目录
计算属性computed
监事属性
深度监视
计算属性computed
计算属性:
定义:要用的属性不存在,要通过已有属性计算得来
2、原理:底层借助了Object.defineproperty方法提供的getter和setter
3、get函数什么时候执行?
- 1、初次读取时会执行一次。
- 2、当依赖的数据发生改变时会被在次调用
4、优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5、备注:
1、计算属性最终会出现在vm上,直接读取使用即可。
2、如果计算属性要被修改,那必须写set函数去响应,,且set中要引起计算是依赖的数据发生变化
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<div id="root">
姓:<input type="text" v-model:value="firstName"></br><br>
名:<input type="text" v-model="lastName"></br><br>
全名:{{allName}}
</div>
<script type="text/javascript">
vm = new Vue({
el: '#root',
data: {
firstName:"孔",
lastName:"超"
},
computed:{
allName:{
//get在当有人读取allName的时,get就会被调用,且返回值就作为allName的值
//get什么时候被调用?1、初次读取allName时。2、所依赖的数据发生拜年话式
get(){
//this就是当前vue对象,里面有所有属性
return this.firstName+"-"+this.lastName;
},
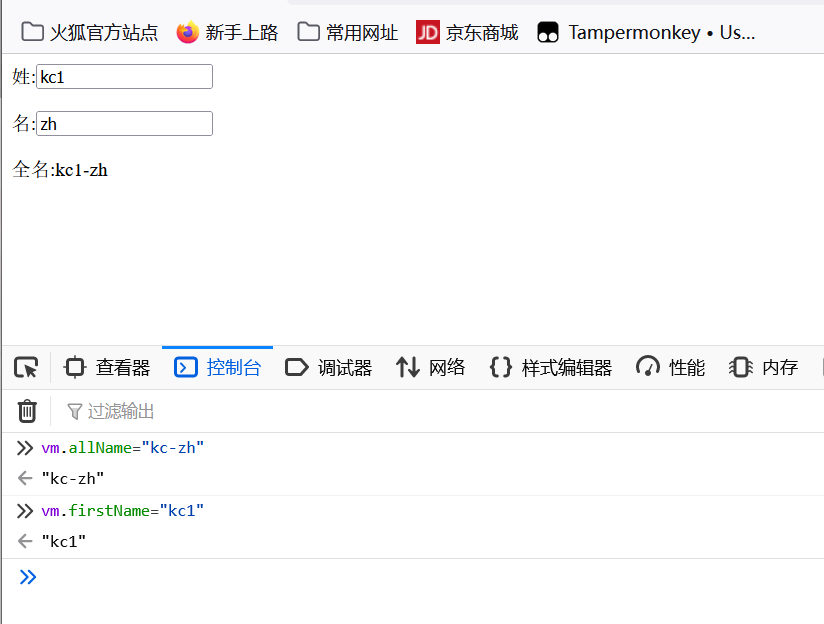
//当allName被修改时,set方法调用
set(value){ //value就是all被修改后的值
const arr=value.split('-')//value得是String,以-作为分隔符,将这个字符串分割成数组
this.firstName=arr[0]
this.lastName=arr[1]
}
}
}
});
console.log(vm)
</script>
<body>
</body>
</html>
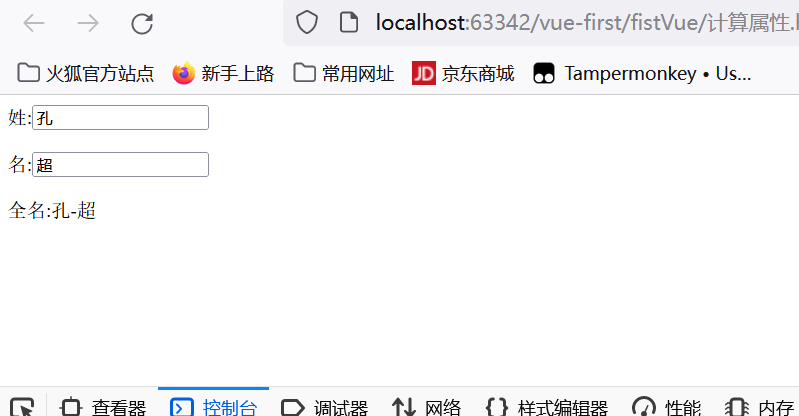
运行结果

计算属性-天气案例
<div id="root">
今天天气很{{info}}
<button @click="change">点击切换</button>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
isHot:true
},
methods: {
change(){
this.isHot=!this.isHot
}
},
computed: {
info() {
return this.isHot? "炎热" : "凉爽"
}
}
});
console.log(vm)
</script>
监事属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<div id="root">
今天天气很{{info}}
<button @click="change">点击切换</button>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
isHot: true
},
methods: {
change() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽"
}
},
watch: {
isHot: {
// immediate是否立即执行
immediate:true,
//handler什么时候调用?当isHot发生改变时调用
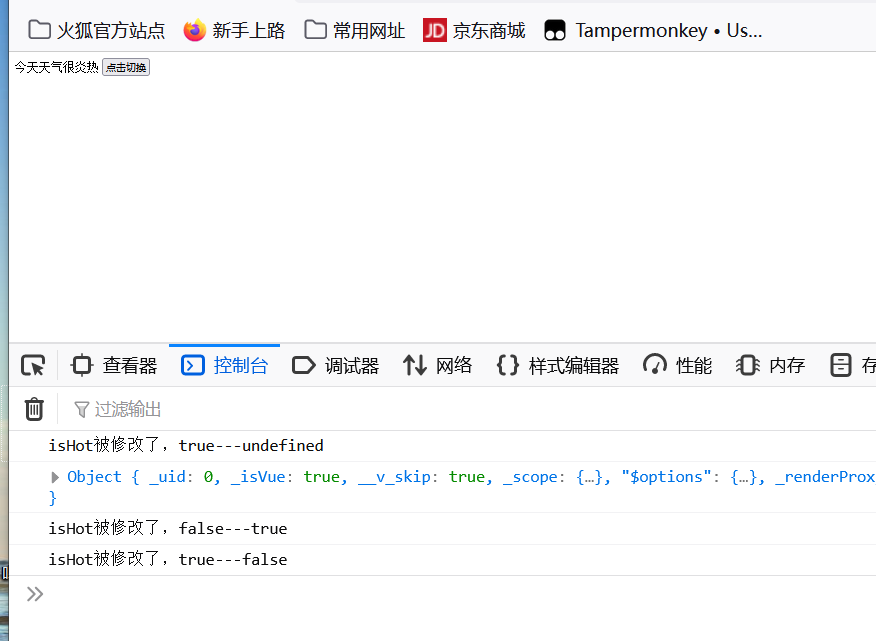
handler(newV, oldV) {
// console.log(Math.ceil(Math.random()*10))
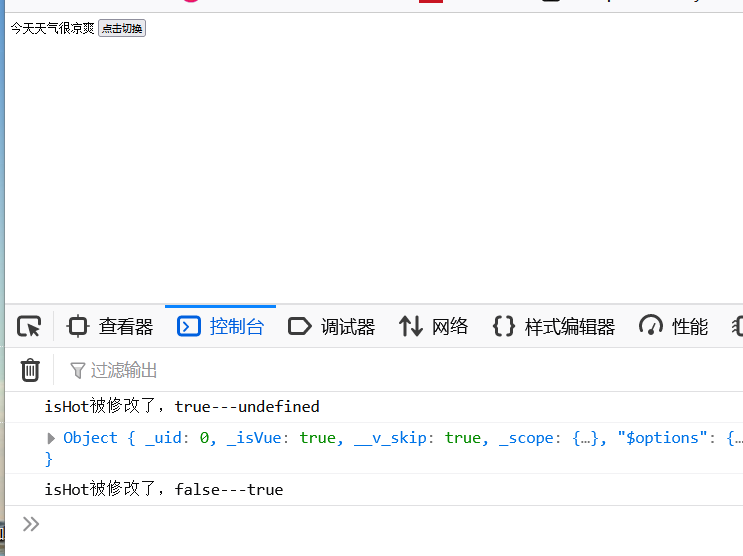
console.log("isHot被修改了," + newV+"---" + oldV)
}
}
}
});
console.log(vm)
</script>
<body>
</body>
</html>
另一种写法
vm.$watch('isHot',{
// immediate是否立即执行
immediate:true,
//handler什么时候调用?当isHot发生改变时调用
handler(newV, oldV){
// console.log(Math.ceil(Math.random()*10))
console.log("isHot被修改了," + newV+"---" + oldV)
}}
)
console.log(vm)
</script>
监事属性watch:
1、当被监视的属性变化时,回调函数自动调用,进行相关操作
2、监视的属性必须存在,才能进行监视
3、监视的两种写法
- new Vue时传入watch配置
- 通过vm.$watch监视
深度监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<div id="root">
b:{{number.a}}
<button @click="number.a++">点击a的值加1</button>
b:{{number.b}}
<button @click="number.b++">点击a的值加1</button>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
number:{
a:10,
b:20
},
},
methods: {
},
watch:{
number: {
//开启深度监视,number中每一个值变化都会变
deep:true,
handler() {
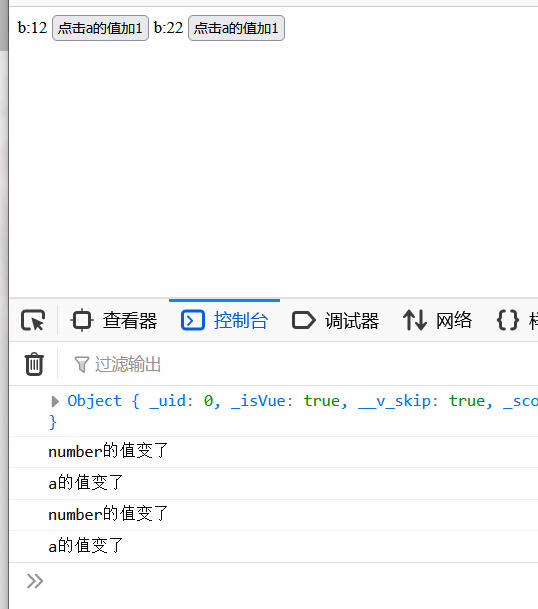
console.log("number的值变了")
}
},
// 其中的值
"number.a": {
handler() {
console.log("a的值变了")
}
}
}
});
console.log(vm)
</script>
<body>
</body>
</html>
1、Vue中的watch默认不见时对象内部值的改变(一层)
2、配置deep:true可以检测对象内部值改变(多层)
备注:
1、Vue自身可以检测对象内部值的改变,但Vue提供的watch默认不可以
2、使用watch是根据数据的具体结构,决定时候采用深度监测