Vitest 是一个由 Vite 提供支持的极速单元测试框架
tips vite>=3 node>=14
安装
1.使用npm init -y 生成 package json
2.安装依赖 挑选一种即可
npm install -D vitest
yarn add -D vitest
pnpm add -D vitest
3.新建一个文件calc.ts
开始第一个单元测试吧,我们拿LeetCode第一题举例(两数之和)
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。
你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。
你可以按任意顺序返回答案。
题目地址leetcode.cn/problems/tw…
输入:nums = [2,7,11,15], target = 9
输出:[0,1]
解释:因为 nums[0] + nums[1] == 9 ,返回 [0, 1] 。
利用map 的key 找到答案
export function twoSum(nums: number[], target: number): number[] {
let map = new Map()
for (let i = 0; i < nums.length; i++) {
const res = target - nums[i]
if (map.has(res)) {
return [map.get(res), i]
}
map.set(nums[i], i)
}
return []
};
编写单元测试
新建一个calc.test.ts
import { twoSum } from "./calc"; //导入函数
import {test,expect} from 'vitest'
test('测试函数',()=>{
expect(twoSum([2,7,11,15],9)).toEqual([0,1])
expect(twoSum([3,2,4],6)).toEqual([1,2])
})
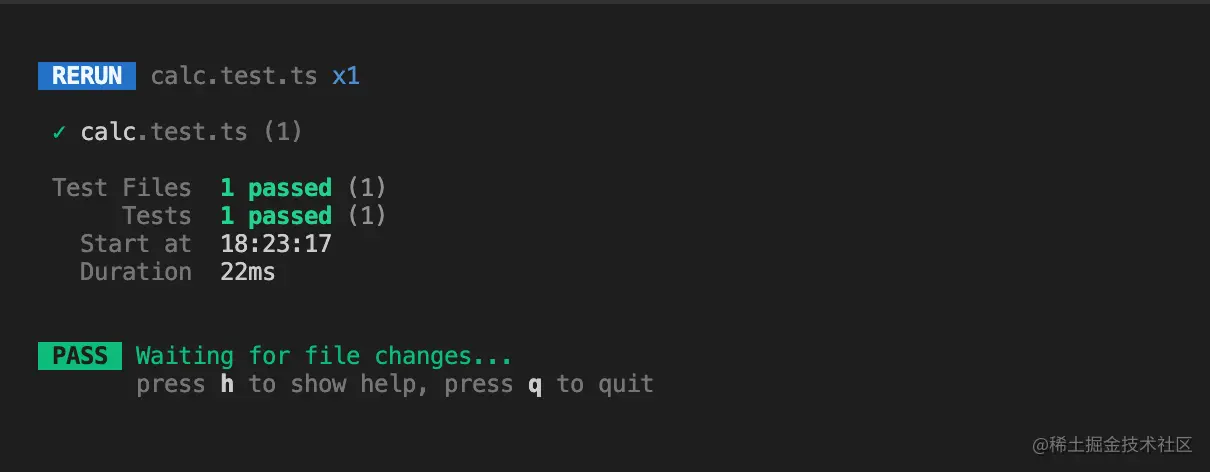
测试通过

test expect toEqual
test 是一个测试方法 共有三个参数 第一个是名称描述,第二个执行方法,第三个是配置项可以配置超时时间等
expect 提供一个断言函数
toEqual提供一个预期值的函数(toEqual只判断值不判断内存引用)