调试笔记-系列文章目录
调试笔记-20240713-Windows-Tauri 多个HTML页面支持
文章目录
- 调试笔记-系列文章目录
- 调试笔记-20240713-Windows-Tauri 多个HTML页面支持
- 前言
- 一、调试环境
- 操作系统:Windows 10 专业版
- 调试环境
- 调试目标
- 二、调试步骤
- 搜索相似问题
- 三、应用场景
- 快速开发原生的桌面工具
- 四、参考资料
- 总结
前言
本文记录在 Windows 环境下调试 Tauri v2 支持多个HTML页面。
实验使用的电脑如下:
CPU:
Intel Core i5 8265U
操作系统:
Microsoft Windows 10 Professional (x64), Version 22H2, Build 19045.4412
一、调试环境
操作系统:Windows 10 专业版
操作系统详细信息如下:
Microsoft Windows 10 Professional (x64), Version 22H2, Build 19045.4412
调试环境
- Windows 系统按照 Tauri 快速指南设置好开发环境。
参考【Tauri 快速上手】
调试目标
添加 noVNC 的 HTML 页面,支持 QEMU 的 web vnc 连接。
qkd-app_6YYqqwgn8y

二、调试步骤
搜索相似问题
1、搜索相似问题的帖子,在 tauri 官方文档中有提到类似需求
https://tauri.app/v1/guides/features/multiwindow/#creating-additional-html-pages
2、根据提示,在 vite 中需要添加 build 配置,在文件 vite.config.ts 中修改如下:
build: {
rollupOptions: {
input: {
main: path.resolve(__dirname, 'index.html'),
vnc: path.resolve(__dirname, 'vnc/index.html'),
},
},
},
3、在项目根目录中添加 vnc/ 目录,并将 noVNC 的参考例子文件复制到此目录中。
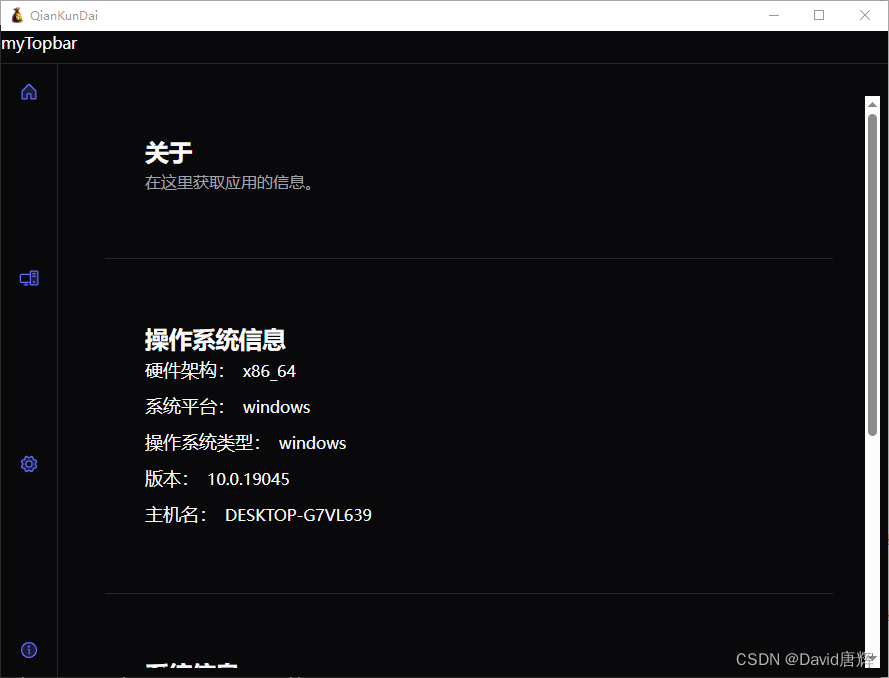
4、重新构建项目运行,结果如下:

三、应用场景
快速开发原生的桌面工具
四、参考资料
1、8 Tips for Creating a Native Look and Feel in Tauri Applications
2、https://vitejs.dev/guide/build.html#multi-page-app
3、https://tauri.app/v1/guides/features/multiwindow/#creating-additional-html-pages
总结
本文记录在 Windows 环境下调试 Tauri v2 支持多个HTML页面。









![[C++] 由浅入深理解面向对象思想的组成模块](https://img-blog.csdnimg.cn/img_convert/871d4bfa306cdc1d10a2da4a28c974c3.png)