前阵发现项目内用pinia报了injection "Symbol(pinia)" not found这个错误,因为前一阵用并没有这个问题。问了相关同事后发现是他新建了节点后调用的,导致的问题。
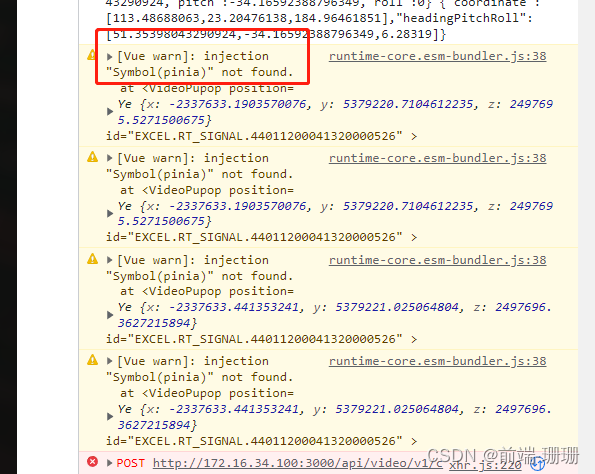
出现的警告如下图:

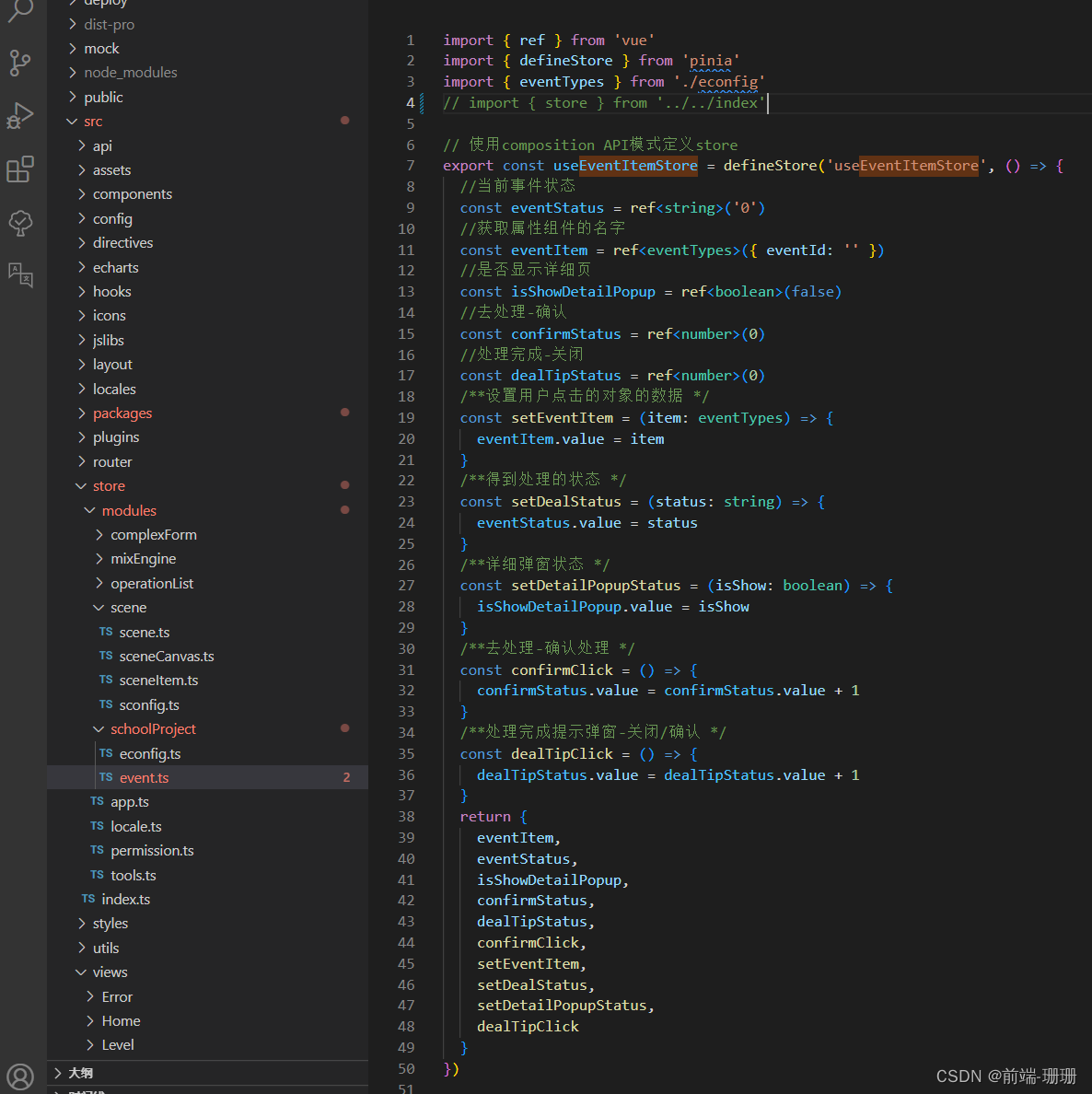
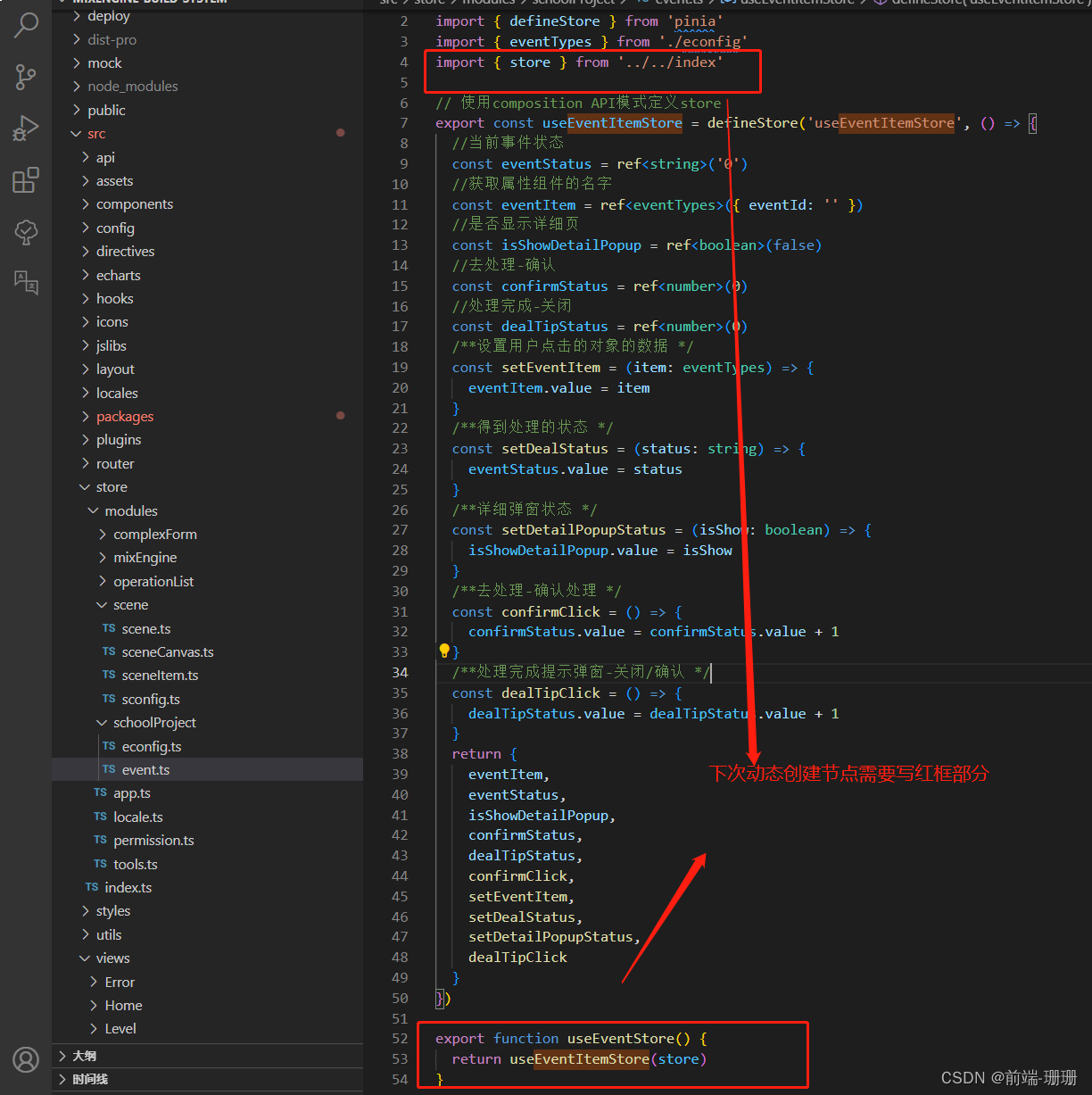
这问题排除了比较久,为什么呢,因为我们用的是函数式调用,如下图:

平常的普通调用是没有任何问题的,因为都是在setup里面用的,但是现在是动态加的节点。也去搜索看了别人的答案,都不一样。只能自己去看看是什么原因引起的
最后排查到是动态创建节点导致的,如下新建节点:
this.divDom = document.createElement('div')
const vNode = createVNode(IncidentPop, { eventItem: data, zIndex: 22 })
render(vNode, this.divDom)
const mixEngineContainer = this.map.container
mixEngineContainer.appendChild(this.divDom)这动态创建了IncidentPop这个组件,这个组件里面用了常用的引入方法却报警告,我试着将整个pinia引进去,发现不报错了,如下:
const vNode = createVNode(IncidentPop, { eventItem: data, zIndex: 22,eventItemStore:useEventItemStore() })那么就说明新建节点的时候,组件内用的pinia可能是读取不到的。那怎么样才能获取到呢?经过我和同事两个人各种翻文档和查阅资料得知,有可能是创建组件时,pinia可能不在setup里面执行,所以导致找不到,所以解决方案如下:

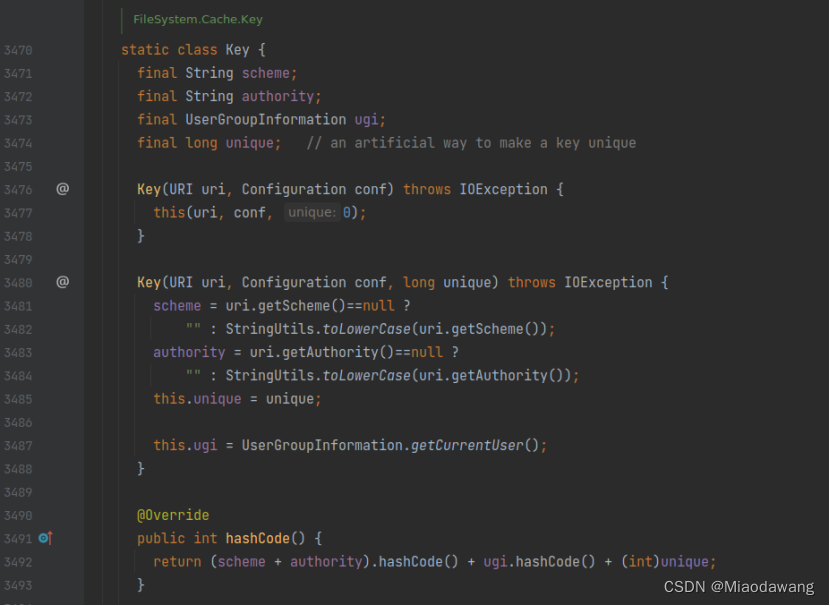
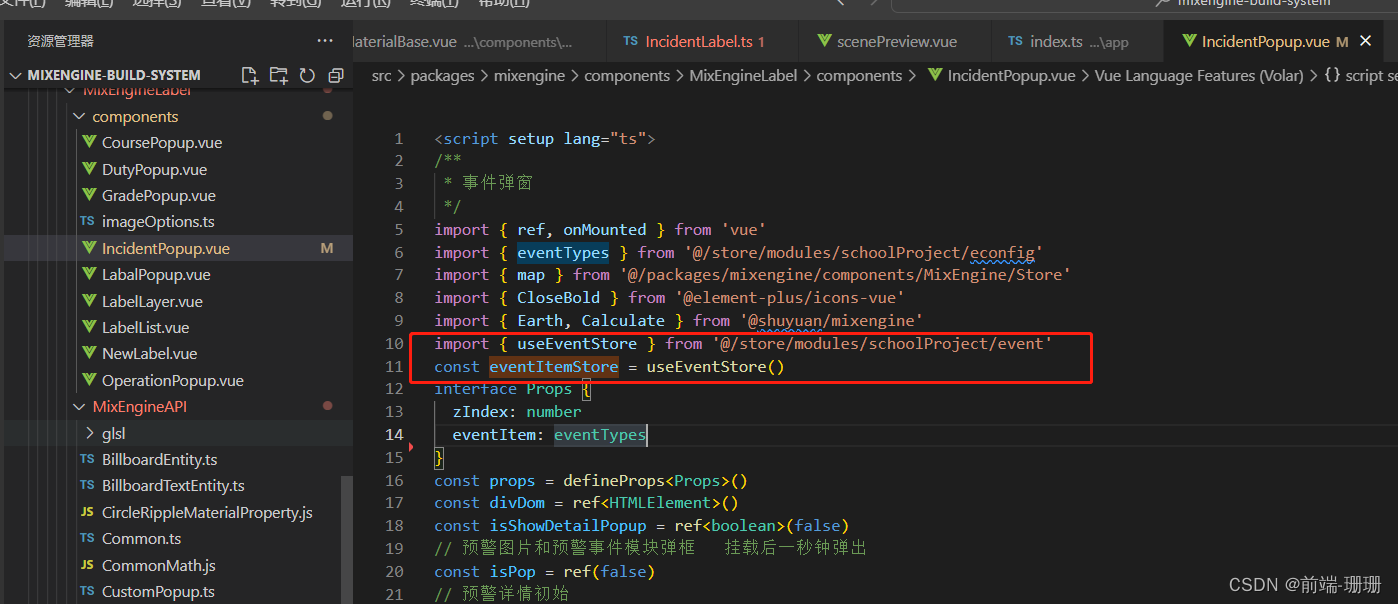
里面的组件引入如下:

其实说白了,就是需要有export function useEventStore()这段,在setup外使用的时候,要将其导出才能用。
总结一下:pinia写函数式的时候,又需要动态创建节点的时候,请记得写导出这个模块进行使用,这样就不报警告了,一定一定要注意。类似的,如果你想将pinia用在setup外面,那么就一定要像上面一样进行导出函数,切记切记!!!