BFC
介绍下BFC (块级格式化上下文)
1>什么是BFC
BFC即块级格式化上下文,是CSS可视化渲染的一部分, 它是一块独立的渲染区域,只有属于同一个BFC的元素才会互相影响,且不会影响其它外部元素。
2>如何创建BFC
根元素,即HTML元素
浮动元素
设置绝对定位和固定定位元素
设置display的值是 inline-block, flex, table-cell的元素
overflow的值不为visible的块级元素
3>BFC 的布局规则
- BFC是一个独立的容器,容器里面的元素不会影响外面的元素
- 内部的 Box 会在垂直方向,一个接一个地放置。
- 在同一个BFC中,两个相邻的块级元素在垂直方向上的外边距会发生叠加
- 计算 BFC 的高度时,内部浮动元素的高度也计算在内
3>BFC的应用
- 防止外边距折叠
- 清除浮动
overflow 的原理
- 原理就是利用块格式化上下文
- 当元素设置了 overflow 且值不位 visible 时,该元素就构建了一个 BFC
- BFC 在计算高度时,内部浮动元素的高度也计算在内,所以BFC 的高度不会发生塌缩,就达到了清除浮动的效果。
盒模型
介绍⼀下盒⼦模型
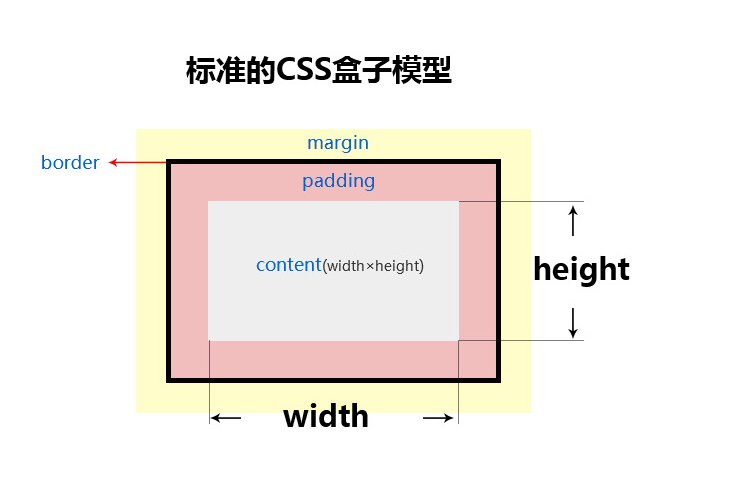
- 在标准盒模型中, 元素的width和height仅包括内容区域的尺寸,内边距、外边距和边框都是单独计算的
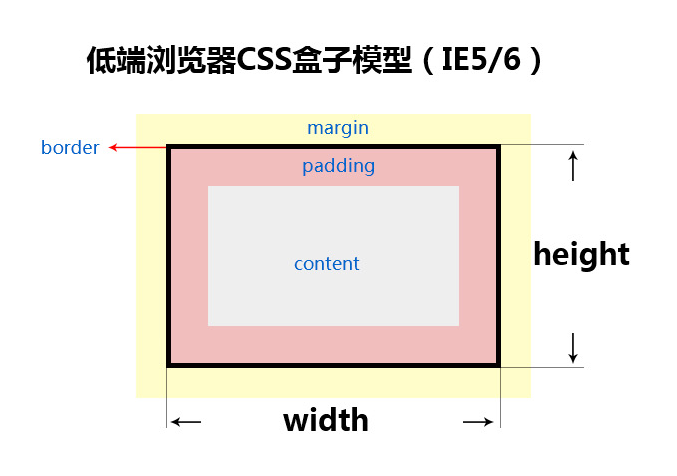
- 在IE盒模型中,元素的width和height包括了内容、内边距和边框的尺寸, 只有外边距单独计算
- 可以使用box-sizing属性来切换盒模型的计算方式


外边距折叠现象
相邻的标准流元素垂直方向的 marigin 会有折叠现象
计算规则
- marigin值为正数时,折叠结果取最大值。
- marigin值为负数时,折叠结果取绝对值的最大值。
- marigin值为一正一负时,折叠结果取两数之和
解决外边距重叠的方法:
- 使用内边距(padding)代替外边距、
- 设置透明边框、
- 使用绝对定位(position: absolute)
- 设置外层元素的overflow为hidden
line-height 和 height 的区别
作用:
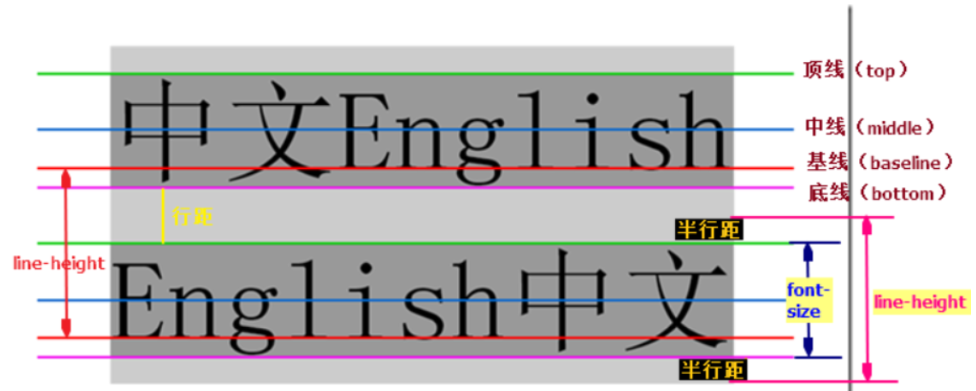
- line-height属性用于设置文字的行高, 行高就是两行文字之间基线的距离, 设置行高的一般目的是实现文字垂直居中
- height属性设置元素自身的高度, 不同的盒模型设置height的效果不一样
计算:
- 行高等于是文字尺寸与行距之间的和
- height等于内容+内外边距+边框

动画
Js动画与CSS动画区别及相应实现
实现方式
- css动画使用 @keyframes定义动画, 使用animation播放动画, 本质上是补间动画.
- JS动画使用 setInterval (定时器)定时操作元素的样式实现的动画效果 , 本质上是逐帧动画.
特点
- 对于常见的动画效果,使用CSS动画更加合适, , 因为浏览器会针对 CSS 动画进行优化, 所以性能很好, CSS 动画符合 W3C 标准, 所以兼容性也很好
- 对于复杂的动画效果, 使用JS动画更加合适, JS 可以对元素的控制更灵活, 可以实现复杂的效果, 比如暂停、恢复、反向播放、动态改变动画速度等效果
animation动画属性
animation 属性是复合属性,作用就是播放动画, 它可以设置很多属性:
- animation-name:
-
- 定义动画名称
- 定义要绑定到选择器的关键帧名称。
- 例如:animation-name: example;
- animation-duration:
-
- 设置动画时间
- 定义动画完成一个周期所需的时间。
- 例如:animation-duration: 3s;
- animation-timing-function:
-
- 设置动画曲线
- 定义动画的速度曲线。可以是预定义的值(如 ease、linear、ease-in、ease-out、ease-in-out),或者贝塞尔曲线函数。
- 例如:animation-timing-function: ease-in-out;
- animation-delay:
-
- 设置等待时间
- 定义动画开始前等待的时间。
- 例如:animation-delay: 2s;
- animation-iteration-count:
-
- 设置播放次数
- 定义动画应该播放多少次。可以是具体的次数(如 2),也可以是 infinite 表示无限次。
- 例如:animation-iteration-count: infinite;
- animation-direction:
-
- 设置循环类型
- 定义动画是否应该轮流反向播放。可以是 normal(默认)、reverse、alternate 或 alternate-reverse。
- 例如:animation-direction: alternate;
- animation-fill-mode:
-
- 设置动画不播放时的效果
- 定义动画在播放之前、之后或两者之间的状态。可以是 none、forwards、backwards 或 both。
- 例如:animation-fill-mode: forwards;
- animation-play-state:
-
- 设置播放和暂停
- 定义动画是否正在运行或已暂停。可以是 running 或 paused。
- 例如:animation-play-state: paused;
所有这些属性都可以单独设置,但为了方便,通常使用 animation 简写属性来一次性设置它们。
例如:
animation: example 5s ease-in-out 2s infinite alternate forwards;在这个例子中,example 是 animation-name,5s 是 animation-duration,依此类推。
注意,简写属性的值必须按照顺序给出,并且不能省略任何值(除非你想使用默认值)。如果你想要省略某个值,你需要使用 initial 或 inherit 关键字,或者重复前一个值。
如果需要⼿动写动画,你认为最⼩时间间隔是多久,为什么?
- 从设备角度考虑: 多数显示器默认频率是 60Hz ,即 1 秒刷新 60 次,所以最⼩间隔约是16ms
- 从感知角度考虑: 当动画的帧率达到或超过每秒30帧时,大多数人都会感觉动画是流畅的, 所以最小间隔约是33ms
transition 和 animation 的区别
transition和animation都可实现动画效果, 但是适用的场景是不同的
- 触发条件:
-
- transition 是过度属性, 可以实现简单的动画效果, 但是需要特定的事件(如点击、鼠标悬停等)来触发动画的开始。
- animation是动画属性,可以立即播放动画,也可以延迟播放。
- 循环能力:
-
- transition不具备循环播放的能力,它只定义了一个开始状态和结束状态之间的过渡效果。
- animation可以设置循环次数,允许动画无限循环或按照设定的次数循环播放。
- 精确控制:
-
- transition只能设置动画的开始和结束状态,不能控制动画过程。
- animation可以定义关键帧(keyframes),精细的控制动画过程。
CSS3动画(简单动画的实现,如旋转等)
首先,你需要在 HTML 中定义一个元素,例如一个 div:
<div class="rotating-element"></div>然后,在 CSS 中,你可以使用 @keyframes 规则来定义动画。
/*
创建一个名为 rotate 的动画,
它将使元素在 2 秒内无限次地旋转 360 度
*/
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotating-element {
/* 设置元素的尺寸和背景,以便可以看到动画效果 */
width: 100px;
height: 100px;
background-color: red;
/* 应用动画 */
animation-name: rotate; /* 指定动画名称 */
animation-duration: 2s; /* 指定动画完成一个周期所需的时间 */
animation-iteration-count: infinite; /* 指定动画应无限次播放 */
/* 可选:设置动画的速度曲线、延迟等 */
animation-timing-function: linear; /* 动画的速度曲线为线性 */
animation-delay: 0s; /* 动画开始前等待的时间 */
}在这个例子中,.rotating-element 类的元素将无限次地以 2 秒的周期进行 360 度的旋转。
优先级
CSS优先级算法如何计算?
CSS选择器的权重最终决定了哪个样式应用在元素上。
具体的规则权重是 !important > 行内样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器 > 继承, 如果权重值一致, 后面的样式覆盖前面的样式。
示例:
/* 权重为 0,0,0,1 */
p { color: blue; }
/* 权重为 0,0,1,0 */
p.myClass { color: red; } /* 将会覆盖上面的规则 */
/* 权重为 0,1,0,0 */
#myId { color: green; } /* 将会覆盖上面两个规则 */
/* 使用 !important,权重最高 */
p { color: purple !important; } /* 将会覆盖上面所有规则 */属性选择器和伪类选择器的优先级
属性选择器和伪类选择器优先级等于类选择器
层级
说下z-index
z-index 是一个 CSS 属性,用于控制定位元素在 z 轴上的堆叠顺序。
- z轴就是垂直于屏幕,指向用户的方向
- 堆叠顺序就是哪个元素在前面,哪个在后面
- z-index 的值可以是正数、负数或零。值越大,层级越高。
- 如果两个元素的 z-index 相同,那么它们在文档流中的顺序决定了哪个元素在前面。
- z-index 仅对定位元素有效。
- 过度使用 z-index 会使布局变得复杂且难以维护
显示模式
inline-block、inline 和 block 的区别
- block 是块级元素
- 块级元素独占一行
- 默认宽度是父元素的100%, 默认高度是内容高度
- 支持设置宽高和内外边距
- Inline 是行内元素
- 一行展示多个,
- 尺寸由内容尺寸决定
- 不支持设置宽高
- 设置垂直方向的内外边距不生效
- Inline-block 是行内块级元素
- 结合了行内和块级的特点, 一行展示多个
- 支持宽高和内外边距
display: none; 与 visibility: hidden; 的区别
display: none; 和 visibility: hidden; 都用于控制元素的可见性,但它们还是有所不同:
- 元素布局:
- display: none; 在DOM中删除元素,不再占据页面上的空间, 所以不再响应事件
- visibility: hidden; 会使元素不可见,但仍然占据页面空间, 仍然可以响应事件
- 性能影响:
- 在渲染方面,display: none; 更为高效,因为移除了元素及其子元素,浏览器就不需要花费资源去渲染它们。
- 如果频繁切换,那么 visibility: hidden; 会更加高效,因为它不会造成文档重排, 只造成文档重绘。
- 继承性:
- visibility 属性是可继承的,子元素会继承父元素的visibility 属性
- display 属性不是可继承的,子元素的 display 属性不受父元素的影响。
display:inline-block 什么时候不会显示间隙
当使用 display: inline-block 时,元素之间可能会出现意外的间隙,主要空格和换行造成的, 要消除这些间隙,可以尝试以下方法:
- 将 HTML 代码写成一行,以消除空格和换行。
- 在父元素上使用 font-size: 0;,然后重置子元素的 font-size。
- 使用 margin 负值 消除影响
怎么隐藏元素
1. 设置display属性
- 方法:将元素的display属性设置为none。
- 效果:元素会完全消失, 不再占用空间
#element {
display: none;
}2. 设置visibility属性
- 方法:将元素的visibility属性设置为hidden。
- 效果:元素不可见,仍然占用空间
#element {
visibility: hidden;
}3. 设置opacity属性
- 方法:将元素的opacity属性设置为0。
- 效果:元素不可见,仍然占用空间并, 适用于透明度变化的场景。
#element {
opacity: 0;
}4. 设置position属性
- 方法:将元素移出可视范围。
- 效果:元素会被移出视窗并隐藏。
#element {
position: absolute;
top: -9999px;
left: -9999px;
}5. 设置overflow属性
- 方法:将元素的overflow属性设置为hidden。
- 效果:隐藏超出其父元素的内容。
#container {
overflow: hidden;
}6. 设置width和height属性
- 方法:将元素的width和height属性设置为0。
- 效果:元素在视觉上不可见, 元素还在结构中
#element {
width: 0;
height: 0;
}display有哪些值?说明他们的作⽤
display属性用于定义元素的显示类型,可以控制元素在页面上的布局和表现
1. block(块级元素)
- 作用:将元素渲染为块级元素。块级元素会独占一行,并通常占据其父容器的整个宽度。它们常用于创建页面的主要结构,如段落、标题、div等。
2. inline(内联元素)
- 作用:将元素渲染为内联元素。内联元素不会独占一行,而是与其他元素并排显示,且仅占据其内容所需的宽度。它们常用于包装文本和其他内联元素,如链接、强调文本等。
3. none (移除元素)
- 作用:此值指定元素不会在页面上显示。与visibility: hidden不同,display: none会使元素完全从布局中移除,不占据任何空间。这常用于通过JavaScript动态控制元素的显示和隐藏。
4. inline-block (行内块元素)
- 作用:将元素渲染为内联块级元素。这种元素结合了内联元素和块级元素的特性,它们可以像内联元素一样并排显示,但同时可以设置宽度和高度,像块级元素一样拥有自己的尺寸。
5. flex (弹性布局)
- 作用:将元素渲染为弹性盒模型。弹性盒模型是一种用于在一维空间(行或列)内布局、对齐和分布空间的CSS布局技术。它允许元素在容器内灵活排列,以实现响应式设计和自适应布局。
6. grid (网格布局)
- 作用:将元素渲染为网格容器。网格容器可以在二维空间(行和列)内布局、对齐和分布空间。它提供了更高级的布局控制,适用于复杂的多列布局和定位元素。
7. table、inline-table、table-cell、table-row等 (表格布局)
- 作用:这些值主要用于将元素渲染为表格相关的元素,如表格本身、内联表格、表格标题、表格单元格、表格行等。尽管在现代Web开发中,直接使用这些值来创建表格布局的情况较少,因为CSS提供了更灵活的布局方法,但它们在某些特定场景下仍然有用。
8. list-item (列表布局)
- 作用:将元素渲染为列表项。使用此值时,元素会显示为列表中的一个项目,并带有默认的项目符号或编号。这常用于创建无序列表(<ul>)或有序列表(<ol>)中的项目。
其他值
除了上述常见值外,display属性还有一些其他取值,如run-in、compact、marker等,但在现代的Web开发中,这些值的使用并不常见。
为什么 img 是 inline 还可以设置宽高
img标签是可替换元素, 它的内容会被外部资源替换,所以标签的尺寸由外部资源决定, 通过样式修改元素的内容, 看起来是修改了标签的尺寸, 本质是修改标签的内容尺寸
css3
媒体查询
媒体查询用于创建响应式网页, 可以根据设备宽度匹配不同的CSS, 以适应各种设备
基本语法
媒体查询的基本语法是将CSS样式包裹在@media规则中,并使用特定的媒体特征来定义何时应用这些样式。这里是一个简单的例子:
/* 基本媒体查询 */
@media screen and (min-width: 600px) {
body {
background-color: lightgreen;
}
}上面的媒体查询表示,当屏幕宽度至少为600像素时,body的背景色将变为浅绿色。
逻辑操作符
媒体查询中可以使用逻辑操作符来组合多个媒体特性:
- and:同时满足所有条件时应用样式。
- not:不满足条件时应用样式(注意,not关键字仅对单个媒体特性或整个查询组使用,而不能对and操作符的结果使用)。
- ,(逗号):满足任一条件时应用样式(相当于or)。
常用的媒体特性
- width、min-width、max-width:用于定义视口(viewport)或设备的宽度。
- height、min-height、max-height:用于定义视口或设备的高度。
- orientation:portrait(竖屏)或landscape(横屏)。
- aspect-ratio、min-aspect-ratio、max-aspect-ratio:定义视口或设备的宽高比。
- resolution、min-resolution、max-resolution:定义设备的分辨率(通常以每英寸点数(dpi)或每厘米点数(dpcm)为单位)。
示例
/* 当屏幕宽度小于600px时 */
@media screen and (max-width: 599px) {
body {
background-color: lightblue;
}
}
/* 当屏幕宽度至少为600px且方向为横屏时 */
@media screen and (min-width: 600px) and (orientation: landscape) {
body {
background-color: lightcoral;
}
}
/* 应用于打印文档 */
@media print {
body {
font-size: 12pt;
}
}css3有哪些新特性
1. 增强选择器
- 新增了伪类选择器:引入了新的伪类选择器,如 :nth-child()、:nth-of-type() 等,以及动态伪类选择器和目标伪类选择器。
- 新增伪元素选择器:如 ::before 和 ::after,用于在元素内容前后插入新内容。
- 新增并集选择器:使用逗号分隔来同时选择多个元素。
2. 边框和阴影
- 边框圆角:通过 border-radius 属性为元素的边框添加圆角。
- 盒阴影:使用 box-shadow 属性为元素添加阴影效果,包括阴影的颜色、大小、模糊度和偏移量等。
3. 背景和渐变
- 背景尺寸和位置:通过 background-size 和 background-position 属性调整背景图像的大小和位置。
- 渐变属性:支持线性渐变(linear-gradient)和径向渐变(radial-gradient),允许在元素的背景中创建平滑过渡的颜色效果。
5. 布局模式
- 弹性盒子布局:用于一维布局的 CSS3 新布局模型,使元素在容器中的布局更加灵活和自适应。
- 网格布局:用于二维布局的 CSS3 新布局模型,允许将页面分割为行和列,控制项目在网格中的位置和大小。
- 盒模型转换: box-sizing
6. 动画和过渡
- 过渡效果(Transition):实现元素在不同状态之间的平滑过渡。
- 关键帧动画(@keyframes):定义动画的关键帧和过渡细节,创建复杂的动画效果。
- 动画属性(animation):用于指定动画的持续时间、重复次数等属性。
7. 变换和变形
- 2D 变换:通过 transform 属性对元素进行平移、旋转、缩放等变换操作。
- 3D 变换:实现元素的三维空间变换效果,如旋转、扭曲等。
9. 媒体查询
- 允许根据不同的设备和屏幕尺寸来适应不同的样式和布局,实现响应式网页设计。
伪类伪元素
::before 和 :after中双冒号和单冒号 有什么区别?解释⼀下这2个 伪元素的作⽤
单冒号(:) vs 双冒号(::)
- 伪类:用来描述元素的某种状态, 如:hover、:active等, 使用单冒号( : )定义
- 伪元素: 用来定义可以看到, 但是不存在于DOM树中的元素, 如::before、::after等, 使用双冒号( :: )定义
伪元素的作用
- ::before:用于在选定元素的内容前面插入内容。你可以通过content属性来指定要插入的内容,使用display、margin、padding等属性来控制其布局和样式。
/* 在每个<p>元素的内容前添加红色的 “注意:” 文本 */
p::before {
content: "注意:";
color: red;
}- ::after:用于在选定元素的内容后面插入新的内容。同样,通过content属性来指定要插入的内容。
/* 在每个<p>元素的内容后添加蓝色的 “(完)” 文本 */
p::after {
content: "(完)";
color: blue;
}CSS3新增伪类有那些?
- :nth-child(n):选择父元素下的第n个子元素。这里的n可以是数字、关键词(如odd、even)或公式(如n+3)。
- :nth-last-child(n):选择父元素下的倒数第n个子元素,用法与:nth-child(n)类似,但方向相反。
- :nth-of-type(n):选择父元素下具有指定类型的第n个子元素。这对于选择特定类型的元素(如p元素、li元素等)特别有用。
- :nth-last-of-type(n):选择父元素下具有指定类型的倒数第n个子元素,用法与:nth-of-type(n)类似,但方向相反。
- :first-child:选择父元素下的第一个子元素。
- :last-child:选择父元素下的最后一个子元素。
- :first-of-type:选择父元素下具有指定类型的第一个子元素。
- :last-of-type:选择父元素下具有指定类型的最后一个子元素。
- :only-child:选择父元素下唯一的子元素。
- :only-of-type:选择父元素下具有指定类型的唯一子元素。
- :empty:选择没有子元素的元素(包括文本节点)。
- :target:选择当前活动的目标元素(即URL的片段标识符指向的元素)。
- :checked:选择被选中的输入元素(例如复选框或单选按钮)。
- :disabled:选择禁用的输入元素。
- :enabled:选择启用的输入元素。
- :hover:选择鼠标悬停在上面的元素。
- :focus:选择获得焦点的表单元素(例如输入框)。
- :not(selector):否定伪类,用于选择不匹配指定选择器的元素。
知道css有个content属性吗?有什么作⽤?
->主要作用是给伪元素添加内容
->利⽤伪类清除浮动的时候有用
预处理器
Sass、LESS是什么?
概念:
- Sass、LESS都是CSS预处理器
- 均具有“变量”、“混合”、“嵌套”、“继承”、“颜⾊混合”五⼤基本特性
- 作用是扩展CSS的功能,提高CSS的开发和维护效率
区别:
- Sass支持缩进语法和SCSS语法, 其中SCSS语法使用更广泛
- LESS的语法与CSS非常相似,使用大括号和分号定义规则
- Sass 是基于 Ruby 语⾔开发的, Sass比较适用于复杂度高的项目
- LESS 是基于JS 语言开发的,适合需要快速迭代和开发的项目
postcss的作⽤
PostCSS是一个基于JavaScript的CSS处理工具
1. 转换CSS代码
- 预处理语言转换:PostCSS可以将使用CSS预处理器(如Sass、Less)编写的代码转换为普通的CSS代码,以便浏览器能够正确解析。
2. 优化CSS结构
- 去除无用代码:PostCSS可以识别和去除CSS代码中的无用部分
- 合并重复样式:对于在多个地方重复出现的样式规则,PostCSS可以将其合并为一个
- 压缩代码:对CSS代码进行压缩,进一步提高加载速度。
3. 自动化任务
- 自动添加浏览器前缀:PostCSS可以根据配置自动为CSS属性添加浏览器前缀,以确保CSS属性在不同浏览器中的兼容性。
图片
知道的⽹⻚制作会⽤到的图⽚格式有哪些?
1. JPEG(Joint Photographic Experts Group)
- 特点:JPEG是一种有损压缩图片格式
2. PNG(Portable Network Graphics)
- 特点:PNG是一种无损压缩格式,支持透明度。
3. GIF(Graphics Interchange Format)
- 特点:GIF是一种无损压缩格式,支持动画效果。
4. SVG(Scalable Vector Graphics)
- 特点:SVG是一种基于XML的矢量图形格式,支持动画和交互性。
5. WebP
- 特点:WebP是由Google开发的一种同时支持有损和无损压缩的图像格式。它的压缩率较高,通常是JPEG的2/3
6. Apng
- 特点:是PNG图片的动画扩展,目标是代替 GIF
PNG\GIF\JPG的区别及如何选
- 如果需要动画效果, 选择GIF
- 如果需要较高的图像质量或者透明背景, 选择PNG
- 其他情况优先考虑JPG
base64 的使⽤
Base64编码作为一种将二进制数据转换为可打印字符的方法,
- 由于HTTP协议是文本协议,所以网络传输只能传输可打印字符,因此需要将二进制数据转换为Base64编码的字符串进行传输。
- 在Web开发中,图片和文件等二进制数据也需要通过Base64编码后嵌入到HTML或CSS中,以便在网页中直接显示或传输。
- 在加密算法中,Base64编码也常用于将密钥等敏感信息从二进制转换为文本形式,以便于传输和存储。
优化
CSS合并⽅法
在Web开发中,CSS合并(也称为CSS压缩、合并或最小化)是一种优化技术,旨在减少HTTP请求的数量、减少传输的数据量,以加快页面加载速度。
1. 手动合并
- 直接编辑:手动将多个CSS文件的内容合并到一个文件中。这种方法简单,但需要手动处理,容易出错。
2. 使用构建工具
- Webpack:通过合适的加载器(loader)和插件,Webpack也可以处理CSS文件,包括合并和压缩
3. 使用在线工具
- 有许多在线工具可以帮助你合并和压缩CSS文件,如CSSMinifier, CSSNano, Minify等。这些工具通常提供简单的界面,让你上传CSS文件或粘贴CSS代码,然后生成合并并压缩后的CSS代码。
CSS在性能优化⽅⾯的实践
1. 合并压缩CSS
- 合并CSS文件:将多个CSS文件合并成一个文件,可以减少HTTP请求次数,从而提高加载速度。
- 压缩CSS文件:移除CSS文件中的空格、注释和不必要的字符,进一步减小文件体积。
2. 优化选择器
- 使用简洁的选择器:避免使用过于复杂的选择器,以减少浏览器的匹配时间和提高渲染速度。
- 避免使用通配符选择器:通配符选择器会匹配所有元素,消耗大量计算资源,应尽量避免使用或限制其使用范围。
- 使用ID选择器代替类选择器:在可能的情况下,使用ID选择器代替类选择器,因为ID选择器更具体,匹配速度更快。
3. 减少重绘和回流
- 优化DOM操作:减少DOM元素的修改次数,尽量将多个修改合并为一个操作,以减少回流次数。
- 使用transform和opacity进行动画:这些属性通常不会引起回流,可以替代会引起回流的属性(如top、left、width、height等)进行动画操作。
- 限制布局的影响范围:尽量减少影响整个页面布局的操作,如操作元素的宽度、高度、字体大小等的变
4. 使用CSS Sprites
- 合并小图标:将多个小图标合并到一个大图像中,并通过CSS的background-position属性来显示需要的图标部分。这样可以减少HTTP请求次数,提高页面加载速度。
5. 使用CSS预处理器和构建工具
- 使用Sass、Less等预处理器:这些工具允许你使用变量、函数和混合等高级功能来编写CSS,提高开发效率。
- 使用构建工具:如Webpack、Gulp等,可以自动执行压缩CSS文件、添加浏览器前缀等任务,帮助实现性能优化。
其他
link 与 @import 的区别
加载方式
- link:
-
- link 元素是HTML的一个标签,它通常放在HTML文档的<head>部分。
- 当页面被加载时,浏览器会并行下载HTML文档和link标签指定的CSS文件。这意味着CSS文件可以尽早地被加载和解析,从而可以更快地渲染页面。
- link是一个HTML元素,因此它不仅仅局限于CSS,也可以用来引入其他资源
- @import:
-
- @import是CSS的一个指令,用于在CSS文件中引入另一个CSS文件。
- 不同于link,@import是顺序加载的,即浏览器会先下载主CSS文件,然后再解析@import引入的CSS文件。这可能会导致页面渲染的延迟
- @import仅用于CSS,不能用于引入其他类型的资源。
兼容性
- 在兼容性方面,现代浏览器对link和@import的支持都非常好。但是,由于@import的加载顺序和性能问题,一些现代开发实践倾向于避免使用@import。
可维护性
- link: 因为它是一个HTML元素,所以它可以利用HTML的属性和功能,如rel="preload"或rel="stylesheet"等,来提高加载性能。
- @import: 虽然它提供了在CSS文件中组织样式的方式,但可能使得样式表之间的依赖关系变得复杂,增加了维护的难度。
优先级
- 如果一个样式表通过link和@import同时被引入,那么link引入的样式表将具有更高的优先级。这是因为link元素在页面加载的早期就被处理,而@import则在CSS文件被解析时才会被处理。
如何实现⼩于12px的字体效果
为了提升用户体验,浏览器厂商会设置最小字体的限制,直接设置小于12px的字体不会生效。
1. 使用CSS的transform属性
你可以通过CSS的transform: scale()属性来缩小字体大小,这种方法不会改变DOM中实际设置的字体大小,但会在视觉上减小字体。
.small-text {
font-size: 12px; /* 设置为最小允许的大小 */
transform: scale(0.8); /* 缩小到原来的80% */
transform-origin: top left; /* 根据需要调整 */
display: inline-block; /* 或其他合适的display值 */
}注意:使用transform可能会导致文本在垂直方向上的对齐出现问题,需要额外调整。
2. 使用SVG文本
SVG(可缩放矢量图形)允许你以矢量方式嵌入文本,这意味着字体大小可以非常精确地控制,不受浏览器最小字体大小限制的影响。
<svg width="100" height="20">
<text x="0" y="15" fill="black" font-size="10" font-family="Arial">
Hello
</text>
</svg>3. 使用图片代替文本
在极端情况下,如果以上方法都不可行,你可以考虑将文本转换为图片,并在网页中使用这些图片来显示文本。这种方法显然不灵活,也不便于SEO和可访问性,因此应谨慎使用。
为什么要初始化CSS样式?
初始化CSS的主要目的是减少浏览器之间的差异,提供一个统一的样式起点
- 浏览器默认样式的差异:不同的浏览器(如Chrome、Firefox、Safari、Edge等)对HTML元素的默认样式(如边距、填充、字体大小等)有不同的解释和渲染方式。这种差异可能导致相同的HTML和CSS代码在不同的浏览器中看起来不一样。
- 提高开发效率:在开发过程中,如果每个项目都需要从头开始调整元素的默认样式,这将耗费大量时间。通过初始化CSS样式,开发者可以基于一个统一的起点开始工作, 而不是反复解决浏览器差异带来的问题。
- 可维护性:随着项目的增长和团队的扩大,维护一致的样式变得更加重要。初始化CSS样式可以帮助确保整个项目中的样式保持一致性,减少因不同开发者使用不同的样式习惯而导致的混乱。
- 避免不必要的样式冲突:有时,HTML元素的默认样式可能会与开发者想要应用的样式发生冲突。通过初始化CSS样式,可以消除这些潜在的冲突,确保开发者应用的样式能够按照预期工作。
尽管初始化CSS样式有很多好处,但开发者也需要注意不要过度重置样式。过度重置可能会导致有用的样式被删除,,反而增加了工作量
rgba()和opacity的透明效果有什么不同?
rgba()和opacity都可以用于实现元素的透明效果,但它们在具体实现上存在一些不同。
1. 应用范围
- rgba():rgba()是一种CSS函数,用于设置元素的背景色透明度, 不会影响其内容
- opacity:opacity是一个CSS属性,用于设置元素的整体透明度, 它作用于元素及其子元素
2. 控制精度
- rgba():rgba()允许对颜色和透明度进行更精细的控制。可以分别设置红色、绿色、蓝色三个色值以及透明度(alpha)的值
- opacity:opacity只能设置元素的整体透明度,它接受一个0(完全透明)到1(完全不透明)之间的值
3. 继承性
- rgba():rgba()是非继承属性, 不会继承给子元素。
- opacity:opacity是继承属性, 会继承给子元素。
在⽹⻚中的应该使⽤奇数还是偶数的字体?为什么呢?
在网页中,通常推荐使用偶数的字体大小。
1. 比例关系
偶数字号更容易和网页的其他部分构成比例关系。
2. 设计软件
设计软件的影响:设计软件(如Photoshop)中的字体大小通常是偶数。这种习惯在设计初期就形成了,并延续到了前端开发阶段。
浏览器的渲染差异:部分旧版本的浏览器(如IE6)会将奇数字体强制渲染为偶数。虽然现在已经很少出现这种情况,但使用偶数字体仍然是一个稳妥的选择。
3. 视觉效果
汉字的中竖线左右是平分的,偶数宽的汉字在视觉上更加均衡。
4. 系统字体
在操作系统中,自带的点阵字体可能只提供特定大小的偶数点阵。当使用奇数字体大小时,可能会采用小一号的点阵进行渲染,导致字体略显稀疏。
设置一个元素的背景颜色,背景颜色会填充哪些区域?
背景颜色会填充元素的 content、padding、border 区域。
画一条 0.5px 的线
在Web开发中,直接绘制0.5px的线可能看起来并不如预期,这主要是因为屏幕像素通常是整数,而浏览器在渲染非整数像素宽度的线条时可能会采用四舍五入或者抗锯齿(anti-aliasing)技术,导致线条看起来比预期更粗或者更模糊。
不过,有几种方法可以尝试接近绘制0.5px的线条:
1. 设置视口属性
把viewport 属性的缩放值设置为 0.5
2. 使用CSS属性
一种常见的方法是使用transform: scale()属性来缩放一个1px的线条到0.5px的视觉效果。这种方法的一个潜在问题是,它会影响线条周围元素的布局和定位,因为缩放会改变元素的实际大小。
.half-pixel-line {
height: 1px; /* 初始高度为1px */
background-color: black; /* 线条颜色 */
transform: scaleY(0.5); /* 垂直缩放为原来的一半 */
transform-origin: 0 0; /* 缩放基点为左上角 */
/* 可能需要调整父元素的定位或对齐方式 */
}注意:这种方法在某些浏览器和设备上可能表现不一致,因为缩放可能会引入抗锯齿效果。
3. 使用SVG
SVG(可缩放矢量图形)是绘制精确线条的一种好方法,因为它基于矢量而不是像素,SVG会自动处理线条的渲染,以在不同设备和分辨率上保持线条的清晰度。
html复制代码
<svg width="100%" height="2px">
<line x1="0" y1="0.5" x2="100%" y2="0.5" stroke="black" stroke-width="0.5"/>
</svg>在这个例子中,<line>元素定义了一条从页面左侧到右侧的线条,线条位于SVG容器的中心(y="0.5"),并且设置了0.5的stroke-width。
如何画一个三角形
原理:
用边框的均分原理画三角形
步骤:
div {
//1,元素尺寸为0
width:0px;
height:0px;
//2,分别设置四个方向的边框
//3,把三个方向的边框设为透明
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}⾃定义字体的使⽤场景
自定义字体的使用
- 字体选择与设计:
-
- 可以在网上寻找已有的字体,或者自主设计所需的字体。在选择或设计时,需要注意字体的版权问题,最好选择允许免费商用的字体。
- 将选定的字体文件下载到本地,常见的字体文件格式包括.ttf(TrueType Font)和.otf(OpenType Font)等。
- 字体文件的引入:
-
- 使用CSS中的@font-face规则,将字体文件与自定义字体名称关联起来。这样,在CSS中就可以通过自定义的字体名称来引用该字体了。
- 示例代码:
css复制代码
@font-face {
font-family: 'MyCustomFont';
src: url('myfont.ttf') format('truetype');
}- 字体应用:
-
- 在需要用到自定义字体的HTML元素中,通过CSS的font-family属性调用之前定义的字体名称。
- 示例代码:
css复制代码
h1 {
font-family: 'MyCustomFont', sans-serif;
font-size: 2.5em;
color: #333;
}自定义字体的场景
- 自定义字体是品牌识别系统(VI)中的重要组成部分。通过设计独特的字体,可以加深用户者对产品的印象和认知。
- 品牌LOGO、宣传册、名片、包装 、特定的网站风格 或 特殊模块
注意事项
- 字体文件大小:自定义字体文件不能太大,因为字体文件的大小会直接影响网页的加载时间。
- 备选字体:为了防止用户设备上没有安装自定义字体,需要提供备选字体(如常见的系统字体)
- 兼容性:不同的浏览器和设备对自定义字体的支持程度可能不同。因此,在使用自定义字体时,需要考虑到兼容性问题,并进行相应的测试和优化。
如何使⽤CSS实现硬件加速?
在CSS中,硬件加速是通过GPU(图形处理单元)来加速页面渲染的技术。以显著提高动画、滚动、变换等操作的性能和流畅度。
1. transform和opacity
CSS的transform和opacity属性会触发GPU加速,因为它们可以被GPU直接处理。
.box {
transition: transform 0.5s ease, opacity 0.5s ease;
}
.box:hover {
transform: scale(1.5);
opacity: 0.5;
}2. 使用will-change属性
will-change属性是一个CSS3属性,它告诉浏览器你计划改变元素的特定属性,这样浏览器就可以提前进行必要的优化工作,包括使用GPU来加速这些变化。然而,过度使用will-change可能会导致性能问题,因为它会强制浏览器为这些元素保留资源,即使它们最终并没有改变。
.box {
will-change: transform, opacity;
}3. 使用translateZ()或translate3d()
在CSS变换中使用translateZ(0)或translate3d(0, 0, 0)(其中Z轴偏移量为0)可以强制浏览器创建一个新的堆叠上下文,并触发硬件加速。这是因为浏览器会认为该变换涉及到3D空间,从而使用GPU来加速渲染。
.box {
transform: translateZ(0);
/* 或者 */
transform: translate3d(0, 0, 0);
}注意事项
- 不要滥用硬件加速:虽然硬件加速可以提升性能,但滥用它可能会导致GPU过载,反而降低性能。
- 测试和优化:不同的浏览器和设备对硬件加速的支持程度不同,因此要注意环境差异。
布局方法
定位/ 浮动/ flex
说一下Flex布局
->概念
Flex布局(也称为弹性盒子布局)是一种现代的CSS布局模式,用于设计灵活的、可自适应的布局结构。
->名词
任何一个容器都可以通过display: flex属性开启弹性布局
开启Flex布局的元素,称为"容器"。它的所有子元素称为"项目"。
容器默认存在两根轴:水平的主轴和垂直的交叉轴。
->属性
设置在容器上的属性:
flex-direction设置主轴的方向 (音: 得ruai克深)
justify-content设置主轴对齐方式
align-items设置交叉轴对齐方式
flex-wrap设置子元素是否项目换行
align-content多行项目的对齐方式
设置在项目上的属性:
order属性设置项目的排列顺序
flex属性默认值是0,1,auto 对应放大比例,缩小比例,剩余空间分配
align-self属性单独设置项目的对齐方式,self(音:色夫)
->总结
熟练使用flex布局, 可以极大极高布局的灵活性和效率
谈谈浮动和清除浮动
概念:
浮动是一种CSS属性,可以使元素脱离标准流并且左右移动,直到元素的外边缘碰到包含块或者另一个浮动元素的边框为止。最开始浮动的作用是实现文本环绕图片的效果,随着发展,开始使用浮动进行复杂页面的布局
清除浮动:
原因:
浮动元素会脱离标准流, 这可能会导致父元素无法正确的包裹其内容, 形成"高度塌陷"问题, 解决"高度塌陷"问题就需要给父元素清除浮动
方法:
->添加高度清除法: 给⽗级元素设置高度
->额外标签清除法: 给浮动元素的结尾处加空的块元素,设置clear:both
->单伪元素和双伪元素清除法: 本质也是额外标签清除法, 只是用伪元素替代真实的元素, 这实际开发中推荐的方法, 因为不会增加额外的标签, 并且兼容性好
->overflow清除法: 给父元素设置overflow:hidden, 核心就是开启一个BFC, 优势是方便, 局限就是会隐藏超出的内容
position的值
static : 默认值, 就是标准流
relative :相对定位,相对于自身所在位置定位, 不脱标,
absolute :绝对定位,相对于浏览器可视区域定位或者最近的有定位的父元素移动, 脱标,
fixed :固定定位,根据浏览器可视区域定位, 脱标
inherit: 从⽗元素继承 position 属性的值
display、float、position的关系
- 首先判断display的值,如果为none,则position和float属性的值不起作用
- 然后判断position的值,如果是absolute或者fixed,则float属性失效
- 最后判断float属性的值,
- 如果不是none,则display的值则转为block, 因为浮动元素脱离标准流
- 如果是none,判断元素是否为根元素,是根元素display转为block, 不是根元素, displa的值不变。
- 如果position的值为relative并且float存在,则relative相对于浮动后的最终位置定位。
两个嵌套的div, position都是absolute, 子div设置top属性, 这个top是相对于父元素的哪个位置定位的?
父元素 margin 的外边缘
怎么脱离文档流?
->浮动元素
->绝对定位元素
->固定定位元素
->flex布局元素
->网格布局元素
⾏内元素float:left后是否变为块级元素?
浮动元素不会自动变为块级元素。但是它的表现会趋近行内块级元素:
- 脱离文档流:浮动元素会脱离其正常的文档流
- 可以设置宽高:通常情况下,行内元素不能设置宽度和高度,浮动后,就可以设置宽度和高度了。
- 可能与其他浮动元素并排显示:浮动元素会尽量向左或向右移动,直到遇到另一个浮动元素或容器的边界。如果容器的宽度足够,多个浮动元素可能会并排显示。
列出你所知道可以改变⻚⾯布局的属性
- display属性:
-
- block:将元素显示为块级元素,通常占据整行。
- inline:将元素显示为内联元素,不会独占一行,只占据必要的宽度。
- inline-block:将元素显示为内联块级元素,既具有inline的同行显示特性,又具有block的宽度和高度的设置能力。
- flex:将元素设置为弹性盒子(Flexbox)布局容器,其子元素将使用弹性布局进行排列。
- grid:将元素设置为网格布局容器,其子元素按照网格系统排列。
- position属性:
-
- static:默认值,元素按照正常文档流进行布局。
- relative:元素首先按照正常文档流进行布局,然后可以通过top、right、bottom、left属性相对于其正常位置进行偏移。
- absolute:元素脱离正常文档流,通过top、right、bottom、left属性相对于最近的已定位(即非static)祖先元素进行定位。
- fixed:元素脱离正常文档流,相对于浏览器窗口进行定位。
- sticky:元素根据用户的滚动在相对定位和固定定位之间切换。
- float属性:
-
- 允许元素向左或向右浮动,直到它的外边缘遇到包含框或另一个浮动元素的边缘。这常用于创建文本环绕图片的效果,或实现简单的布局。
- margin属性:
-
- 控制元素边框外的空间,可以用来创建元素之间的空间或影响布局。
- padding属性:
-
- 控制元素内容与其边框之间的空间,间接影响布局和元素的尺寸。
- width和height属性:
-
- 直接设置元素的宽度和高度,是控制元素尺寸和布局的基础。
布局模式
两栏布局
左侧固定宽度,右侧⾃适应宽度的两列布局实现
<style>
.left {
width: 400px;
height: 400px;
background-color: aquamarine;
float: left;
}
.right{
height: 400px;
background-color: brown;
}
</style>
<body>
<!--
1, 左侧设置宽度, 设置左浮动
2, 右侧宽度形成自适应
-->
<div class="wapper">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body><style>
.wapper {
position: relative;
background-color: rgb(6, 232, 18);
}
.left {
width: 400px;
height: 400px;
background-color: aquamarine;
}
.right{
height: 400px;
background-color: brown;
position: absolute;
top: 0;
left: 400px;
right: 0;
}
</style>
<body>
<!--
1, 父元素设置相对定位
2, 左侧设置固定宽度
2, 右侧设置绝对定位,left等于左侧宽度, right等于0
-->
<div class="wapper">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body> <style>
.wapper {
position: relative;
background-color: rgb(6, 232, 18);
}
.left {
width: 400px;
height: 400px;
background-color: aquamarine;
position: absolute;
}
.right{
height: 400px;
background-color: brown;
margin-left: 400px;
}
</style>
<body>
<!--
1, 父元素设置相对定位
2, 左侧设置固定宽度, 设置绝对定位
2, 右侧设置margin-left等于左侧宽度
-->
<div class="wapper">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body><style>
.wapper {
background-color: rgb(6, 232, 18);
display: flex;
}
.left {
width: 400px;
height: 400px;
background-color: aquamarine;
}
.right{
height: 400px;
background-color: brown;
flex: 1;
}
</style>
<body>
<!--
1, 父元素开启flex布局
2, 左侧设置固定宽度
2, 右侧设置flex: 1
-->
<div class="wapper">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>三栏布局
<style>
.left {
float: left;
width: 100px;
height: 200px;
background: red;
}
.right {
float: right;
width: 200px;
height: 200px;
background: blue;
}
.main {
margin-left: 120px;
margin-right: 220px;
height: 200px;
background: green;
}
</style>
<body>
<!-- 流式布局:也叫百分比布局
特点: 高度固定.宽度自适应
核心:
1, 父元素包含左中右元素
2, 左右元素设置固定宽度
3, 设置左右margin限制中间元素
-->
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div>
</body><style>
div {
text-align: center;
height: 100px;
line-height: 100px;
}
.float {
float: left;
}
.head,
.foot {
background-color: rebeccapurple;
}
.main {
overflow: hidden;
padding: 0 100px;
}
.conter {
width: 100%;
background-color: antiquewhite;
}
.left,
.right {
width: 100px;
background-color: aqua;
}
.left {
margin-left: -100%;
position: relative;
left: -100px;
}
.right {
margin-left: -100px;
position: relative;
right: -100px;
}
</style>
<body>
<!--
圣杯布局
需求: 三列布局,左右固定尺寸,中间自适应,且中间优先加载
-->
<!-- 口述思路:
1,先确定布局,
布局: 1,先确定上中下三个盒子,对应头部/中间/底部
2,然后,中间盒子在放三个盒子, 对应做左中右
2,再确定样式
样式: 1, 主要针对内容盒子进行样式调整
2, 三个子盒子进行浮动, 对父盒子清除浮动
3, 给2侧盒子定宽,中间盒子宽度100%
4, 调整两侧盒子的位置:
给左侧盒子设置margin-left:-100%
5, 调整中间盒子的不被遮盖:
父盒子加左右padding,两边留出空白位置
两边盒子通过定位,移到空白位置
-->
<div class="head">头</div>
<div class="main">
<div class="conter float">内容</div>
<div class="left float">左侧</div>
<div class="right float">右侧</div>
</div>
<div class="foot">底</div>
</body> <style>
.head,
.foot {
height: 100px;
background-color: antiquewhite;
}
.main {
width: 100%;
float: left;
}
.con {
height: 100px;
margin: 0 100px;
background-color: blueviolet;
}
.fl,
.rl {
height: 100px;
width: 100px;
background-color: aqua;
}
.fl {
float: left;
margin-left: -100%;
}
.rl {
float: right;
margin-left: -100px;
}
.foot {
clear: both;
}
</style>
<body>
<!--
需求:实现双飞翼布局
三列布局,左右固定尺寸,中间自适应,且中间优先加载
-->
<!-- 口述思路:
先确定布局, 在确定样式
布局:1,新建5个盒子,对应头部,内容,左侧,右侧,底部
2,内容盒子里面放一个容器
样式:1,浮动: 内容,左侧和右侧进行浮动, 底部盒子清除浮动
2,尺寸: 内容盒子设置100%宽度, 左右盒子设置一定宽度
3,给两侧盒子留位置: 给容器盒子设置左右margin
4,调整两侧盒子的位置:
给左侧盒子设置margin-left:-100%
给右侧盒子设置margin-left:-自己的宽度
-->
<div class="head"></div>
<div class="main">
<div class="con">111</div>
</div>
<div class="fl"></div>
<div class="rl"></div>
<div class="foot"></div>
</body>九宫格布局
<style>
* {
margin: 0;
padding: 0;
}
ul {
overflow: hidden;
list-style: none;
width: 200px;
height: 200px;
background-color: rgb(237, 237, 0);
}
ul li {
float: left;
width: 30%;
height: 30%;
background-color: red;
margin: 1.6%;
}
</style>
<body>
<!-- 实现九宫格布局: 使用float实现 -->
<!-- 关键步骤 :
1, 使用 ul嵌套li 实现结构
2, 所有的li设置浮动, 父元素清除浮动
3, li 宽高设置为 30%, margin设置为1.6%
-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body> <style>
* {
margin: 0;
padding: 0;
}
ul {
display: flex;
flex-wrap: wrap;
list-style: none;
width: 200px;
height: 200px;
background-color: blanchedalmond;
justify-content: space-between;
align-content: space-between;
}
ul li {
width: 32%;
height: 32%;
background-color: aquamarine;
}
</style>
<body>
<!-- 九宫格布局:使用flex实现 -->
<!-- 关键步骤:
1, 使用 ul嵌套li 实现结构
2, 父元素开启flex布局, 允许元素换行, 主轴和交叉轴平均排列
3, 子元素设置宽高32%
-->
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</body>元素居中
水平居中
1. 文本对齐
如果元素是行内或行内块元素,可以设置 text-align: center; 属性来实现水平居中。
<div class="parent">
<span class="child">水平居中的文本</span>
</div>.parent {
text-align: center;
}
.child {
display: inline-block; /* 或者只是 inline,如果是文本的话 */
}2. margin: auto;
对于块级元素,可以设置 margin: 0 auto; 来实现水平居中。(要求元素有一个指定的宽度)
<div class="parent">
<div class="child">水平居中的块级元素</div>
</div>.child {
width: 50%; /* 或其他具体宽度 */
margin: 0 auto;
}3. Flex布局
Flexbox提供了一种更灵活的方式来居中元素,无论是水平还是垂直。
<div class="flex-container">
<div class="child">水平居中的Flex子元素</div>
</div>.flex-container {
display: flex;
justify-content: center; /* 水平居中 */
/* 如果需要垂直居中,可以添加 align-items: center; */
}4.网格布局
CSS Grid布局同样支持简单的居中操作。
<div class="grid-container">
<div class="child">水平居中的Grid子元素</div>
</div>.grid-container {
display: grid;
place-items: center; /* 简写,等同于 justify-items: center; align-items: center; 但仅用于单个子元素居中 */
/* 或者分开设置 justify-content: center; 来实现水平居中 */
}注意:place-items: center;会将所有子元素同时水平和垂直居中。如果只想要水平居中,应该使用justify-content: center;。
5. 绝对定位和位移
当标准方法不适用时,你可以使用绝对定位和CSS转换(transform)来实现更复杂的居中效果。
<div class="position-container">
<div class="child">绝对定位的水平居中元素</div>
</div>.position-container {
position: relative;
width: 100%; /* 或其他宽度 */
}
.child {
position: absolute;
left: 50%;
transform: translateX(-50%);
/* 其他样式 */
}垂直居中
HTML元素的垂直居中也是常见的布局需求之一,但相比于水平居中,它可能更加复杂一些,因为不同的布局上下文需要不同的解决方案。以下是一些常用的垂直居中方法:
1. 使用Flexbox
Flexbox是处理垂直居中问题的一个非常强大和灵活的工具。
<div class="flex-container">
<div class="content">垂直居中的内容</div>
</div>.flex-container {
display: flex;
align-items: center; /* 垂直居中 */
height: 100vh; /* 或其他高度 */
}
.content {
/* 其他样式 */
}2. 使用Grid
Grid布局同样可以轻松实现垂直居中。
<div class="grid-container">
<div class="content">垂直居中的内容</div>
</div>.grid-container {
display: grid;
place-items: center; /* 同时水平和垂直居中 */
height: 100vh; /* 或其他高度 */
}
/* 或者只设置垂直居中 */
.grid-container {
display: grid;
align-items: center; /* 垂直居中 */
height: 100vh;
}3. 使用绝对定位和转换
当父元素具有相对定位时,可以使用绝对定位和transform属性来实现垂直居中。
<div class="position-container">
<div class="content">垂直居中的内容</div>
</div>.position-container {
position: relative;
height: 100vh; /* 或其他高度 */
}
.content {
position: absolute;
top: 50%;
transform: translateY(-50%);
/* 其他样式 */
}4. 使用垂直对齐的表格单元格
如果需要垂直居中表格单元格内的内容,可以使用 vertical-align: middle;
<table class="table-container">
<tr>
<td class="content">垂直居中的文本</td>
</tr>
</table>.content {
vertical-align: middle;
/* 其他样式 */
}但请注意,这种方法通常用于<td>或<th>元素内容的垂直居中。
5. 使用CSS的line-height(适用于单行文本)
如果你只需要垂直居中单行文本,可以通过设置父元素的line-height与父元素的高度相等来实现。
<div class="line-height-container">垂直居中的文本</div>.line-height-container {
height: 50px; /* 或其他高度 */
line-height: 50px; /* 与高度相同 */
text-align: center; /* 水平居中,如果需要的话 */
}水平垂直居中
在HTML中,实现元素的水平垂直居中可以通过多种方法,具体取决于你的布局需求和上下文。以下是一些常用的方法来实现HTML元素的水平垂直居中:
1. 使用Flexbox
Flexbox是处理居中问题(包括水平和垂直居中)的最强大和灵活的工具之一。
<div class="flex-container">
<div class="content">水平垂直居中的内容</div>
</div>.flex-container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 或其他高度 */
width: 100%; /* 如果需要的话 */
}
.content {
/* 其他样式 */
}2. 使用Grid
Grid布局同样可以很容易地实现水平垂直居中。
<div class="grid-container">
<div class="content">水平垂直居中的内容</div>
</div>.grid-container {
display: grid;
place-items: center; /* 简写属性,同时设置justify-items和align-items为center */
height: 100vh; /* 或其他高度 */
width: 100%; /* 如果需要的话 */
}
.content {
/* 其他样式 */
}3. 使用绝对定位和转换
当你知道父元素的大小时,可以使用绝对定位和transform属性来实现水平和垂直居中。
<div class="position-container">
<div class="content">水平垂直居中的内容</div>
</div>.position-container {
position: relative;
height: 300px; /* 示例高度 */
width: 100%; /* 或其他宽度 */
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 向左和向上移动自身宽高的一半 */
/* 其他样式 */
}4. 表格模式
<div class="container">
<div class="box">水平垂直居中的内容</div>
</div>.container {
display: table;
}
.box {
display: table-cell;
text-align: center;
vertical-align: middle;
}css中可以让⽂字在垂直和⽔平⽅向上重叠的两个属性是什么?
垂直⽅向: line-height
⽔平⽅向: letter-spacing
移动端适配
click 在 ios 上有 300ms 延迟,原因及如何解决?
原因
click 延迟的原因主要浏览器支持双击缩放(double tap to zoom)造成的。为了能在小屏幕手机上更好地展示 PC 端大屏幕的页面,Safari 浏览器引入了双击缩放的功能。然而,这带来了一个问题:浏览器无法立即判断用户的操作是单击还是双击。因此,浏览器在用户第一次单击时会等待 300ms,以观察是否有第二次单击发生。如果在 300ms 内没有第二次单击,浏览器则判断为单击操作;如果有第二次单击,则执行缩放操作。这种机制导致了 click 事件的延迟。
解决方法
- 禁用缩放
最直接的方法是通过在 HTML 的 <meta> 标签中设置 user-scalable=no (斯给了波) 来禁用页面的缩放功能。这样,浏览器就不需要再等待 300ms 来判断用户是否要进行双击缩放了。示例代码如下:
<meta name="viewport" content="width=device-width, user-scalable=no">这种方法简单有效,但如果页面需要缩放功能,则不适用。
- 使用 FastClick 库
FastClick 是一个专门用来解决移动端浏览器 300ms 延迟问题的 JavaScript 库。它的原理是在检测到 touchend 事件后,立即触发一个模拟的 click 事件,并阻止浏览器在 300ms 后触发的真实 click 事件。这样可以消除延迟,提升用户体验。
使用 FastClick 的步骤如下:
-
- 首先,通过 npm 或其他方式将 FastClick 添加到项目中。
- 在页面的 DOM 文档加载完成后,初始化 FastClick 实例,并将其绑定到需要处理的元素上,通常是 document.body。
示例代码如下:
import FastClick from 'fastclick';
FastClick.attach(document.body);需要注意的是,FastClick 在某些情况下可能会存在一些问题,如点击输入框时不够灵敏,需要多次点击才能唤起软键盘等。因此,在使用时需要根据实际情况进行调试和优化。
点击穿透事件
一、点击穿透事件的原因
- 触摸事件机制:在移动端,click事件存在300ms的延迟,以判断用户是否是双击操作。在这300ms内,如果上层元素(如弹窗)被隐藏或移除,那么click事件就会“穿透”到下层元素上,触发下层元素的事件。
- 事件冒泡:在PC端,如果父元素和子素都绑定了点击事件,子元素的点击事件因为事件冒泡机制, 触发父元素的事件。
二、点击穿透事件的解决办法
- 阻止事件冒泡:
-
- event.preventDefault():在元素上添加一个点击事件监听器,并在事件处理函数中调用event.preventDefault()方法来阻止默认的点击行为。
- event.stopPropagation():在点击事件的处理函数中使用event.stopPropagation()方法,阻止事件向下传播到下层元素。
- 使用FastClick库:FastClick是一个专门用来解决移动端浏览器300ms延迟问题的JavaScript库。它可以在touchstart或touchend事件后立即触发click事件,从而避免点击穿透的问题。
自适应的方案?
自适应就是使网页在不同大小的终端设备(如手机、平板、电脑等)上使用。
1. 媒体查询(Media Queries)
媒体查询是CSS3中引入的功能,通过媒体查询,可以针对不同的屏幕尺寸编写特定的CSS样式,从而实现自适应布局。
2. 百分比布局(Percentage Layout)
百分比布局是指使用百分比单位定义元素的宽度或高度,而不是使用固定的像素值。这样,当浏览器窗口大小改变时,元素的尺寸也会相应地改变,从而实现自适应布局。基本原则宽度自适应(百分比单位),高度固定(像素单位)
3. 弹性盒子布局(Flexbox)
Flexbox是CSS3中引入的布局模式,它可以轻松地实现元素的水平或垂直排列、调整对齐和分布方式。
4. 网格布局(Grid)
网格布局是使用二维网格的布局系统,旨在通过行和列的概念来组织和对齐页面上的内容。
6. 视口单位(Viewport Units)
视口单位可以根据视口的大小动态地调整元素的尺寸,如 rem、vw、vh、vmin、vmax, 使用适口单位也可以实现自适应布局。
px和em,rem的区别
1. 定义与基准
- px(像素):px是绝对单位
- em:em是相对单位,相对于其父元素(font-size)的字体大小设置尺寸。浏览器的默认字体大小是16px。
- rem:rem是相对单位,相对于HTML根元素(<html>)的字体大小来设置尺寸。
3. 使用场景
- px:精确控制元素尺寸的场景
- em:需要根据父元素字体大小动态调整的场景,如段落文本、标题等。
- rem:需要统一控制所有元素尺寸的场景,如响应式设计中。
4. 兼容性
- px:在所有浏览器中均被支持
- em:同样在所有浏览器中均被支持
- rem:在现代浏览器中均被支持,老旧浏览器(如IE8及以下版本)中可能不被支持。
介绍下 viewpor
Viewport(视口)是移动Web开发中的重要的概念 使用移动设备浏览网页,呈现网页内容的区域就是适口。适口的大小和分辨率可能不等于屏幕的物理大小,因为移动浏览器可能会对视口进行缩放或调整以适应不同的显示需求。
在移动端发展早期, 手机不能访问网页, 就有了布局视口, 布局适口可以渲染PC网页, 然后统一进行缩放处理, 以适应移动端尺寸
随着移动端发展, 手机可以访问移动端网页后, 布局适口就不重要了, 只需要把布局适口的尺寸等于当前设备的尺寸就行了, 这种状态可以让网页内容能够以最合适的比例和尺寸显示在手机屏幕上, 称为理想适口
在HTML中,通过<meta>标签的viewport属性, 来控制适口的大小和行为, 常见属性有:
- width:设置适口的宽度,可以设置为device-width(设备宽度)或具体的像素值。
- height:设置适口的高度
- initial-scale:初始缩放比,大于1.0表示放大,小于1.0表示缩小。
- minimum-scale:最小缩放比。
- maximum-scale:最大缩放比例。
- user-scalable:控制用户是否可以手动缩放页面,可以设置为yes或no。
通过合理地设置viewport属性,可以确保网页内容在移动设备上以最佳的方式显示。
示例
一个常见的viewport设置示例如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">这个设置告诉浏览器,当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放页面。


















![[PM]产品运营](https://img-blog.csdnimg.cn/img_convert/26a271d8cd6be477e599b603fac09760.png)
