第一个网页
● 首先建立一个文件夹
● 之后建立一个文件
● 文件名称以.html结尾

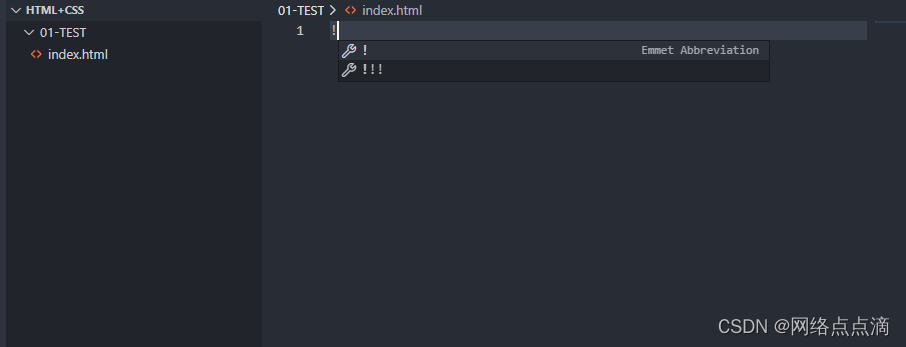
● 输入一个!,回车,就会生成一个html框架


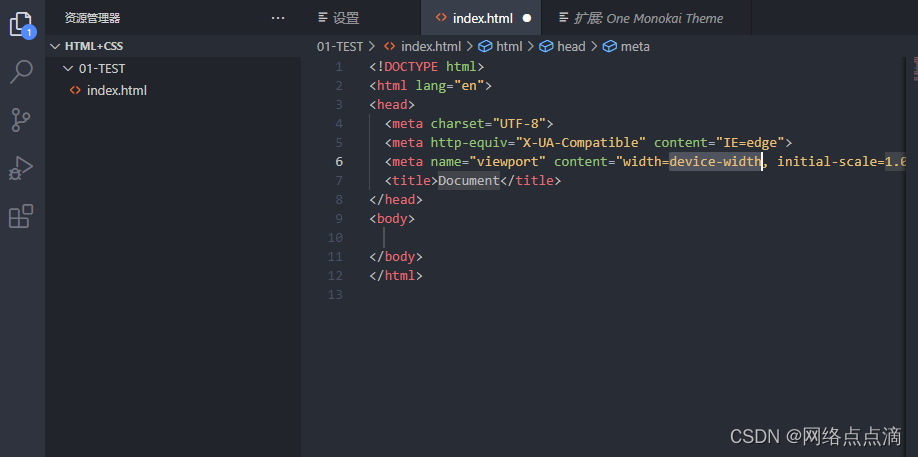
● 其他的部分不用看,稍后会介绍,看
● 标签意思就是身体的意思,展现给用户看到的都是在body标签里面,我们尝试在里面添加新标签,例如
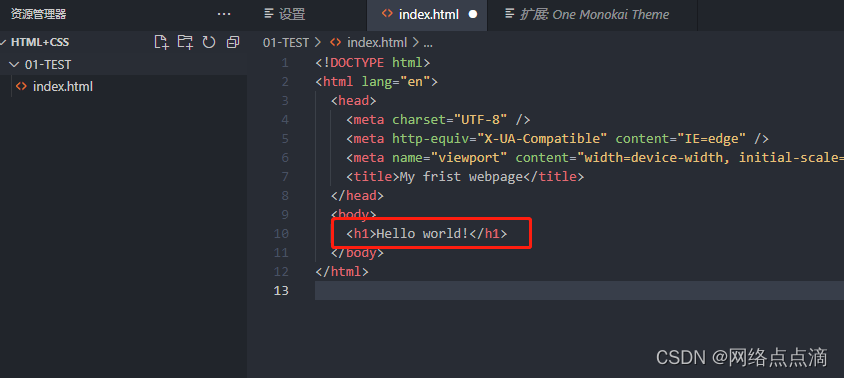
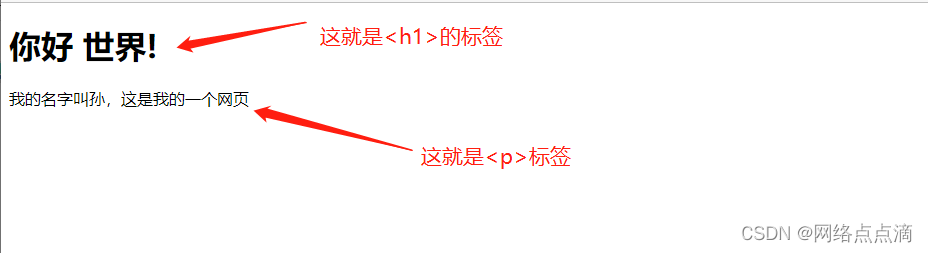
标签,意思为一级标题

● 注意看,在vs code中会自动关闭标签,即,大多数标签都是这样,我们再来添加一个
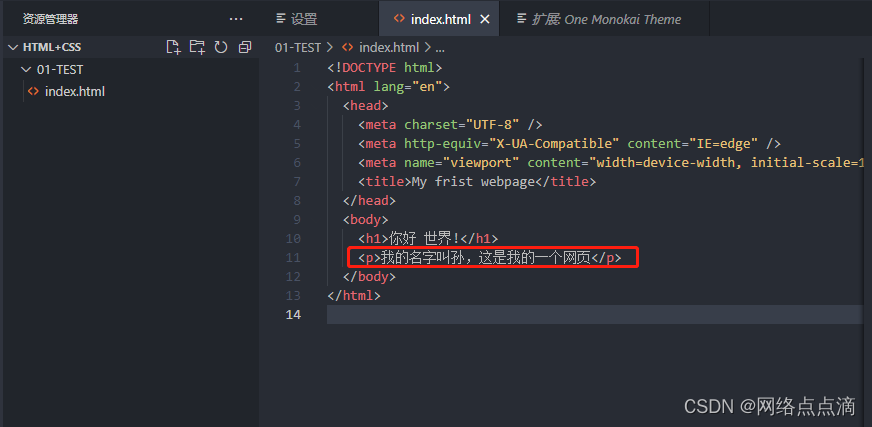
标签,此标签的意思为段落标签。

● 之后我们按crtl+s保存一下,进入项目文件夹,打开文件查看效果

<p>HTML 是一种标记语言</p>
如上所示,HTML的标签总以这种形式出现,<>这个符号,可以当作是一种开始符号,意思是我要开始用某某标签啦,p符号代表paragraph段落的意思,意味这是标记一个段落,而后面就是段落的具体内容,最后使用"/"跟浏览器说,这个标签已经关闭了,后面的内容就不是我段落标签的内容了。