一、报错内容
17:33:41 - Building for production...
17:34:13 ERROR Failed to compile with 5 errors5:34:09 PM
17:34:13
17:34:13 error in ./src/layout/components/Sidebar/Item.vue?vue&type=script&lang=js&
17:34:13
17:34:13 Syntax Error: Thread Loader (Worker 0)
17:34:13 /data/jenkins/jenkins/workspace/projectname/src/layout/components/Sidebar/Item.vue: Support for the experimental syntax 'jsx' isn't currently enabled (20:19):
17:34:13
17:34:13 18 |
17:34:13 19 | if (icon) {
17:34:13 > 20 | vnodes.push(<svg-icon icon-class={icon}/>)
17:34:13 | ^
17:34:13 21 | }
17:34:13 22 |
17:34:13 23 | if (title) {
17:34:13
17:34:13 Add @babel/preset-react (https://github.com/babel/babel/tree/main/packages/babel-preset-react) to the 'presets' section of your Babel config to enable transformation.
17:34:13 If you want to leave it as-is, add @babel/plugin-syntax-jsx (https://github.com/babel/babel/tree/main/packages/babel-plugin-syntax-jsx) to the 'plugins' section to enable parsing.
17:34:13 ERROR Build failed with errors.
二、问题分析
从字面上看就是:当前没有启用对实验性语法“jsx”的支持,这个是属于Babel 配置的错误。
解决方案也很简单:.babelrc 配置文件中 添加@vue/babel-preset-jsx即可
但是奇怪的现象是,我本地运行是没有问题的,但是一到服务器运行就失败了。
难怪同事会说,你先自查以下是否有漏提交的文件。
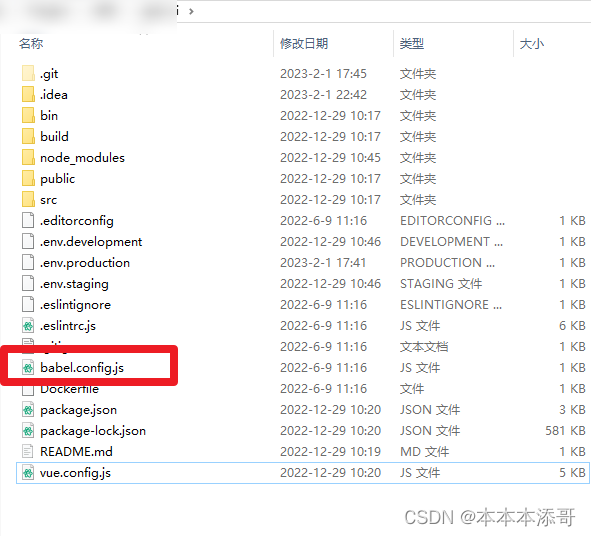
等会~这个文件怎么这么熟悉呢?才想起来自己使用的是IDEA开发
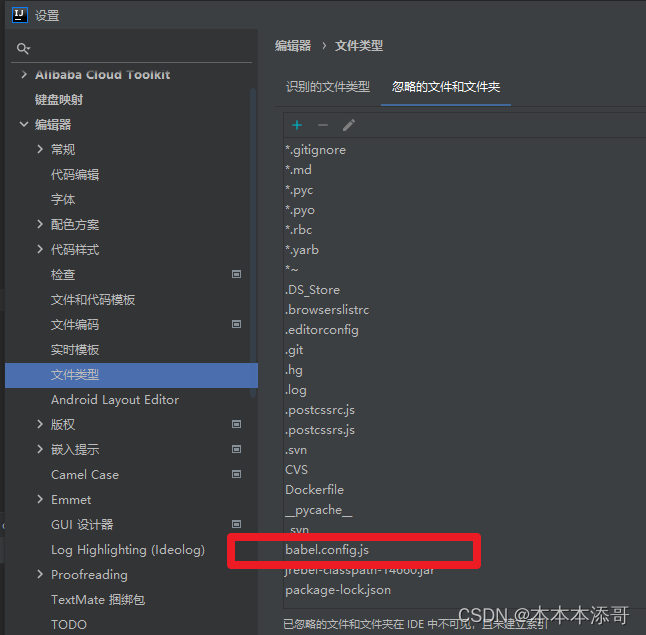
之前都是导入的别人的文件,不会注意这些,于是在忽略的文件和文件夹中能找到他们。
果然~~~~一看忽略的文件和文件夹中,果然有他们。。

三、问题解决
新增这个文件,重新运行即可。

文件内容如下:
module.exports = {
presets: [
// https://github.com/vuejs/vue-cli/tree/master/packages/@vue/babel-preset-app
'@vue/cli-plugin-babel/preset'
],
'env': {
'development': {
// babel-plugin-dynamic-import-node plugin only does one thing by converting all import() to require().
// This plugin can significantly increase the speed of hot updates, when you have a large number of pages.
'plugins': ['dynamic-import-node']
}
}
}
五、Babel介绍
5.1 诞生背景
写es6+语法时很方便,什么promise、async await`,可是es6+语法写的虽然很酸爽,但是浏览器他不兼容啊,你想想你写的代码在浏览器上跑不起来,在好的语法在好的特性又有什么用?
这个时候Babel这样一个工具出来了,他可以将我们写的es6+语法转换为浏览器兼容的语法,比如将箭头函数转换为普通函数,有了这样一个工具我们就即可以写酸爽的语法,又可以让使浏览器兼容。
5.2 Babel 是什么?
Babel 是一个 JavaScript 编译器,它能让开发者在开发过程中,直接使用各类方言(如 TS、Flow、JSX)或新的语法特性,而不需要考虑运行环境,因为 Babel 可以做到按需转换为低版本支持的代码;
5.3 Babel 内部原理
Babel 内部原理是将 JS 代码转换为 AST,对 AST 应用各种插件进行处理,最终输出编译后的 JS 代码。
5.4 Babel 插件系统
Babel 的核心模块 @babel/core,@babel/parser,@babel/traverse 和 @babel/generator 提供了完整的编译流程。而具体的转换逻辑需要插件来完成。
在使用 Babel 时,我们可通过配置文件指定 plugin 和 preset。而 preset 可以是 plugin 和 preset 以及其他配置的集合。Babel 会递归读取 preset,最终获取一个大的 plugins 数组,用于后续使用。
5.5 Babel 中常见 presets
@babel/preset-env
@babel/preset-typescript
@babel/preset-react









![[Golang实战]整理Golang忽略的问题](https://img-blog.csdnimg.cn/627a4096a8d04acf9af218eca9712e4e.png)