easy-wiki 快速构建
项目地址 :https://github.com/enncy/easy-wiki
教程文档 :https://enncy.github.io/easy-wiki/index.html
本文将介绍如何通过内置插件快速构建 WIKI 文档,并自带侧边栏,顶部栏,丰富样式等功能
# 安装 ewiki
npm i ewiki
# 初始化
ewiki init
初始化后修改配置文件 ewiki.config.json 中的下列字段 :
{
// 加载 node_modules/ewiki/plugins 内置插件
"plugins": ["./plugins/**/*.js", "./node_modules/ewiki/plugins/**/*.js"],
// 修改为内置插件的模版文件
"html_template": "./node_modules/ewiki/plugins/custom-readme/readme.template.html",
// 修改为插件的模版文件中的指定元素
"readme_mount": ".markdown-body"
}
如果不想使用内置插件,可以从官方代码仓库中下载指定的插件使用,或者直接复制粘贴到本地项目中
编写
在 sources 文件夹(或指定文档文件夹)中编写 Markdown 文件,(如果你不想写可以直接编写 README.md 文档,这样就会只有一个首页文件)
每一个文件夹代表一级目录,可以递归嵌套
使用内置插件后,可以在 Markdown 文件上方的 元数据 中使用 sidebar 语法引入侧边栏,例如:
---ewiki-config---
...
sidebar=快速构建
...
---ewiki-config---
更多
元数据请在侧边栏的内置插件查看
如果不写 sidebar 参数,则不会出现在侧边栏,可以手动使用路径对其文件做引用
构建
ewiki
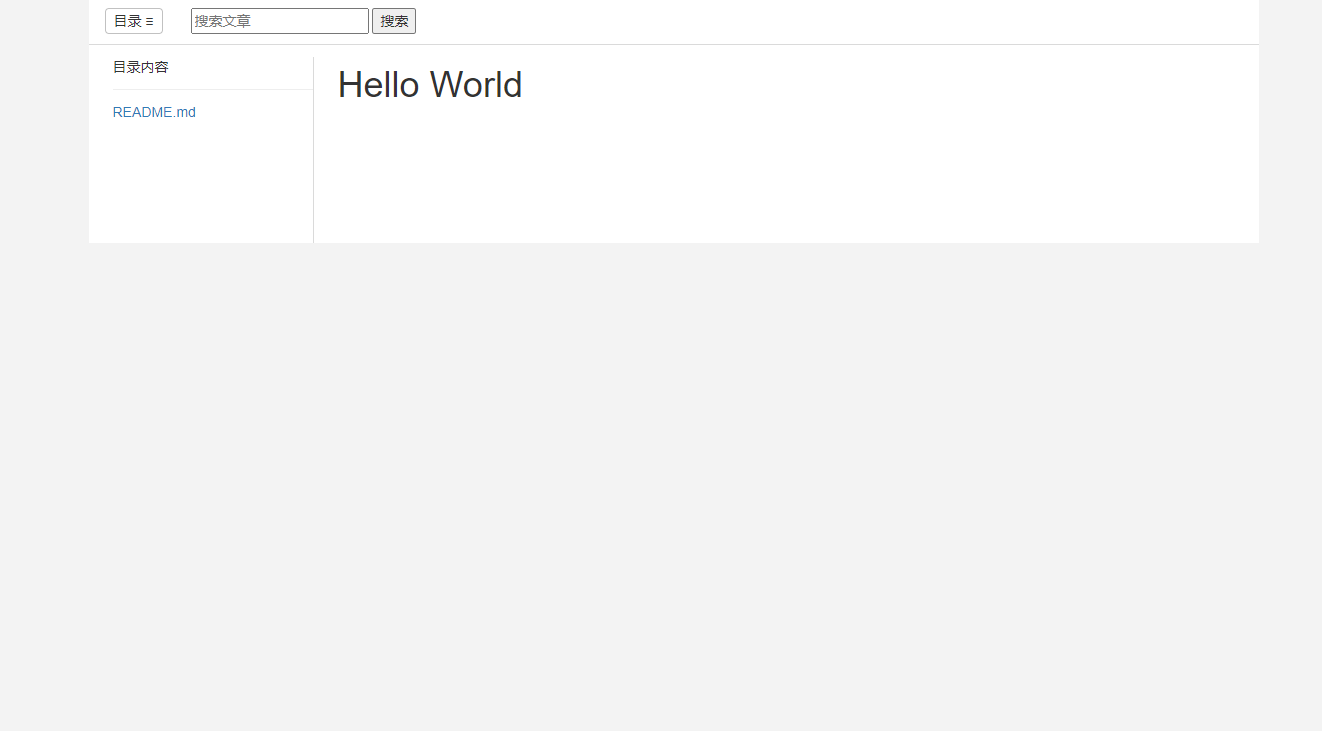
执行命令打开生成后的 index.html 文件即可查看生成的文档
构建结果示例

部署到 Github
::: warn 注意
如果你的 github 文档不是根路径,而是带有二级路径,例如 https://xxx.github.io/xxxxx ,则需要在 README.md
文件上方的 元数据 中添加 sidebar_url_base ,修改为 https://xxx.github.io/xxxxx ,否测侧边栏的链接会出现问题。
:::
# 初始化 git 仓库
git init
# 添加远程仓库
git remote add origin <你的仓库地址>
# 保存当前工作区
git add .
git commit -m 'init'
# 创建 gh-pages 分支
git checkout -b gh-pages
修改 package.json 文件 scripts 字段
{
"scripts": {
"deploy": "npx ewiki && git add . && git commit -m 'deploy' && git push origin gh-pages"
}
}
# 执行部署命令
npm run deploy
部署到私人服务器
将生成的 index.html 以及 dist 文件夹上传到服务器指定目录即可
或者直接在服务器中使用 ewiki 构建后直接访问对应的路径即可。