目录
前言:
1.暴露隐藏的webpack配置;
2.安装sass的相关包;
3.项目中新建一些scss文件;
4.在config文件夹中找到webpack.config.js文件,进行配置;
5.测试使用;
前言:
项目采用creat-react-app脚手架初始化项目,默认采用css语法,但是在隐藏的webpack配置中是支持css,sass,scss的。
版本信息:react:18.2.0
1.暴露隐藏的webpack配置;
运行命令:npm run eject,去暴露隐藏的webpack信息
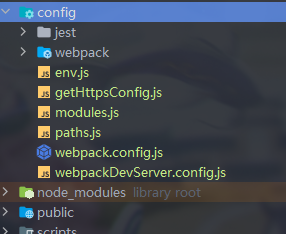
npm run eject会在项目的根目录生成config文件夹,里面包含如下

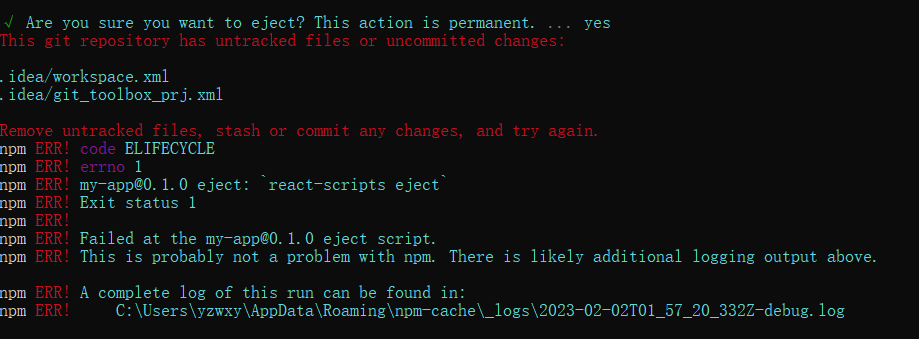
注意事项:你可能在运行命令后,输入y,会出现如下错误

解决办法:把你git未提交的文件都给提交了,然后再重新运行此命令😂
2.安装sass的相关包;
npm install sassnpm install sass-resources-loader由于项目默认安装了sass-loader,所以就不用再次安装了
3.项目中新建一些scss文件;
在根目录下新建variable.scss文件,用于存放项目中的scss常量
$theme-color: #3377aa;顺便在index.scss中引入variable.scss文件
@import "./variable";
.f-40 {
font-size: 40px;
}4.在config文件夹中找到webpack.config.js文件,进行配置;
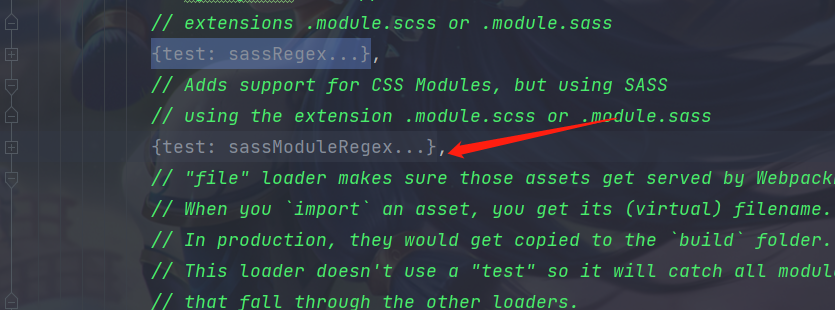
可以搜索关键字sassRegex,找到以下代码
{
test: sassRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'icss',
},
},
'sass-loader'
),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},改为如下:其实也就是从 .concat哪里开始添加的
{
test: sassRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'icss',
},
},
'sass-loader'
).concat([{
loader: "sass-resources-loader",
options: {
resources:[
path.join(__dirname,"../src/variable.scss"),
]
}
}]),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},同样的,找到关键字sassModuleRegex,其实就在sassRegex之下

更改为:也是从contact开始添加的,于上方代码一样
{
test: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'local',
getLocalIdent: getCSSModuleLocalIdent,
},
},
'sass-loader'
).concat([{
loader: 'sass-resources-loader',
options: {
resources:[
path.join(__dirname,"../src/variable.scss")
]
}
}]),
},此步骤就是将全局的scss常量加载到各个scss文件或者module.scss文件中
5.测试使用;
home.jsx
import styles from './home.module.scss'
function Home() {
return (
<div className={`${styles.home} f-40`}>Jay丶千珏</div>
)
}
export default Homehome.module.scss
.home {
color: $theme-color;
}页面展示,正是想要的结果!

使用成功!