前言
大家好,我是L丶Y。我们在上一篇文章中走进了低代码的世界,这一章节我们要开始干货内容了,来探索一下低代码开发的核心 —— 页面设计器。
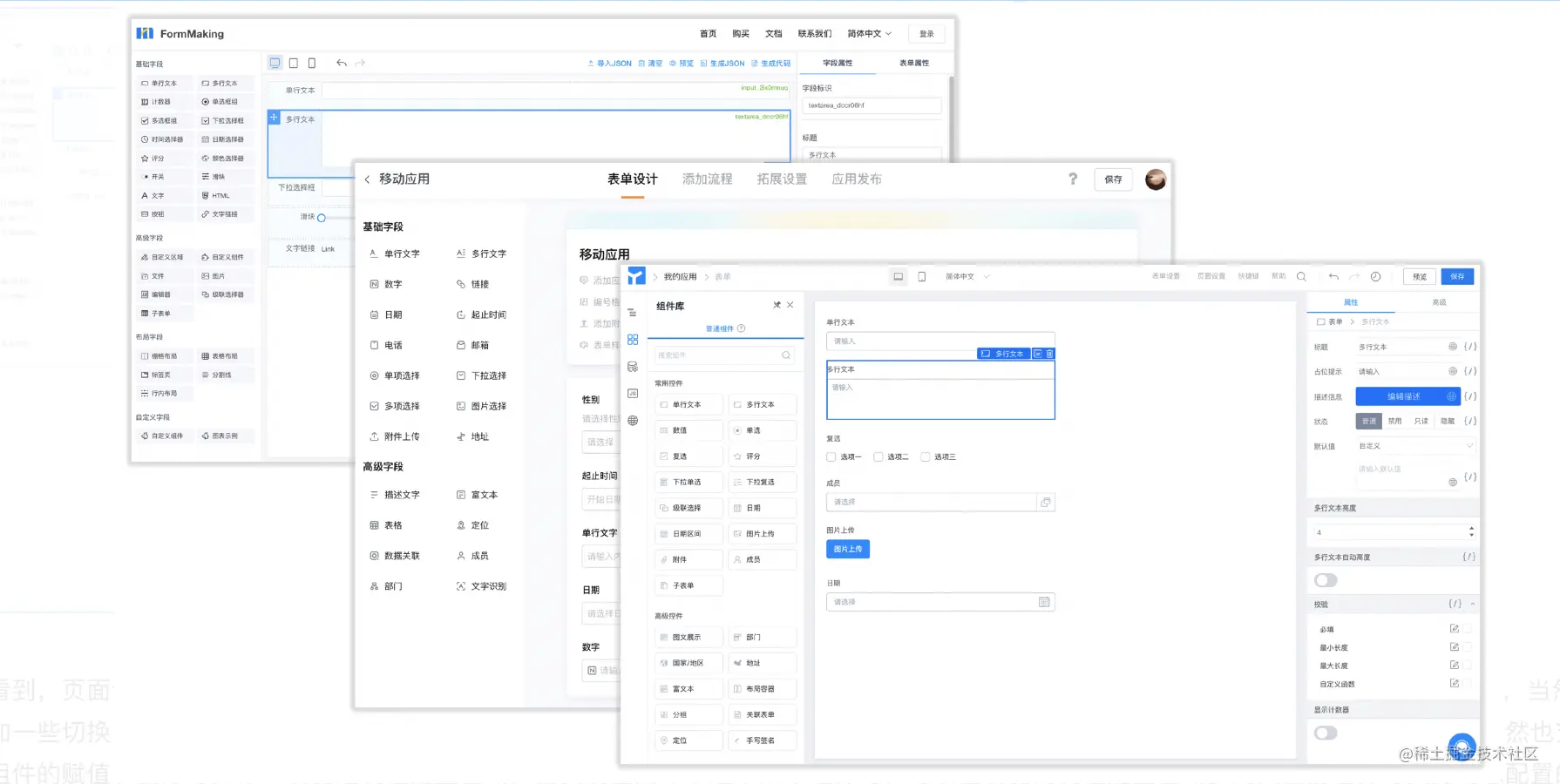
我们知道,低代码开发平台都是通过拖拉拽可视化的页面设计器进行页面开发的,在这一章节,我们来探索一下页面设计器的实现方式。下图中,我们截取了几款优秀的低代码产品的页面设计器界面。

可以看到,大多数的页面设计器都包含了如下所示的几个区域:
- 最上方是
操作栏,我们可进行页面的保存、预览、查看json信息、查看代码等操作; - 左侧是
组件列表,当然也可以添加一些切换ÿ
















](https://img-blog.csdnimg.cn/9712415c3add452f943c523eadc6605a.png)