文章目录
- 前言
- 一、form表单构造http请求
- 二、ajax构造http请求
- 三、Java socket构造http请求
- 总结
前言
博主个人社区:开发与算法学习社区
博主个人主页:Killing Vibe的博客
欢迎大家加入,一起交流学习~~
一、form表单构造http请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
form 的重要参数:
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户
输入的内容. - value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
<form method="get" action="/collect">
<input type="text" name="today">
<input type="text" name="result">
<button>提交</button>
</form>
<form method="post" action="/collect">
<input type="text" name="today">
<input type="text" name="result">
<button>提交</button>
</form>
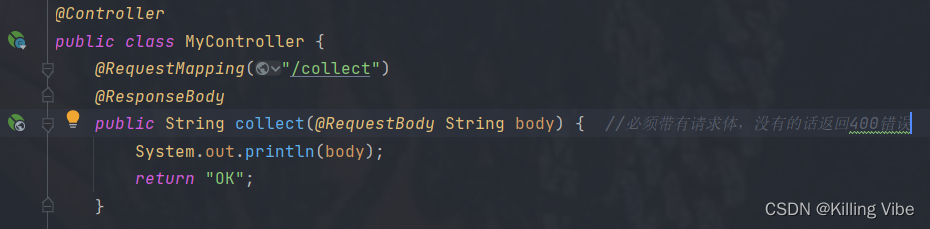
以下是/collect资源,支持get和post请求:

打开所在的页面,输入,并点击提交(以post为例子):

打开开发者工具的网络面板可以观察到:
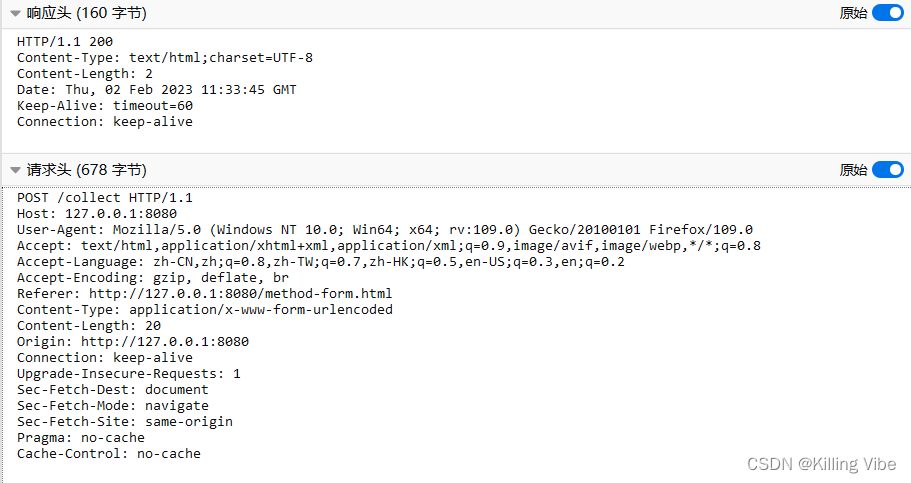
请求头和响应头为:

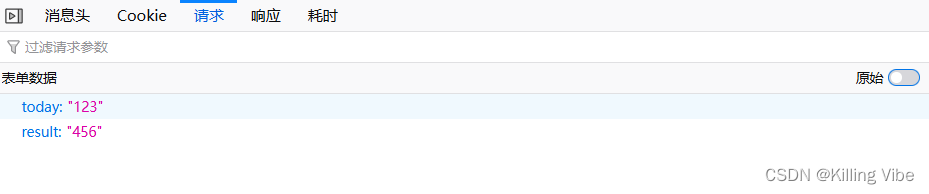
请求体为:
get方法同理,只是请求体中的数据去到了请求头中变成查询字符串了。
二、ajax构造http请求
从前端角度, 除了浏览器地址栏能构造 GET 请求, form 表单能构造 GET 和 POST 之外, 还可以通过 ajax的方式来构造 HTTP 请求. 并且功能更强大.
ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送
HTTP 请求的方式.
特点是可以不需要 刷新页面/页面跳转 就能进行数据传输.
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求.
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>发送有请求体的 ajax 请求</title>
</head>
<body>
<script src="/js/ajax-send-request-body.js"></script>
</body>
</html>
以下是js代码:
// 1. 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 方法设置要访问的 url
xhr.open('post', '/collect')
// 3. 默认异步处理响应. 需要挂在处理响应的回调函数.
xhr.onload = function() {
console.log(xhr)
console.log(this)
console.log(this.status)
console.log(this.getResponseHeader('location')) // header 中的 name 不区分大小写
console.log(this.responseText)
}
// 区别在这里, 调用 setRequestHeader 设置请求头。设置类型是text类型, 也可以是application/x-www-form-urlencoded 类型
xhr.setRequestHeader('Content-Type', 'text/killingvibe')
// 4. 调用 send 方法发送 http 请求
xhr.send('我随便写,按照 content-type 的格式去写就行')
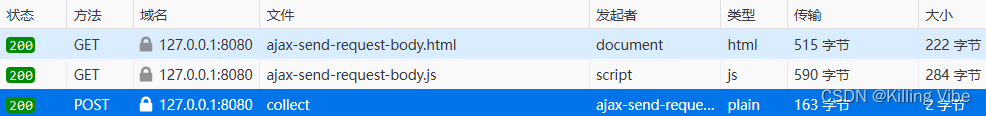
地址栏输入http://127.0.0.1:8080/ajax-send-request-body.html 后,打开网络面板,我们可以看到三个请求包,

拓展:
发送 application/json 数据,只需要将上述代码下面改成如下:
// 调用 setRequestHeader 设置请求头
httpRequest.setRequestHeader('Content-Type', 'application/json');
// 4. 调用 send 方法发送 http 请求
httpRequest.send(JSON.stringify({
name: 'zhangsan',
age: 18
}));
三、Java socket构造http请求
所谓的 “发送 HTTP 请求”, 本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串.
所谓的 “接受 HTTP 响应”, 本质上就是从 TCP Socket 中读取一个字符串, 再按照 HTTP 的格式来解析.
我们基于 Socket 的知识, 完全可以构造出一个简单的 HTTP 客户端程序, 用来发送各种类型的 HTTP 请求.
客户端代码:
public class MyHttpClient {
public static void main(String[] args) throws Exception {
// 只能进行一次请求-响应的 HTTP 客户端
// 主机 127.0.0.1
// 端口(进程) 8080
// 资源路径 /hello.html
try (Socket socket = new Socket("127.0.0.1", 8080)) {
// 准备 HTTP 请求内容
// 文本 String
// 格式:请求行
String requestLine = "GET /hello.html HTTP/1.0\r\n";
// 请求头:完全可以没有,但必须一个空行结尾
String requestHeader1 = "Name: killingvibe\r\n\r\n"; // 请求头中共有 1对 key-value
String requestHeader2 = "Name: killingvibe\r\nAge: 1999\r\n\r\n"; // 请求头中共有 2对 key-value
String requestHeader3 = "\r\n"; // 请求头中共有 0 对 key-value
// 请求体,GET 是没有请求体
// 最终的请求 —— 要发送给服务器的东西
String request = requestLine + requestHeader3;
// 发送服务器的过程
byte[] requestBytes = request.getBytes("ISO-8859-1"); // 字符集编码
// 发送(数据会经由 TCP、IP、以太网发送给服务器)
OutputStream os = socket.getOutputStream();
os.write(requestBytes);
os.flush();
// 请求既然已经发送,我们要做的就是等待响应
InputStream is = socket.getInputStream();
Scanner scanner = new Scanner(is, "UTF-8"); // 响应的前面字符集应该是 ISO-8859-1,后边是 UTF-8
while (scanner.hasNextLine()) {
String line = scanner.nextLine();
System.out.println(line);
}
}
}
}
服务端代码:
public class MyHttpServer {
public static void main(String[] args) throws Exception {
// 我们也监听在 8080 端口上
try (ServerSocket serverSocket = new ServerSocket(8080)) {
while (true) {
Socket socket = serverSocket.accept(); // 三次握手完成
// 读取用户的请求 :咱这里就不管用户的请求是啥了,一律采用相同的方式返回响应
// 发送响应
// Content-Type: 浏览器应该按照什么格式来看到我们响应的资源内容的(资源内容放在响应体中)
// 响应体(资源的内容)
String responseBody = "<h1>Welcome MyHttpServer</h1>";
byte[] responseBodyBytes = responseBody.getBytes("UTF-8");
int contentLength = responseBodyBytes.length;
System.out.println("发送响应");
String response = "HTTP/1.0 200 OK\r\n"
+ "Server: killingvibeServer\r\n"
+ "Content-Type: text/plain; charset=utf-8\r\n" // 响应体的类型
+ "Content-Length: " + contentLength + "\r\n" // 响应体的长度
+ "\r\n";
byte[] responseBytes = response.getBytes("ISO-8859-1");
OutputStream os = socket.getOutputStream();
// TCP 是面向字节流的一种协议,所以只要按顺序发即可,不要管分几次发送
os.write(responseBytes); // 先发送前面部分(响应行 和 响应头)
os.write(responseBodyBytes); // 再发送响应体
os.flush();
// 发送完成之后,直接关闭 TCP 连接(短连接的处理模式)
socket.close();
}
}
}
}
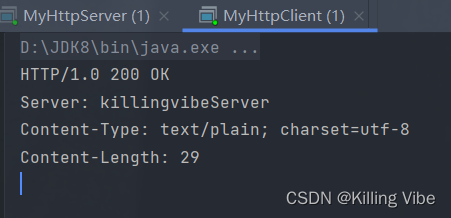
控制台打印如下:

总结
以上就是构造http请求的三种方式,总结应该还算到位,相关步骤都写在了代码注释里面,觉得有帮助可以点赞收藏,有什么不足之处欢迎私信博主。