简言:
gitee地址:https://gitee.com/whltaoin_admin/money-controller-app.git
端云一体化开发在线文档:
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/agc-harmonyos-clouddev-view-0000001700053733-V5
注:此App参照此教程进行二次修改:https://www.bilibili.com/video/BV1q5411v7o7
一、解决问题-DevEco不显示CloudProgram解决方法
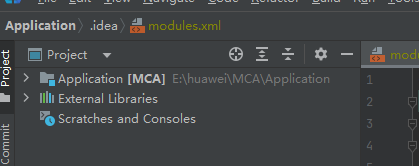
重现问题

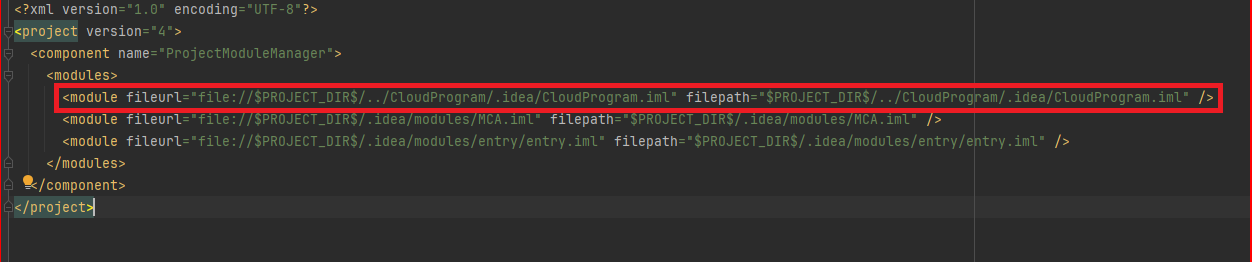
解决问题
// 打开目录:Application/.idea/modules.xml
// 添加
<module fileurl="file://$PROJECT_DIR$/../CloudProgram/.idea/CloudProgram.iml" filepath="$PROJECT_DIR$/../CloudProgram/.idea/CloudProgram.iml" />
// 重启项目

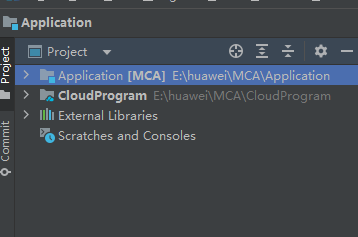
正常效果

二、建立云数据库
创建存储区
进入到我的项目后,点击左侧的云数据库,选择存储区后点击新增
输入存储区名称后(mca),点击确认

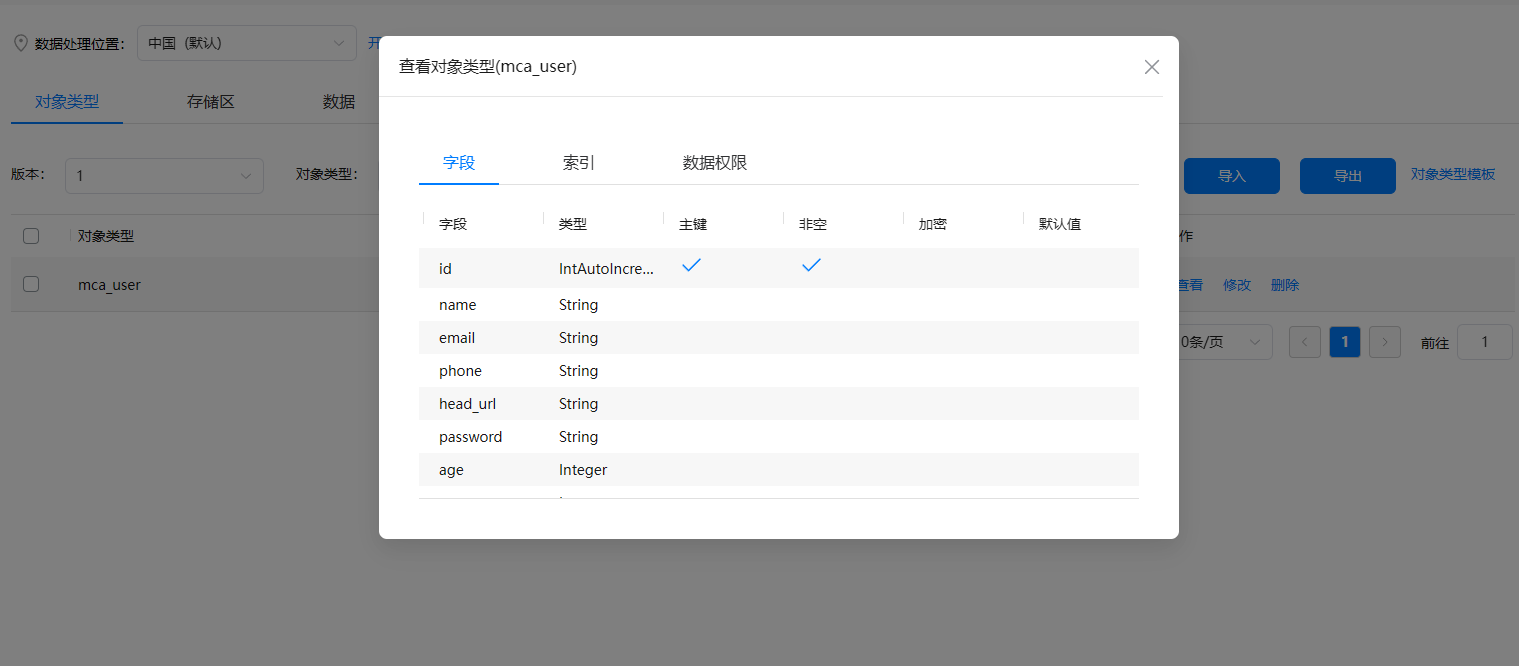
创建数据类型
选择上方导航中的对象类型后,点击新增,
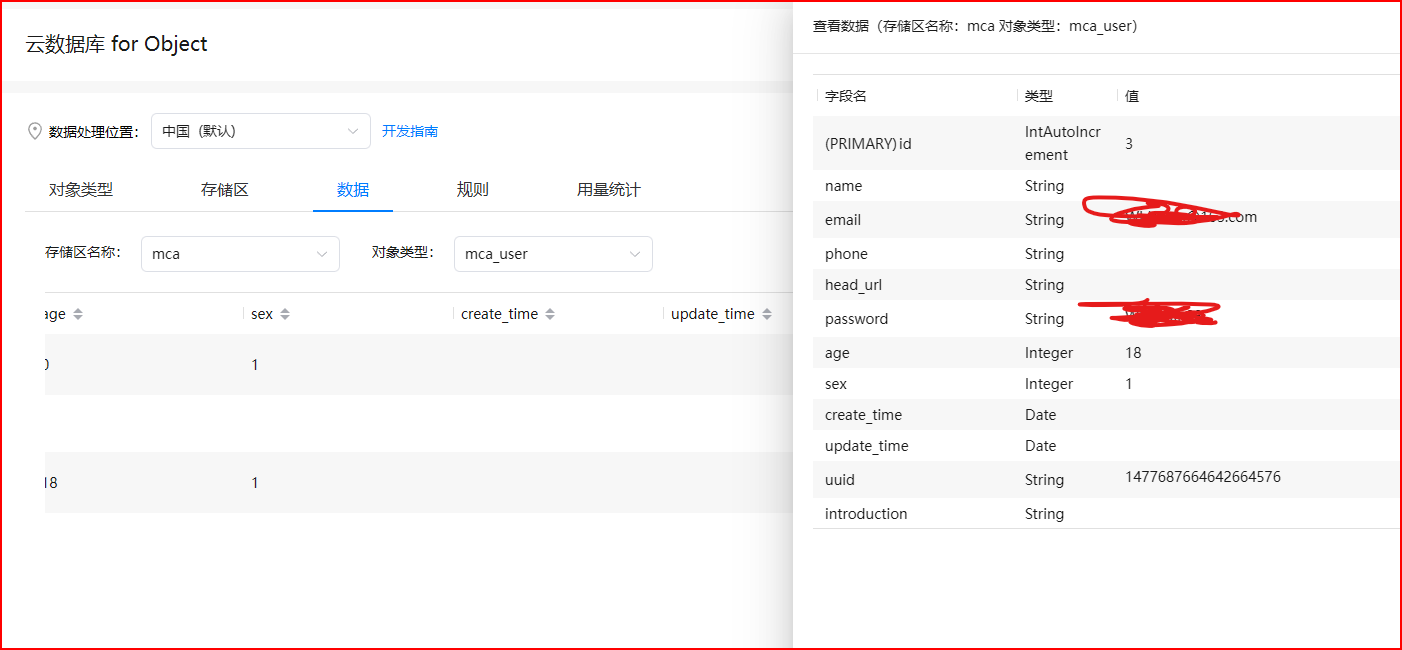
输入对象类型名称、所需字段、索引、用户权限后点击确定

创建云函数
TODO:该步骤可省略,暂无无调用
cloudFunctions目录中创建一个名为mca-user的云函数后
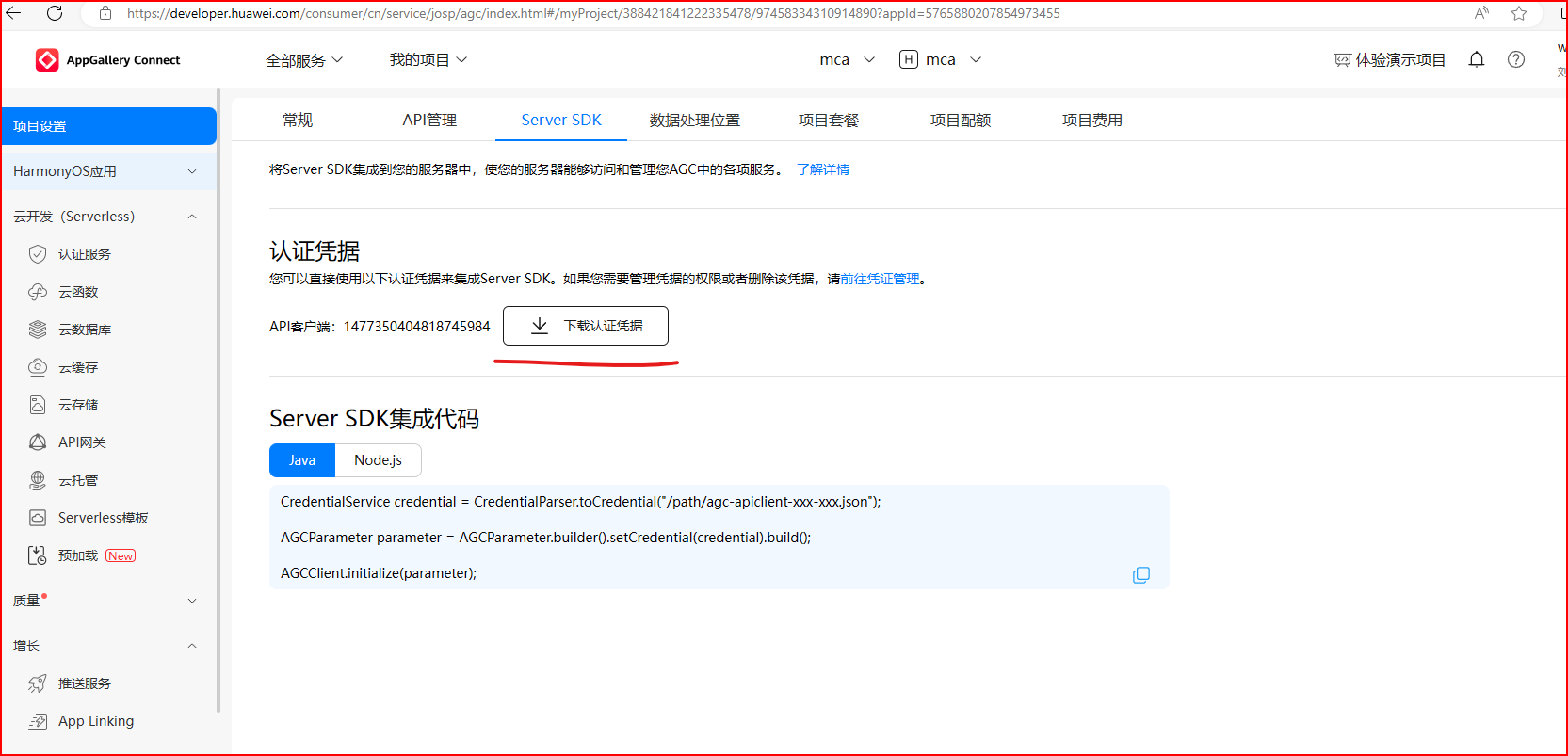
创建resources目录
AGC网页下载认证凭据文件放入resources目录中
下载位置:

集成云数据库SDK
TODO:该步骤可省略,暂无无调用
地址:https://developer.huawei.com/consumer/cn/doc/AppGallery-connect-Guides/agc-clouddb-sdk-integration-server-nodejs-0000001775071093
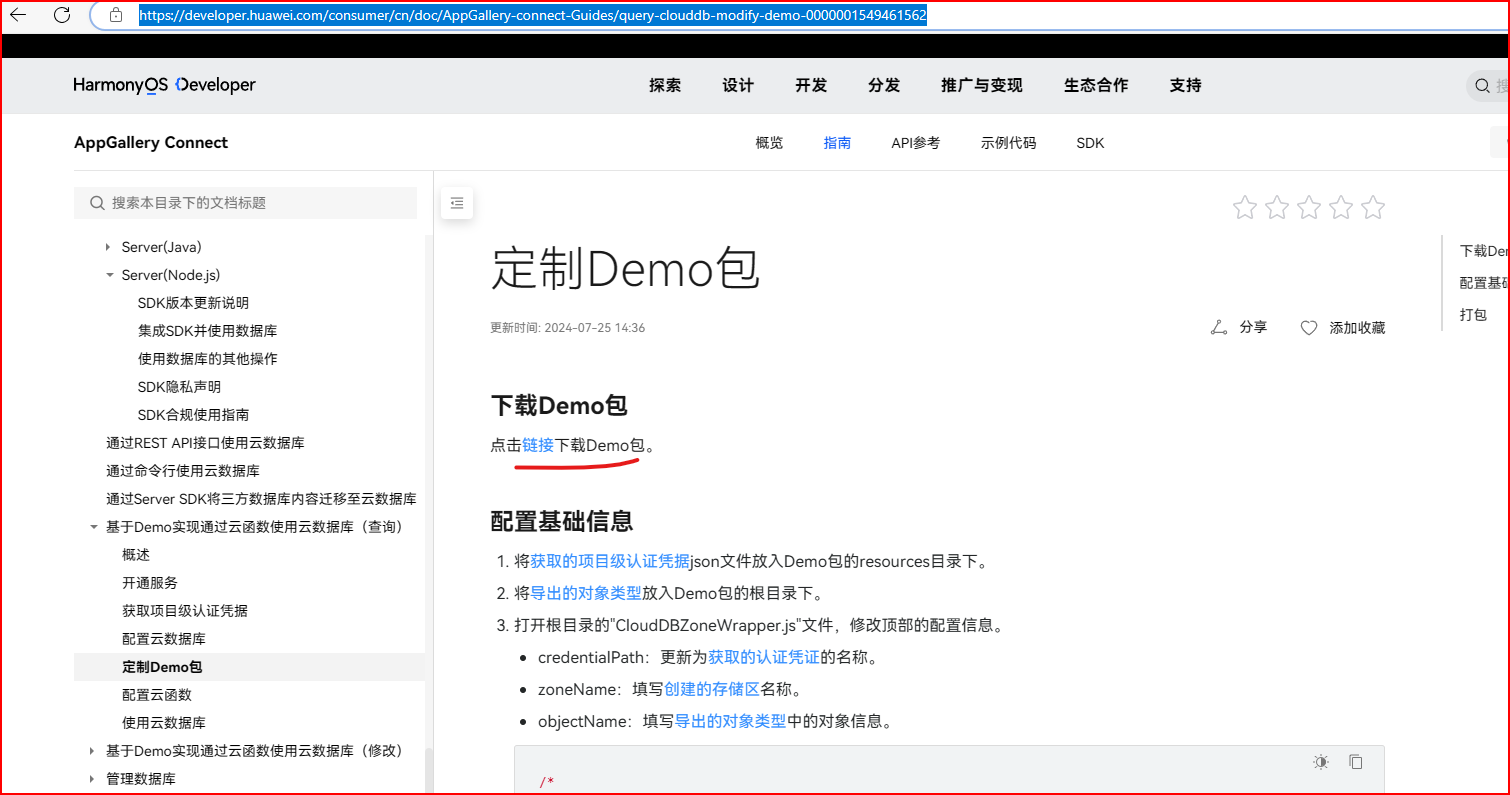
步骤一:
找到定制Demo包后并直接下载demo
地址:https://developer.huawei.com/consumer/cn/doc/AppGallery-connect-Guides/query-clouddb-modify-demo-0000001549461562

三、初始化云数据库及注册业务修改
TODO:注册业务:将在用户注册时将用户数据存储到云数据库中,从而关联个人信息页信息。
初始化
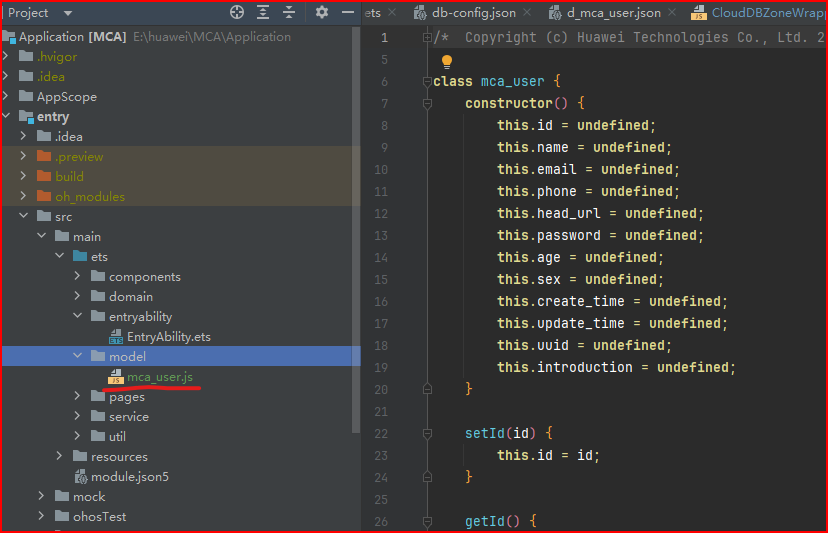
步骤一:建立数据库对象模型


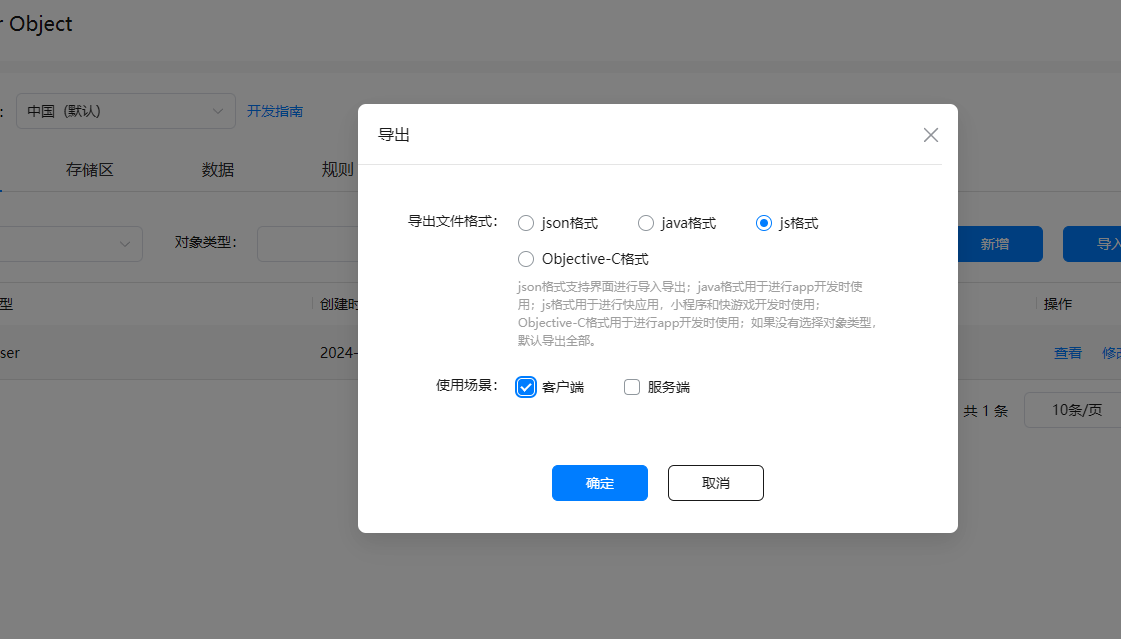
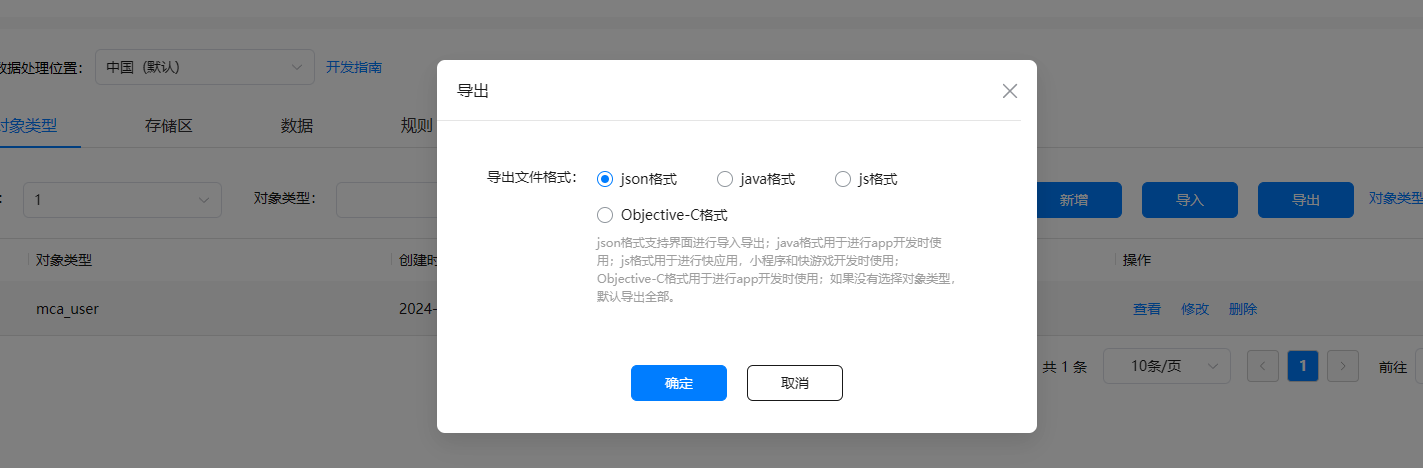
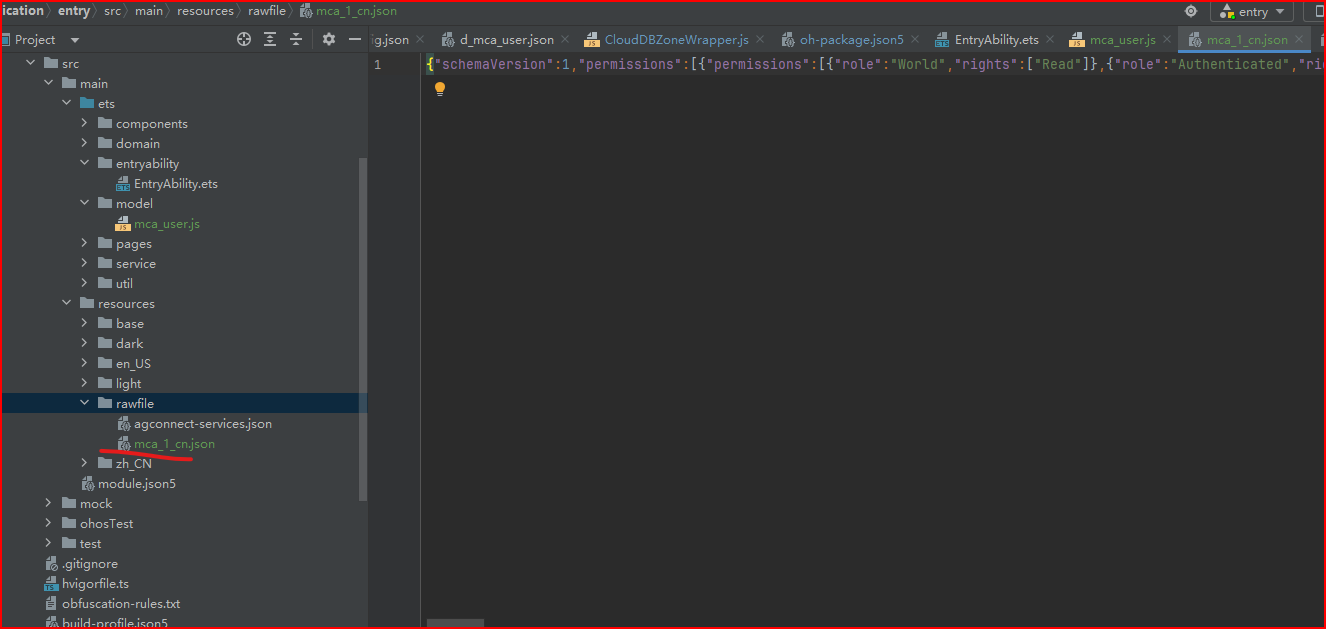
步骤二:导出schema


注册业务实现
import InputComponent from '../components/InputComponent';
import TitleComponent from '../components/TitleComponent';
import router from '@ohos.router';
import cloud, { Database } from '@hw-agconnect/cloud';
import { Auth, VerifyCodeAction } from '@hw-agconnect/cloud';
import { addMcaUser } from '../service/mcaUserService';
import { JSON } from '@kit.ArkTS';
import { mca_user } from '../model/mca_user';
import mcaInfo from '../../resources/rawfile/mca_1_cn.json';
import { Logger } from '@hw-agconnect/hmcore/src/main/ets/base/log/Logger';
import { TAG } from '@ohos/hypium/src/main/Constant';
@Entry
@Component
struct Login {
// 页面未加载时调用:
aboutToAppear(): void {
// 登录页加载时初始化云数据库:
this.database= cloud.database({
zoneName:'mca',
objectTypeInfo:mcaInfo
})
// 通过获取认证对象判断用户是否已经登录
cloud.auth().getCurrentUser().then(user=>{
if(user){
//业务逻辑
AppStorage.setOrCreate("user",user)
router.replaceUrl({url:"pages/MainPage/MainPage"})
}
});
}
database:Database |null= null
// 接收数据集
@State mcaUser :mca_user|null = null
@State message: string = 'Login';
@State eMail:string = ''
@State EMailPassword :string = '' // 邮箱密码
@State vCode:string = "" // 验证码
// 倒计时
@State countDown :number = 60
timer :number=0
@State isRegister:boolean= false
// 发送验证码
sendCode(){
// 倒计时
this.startCountDown()
// 生成验证码
cloud.auth().requestVerifyCode({
action: VerifyCodeAction.REGISTER_LOGIN,
lang: 'zh_CN',
sendInterval: 60,
verifyCodeType: {
email: this.eMail,
kind: "email",
}
}).then(verifyCodeResult => {
//验证码申请成功
console.log(JSON.stringify(verifyCodeResult))
// this.data = JSON.stringify(verifyCodeResult)
AlertDialog.show({
title: "提示",
message: "获取验证码成功",
})
}).catch((error: Promise<Result>) => {
AlertDialog.show({
title: "提示",
message: "获取验证码失败",
})
//验证码申请失败
});
}
//邮箱用户登录
loginEMail(){
cloud.auth().signIn({
autoCreateUser: true,
credentialInfo: {
kind: 'email',
password: this.EMailPassword,
email: this.eMail
}
}).then(user => {
//登录成功
AppStorage.setOrCreate("user",user)
router.replaceUrl({url:"pages/MainPage/MainPage"})
}).catch((error:Promise<Result>) => {
//登录失败
AlertDialog.show({
title: "提示",
message: "用户登录失败,请重试",
})
});
}
// 注册用户
registerUser(){
try{
cloud.auth().createUser({
"kind": "email",
"email": this.eMail,
"password": this.EMailPassword,
"verifyCode": this.vCode
}).then(async result => {
//创建帐号成功后,默认已登录
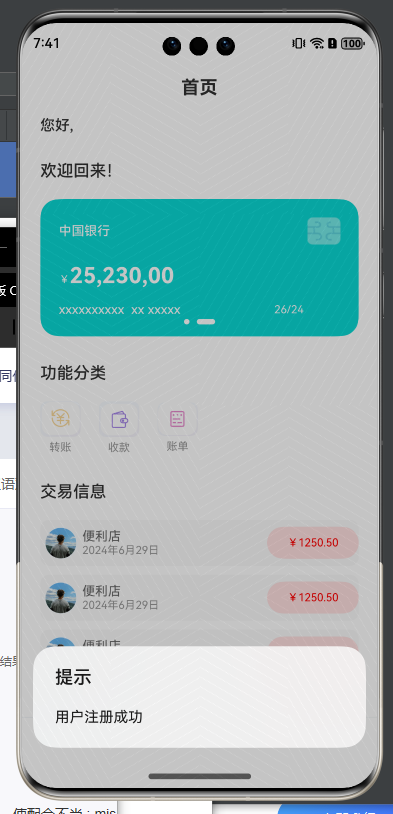
AlertDialog.show({
title: "提示",
message: "用户注册成功",
})
const user = result.getUser()
// 存数据库
const mcaUser :mca_user = new mca_user();
mcaUser.setUuid(user.getUid())
mcaUser.setEmail(user.getEmail())
mcaUser.setPassword(this.EMailPassword)
mcaUser.setAge(18)
mcaUser.setSex(1)
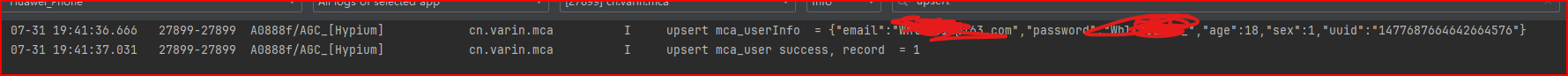
Logger.info(TAG, "upsert mca_userInfo = " + JSON.stringify(mcaUser));
try {
const record = await this.database?.collection(mca_user).upsert(mcaUser);
Logger.info(TAG, "upsert mca_user success, record = " + record);
} catch (err) {
Logger.error(TAG, "upsert mca_user err------------" + JSON.stringify(err));
}
// 页面跳转
AppStorage.setOrCreate("user",user)
router.replaceUrl({url:"pages/MainPage/MainPage"})
})
}catch(e){
AlertDialog.show({
title: "提示",
message: "用户注册失败,请重试",
})
}
}
// 开始倒计时
startCountDown(){
this.timer = setInterval(()=>{
this.countDown--
if(this.countDown===0){
this.countDown=60
clearInterval(this.timer)
}
},1000)
}
build() {
Column(){
// title
TitleComponent({title:"登录"})
// login_content
Stack({alignContent:Alignment.Top}){
Image($r("app.media.Login_icon")).width(88).height(88).offset({y:-44}).zIndex(999)
Column({space:10}){
// email
InputComponent({title:"电子邮箱",inputIcon:$r("app.media.mail_icon"),placeholder:"请输入邮箱信息",
change:(value:string)=>{
this.eMail=value
}})
// pwd
InputComponent({title:"密码",inputIcon:$r("app.media.pwd_icon"),placeholder:"请输入密码",inputType:InputType.Password,
change:(value:string) =>{
this.EMailPassword = value
}
})
// VCode
if(this.isRegister){
Column(){
Text("验证码").width("100%").textAlign(TextAlign.Start).fontWeight(500)
.fontSize(16).fontColor(Color.Black).margin({bottom:14})
Row(){
TextInput({placeholder:"请输入验证码"})
.layoutWeight(1)
.backgroundColor(Color.Transparent)
.border({
width:1,
color:"#ff9b9b9b"
}).borderRadius(10)
.onChange((value)=>{
this.vCode = value
})
Button(this.countDown==60?"点击获取验证码":`${this.countDown}s`).fontSize("10").margin({left:10}).width(100).padding(0).onClick((event: ClickEvent) => {
if(this.countDown===60){
this.sendCode()
}else{
AlertDialog.show({
message:"正在获取验证码,请等待..."
})
}
})
}.width("100%").height(50)
}
}
// login_btn
Button(this.isRegister?"注册":"登录").width(228).backgroundColor("#ff09b19d").margin({top:50})
.onClick(()=>{
// 登录方法
if(this.isRegister){
// 注册用户
this.registerUser()
}else{
// 登录用户
this.loginEMail()
}
})
// re_btn
Row(){
Text(this.isRegister?"去登录":"去注册").fontSize(12).onClick(()=>{
this.isRegister= !this.isRegister
})
Text("|").padding({left:10,right:10})
Text("忘记密码").fontSize(12)
}.width("100%").layoutWeight(1).justifyContent(FlexAlign.Center)
}.width("100%").height("100%").padding({left:14,right:14}).margin({top:44})
}.width("90%").backgroundColor(Color.White).margin({top:44}).layoutWeight(1)
.borderRadius(20)
}.width("100%").height("100%").backgroundColor($r("app.color.page_Color"))
}
}











![P2048 [NOI2010] 超级钢琴(纪念紫题)](https://i-blog.csdnimg.cn/direct/b714a779fc7642109b7609842f063043.png)


![Python 【机器学习】 进阶 之 【实战案例】房价数据中位数分析 [ 项目介绍 ] [ 获取数据 ] [ 创建测试集 ]| 1/3(含分析过程)](https://i-blog.csdnimg.cn/direct/ddd12dffa79646d3adb51a9486c84992.png)