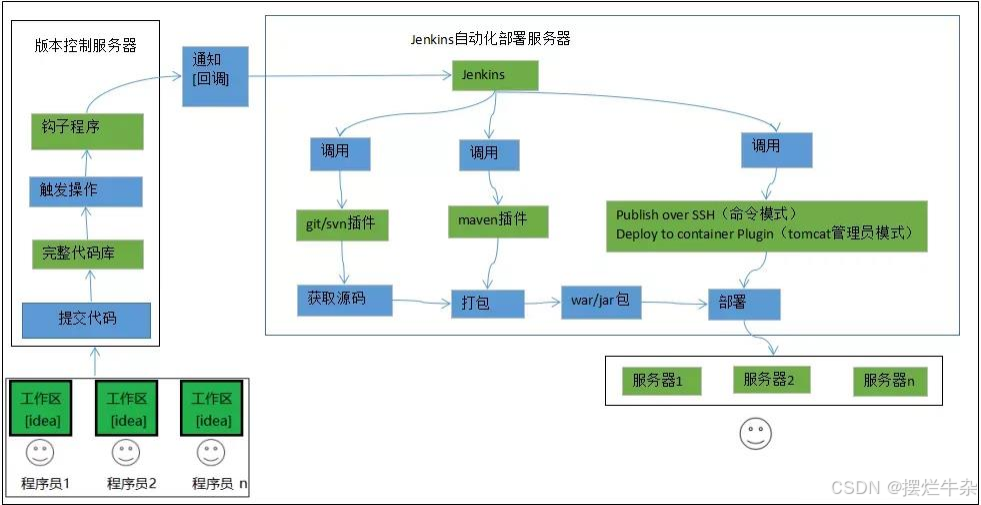
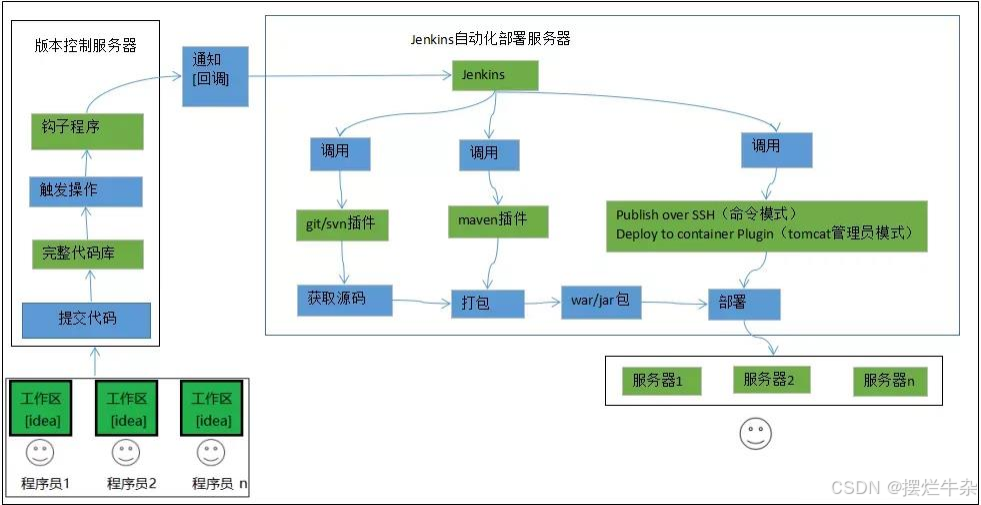
首先理解持续集成原理,看懂并理解图 1。


图
1
持续集成原理结构
图
1
中,版本控制服务器指远程代码仓库,本实验使用
GitEE
作为远程代码仓库;Jenkins
自动化部署服务器为虚拟机,操作系统为
Linux
;服务器
1…n
为应用服务器,可使用自己物理机作为应用服务器。
详细实验步骤如下:
一、安装 Git 工具
在物理机上安装 Git
,可通过以下方式安装:
1.官网下载安装文件进行安装,官网地址:
https://git-scm.com/download/win
安装 Git
教程:
https://blog.csdn.net/mukes/article/details/115693833
Git 使用教程:
https://www.liaoxuefeng.com/wiki/896043488029600
二、GitEE 创建仓库
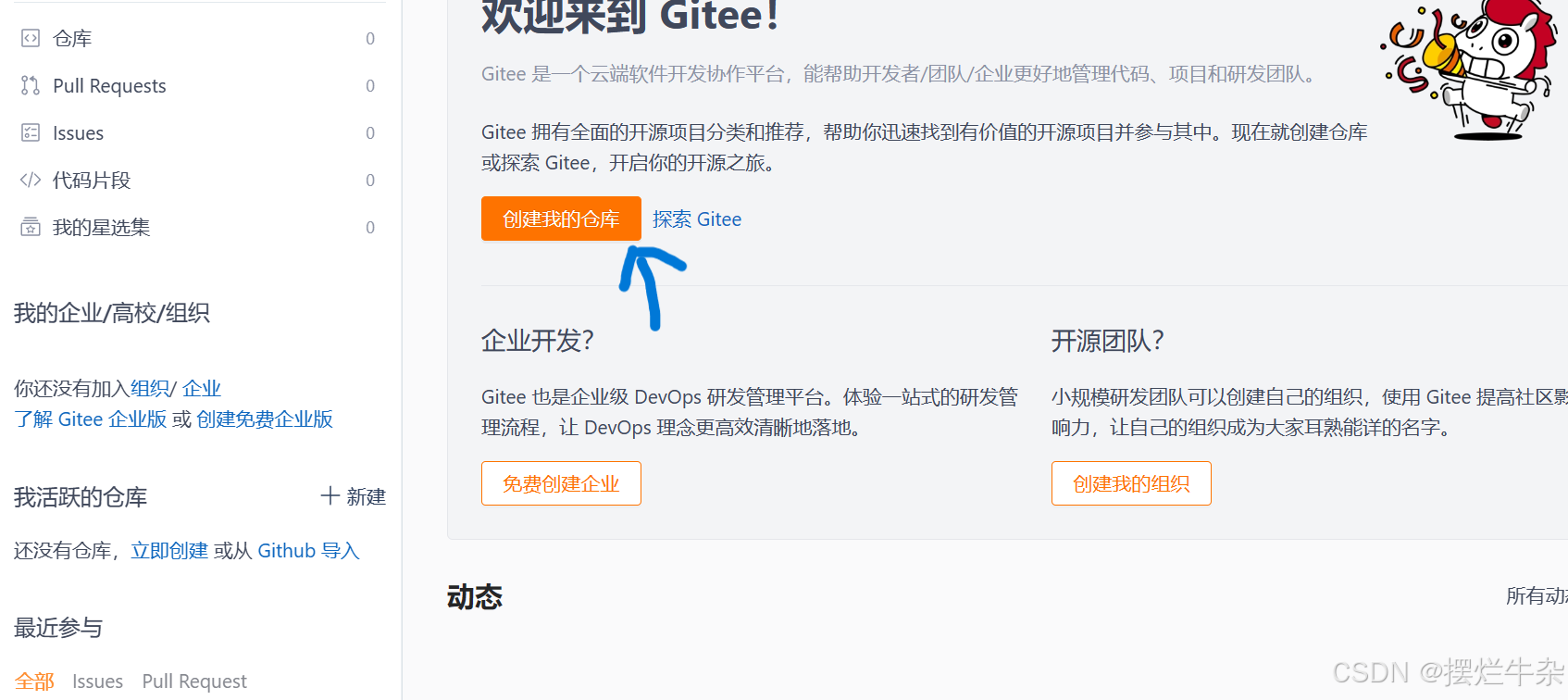
1.
登录
GieEE,
如未有帐号,先注册帐号,注册完登录
GitEE
。记住用户名和 邮箱。

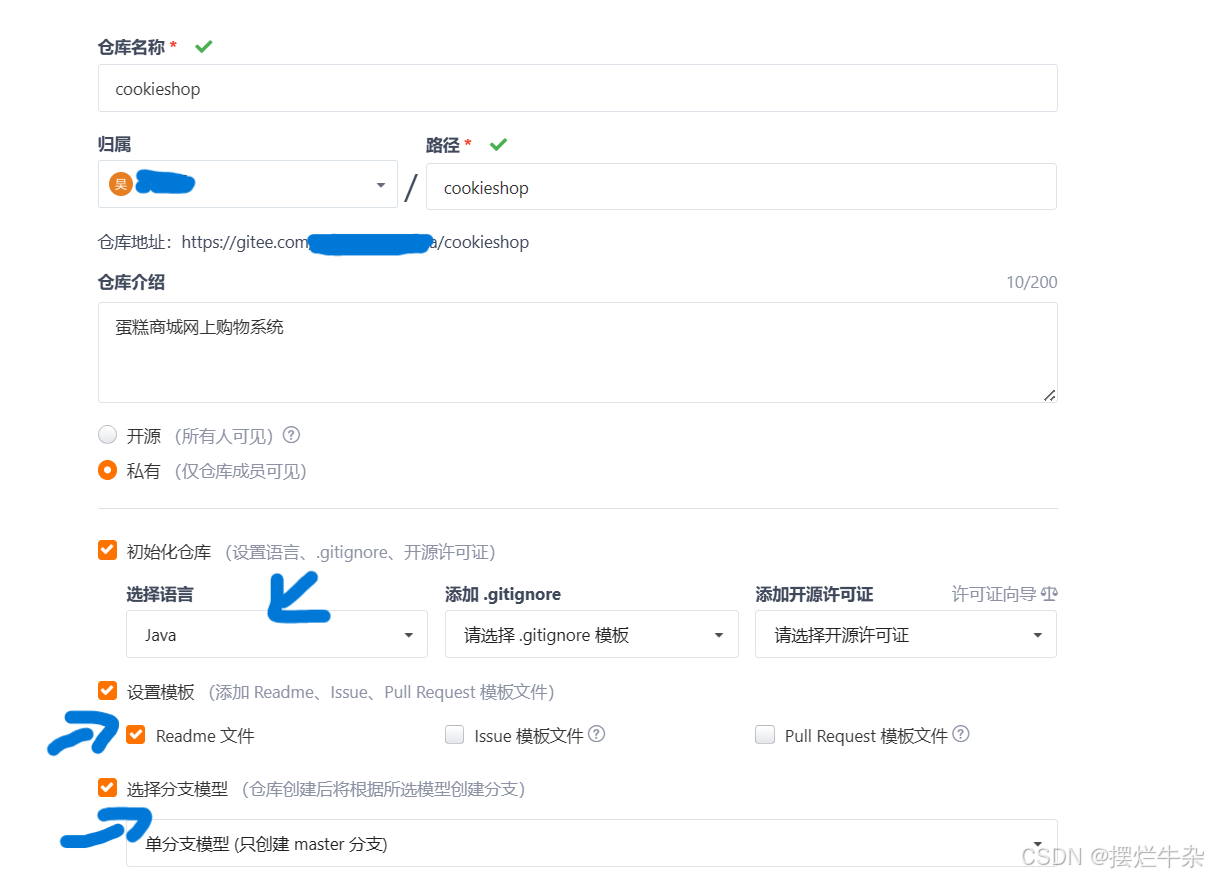
2.
创建仓库。

三、使用 Git 工具将本地项目代码推送到远程仓库(GieEE)
共有四种方式将本地项目代码推送到远程仓库。
方式一:使用
Git Bash
推送
方式二:使用
Git Command
推送
方式三:使用
Git GUI
推送
方式四:使用
Idea
集成
Git
工具推送
具体使用哪种方式看使用习惯。下面以
Git Bash
方式演示代码推送。
1.
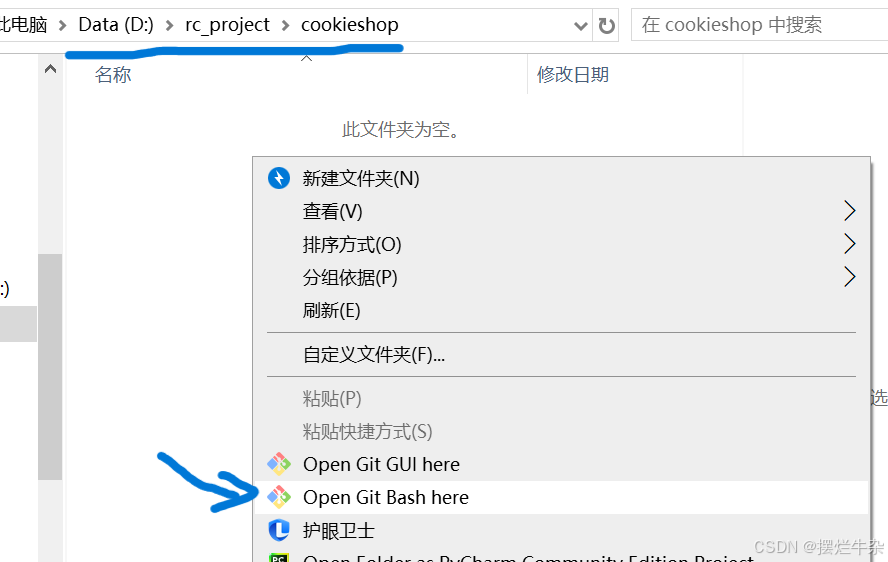
进入本地项目所在目录,右键项目,选择
Git Bash Here
。
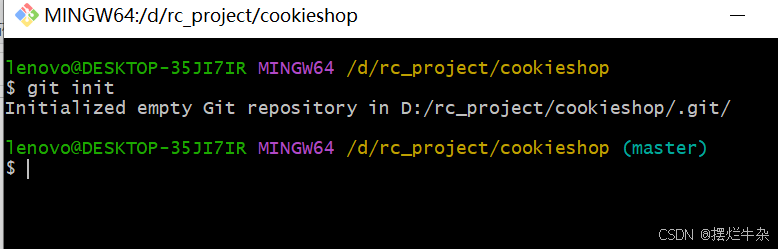
打开
Git Bash
命令行,输入:
git init
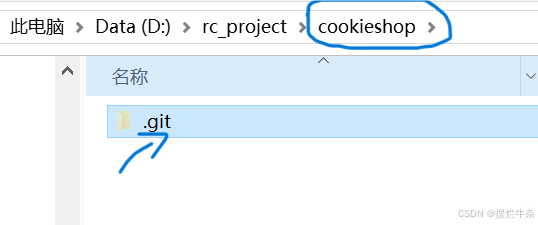
 输入上述命令后,项目目录会出现一个
.git隐藏目录
,
输入上述命令后,项目目录会出现一个
.git隐藏目录
,
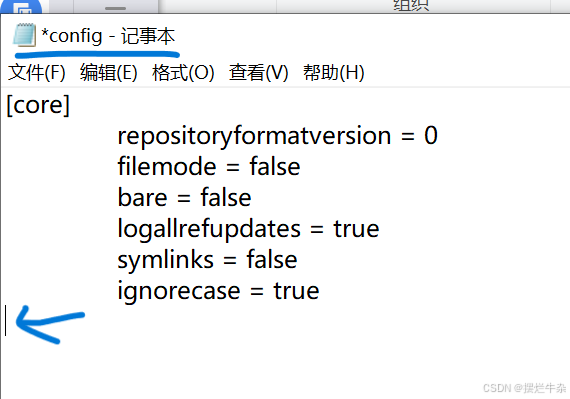
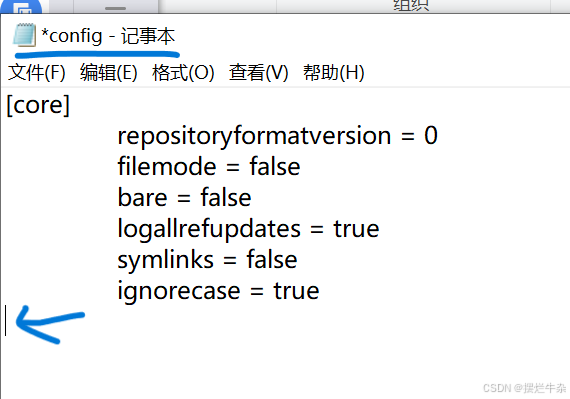
进入项目目录,找到.git 隐藏目录,进入该目录,用
记事本方式
打开
config 文件
,并修改


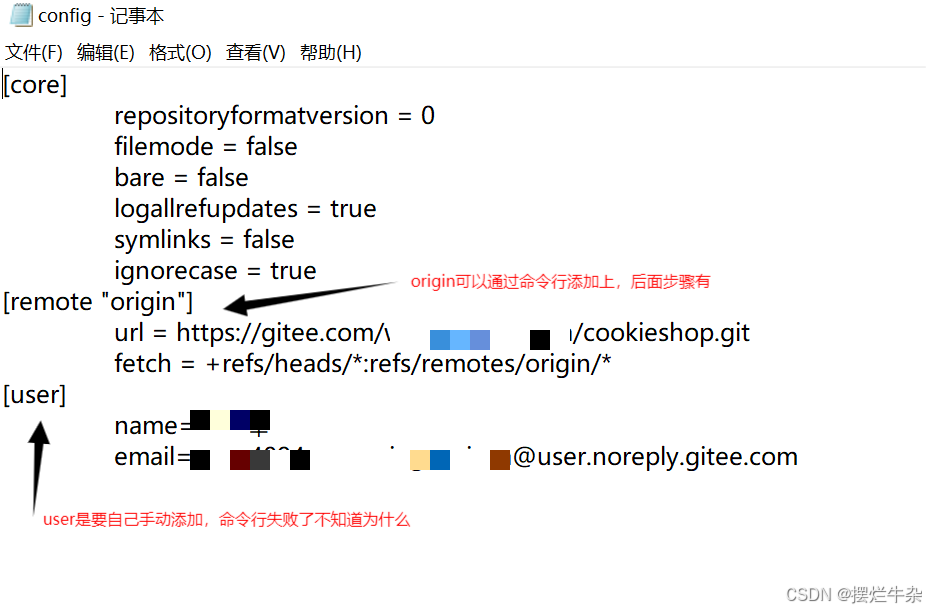
config 文件内容如下:


这里的
user要自己手动添加,origin后面会加上去的
,user的数据哪里来呢,在我们建好的仓库有一个
克隆/下载
选项,点击之后就会出现我们需要的资料了。把
name和email后面引号内的内容
复制过去就可以了。


修改完成后,回到 Git Bash 命令行,输入:
git remote add origin 远程仓库地址,其中远程仓库地址为 Gitee 仓库地址。如下图HTTPs下的那个https开头的地址所示: 接下来将当前目录所有文件添加到暂存区,在 Git Bash 命令行输入:
接下来将当前目录所有文件添加到暂存区,在 Git Bash 命令行输入:
git add ./,如下图所示:
将代码提交,输入命令:
git commit -m ‘备注信息’
推送代码,输入命令:
git push origin master
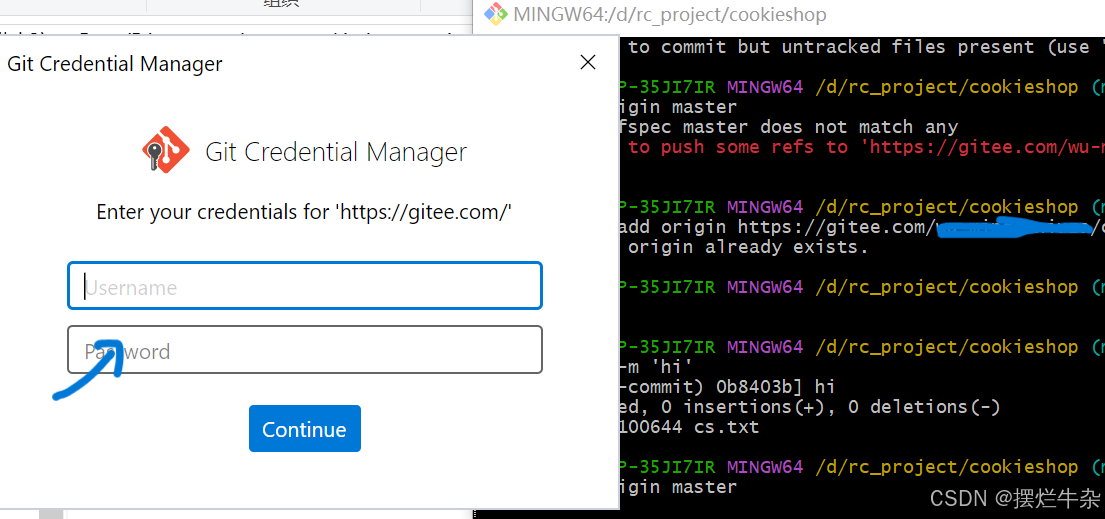
推送完成后,登录
GitEE
查看代码是否成功推送。这里的登录就用上了上面的
私人令牌,没有私人令牌就会像下面一样。
 点击下面图片上的配置私人令牌的链接,就会跳转到相对应的页面。
点击下面图片上的配置私人令牌的链接,就会跳转到相对应的页面。
 点击生成新令牌, 就会到下一个界面,随便写一个描述直接生成就可以了,但是注意,一定要把令牌复制保存下来,不然只能重新搞一个了。这些搞定之后继续回到上面执行命令出现登陆界面,就把对应的账号和令牌填进去就可以了。
点击生成新令牌, 就会到下一个界面,随便写一个描述直接生成就可以了,但是注意,一定要把令牌复制保存下来,不然只能重新搞一个了。这些搞定之后继续回到上面执行命令出现登陆界面,就把对应的账号和令牌填进去就可以了。




 注意:这里还有可能出现拉取上传不了的情况,可能是因为远程仓库和本地文件夹的版本不一样,也就是里面文件不一样也是不能成功的,一个通用暴力的方法就是直接在push后面加一个-f,如上图,就可以上传成功,但是这样的方法会覆盖掉前面的仓库版本,只适合咱初学者刚开始时候尝试,慎用!!!
注意:这里还有可能出现拉取上传不了的情况,可能是因为远程仓库和本地文件夹的版本不一样,也就是里面文件不一样也是不能成功的,一个通用暴力的方法就是直接在push后面加一个-f,如上图,就可以上传成功,但是这样的方法会覆盖掉前面的仓库版本,只适合咱初学者刚开始时候尝试,慎用!!!
然后我们就可以在远程仓库看到上拉成功了。
四、Linux 环境下安装 Jenkins
1.在 Linux 环境下通过 Dorcker 容器安装 Jenkins(先安装jdk21和maven)
Linux
系统中先要安装
JDK
,如果没有安装,
可直接在配置界面安装)、
Maven
(
Linux
系统中提前安装
Maven
,并配置好
Maven
)
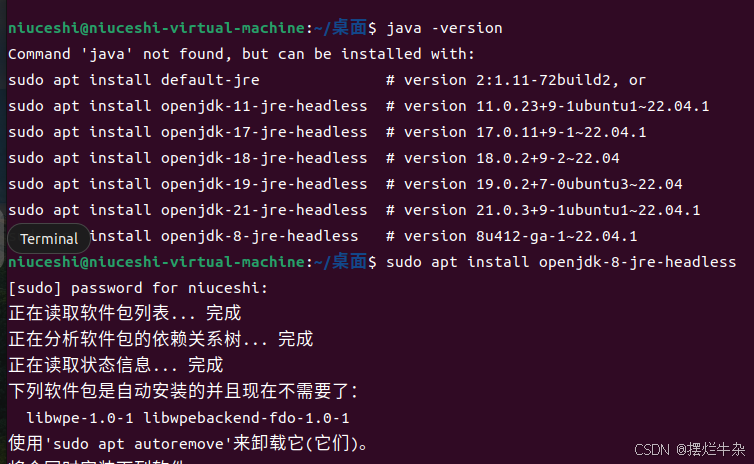
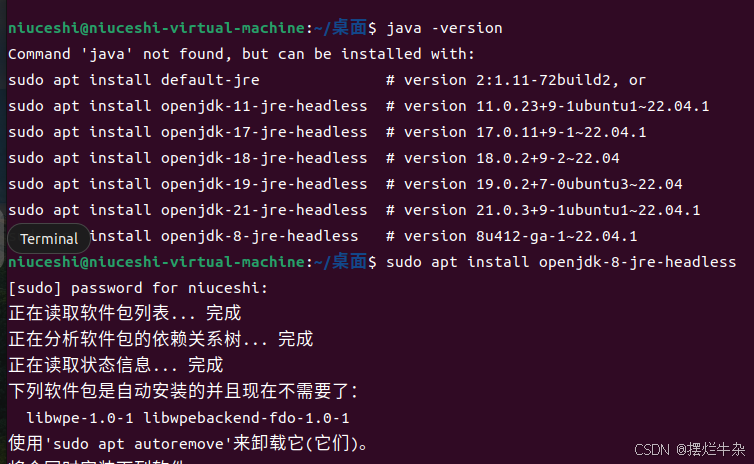
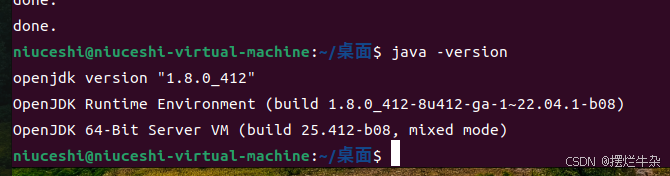
先查看
系统有无jdk以及maven。这里推荐下载Java21版本,兼容性比前面的要好。

java -version
sudo apt install openjdk-21-jre-heardless

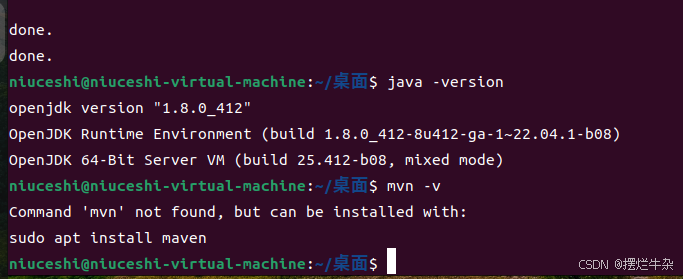
mvn -v
sudo apt install maven

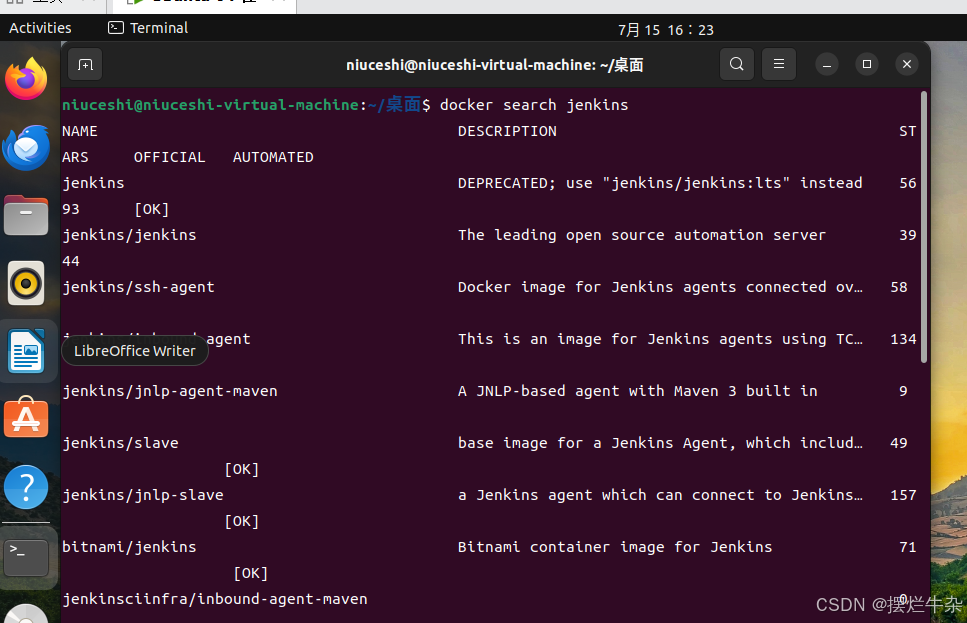
搜索
Jenkins
镜像:
docker search jenkins
拉取
Jenkins
镜像:
docker pull jenkins/jenkins
创建文件目录,用于保存
Jenkins
数据。
sudo mkdir -p /data/jenkins
sudo chmod 777 /data/jenkins
运 行 Jenkins 容器:
docker run -itd -p 8081:8080 -p 50000:50000 -v
/data/jenkins:/var/jenins_home --name myjenkins jenkins/jenkins
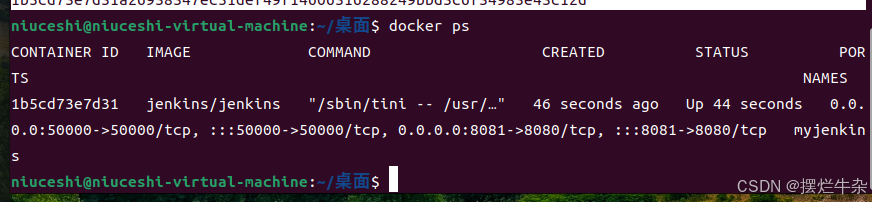
查看已启动容器:
docker ps
容器启动后,即可访问
Jenkins
服务器。
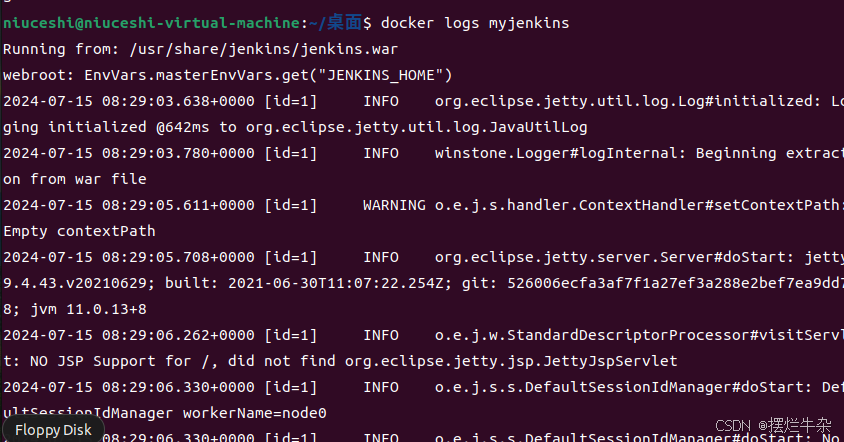
查看
Jenkins
密钥:
docker logs myjenkins
入密钥)
.

这里要重点注意这个命令执行完之后,下拉找到对应的密钥:


2.安装 Jenkins
打开浏览器,输入
Jenkins
访问地址:http://ip:8081
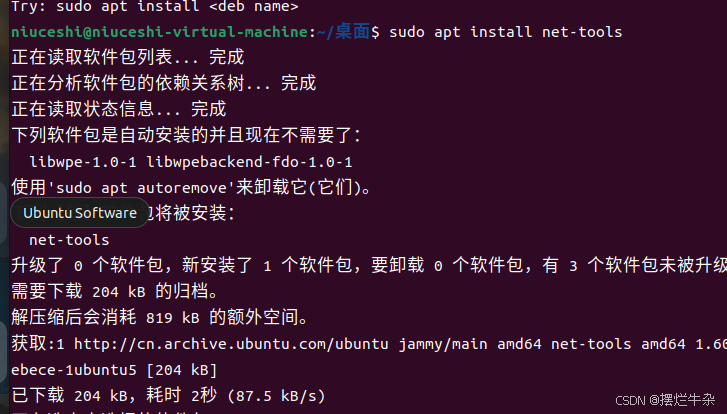
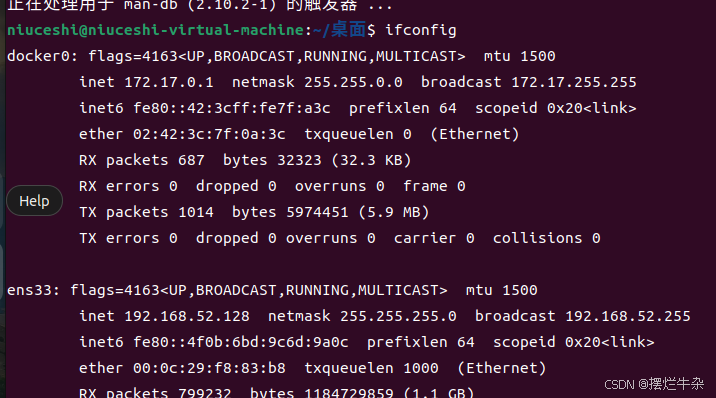
,这里的ip是虚拟机的IP地址可以下载下面的工具查询,如下图所示:
sudo apt install net-tools
ifconfig

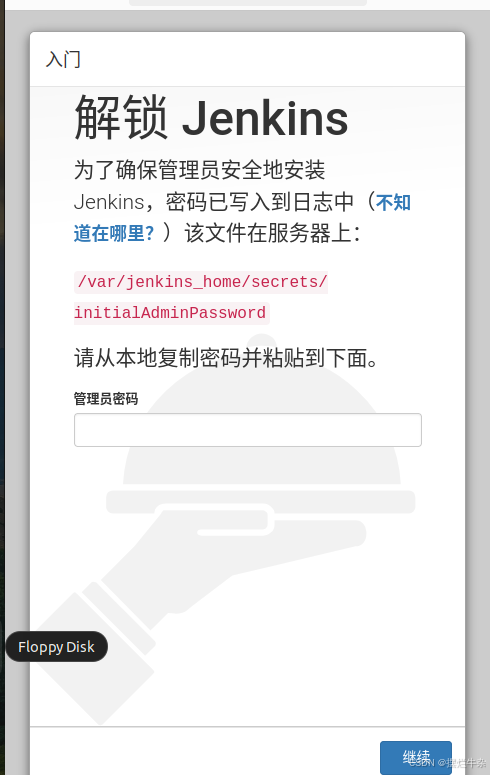
初次运行,要求输入
Jenkins 密钥,这里就是上面执行完之后下拉找到的那个密钥了
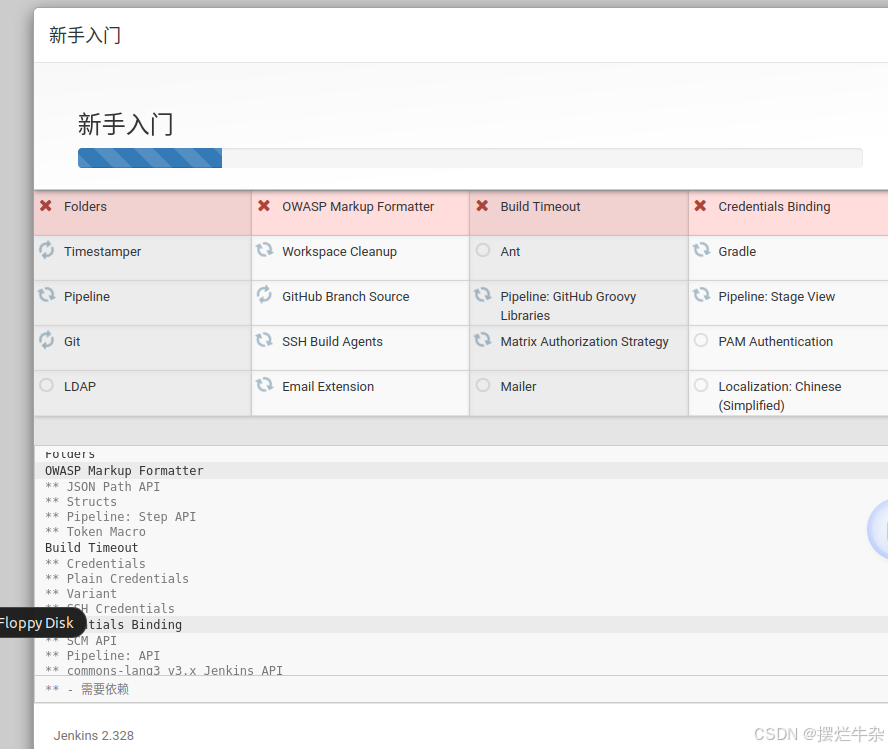
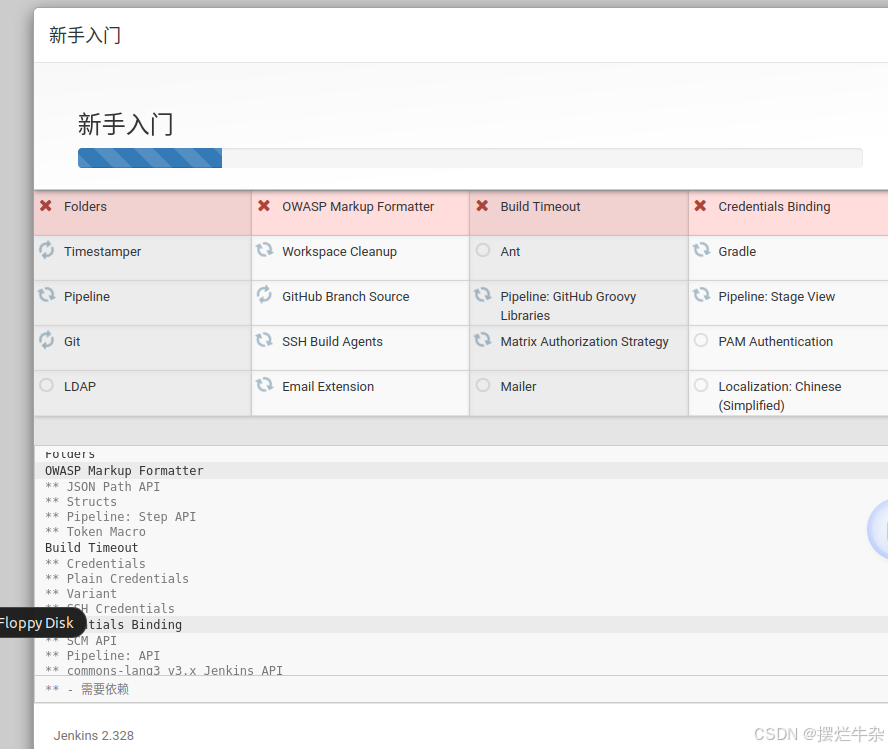
。输入完成后,进入
Jenkins
主页。


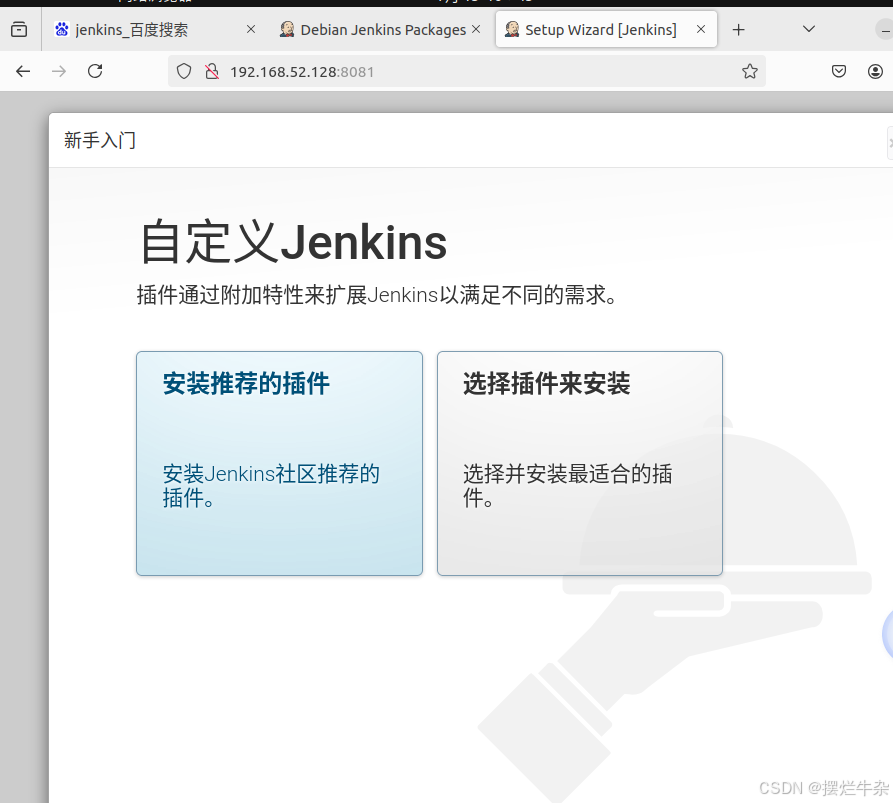
3.配置 Jenkins
Jenkins
配置内容包括:用户管理、系统配置、全局工具配置、插件管理,具
体如下图所示。
上图中数字表示配置顺序。
用户管理:添加一个用户,记住用户名和密码,添加完成后用新用户登录。
插件管理:只需要安装
Publish over SSH
和
Deploy to container Plugin
这两个 插件。全局工具配置:需要配置
JDK,
配置 git
。
Configure System (
系统设置
)
:主要配置应用服务器地址及凭证,暂可不配
置。
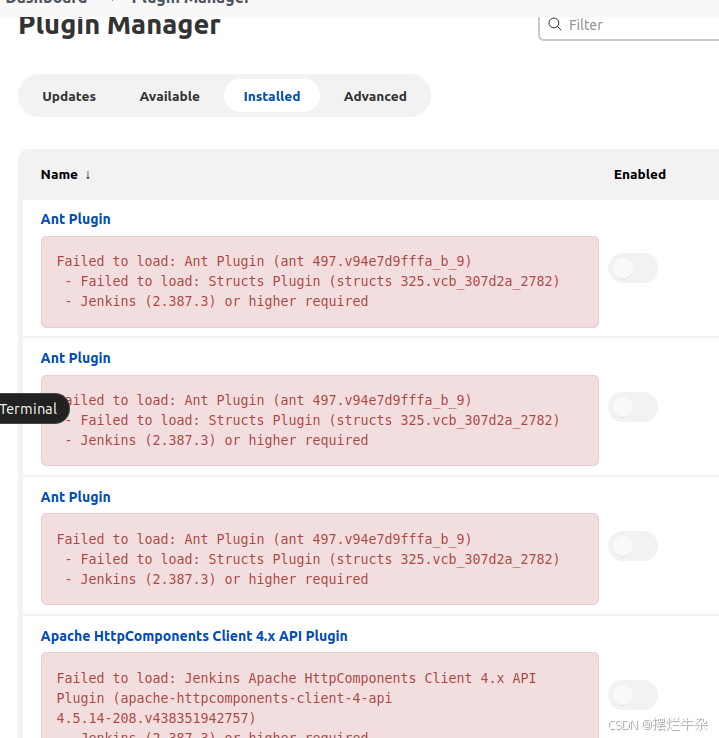
这里的配置暂时失败,还不知道什么原因,还需要探索一下。全都失败了,下载不了。




4、创建项目并配置自动化构建和自动化部署
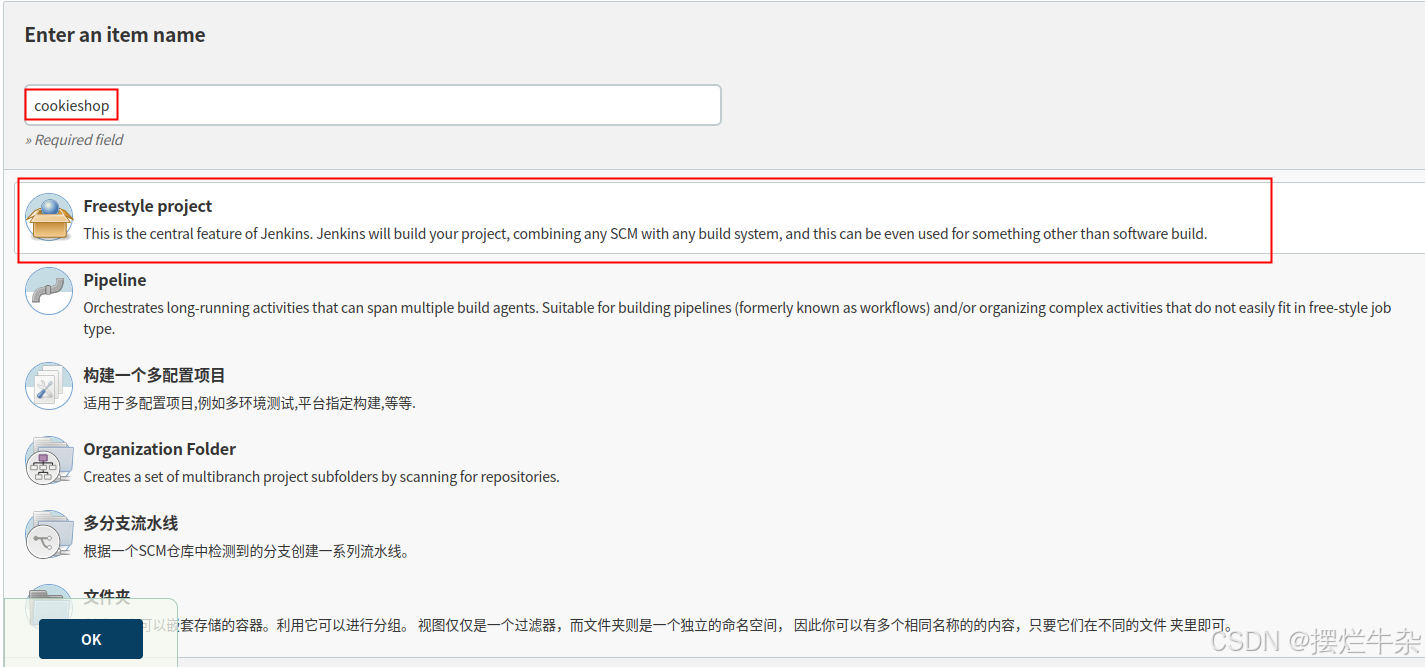
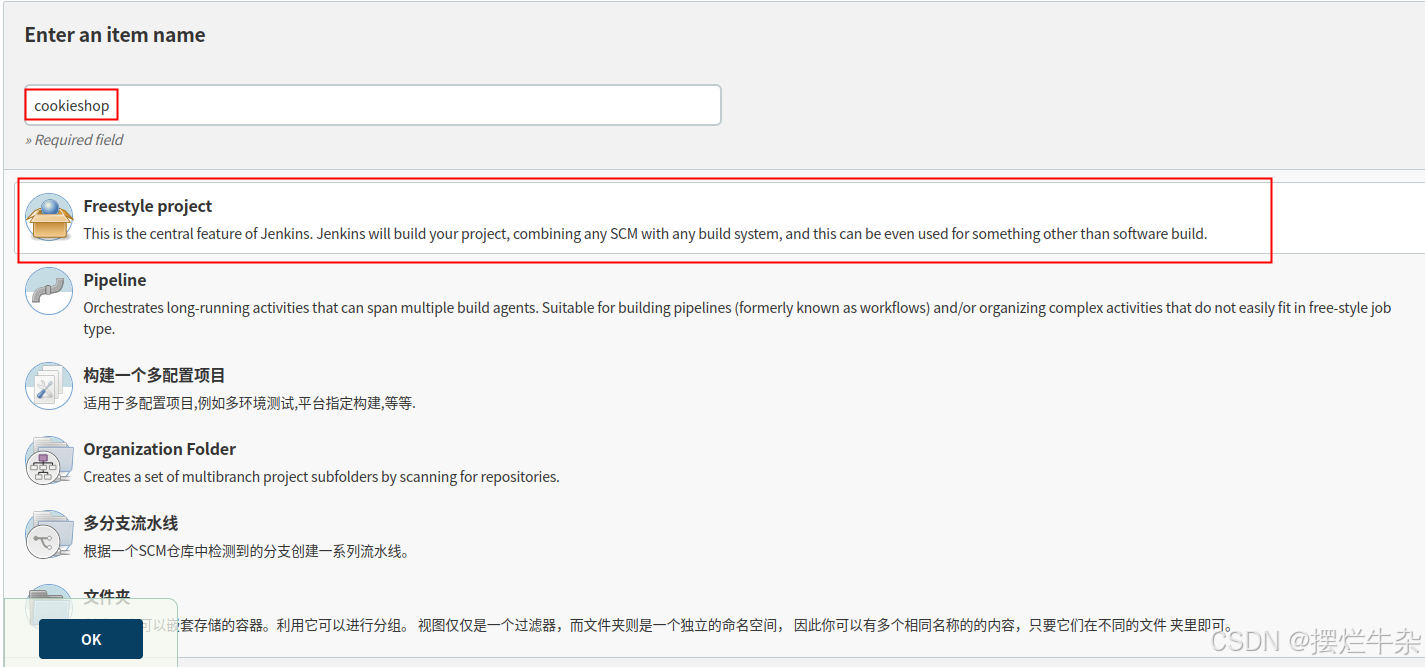
创建一个自由风格项目,点击 New Item,创建一个项目。


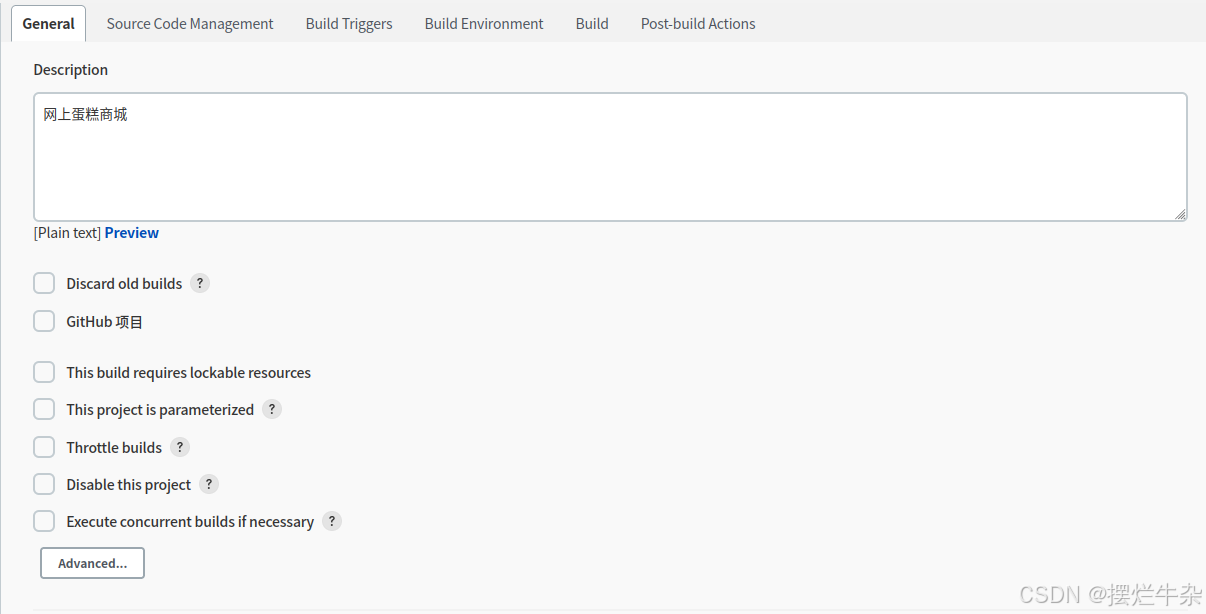
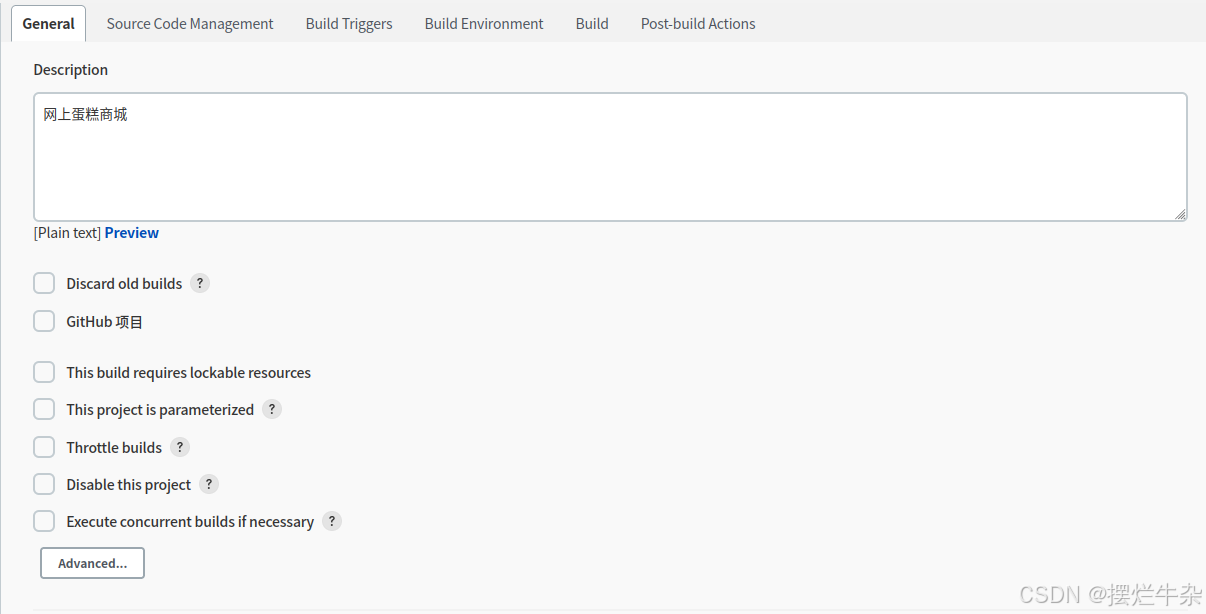
创建项目后,配置项目如下信息:项目简介、源码管理、构建触发器、构建
环境、构建、部署
项目简介如下图所示:


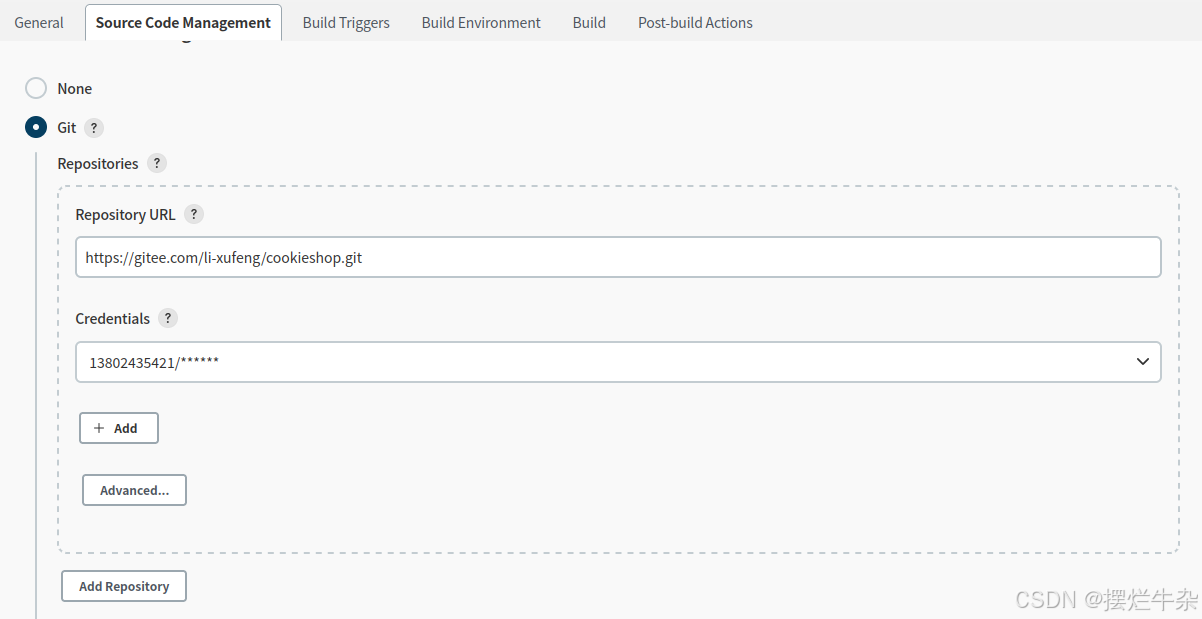
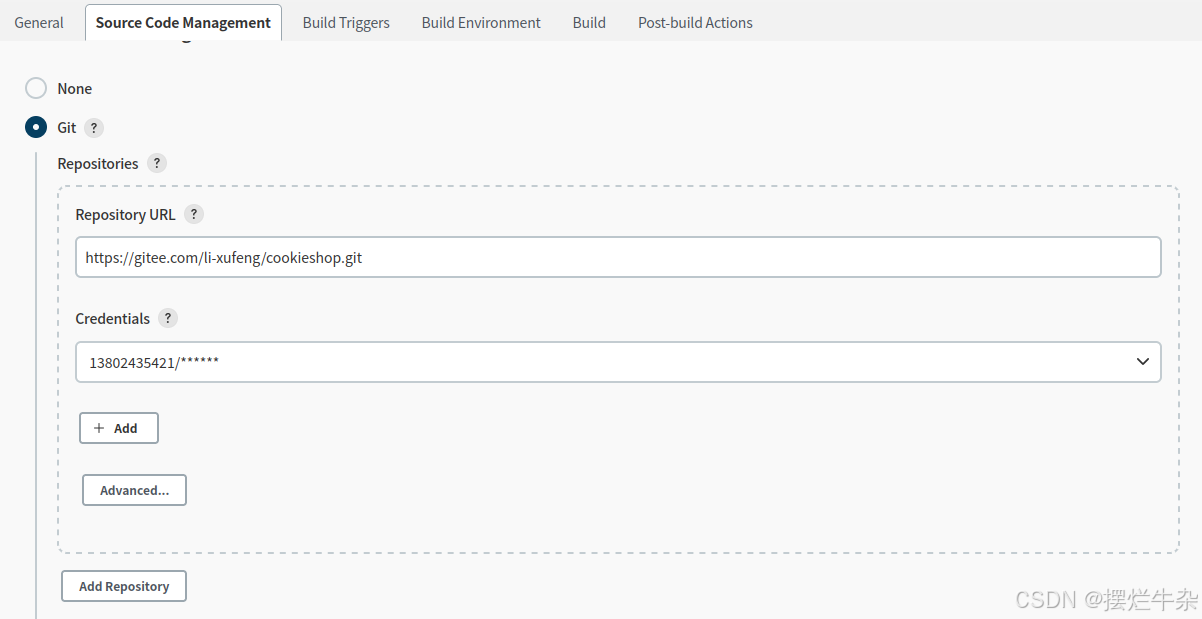
源码管理配置信息如下图所示:
 构建触发器和构建环境可不配置。
构建触发器和构建环境可不配置。
 构建触发器和构建环境可不配置。
构建触发器和构建环境可不配置。
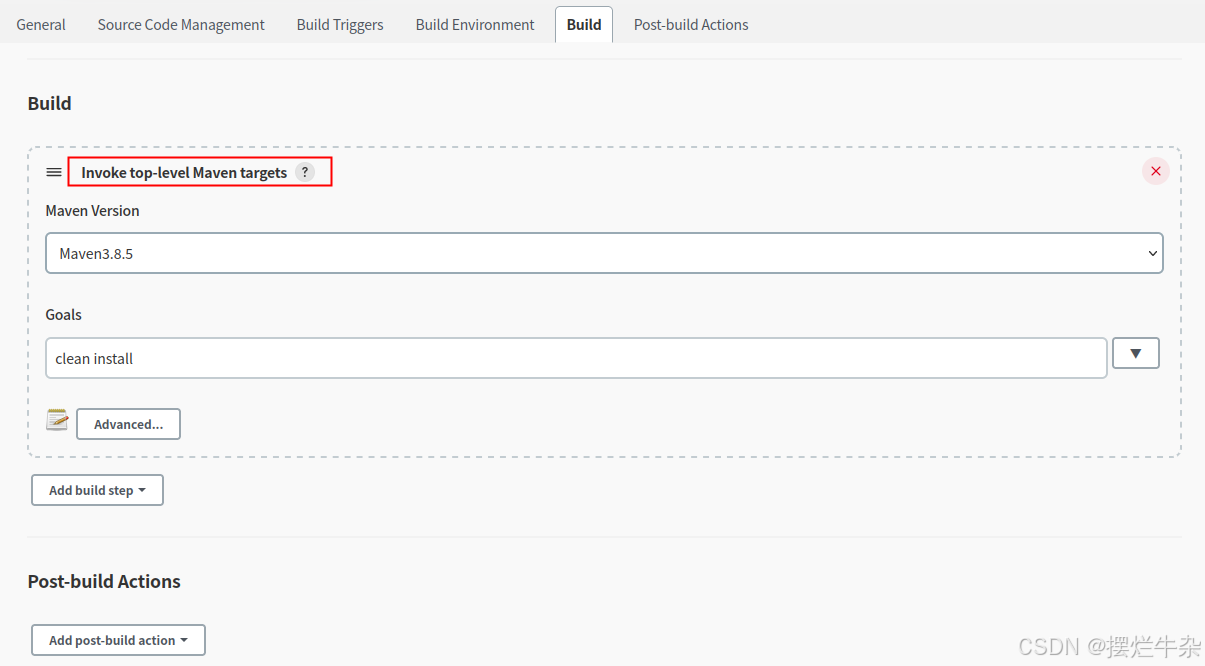
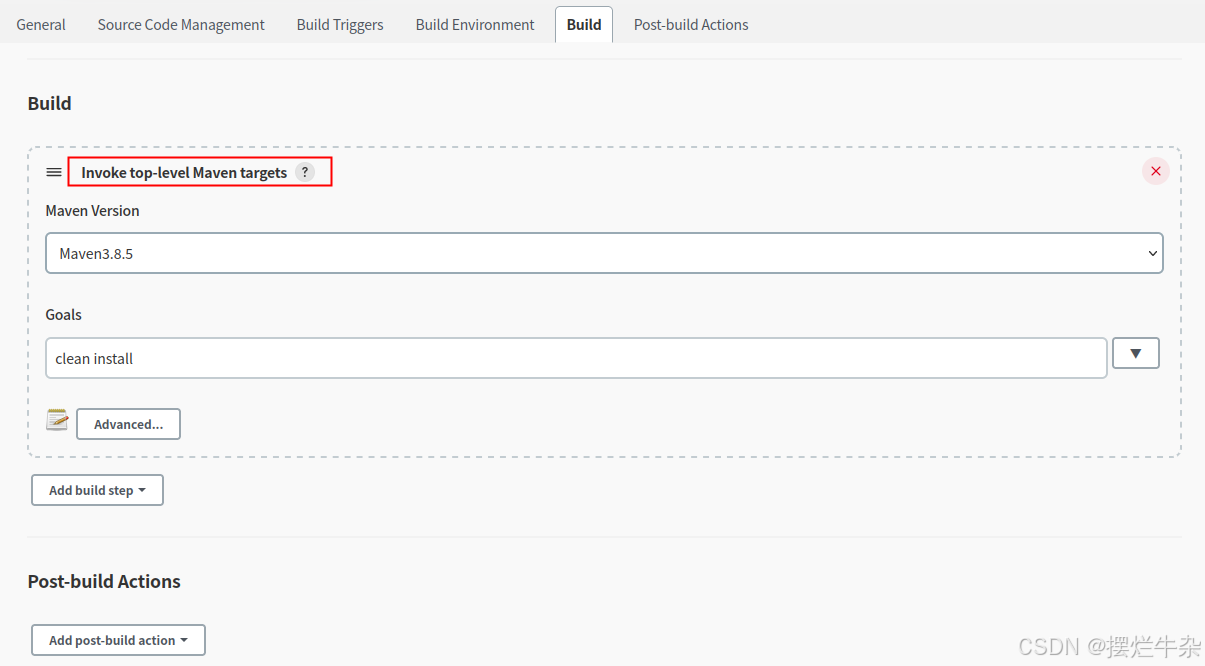
构建配置如下图所示:


构建后动作的配置需要配置服务器信息,用于实现自动部署。









![[Spring] Spring Web MVC案例实战](https://i-blog.csdnimg.cn/direct/67dc72fef8b849c7b4cb4cfa552c0ead.png)



![[WUSTCTF2020]level4题解 入土为安的第三天](https://i-blog.csdnimg.cn/direct/f2868503c9a54caab950a19343be8179.png)





