一、什么是事件对象
1)、 事件对象 就是保存着事件相关信息的对象。当事件发生时,会自动产生事件对象(不需要new),事件对象中包含着:事件源(发生事件的dom元素),点击是鼠标的哪个键,鼠标的当前位置(事件发生的位置)等等信息。
2)、事件源:
发生事件的DOM元素(按钮,文本框,div,下拉框)。在事件处理函数里可以用this表示。
3)、事件对象的获取
**事件对象是在事件发生后才有的。比如:
dom对象.onclick = function(event){
var e = event || window.event;
}
注意:event参数就是事件对象,事件对象必须写在事件处理函数里。
为了考虑到低版本的IE浏览器,需要兼容性写法
二、事件对象的属性
- button: 记录着鼠标按下的是哪个键:
document.getElementById("box").onmousedown= function(event){
let e = event || window.event
console.log(e.button)
显示:
0:左键
1:中键(滚轮)
2:右键
}
2、鼠标位置相关的属性:
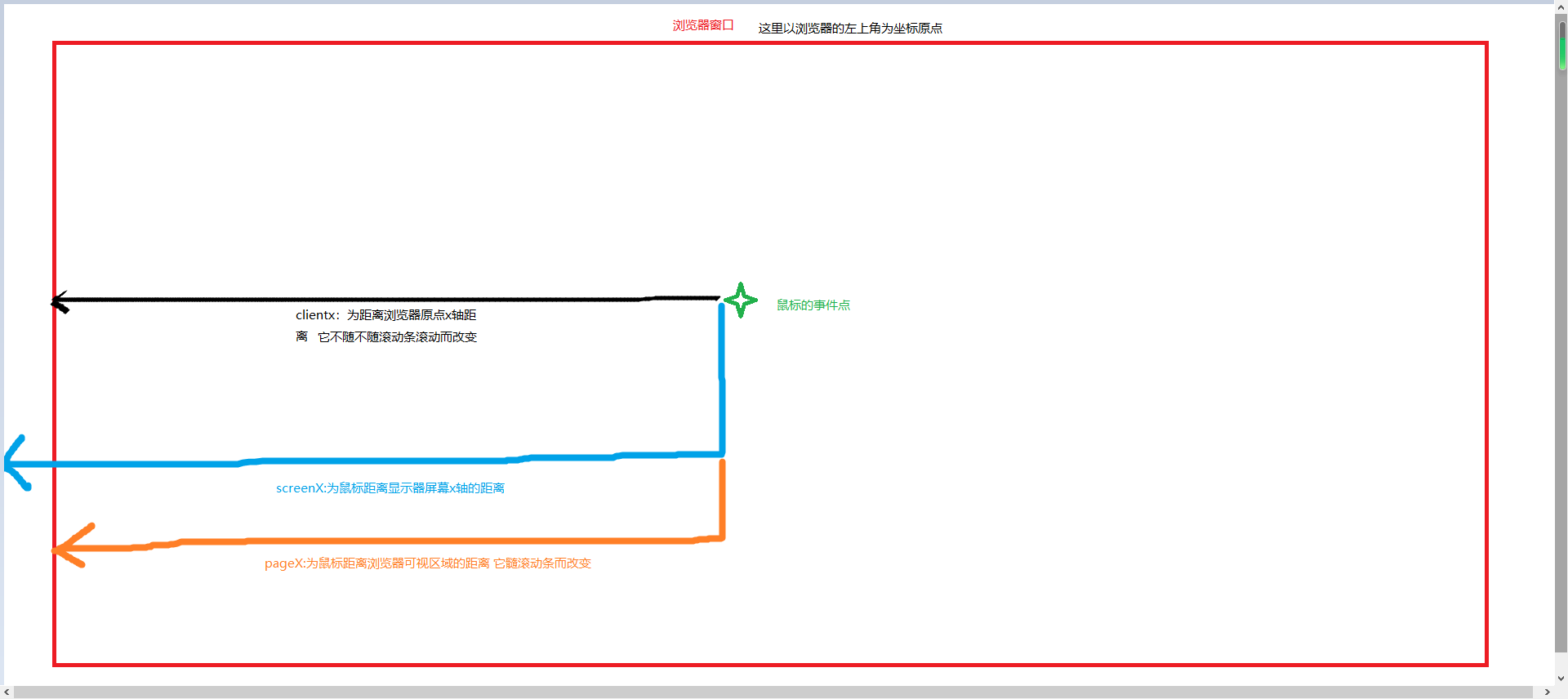
1)、clientX 是发生事件时,以浏览器窗口左上角为原点,鼠标离浏览器可视区域左上角的距离,就是x轴坐标,它不随不随滚动条滚动而改变;
2)、clientY 是发生事件时,以浏览器窗口左上角为原点,鼠标离浏览器可视区域左上角的距离,就是y轴坐标,它不随不随滚动条滚动而改变;
document.getElementById("box").onmousedown= function(event){
let e = event || window.event
console.log(e.clientX,e.clientY)
}
3)、pageX 是发生事件时,以页面的左上角为原点。鼠标离浏览器可视区域左上角的距离,就是x轴坐标,它随滚动条滚动而改变;
4)、pageY 是发生事件时,以页面的左上角为原点。鼠标离浏览器可视区域左上角的距离,就是y轴坐标,它随滚动条滚动而改变;
document.getElementById("box").onmousedown= function(event){
let e = event || window.event
console.log(e.pageX,e.pageY)
}5)、screenX 是发生事件时,以显示器屏幕的左上角为原点,鼠标距离显示器屏幕左上角的距离,x轴坐标
6)、screenY 是发生事件时,以显示器屏幕的左上角为原点,鼠标距离显示器屏幕左上角的距离,x轴坐标
document.getElementById("box").onmousedown= function(event){
let e = event || window.event
console.log(e.screenX,e.screenY)
}