文章目录
- async函数
- await使用
- await等待Promise异步函数
- await等待普通函数
- 什么时候使用async/await
async也是用于异步任务的,可以说是异步任务处理的另一种方式
async函数
async修饰函数,表示这个函数中可以处理异步函数
async修饰的函数,会返回一个Promise对象,可以后接.then使用
async函数内部return语句返回的值,会成为then方法回调函数的参数。
async function f() {
return 'hello world';
}
f().then(v => console.log(v))
// "hello world"
await使用
一般情况下,await语句只能在async函数中使用
await等待Promise异步函数
常见的,await使用是:等待的函数是异步函数,返回Promise对象
比如:
/**
* 异步任务1
*/
wait1(){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
console.log('任务1执行完成')
return resolve('任务1完成,传递到任务2')
},1000)
})
},
/**
* 异步任务2
*/
wait2(str){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
console.log('接收参数:'+ str)
console.log('任务2执行完成')
return resolve('全部完成')
},2000)
})
}
使用 async+await 调用异步函数
async tt(){
console.log('1234')
const a = await this.wait1() // 等待wait1的完成
const b = await this.wait2(a) // 传递wait1函数中resolve的结果到wait2,等待wait2的完成
console.log(b) // 打印wait2中resolve的结果
},
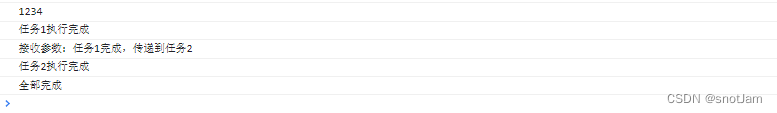
执行结果如下:

由此知道,如果await等待的是一个返回Promise的异步任务的时候,async函数会阻塞等待,一步一步执行
await等待普通函数
如果await等待的是普通函数,那么不会阻塞
// 普通函数
wait3(){
console.log('wait3执行')
},
// 耗时函数
wait4(){
setTimeout(()=>{
console.log('wait4执行')
},2000)
},
调用
async pp(){
console.log('1234')
const a = await this.wait3()
const b = await this.wait4()
console.log('await普通函数')
},
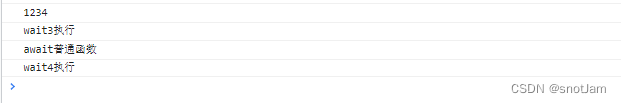
结果如下

这个写不写await没有区别,由此知道在async函数中,await等待的是一个返回Promise的异步任务的时候才有意义
什么时候使用async/await
当我们后面的异步函数要使用前面的异步函数的结果的时候
比如前面的例子,wait2函数中使用wait1函数的结果,使用了async/await的方式实现,就比较好阅读
如果使用Promise的方式来实现同样的效果,可能还要陷入回调地狱,比如
example(){
this.wait1().then(res => {
this.wait2(res).then(res =>{ // wait2使用wait1的结果
console.log(res) // wait2打印自己的结果
})
})
},
使用async/await的方式后:
async tt(){
console.log('1234')
const a = await this.wait1() // 等待wait1的完成
const b = await this.wait2(a) // 传递wait1函数中resolve的结果到wait2,等待wait2的完成
console.log(b) // 打印wait2中resolve的结果
},
阅读性更好