随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要基于ASP.NET Core+Element+Sql Server开发一个校园图书管理系统为例,简述基于MVC三层架构开发的常见知识点,前两篇文章简单介绍了如何搭建开发框架,登录功能以及主页面功能的实现,本篇文章继续讲解书室以及书架相关功能的开发,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
在本示例中,应用最多的就是如何Element中提供的组件,和控制器中业务逻辑处理,涉及知识点如下所示:
- MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式,其中Controller(控制器)处理输入(写入数据库记录)。控制器Controller,是应用程序中处理用户交互的部分,通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
- Element组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。可以大大提高开发效率,减少工作量。在主页面中,主要用到如下几种:
- 表单控件el-form,由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据到后台。
- 列表控件el-table,用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。主要用户显示结构化列表的数据。
- 分页控件el-pagination,当数据量过多时,使用分页分解数据。
- 弹出窗口el-dialog,在保留当前页面状态的情况下,告知用户并承载相关操作。主要用于弹出新建或编辑窗口。
- axios组件,是一个基于promise 的网络请求库,axios本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。在本示例中,所有的前后端交互,均是通过axios库。
功能介绍
书室管理和书架管理,主要用于管理书籍的存放位置,及对书室和书架的CRUD(增删改查)等基本操作。每一个书室都有很多书架,并根据分类存放不同书籍,所以书室ID是书架ID的外键。两者之间存在对应关系。下面逐一进行介绍。
书室管理
书室管理就是对书室数据表的增删改查操作,相对比较独立,操作起来也比较简单。
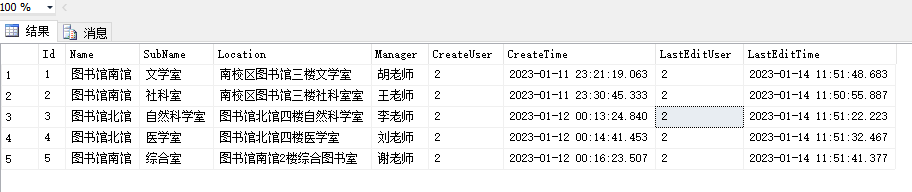
1. 书室数据表结构
书室表主要包括Id(唯一标识),Name(图书馆名称),SubName(书室名称),Location(位置),Manager(管理员)等几个字段,具体如下所示

2. 书室数据表实体类
数据表实体类和数据表一一对应,主要通过EntityFrameword与数据库进行映射。如下所示:
namespace CLMS.Entity
{
/// <summary>
/// 图书馆实体
/// </summary>
public class LibraryEntity
{
/// <summary>
/// 唯一标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 图书馆名称
/// </summary>
public string? Name { get; set; }
/// <summary>
/// 图书室名称
/// </summary>
public string? SubName { get; set; }
/// <summary>
/// 位置
/// </summary>
public string? Location { get; set; }
/// <summary>
/// 管理员
/// </summary>
public string? Manager { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
/// <summary>
/// 当前登录的账号的ID
/// </summary>
public int CreateUser { get; set; }
/// <summary>
/// 最后编辑时间
/// </summary>
public DateTime LastEditTime { get; set; }
/// <summary>
/// 最后修改人
/// </summary>
public int LastEditUser { get; set; }
}
}3. 书室页面布局
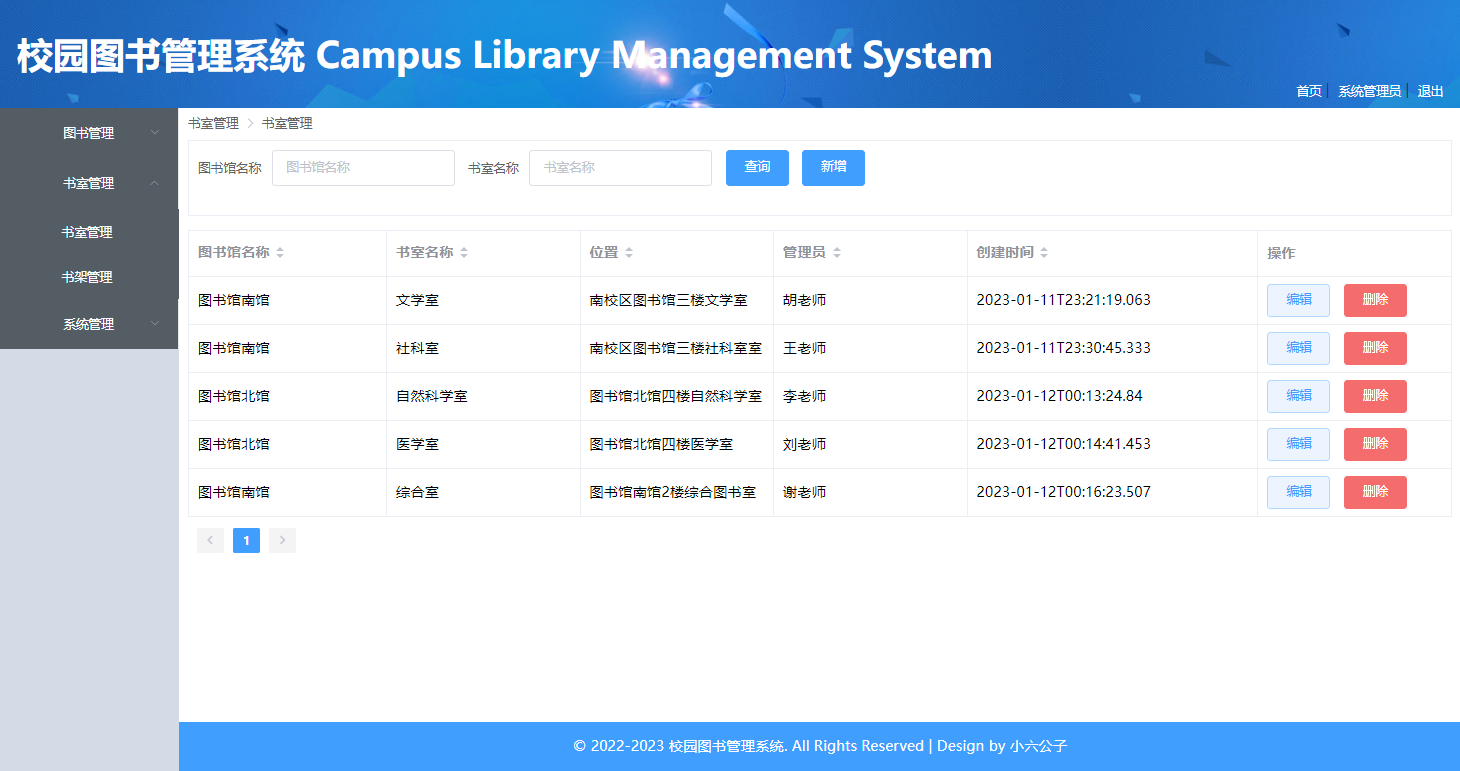
书室管理,主要用户查询,新增,修改,删除书室等基本操作,页面布局源码如下所示:
<div id="app">
<template>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>书室管理</el-breadcrumb-item>
<el-breadcrumb-item>书室管理</el-breadcrumb-item>
</el-breadcrumb>
<el-form :inline="true" :model="queryCondition" class="demo-form-inline" style="margin-top: 10px; border: solid;border-width: 1px;border-color: #ebeef5;padding: 10px;">
<el-form-item label="图书馆名称">
<el-input v-model="queryCondition.Name" placeholder="图书馆名称"></el-input>
</el-form-item>
<el-form-item label="书室名称">
<el-input v-model="queryCondition.SubName" placeholder="书室名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleQuery">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleAdd">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%" border>
<el-table-column prop="Name" label="图书馆名称" sortable></el-table-column>
<el-table-column prop="SubName" label="书室名称" sortable></el-table-column>
<el-table-column prop="Location" label="位置" sortable></el-table-column>
<el-table-column prop="Manager" label="管理员" sortable></el-table-column>
<el-table-column prop="CreateTime" label="创建时间" sortable min-width="120"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="medium" type="primary" plain v-on:click="handleEdit(scope.$index,scope.row)">编辑</el-button>
<el-button size="medium" type="danger" v-on:click="handleDelete(scope.$index,scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :page-size="pageSize" :current-page="currentPage" :total="total" style="margin-top:10px;" v-on:current-change="handlePageChanged" v-on:prev-click="handlePrevClick" v-on:next-click="handleNextClick"></el-pagination>
<el-dialog title="书室信息" :visible.sync="dialogFormVisible">
<el-form :model="addOrEditForm">
<el-form-item label="图书馆名称" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书室名称" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.SubName" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="位置" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Location" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="管理员" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Manager" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button v-on:click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="handleSave">确 定</el-button>
</div>
</el-dialog>
</template>
</div>4. 书室页面数据交互
数据交互通过JS脚本进行,书写格式和VUE2.0保持一致,在页面启动时,加载所有的书室信息,并绑定到el-table对象,所以需要在mounted函数中增加调用向服务器端发出请求,当用户新增或编辑保存时,通过axios发送请求到服务端接口。
<script>
var app= new Vue({
el: '#app',
data:function() {
return {
queryCondition:{
Name: '',
SubName: '',
},
formLabelWidth: '120px',
addOrEditForm:{
ID:0,
Name: '',
SubName: '',
Location:'',
Manager:''
},
total:0,
pageSize:20,
currentPage:1,
dialogFormVisible: false,
tableData: []
}
},
mounted:function(){
this.query(1);
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
formatter(row, column) {
return row.address;
},
handleQuery(){
this.query(1);
console.log("query");
},
handlePageChanged(val){
this.query(val);
},
handlePrevClick(val){
//this.query(this.currentPage);
},
handleNextClick(val){
//this.query(this.currentPage);
},
handleEdit(index,row){
console.log("当前index="+index);
console.log(row);
this.addOrEditForm.Id=row.Id;
this.addOrEditForm.Name=row.Name;
this.addOrEditForm.SubName=row.SubName;
this.addOrEditForm.Location=row.Location;
this.addOrEditForm.Manager=row.Manager;
this.dialogFormVisible=true;
},
handleDelete(index,row){
console.log("当前index="+index);
console.log(row);
this.$confirm('确定要删除编号为'+row.Id+'的书室吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
var that=this;
axios.post('/Library/Delete', {
Id:row.Id
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
//刷新页面
that.$message({
type: 'success',
message: '删除成功!'
});
that.query(1);
}else{
that.$message.error(msg.message);
}
}
console.log(response);
}).catch(function (error) {
that.$message.error(error);
});
console.log("delete");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
handleAdd(){
this.addOrEditForm.Id=0;
this.addOrEditForm.Name='';
this.addOrEditForm.SubName='';
this.addOrEditForm.Location='';
this.addOrEditForm.Manager='';
this.dialogFormVisible=true;
console.log("add");
},
handleSave(){
var that=this;
axios.post('/Library/Add', {
Id:this.addOrEditForm.Id,
Name:this.addOrEditForm.Name,
SubName:this.addOrEditForm.SubName,
Location:this.addOrEditForm.Location,
Manager:this.addOrEditForm.Manager
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
that.dialogFormVisible=false;
//刷新页面
that.query(1);
}else{
window.alert(msg.message);
}
console.log(that.dialogFormVisible);
}
console.log(response);
}).catch(function (error) {
console.log(error);
});
console.log("save");
},
query(pageNum){
var that = this;
this.tableData=[];
console.log("query");
axios.get('/Library/Query',{params: {
Name:this.queryCondition.Name,
SubName:this.queryCondition.SubName,
PageSize:this.pageSize,
PageNum:pageNum
}}).then(function (response) {
if(response.status==200){
var data = response.data;
var count=data.count;
that.total = count;
for (let i = 0; i < data.items.length; i++) {
that.tableData.push({
Id: data.items[i].id,
Name: data.items[i].name,
SubName: data.items[i].subName,
Location: data.items[i].location,
Manager:data.items[i].manager,
CreateTime: data.items[i].createTime,
});
}
}
console.log(that.tableData);
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
});
</script>5. 书室控制器逻辑LibraryController
控制器主要用于响应用户的请求,与数据库交互,并返回执行的结果信息。
namespace CLMS.Host.Controllers
{
public class LibraryController : Controller
{
private DataContext dataContext;
public LibraryController(DataContext context)
{
dataContext = context;
}
public IActionResult Index()
{
return View();
}
/// <summary>
/// 获取符合条件的查询
/// </summary>
/// <param name="Name"></param>
/// <param name="Publisher"></param>
/// <param name="pageNum"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
[HttpGet]
public PagedRequest<Library> Query(string Name, string SubName, int pageNum, int pageSize)
{
Name = string.IsNullOrEmpty(Name) ? string.Empty : Name;
SubName = string.IsNullOrEmpty( SubName) ? string.Empty:SubName;
var entities = dataContext.Librarys.Where(r => r.Name.Contains(Name) && r.SubName.Contains(SubName));
var total = entities.Count();
var dtos = entities.Skip((pageNum - 1) * pageSize).Take(pageSize).Select(r => new Library() { Id = r.Id, Name = r.Name, SubName=r.SubName,Location=r.Location,Manager=r.Manager, CreateTime = r.CreateTime }).ToList();
return new PagedRequest<Library>()
{
count = total,
items = dtos,
};
}
/// <summary>
/// 查询所有信息
/// </summary>
/// <returns></returns>
[HttpGet]
public List<Library> QueryAll() {
var dtos = dataContext.Librarys.Select(r=> new Library() { Id = r.Id, Name = r.Name, SubName = r.SubName}).ToList();
return dtos;
}
[Consumes("application/json")]
[HttpPost]
public Msg Add([FromBody] Library library)
{
Msg msg = new Msg();
if (library == null)
{
msg.code = 1;
msg.message = "对象为空";
return msg;
}
else
{
var userId= HttpContext.Session.GetInt32("UserId");
if (library.Id > 0)
{
//更新
var entity = dataContext.Librarys.Where(r => r.Id == library.Id).FirstOrDefault();
if (entity != null)
{
entity.Name = library.Name;
entity.SubName = library.SubName;
entity.Location = library.Location;
entity.Manager= library.Manager;
entity.LastEditUser = userId.GetValueOrDefault();
entity.LastEditTime = DateTime.Now;
dataContext.Librarys.Update(entity);
dataContext.SaveChanges();
}
else {
msg.code = 1;
msg.message = "修改失败";
return msg;
}
}
else
{
//新增
var entity = new LibraryEntity()
{
Id = library.Id,
Name = library.Name,
SubName = library.SubName,
Location = library.Location,
Manager = library.Manager,
CreateTime = DateTime.Now,
CreateUser = userId.GetValueOrDefault(),
LastEditTime = DateTime.Now,
LastEditUser = userId.GetValueOrDefault(),
};
dataContext.Librarys.Add(entity);
dataContext.SaveChanges();
}
msg.code = 0;
msg.message = "success";
return msg;
}
}
[Consumes("application/json")]
[HttpPost]
public Msg Delete([FromBody] Library library)
{
Msg msg = new Msg();
if (library == null)
{
msg.code = 1;
msg.message = "对象为空";
return msg;
}
else
{
if (library.Id > 0)
{
var entity = dataContext.Librarys.Where(r => r.Id == library.Id).FirstOrDefault();
if (entity != null)
{
dataContext.Librarys.Remove(entity);
dataContext.SaveChanges();
msg.code = 0;
msg.message = "success";
}
else
{
msg.code = 1;
msg.message = "对象不存在或已被删除";
}
}
else
{
msg.code = 1;
msg.message = "对象Id小于0";
}
return msg;
}
}
}
}6. 书室功能运行测试
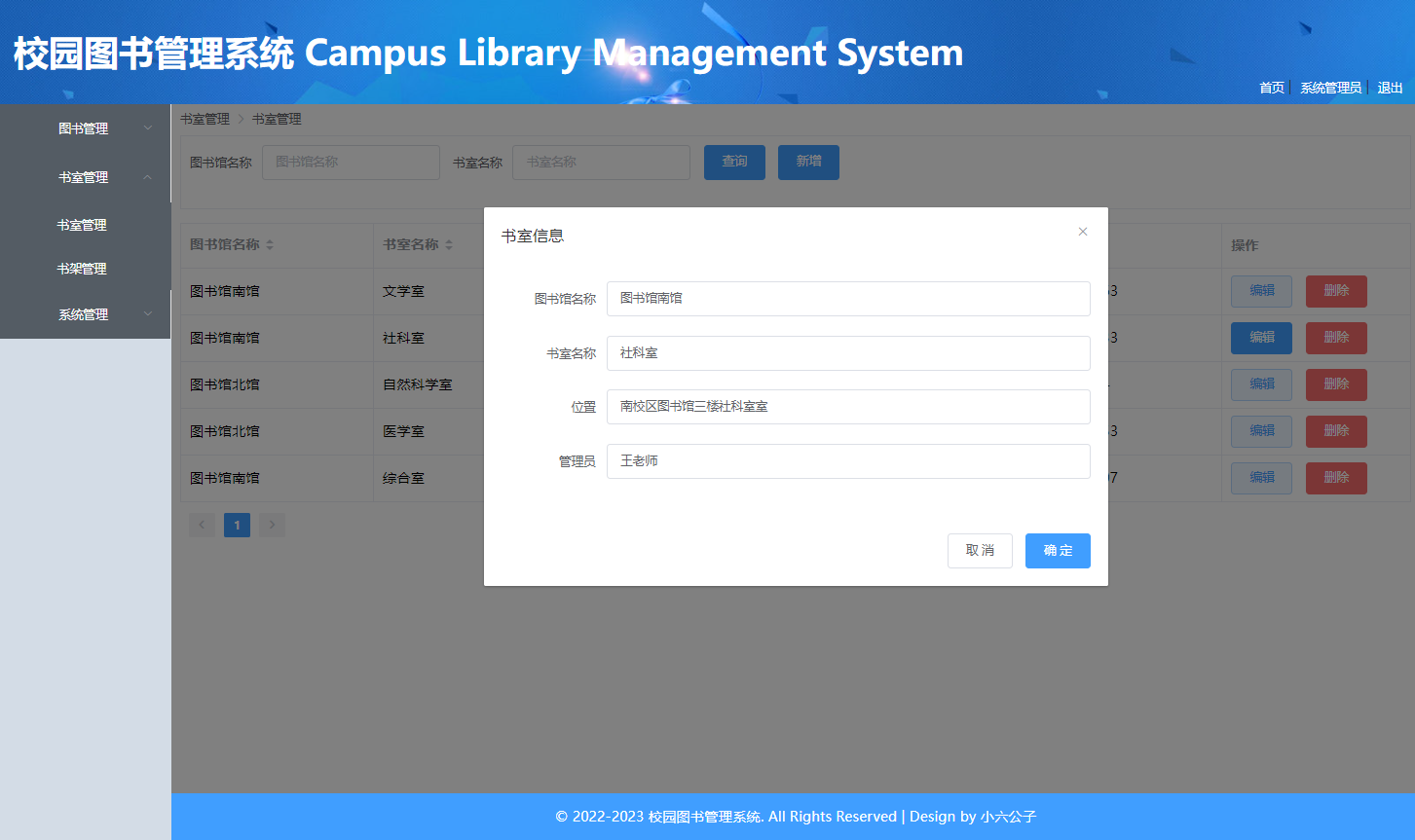
经过以上几个步骤,即可完成书室管理的基本操作,主要包括书室的查询,新增,编辑,删除,已经分页等功能,如下所示:

书室功能新增或编辑页面

书架管理
书架管理是在书室管理的基础之上,进步细化书架的具体位置,方便用户查找书籍。
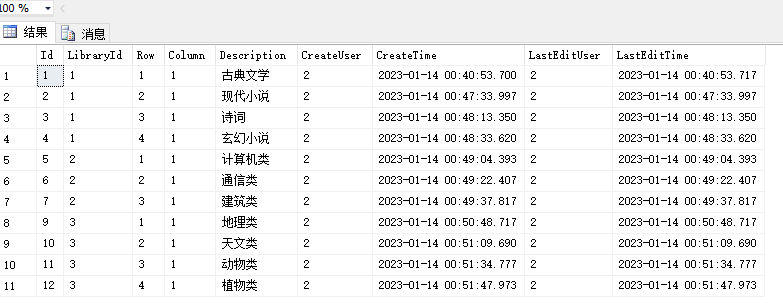
1. 书架数据表结构
书架表主要包括Id(唯一标识),LibraryId(书室表的唯一标识),Row(行),Column(排)等几个字段。如下所示:

2. 书架数据表实体类
数据表实体类和数据表一一对应,主要通过EntityFrameword与数据库进行映射。如下所示:
namespace CLMS.Entity
{
/// <summary>
/// 阅览架
/// </summary>
public class BookRackEntity
{
/// <summary>
/// 唯一标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 图书室ID
/// </summary>
public int LibraryId { get; set; }
/// <summary>
/// 排
/// </summary>
public int Row { get; set; }
/// <summary>
/// 列
/// </summary>
public int Column { get; set; }
/// <summary>
/// 描述
/// </summary>
public string Description { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
/// <summary>
/// 当前登录的账号的ID
/// </summary>
public int CreateUser { get; set; }
/// <summary>
/// 最后编辑时间
/// </summary>
public DateTime LastEditTime { get; set; }
/// <summary>
/// 最后修改人
/// </summary>
public int LastEditUser { get; set; }
}
}3. 书架页面布局
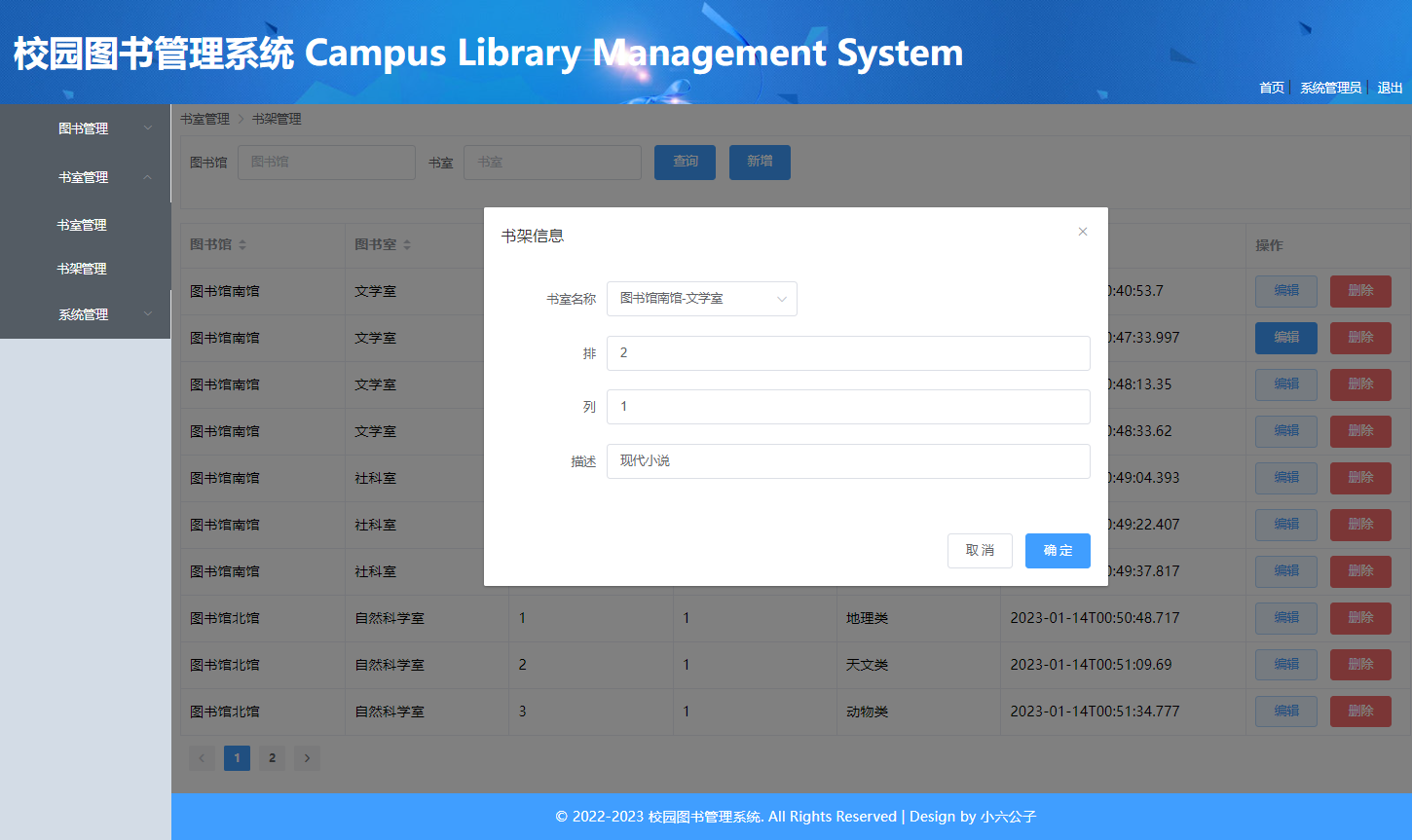
书架管理需要关系书室信息,即哪一个书室的第几行,第几列,以下拉框的形式呈现。如下所示:
<div id="app">
<template>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>书室管理</el-breadcrumb-item>
<el-breadcrumb-item>书架管理</el-breadcrumb-item>
</el-breadcrumb>
<el-form :inline="true" :model="queryCondition" class="demo-form-inline" style="margin-top: 10px; border: solid;border-width: 1px;border-color: #ebeef5;padding: 10px;">
<el-form-item label="图书馆">
<el-input v-model="queryCondition.Name" placeholder="图书馆"></el-input>
</el-form-item>
<el-form-item label="书室">
<el-input v-model="queryCondition.SubName" placeholder="书室"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleQuery">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleAdd">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%" border :default-sort="{prop: 'date', order: 'descending'}">
<el-table-column prop="Name" label="图书馆" sortable ></el-table-column>
<el-table-column prop="SubName" label="图书室" sortable ></el-table-column>
<el-table-column prop="Row" label="排" sortable ></el-table-column>
<el-table-column prop="Column" label="列" sortable ></el-table-column>
<el-table-column prop="Description" label="描述" sortable ></el-table-column>
<el-table-column prop="CreateTime" label="创建时间" sortable min-width="120"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="medium" type="primary" plain v-on:click="handleEdit(scope.$index,scope.row)">编辑</el-button>
<el-button size="medium" type="danger" v-on:click="handleDelete(scope.$index,scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :page-size="pageSize" :current-page="currentPage" :total="total" style="margin-top:10px;" v-on:current-change="handlePageChanged" v-on:prev-click="handlePrevClick" v-on:next-click="handleNextClick"></el-pagination>
<el-dialog title="书架信息" :visible.sync="dialogFormVisible">
<el-form :model="addOrEditForm">
<el-form-item label="书室名称" :label-width="formLabelWidth">
<el-select v-model="addOrEditForm.libraryId" clearable placeholder="请选择">
<el-option
v-for="item in librarys"
:key="item.Id"
:label="item.Label"
:value="item.Id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="排" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Row" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="列" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Column" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="描述" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Description" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button v-on:click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="handleSave">确 定</el-button>
</div>
</el-dialog>
</template>
</div>4. 书架数据交互
数据交互通过JS脚本进行,书写格式和VUE2.0保持一致,在页面启动时,加载所有的书架信息,并绑定到el-table对象,所以需要在mounted函数中增加调用向服务器端发出请求,当用户新增或编辑保存时,通过axios发送请求到服务端接口。
<script>
var app= new Vue({
el: '#app',
data:function() {
return {
queryCondition:{
Name: '',
SubName: '',
},
addOrEditForm:{
Id:0,
libraryId:'',
Row: '',
Column: '',
Description:'',
},
formLabelWidth: '120px',
tableData: [],
librarys:[],
total:0,
pageSize:10,
currentPage:1,
dialogFormVisible: false,
}
},
mounted:function(){
this.query(1);
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
formatter(row, column) {
return row.address;
},
handleQuery(){
this.query(1);
console.log("query");
},
handlePageChanged(val){
this.query(val);
},
handlePrevClick(val){
//this.query(val);
},
handleNextClick(val){
//this.query(val);
},
handleEdit(index,row){
var that=this;
that.librarys=[];
that.addOrEditForm.Id=0;
axios.get('/Library/QueryAll',{params: {}}).then(function (response) {
if(response.status==200){
var data = response.data;
for (let i = 0; i < data.length; i++) {
that.librarys.push({
Id: data[i].id,
Label: data[i].name+'-'+data[i].subName
});
}
that.dialogFormVisible=true;
}
console.log(that.librarys);
console.log(response);
}).catch(function (error) {
console.log(error);
});
console.log("当前index="+index);
console.log(row);
this.addOrEditForm.Id=row.Id;
this.addOrEditForm.libraryId=row.libraryId;
this.addOrEditForm.Row=row.Row;
this.addOrEditForm.Column=row.Column;
this.addOrEditForm.Description=row.Description;
this.dialogFormVisible=true;
},
handleDelete(index,row){
console.log("当前index="+index);
console.log(row);
this.$confirm('确定要删除编号为'+row.Id+'的书架吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
var that=this;
axios.post('/BookRack/Delete', {
Id:row.Id
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
//刷新页面
that.$message({
type: 'success',
message: '删除成功!'
});
that.query(1);
}else{
that.$message.error(msg.message);
}
}
console.log(response);
}).catch(function (error) {
that.$message.error(error);
});
console.log("delete");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
handleAdd(){
var that=this;
that.librarys=[];
that.addOrEditForm.Id=0;
that.addOrEditForm.libraryId='';
that.addOrEditForm.Row= '';
that.addOrEditForm.Column= '';
that.addOrEditForm.Description='';
axios.get('/Library/QueryAll',{params: {}}).then(function (response) {
if(response.status==200){
var data = response.data;
for (let i = 0; i < data.length; i++) {
that.librarys.push({
Id: data[i].id,
Label: data[i].name+'-'+data[i].subName
});
}
that.dialogFormVisible=true;
}
console.log(that.librarys);
console.log(response);
}).catch(function (error) {
console.log(error);
});
console.log("add");
},
handleSave(){
var that=this;
axios.post('/BookRack/Add', {
Id:this.addOrEditForm.Id,
LibraryId:this.addOrEditForm.libraryId,
Row:this.addOrEditForm.Row,
Column:this.addOrEditForm.Column,
Description:this.addOrEditForm.Description,
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
that.dialogFormVisible=false;
//刷新页面
that.query(1);
}else{
window.alert(msg.message);
}
console.log(that.dialogFormVisible);
}
console.log(response);
}).catch(function (error) {
console.log(error);
});
console.log("save");
},
query(pageNum){
var that = this;
this.tableData=[];
console.log("query");
axios.get('/BookRack/Query',{params: {
Name:this.queryCondition.Name,
SubName:this.queryCondition.SubName,
PageSize:this.pageSize,
PageNum:pageNum
}}).then(function (response) {
if(response.status==200){
var data = response.data;
var count=data.count;
that.total = count;
for (let i = 0; i < data.items.length; i++) {
that.tableData.push({
Id: data.items[i].id,
libraryId:data.items[i].libraryId,
Name: data.items[i].name,
SubName: data.items[i].subName,
Row : data.items[i].row,
Column : data.items[i].column,
Location : data.items[i].location,
Description:data.items[i].description,
CreateTime: data.items[i].createTime,
});
}
}
console.log(that.tableData);
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
});
</script>5. 书架控制器逻辑BookRackController
控制器主要用于响应用户的请求,与数据库交互,并返回执行的结果信息。
namespace CLMS.Host.Controllers
{
public class BookRackController : Controller
{
private DataContext dataContext;
public BookRackController(DataContext context)
{
dataContext = context;
}
public IActionResult Index()
{
return View();
}
/// <summary>
/// 获取符合条件的查询
/// </summary>
/// <param name="Name"></param>
/// <param name="Publisher"></param>
/// <param name="pageNum"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
[HttpGet]
public PagedRequest<BookRack> Query(string Name, string SubName, int pageNum, int pageSize)
{
Name = string.IsNullOrEmpty(Name) ? string.Empty : Name;
SubName = string.IsNullOrEmpty(SubName) ? string.Empty : SubName;
var entities = dataContext.Librarys.Where(r => r.Name.Contains(Name) && r.SubName.Contains(SubName)).Join(dataContext.BookRacks,l=>l.Id,b=>b.LibraryId,(l,b) =>new BookRack() {Name=l.Name,SubName=l.SubName,Location=l.Location,LibraryId=b.LibraryId,Id=b.Id,Row=b.Row,Column=b.Column,Description=b.Description,CreateTime=b.CreateTime });
var total = entities.Count();
var dtos = entities.Skip((pageNum - 1) * pageSize).Take(pageSize).ToList();
return new PagedRequest<BookRack>()
{
count = total,
items = dtos,
};
}
[Consumes("application/json")]
[HttpPost]
public Msg Add([FromBody] BookRack bookRack)
{
Msg msg = new Msg();
if (bookRack == null)
{
msg.code = 1;
msg.message = "对象为空";
return msg;
}
else
{
var userId = HttpContext.Session.GetInt32("UserId");
if (bookRack.Id > 0)
{
//更新
var entity = dataContext.BookRacks.Where(r => r.Id == bookRack.Id).FirstOrDefault();
if (entity != null)
{
entity.LibraryId = bookRack.LibraryId;
entity.Row = bookRack.Row;
entity.Column = bookRack.Column;
entity.Description = bookRack.Description;
entity.LastEditUser = userId.GetValueOrDefault();
entity.LastEditTime = DateTime.Now;
dataContext.BookRacks.Update(entity);
dataContext.SaveChanges();
}
else
{
msg.code = 1;
msg.message = "修改失败";
return msg;
}
}
else
{
//新增
var entity = new BookRackEntity()
{
Id = bookRack.Id,
LibraryId = bookRack.LibraryId,
Row = bookRack.Row,
Column = bookRack.Column,
Description = bookRack.Description,
CreateTime = DateTime.Now,
CreateUser = userId.GetValueOrDefault(),
LastEditTime = DateTime.Now,
LastEditUser = userId.GetValueOrDefault(),
};
dataContext.BookRacks.Add(entity);
dataContext.SaveChanges();
}
msg.code = 0;
msg.message = "success";
return msg;
}
}
[Consumes("application/json")]
[HttpPost]
public Msg Delete([FromBody] BookRack bookRack)
{
Msg msg = new Msg();
if (bookRack == null)
{
msg.code = 1;
msg.message = "对象为空";
return msg;
}
else
{
if (bookRack.Id > 0)
{
var entity = dataContext.BookRacks.Where(r => r.Id == bookRack.Id).FirstOrDefault();
if (entity != null)
{
dataContext.BookRacks.Remove(entity);
dataContext.SaveChanges();
msg.code = 0;
msg.message = "success";
}
else
{
msg.code = 1;
msg.message = "对象不存在或已被删除";
}
}
else
{
msg.code = 1;
msg.message = "对象Id小于0";
}
return msg;
}
}
}
}6. 运行测试
经过以上几个步骤,即可完成书架管理的基本操作,主要包括书架的查询,新增,编辑,删除,已经分页等功能,如下所示:

新增或编辑页面

以上就是校园图书管理系统的书室管理及书架管理功能实现,功能正在开发完善中,后续功能再继续介绍。旨在抛砖引玉,一起学习,共同进步。












![[单片机] MCU串口发送C方案优化](https://img-blog.csdnimg.cn/15560a5ff0ab406a9488f6a7b2d0f62b.jpeg)