大致查阅了现阶段使用较多的几种方案,,大概有以下几种方式:
一、原生window.print()方法导出pdf
二、jspdf
三、jspdf + html2canvas
四、pdfmake
| 方案 | 优点 | 缺点 |
| window.print() | 1、兼容性最好 2、可以将任意内容导出成 pdf 文档, 甚至是非改页面上的内容 | 1、调用方法时部分条件下导出pdf需要用户手动选择 |
| jspdf | 1. 调用方法创建 pdf 文件,对于简单的内容可直接使用, 3、生成内容为文本可复制 | 1、对中文不友好,会有乱码,需要引入字体库解决乱码问题 2、本分dom内容转pdf效果较差, 丢失大量样式设置 3、如果想要导出的pdf文件中包含图片,视觉效果略微模糊 4、pdf分页不好处理 |
| jspdf + html2canvas | 1、在jspdf上将生成效果不佳的部分可以转成图片,适用于对样式有要求的场景 2、将乱码部分转为了图片,解决了中文乱码问题 3、没有预览点击即可保存 | 1、如果内容包含echart图表或者其它图表,该内容需要转图片 5、pdf分页不好处理 |
| pdfmake | 1、分页好处理 | 1、js对象定义文档内容,对数据结构有固定要求 2、图表依旧需要转图片 |
以上方式可有利弊,使用还需根据需求及pdf文件的复杂程度去综合考虑
方案一:原生window.print()
推荐两篇博主的文章即可了解到该方法的具体使用
1、聊一聊浏览器打印 - window.print
2、前端实现网页打印详解
个人测试效果如下
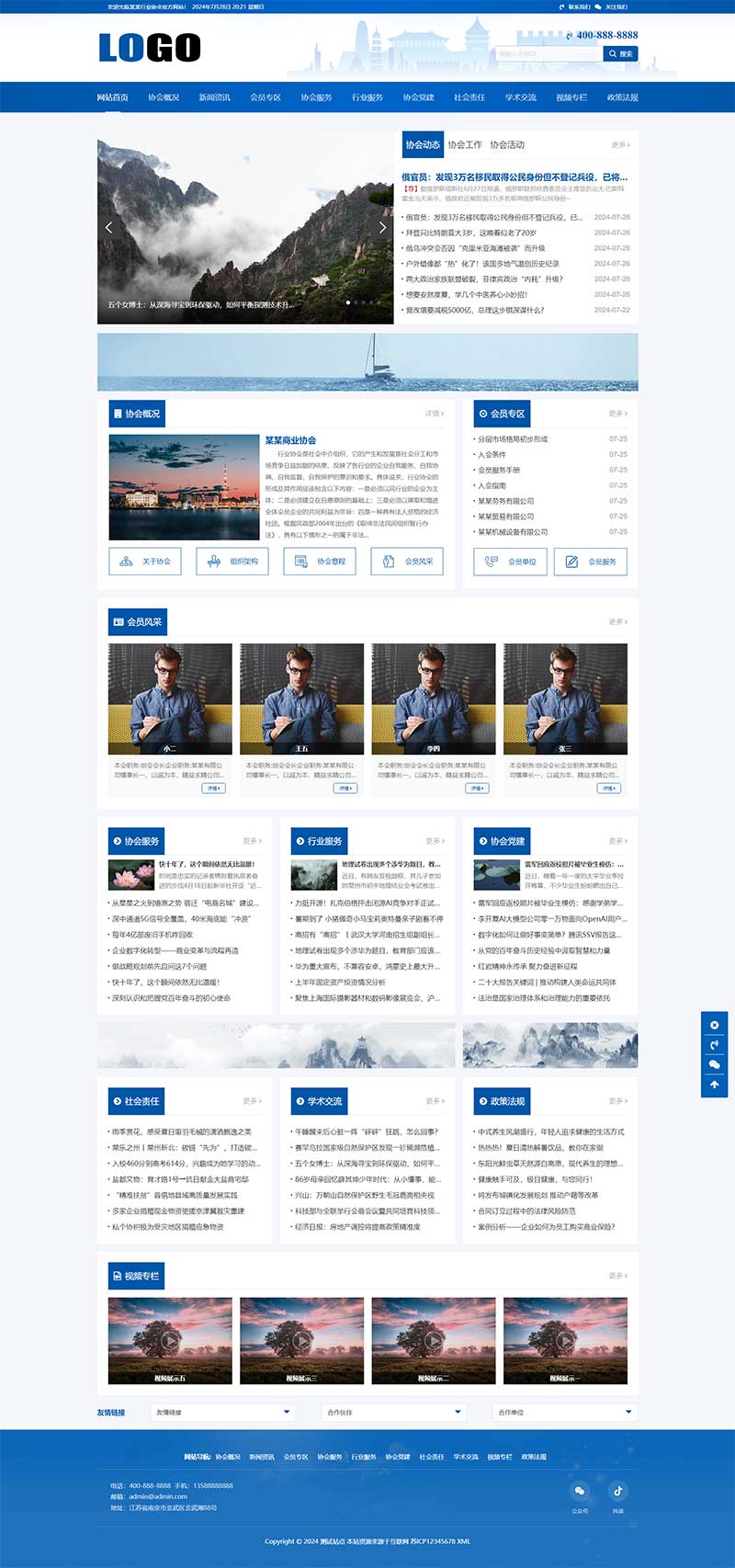
因为是后台管理系统,导出不想包含左侧菜单栏和顶部区域,所以只对company-detail类名div中的内容进行导出,做了一个临时导出按钮

假设该页面为想要导出的页面

点击打印如下
注:由于测试,代码中并没有去做样式处理,可以看到效果还不错,加上样式基本可以还原原来的页面,如果是项目需求更多的是文本,表格信息想导出,同时又能接受需要用户手动选择导出为pdf时,这个方案总体最好
方案二:jspdf
-
sPDF: 用于在浏览器中生成PDF文件。你可以在Vue项目中使用它,通过引入jsPDF库并编写相应的代码来生成PDF。
-
npm install jspdfimport jsPDF from 'jspdf'; // 创建一个PDF实例 const pdf = new jsPDF(); // 添加内容 pdf.text('Hello world!', 10, 10); // 保存为PDF文件 pdf.save('example.pdf');-
html2pdf: 这个库可以将HTML内容转换为PDF。它支持更复杂的页面结构和样式。
npm install html2pdf.jsimport html2pdf from 'html2pdf.js'; // 获取要转换为PDF的DOM元素 const element = document.getElementById('content'); // 转换为PDF html2pdf(element);在vue中基础使用
<template> <div> <button @click="generatePDF">Generate PDF</button> </div> </template> <script> import jsPDF from 'jspdf'; export default { methods: { generatePDF() { // 创建一个PDF实例 const pdf = new jsPDF(); // 添加内容 pdf.text('Hello world!', 10, 10); // 添加图像 pdf.addImage('path/to/image.jpg', 'JPEG', 10, 10, 50, 50); // 添加矩形 pdf.rect(10, 10, 50, 30); // 添加圆形 pdf.circle(80, 25, 20); // 添加文本和链接 pdf.textWithLink('Click me', 10, 10, { url: 'https://example.com' }); // 保存为PDF文件 pdf.save('example.pdf'); }, }, }; </script>还可以配合添加表格
使用autoTable插件可以方便地添加表格。这个插件需要额外安装npm install jspdf-autotableimport 'jspdf-autotable'; // 添加表格 const columns = ['Name', 'Email', 'Phone']; const data = [ ['John Doe', 'john@example.com', '555-1234'], ['Jane Doe', 'jane@example.com', '555-5678'], ]; pdf.autoTable(columns, data, { startY: 70 });还可以配合echart添加图表,本质是把echart图表转了图片
<template> <div> <canvas ref="chartCanvas"></canvas> <button @click="generatePDF">Generate PDF with Chart</button> </div> </template> <script> import Chart from 'chart.js'; import jsPDF from 'jspdf'; export default { data() { return { chartData: { labels: ['Label 1', 'Label 2', 'Label 3'], datasets: [ { label: 'Sample Data', data: [10, 20, 15], backgroundColor: ['red', 'blue', 'green'], }, ], }, }; }, mounted() { // 使用Chart.js创建柱状图 const ctx = this.$refs.chartCanvas.getContext('2d'); new Chart(ctx, { type: 'bar', data: this.chartData, }); }, methods: { generatePDF() { // 获取图表的Base64编码 const chartImage = this.$refs.chartCanvas.toDataURL('image/png'); // 创建一个PDF实例 const pdf = new jsPDF(); // 添加图像 pdf.addImage(chartImage, 'PNG', 10, 10, 80, 50); // 保存为PDF文件 pdf.save('example_with_chart.pdf'); }, }, }; </script>方案三:jspdf + html2canvas
使用大致与jspdf相似,不过多叙述
推荐一份好文推荐:(html2canvas 和 jsPDF);
还有一篇提到分页比较详细的文章:JSPDF + html2canvas A4分页截断
方案四:pdfmake
推荐文章:pdfmark生成pdf文件并下载
巧用pdfmake -
pdfmake是一个用于在浏览器中生成PDF文档的JavaScript库。它允许你使用简单的JavaScript对象来定义文档的结构和内容,而不是直接使用HTML或其他标记语言。这样可以更轻松地生成复杂的、自定义的PDF文档。以下是
pdfmake的一些关键特点和概念: -
声明式文档定义:
pdfmake使用声明式的方式定义PDF文档的结构和内容。你通过JavaScript对象来描述文档的各个部分,如页眉、页脚、段落、表格等。 -
支持丰富的样式: 你可以为文本、段落、表格等元素指定各种样式,包括字体、颜色、大小、对齐方式等。这使得你能够创建具有良好格式和外观的PDF文档。
-
支持表格:
pdfmake提供了强大的表格支持,允许你创建具有复杂结构和样式的表格。你可以设置单元格的边框、背景颜色、合并单元格等。 -
支持图片: 你可以将图片添加到PDF文档中,支持从URL加载图片或使用Base64编码的图片数据。
-
支持页面布局:
pdfmake允许你设置页面的大小、方向和边距,以满足不同的打印和布局需求。 -
支持中文和多语言:
pdfmake对于国际化支持相当友好,包括对各种语言和字体的支持。
// 引入 pdfmake 库 import pdfMake from 'pdfmake/build/pdfmake'; import pdfFonts from 'pdfmake/build/vfs_fonts'; // 注册字体 pdfMake.vfs = pdfFonts.pdfMake.vfs; // 创建文档定义 const documentDefinition = { content: [ { text: 'Hello, PDFMake!', fontSize: 16, bold: true, alignment: 'center', margin: [0, 0, 0, 10] }, { table: { body: [ ['Name', 'Age', 'Country'], ['John Doe', 25, 'USA'], ['Jane Doe', 30, 'Canada'], ], }, }, { image: 'data:image/jpeg;base64,...', width: 100, height: 100 }, ], }; // 创建PDF文档 const pdfDocGenerator = pdfMake.createPdf(documentDefinition); // 下载PDF文件 pdfDocGenerator.download('example.pdf');
-