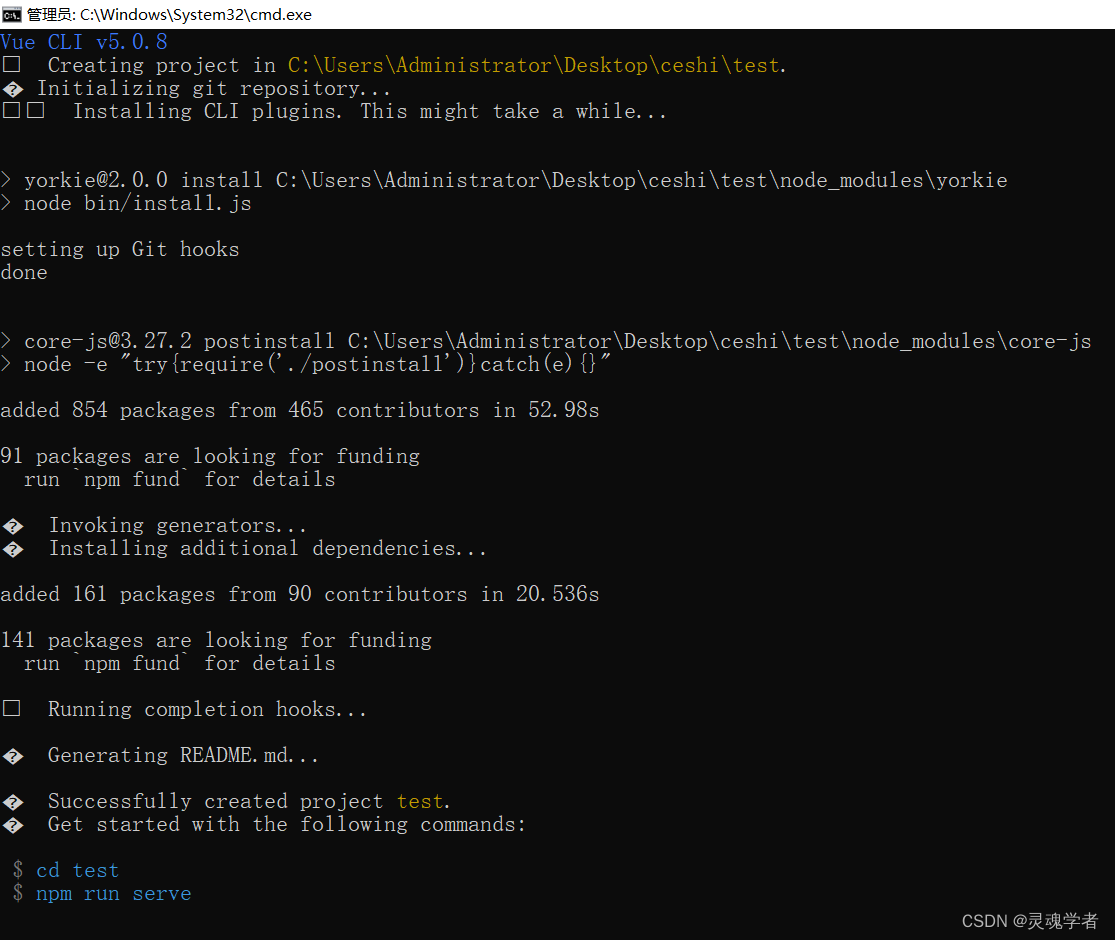
最好等待项目创建完成即可:


以上就已经将项目创建完成,下面来进行运行项目,将项目跑起来!
运行项目
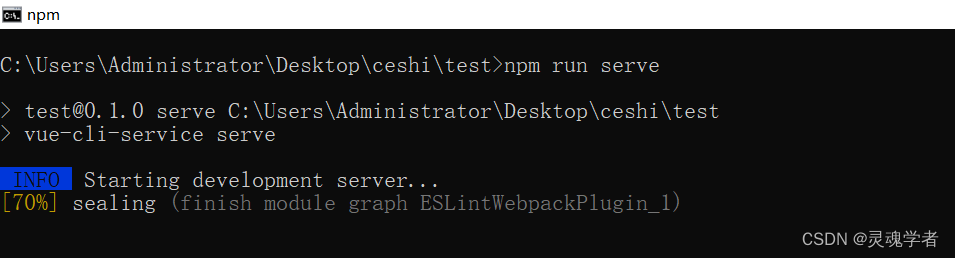
cd test 到项目的目录下,通过如下命令运行:
npm run serve
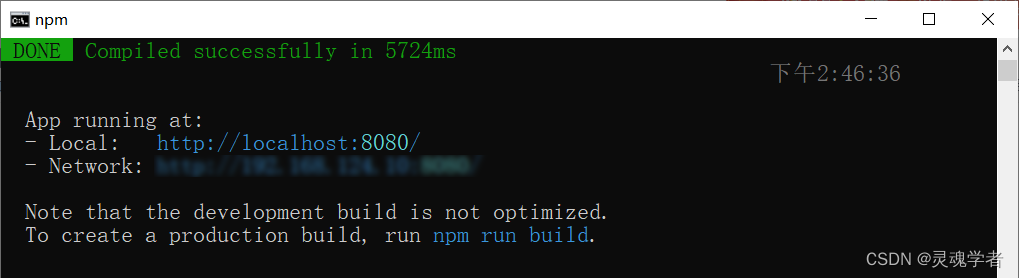
 如果可以看到如上的两图的效果,则项目已经运行起来了,下面来到浏览器当中输入这个地址就可以访问到该项目了:
如果可以看到如上的两图的效果,则项目已经运行起来了,下面来到浏览器当中输入这个地址就可以访问到该项目了:
http://localhost:8080/
以上就是通过vue脚手架(vue-cli)搭建test项目的全部内容了;那么对于项目的内容编写就是后续,通过之前所讲的内容融入项目当中来使用!
附加补充
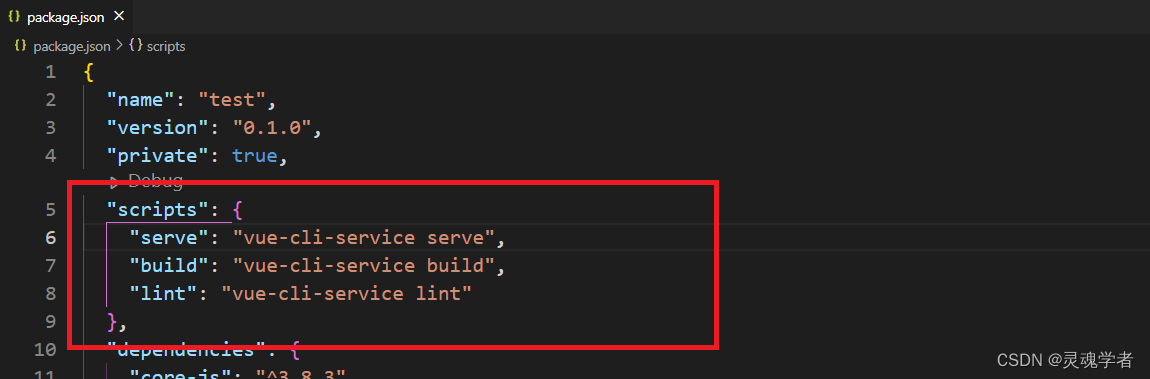
进入目录打开package.json文件进行查看:

这里有三个分别对应的是:
- npm run serve —— 开发环境构建(在开发时候进行项目运行使用)
- npm run build —— 生产环境构建(在项目上线的时候使用,对项目进行压缩)
- npm run lint —— 代码检测工具(代码格式出错可以通过该命令解决)
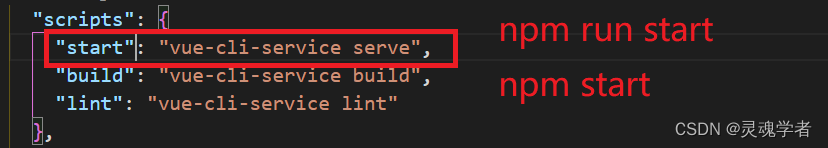
这里可以将开发环境构建进行修改 —— start

在开发运行的时候可以通过【npm run start】或者【npm start】命令进行运行;
项目入口文件 main.js
在前面的篇目当中都未涉及到以项目的形式,均是通过一个 .html 文件,内容是如下这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
new Vue({
el:'#app',
data:{
// 数据
},
methods:{
// 方法
}
})
</script>
</body>
</html>
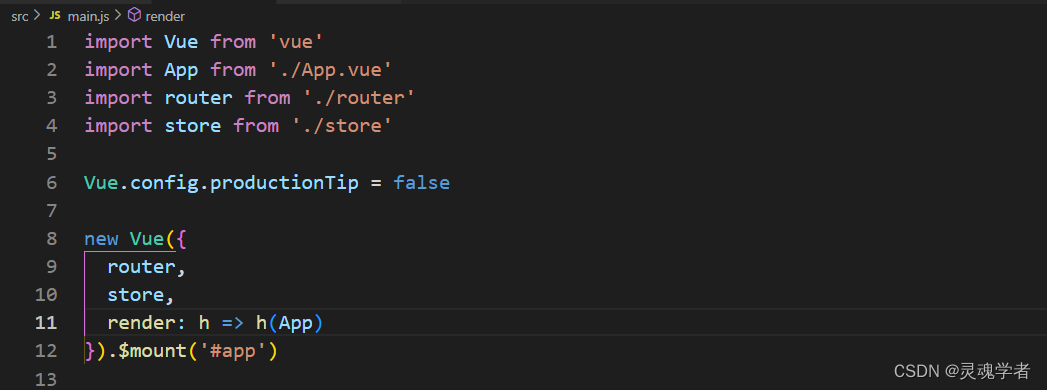
那么现在我们是在项目当中,可以在项目入口文件main.js中查看:

可以看到这个 new Vue({...}) 的实例被挂载到了#app节点上,同先前的写法并没有较大的出入问题,在App.vue文件当中可以看到这个#app节点;
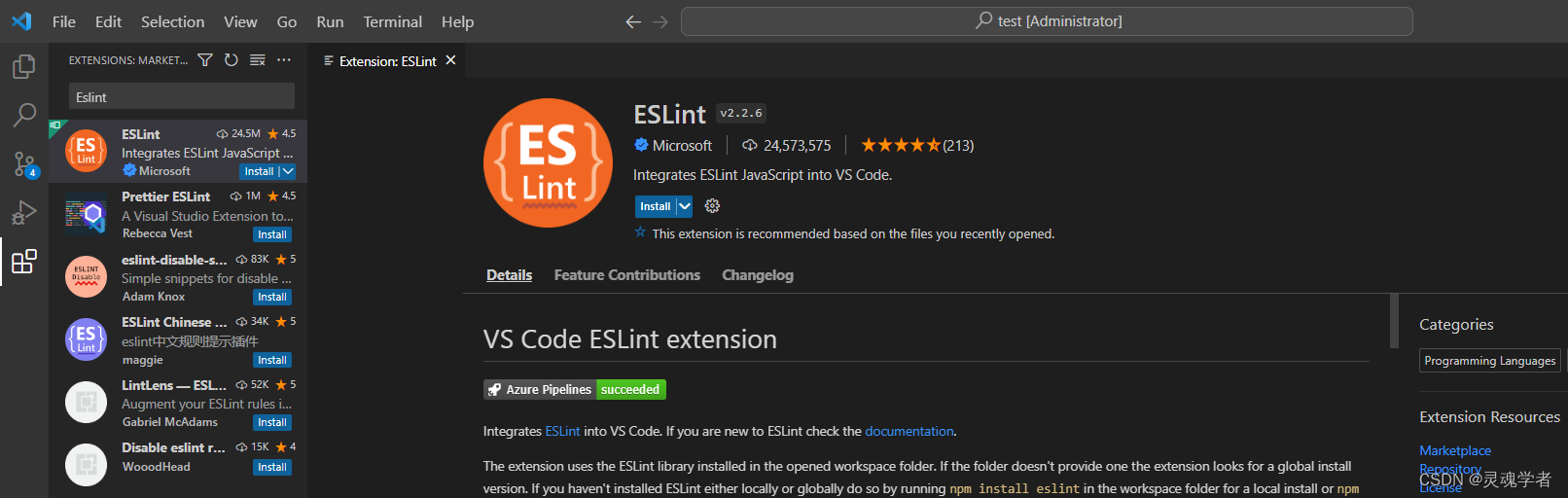
ESLint ( VScode 代码格式化 )
如果使用的是VScode编译器可以通过这个工具来自动修复,可以避免在代码风格上的错误从而引发的一些运行错误;

安装完成需要进行一些配置:
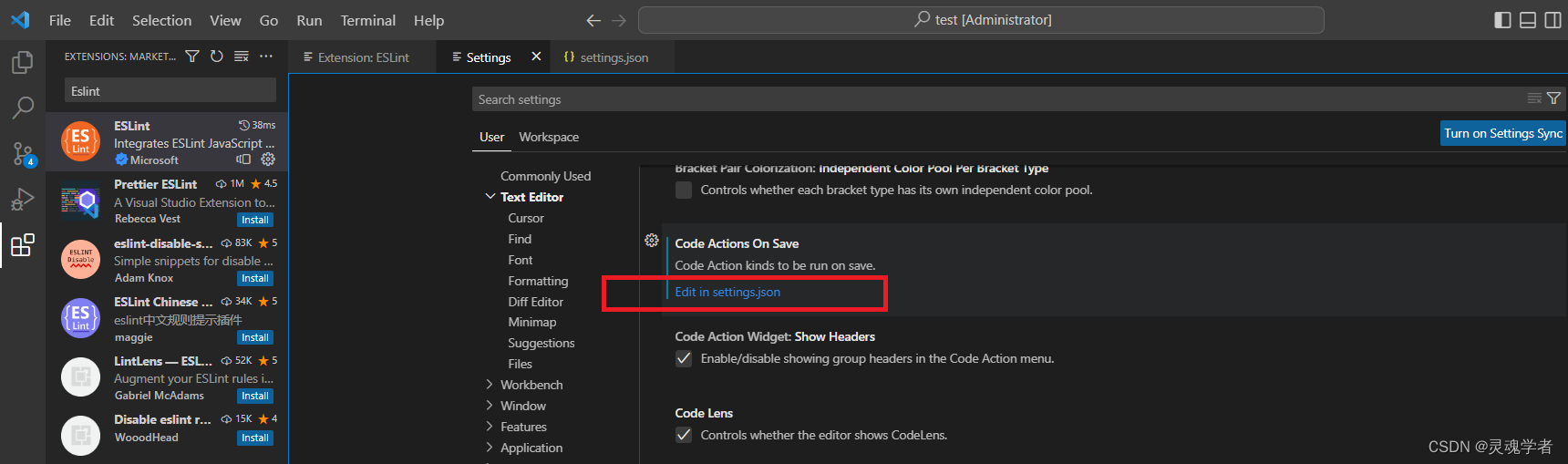
1)点击顶部的【文件file】—— 选择【首选项Preferences】—— 选择【setting】,快捷键可以直接按【Ctrl+,】;
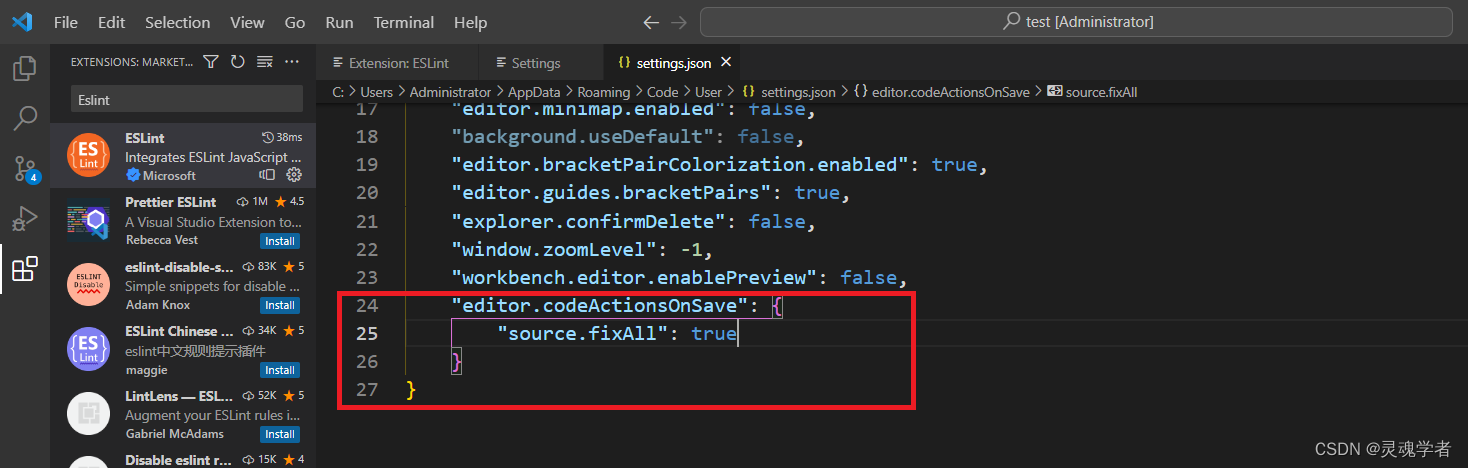
2)找到setting.json
 进行添加配置信息即可:
进行添加配置信息即可:

配置完成后,只要已保存就会进行自动的代码格式化,调整代码风格,还是非常好用!
关闭 ESLint
(用ESLint是有必要的,如果仅是暂时关闭不用,或者等项目编写完成再处理也是可以的;)
如果不想用ESlint或者想在项目中关闭掉ESLint也是非常简单的,可以通过在 vue.config.js文件当中去添加配置信息一下就可以了:
在 vue.config.js文件当中去添加lintOnSave : false ;

前面提到可以通过这个命令 【 npm run lint 】进行大部分内容的修复,当然还有一些错误是无法进行修复的,比如v-for中需要设置的key值 ...
推荐:lintOnSave是true值在编写中检查,但是可以通过刚刚在VScode中安装的这样一个插件工具一保存就可以自动的修复代码格式,这样一来就可以保证不会出现代码格式的问题!