目录
一、QCommandLinkButton界面布局介绍
二、QCommandLinkButton基本属性介绍
三、QDialogButtonBox界面布局介绍
1、布局器中的位置及使用
此文为作者原创,转载请标明出处!
一、QCommandLinkButton界面布局介绍
一般这两个控件使用较少,差不多就是PushButton的升级版,但是只有特定场合才需要。
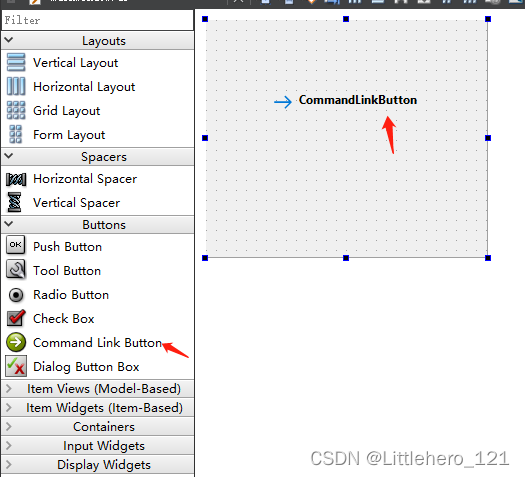
1、布局器中的位置及使用
1.1、QCommandLinkButton布局位置

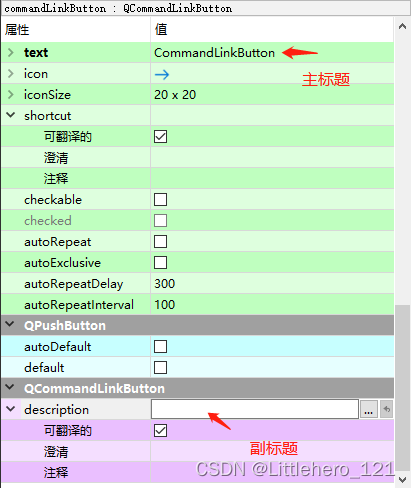
二、QCommandLinkButton基本属性介绍
与普通pushButton的差别就是多了个图标、同时可以是双行文本显示

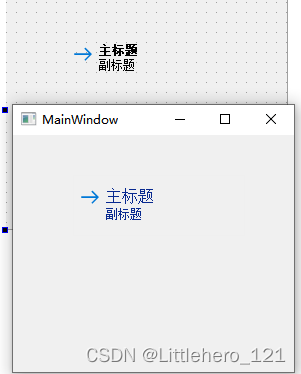
修改之后,F5,演示效果:

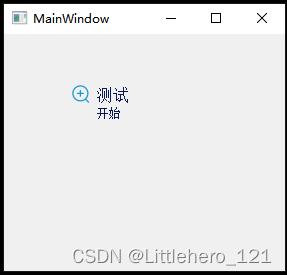
代码测试下,构造函数中加入:
ui->commandLinkButton->setText(u8"测试");
ui->commandLinkButton->setDescription(u8"开始");
ui->commandLinkButton->setIcon(QIcon(":/image/max.png"));(添加资源文件,后期介绍)
演示效果:

三、QDialogButtonBox界面布局介绍
1、布局器中的位置及使用

当有多个按钮需要的时候,这个可以帮助你,按钮量不多时,一般使用较少
推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客