体验地址
BBS:http://bbs.sourcebyte.vip
Nuxt3:https://nuxt.com.cn
BBS项目介绍
BBS是开源字节最新研发的社区项目,包含产品中心,需求墙,工具,资讯4大板块。
1、产品中心:开源字节有众多开源项目,以及众多商业化项目,该板块完整的向用户展示了产品的应用场景与特性,方便有需求的用户进行选择,同时也欢迎大家自荐优秀的软件产品,共同打造优质社区,解决需求者找供应商难,开发者解决找客户难的问题。
2、需求墙:在开源交流的过程中,我们发现用户普遍有软件开发以及技术支持的需求,在该板块,需求发布者可以发布需求,寻求开发者协助。开发者可以解决用户的需求,提高自己的技术水平,并获得一定的报酬。
3、工具:社区提供众多优秀的开源工具以及商业工具,方便有需求的用户下载使用。
4、资讯:社区收集并发布对大家有帮助的文章,打造共同进步的氛围。
Nuxt3介绍
Nuxt是一个免费且开源的框架,它提供了一种直观且可扩展的方式来创建类型安全、高性能和生产级别的全栈Web应用和网站,使用的是Vue.js。
Nuxt默认具备内置的服务器端渲染(SSR)能力,无需自己配置服务器,这对于Web应用有许多好处:
1、更快的初始页面加载时间: Nuxt向浏览器发送完全渲染的HTML页面,可以立即显示。这可以提供更快的页面加载时间和更好的用户体验(UX),特别是在网络或设备较慢的情况下。
2、改善SEO: 搜索引擎可以更好地索引SSR页面,因为HTML内容立即可用,而不需要依赖JavaScript在客户端渲染内容。
3、在低功率设备上的更好性能: 减少了需要在客户端下载和执行的JavaScript量,这对于处理重型JavaScript应用程序可能有困难的低功率设备非常有益。
4、更好的可访问性: 内容在初始页面加载时立即可用,改善了依赖屏幕阅读器或其他辅助技术的用户的可访问性。
5、更容易的缓存: 页面可以在服务器端缓存,这可以通过减少生成和发送内容所需的时间而进一步提高性能。
总体而言,服务器端渲染可以提供更快更高效的用户体验,同时改善搜索引擎优化和可访问性。
Docker部署Nuxt3
在我们开发好项目后,如何部署到自己的服务器上,接下来带大家实操一下:

1、使用npm run build 命令,得到 .output,并且上传服务器,可以在服务器建立文件夹 source-bbs并将文件拷贝其中

2、编写 Dockerfile文件
#1、基于镜像node版本 FROM node:18.18.0 #2、作者 MAINTAINER sourcebyte.vip #3、参数,node的环境为生产环境 ENV NODE_ENV=production #4、任意ip ENV HOST 0.0.0.0 #5、容器内创建目录/source-bbs RUN mkdir -p /source-bbs #6、复制当前的内容到容器内容部目录/source-bbs COPY .output/ . /source-bbs #7、切换工作目录到/source-bbs WORKDIR /source-bbs #8、暴露端口3000,默认端口 EXPOSE 3000 #9、start CMD ["node","./server/index.mjs"]
3、切换到安装目录
cd /www/wwwroot/bbs.sourcebyte.vip/source-bbs
4、打包项目镜像 docker build -t source-bbs .,注意别把最后的 . 丢失 ,使用 docker images查看镜像
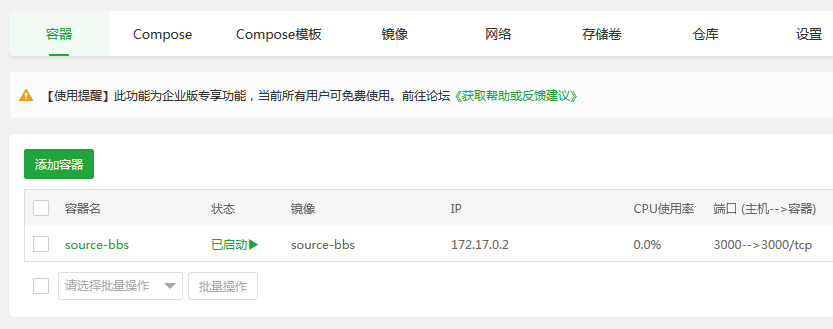
5、创建容器并运行镜像
docker run --name source-bbs -d -p 3000:3000 source-bbs
6、配置Nginx映射到3000端口
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#websocket
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:3000/;
}
7、修改项目后重新部署,需要重新上传.output,并执行以下命令重启服务
# 1、切换目录 cd /www/wwwroot/bbs.sourcebyte.vip/source-bbs # 2、停止运行 docker stop source-bbs # 3、删除镜像 docker rm source-bbs # 4、生成镜像 docker build -t source-bbs . # 5、运行镜像 docker run --name source-bbs -d -p 3000:3000 source-bbs
8、步骤7太过繁琐,新建脚本一键部署项目,命令如下
# 新建sh脚本 vim bbs.sh # 输入脚本命令 docker stop source-bbs && docker rm source-bbs && docker build -t source-bbs . && docker run --name source-bbs -d -p 3000:3000 source-bbs # 切换目录并启动脚本(一行命令启动服务) cd /www/wwwroot/bbs.sourcebyte.vip/source-bbs && sh bbs.sh
以上完成后,即可通过域名/ip访问项目
如若转载,请注明出处:开源字节 https://sourcebyte.vip/article/373.html