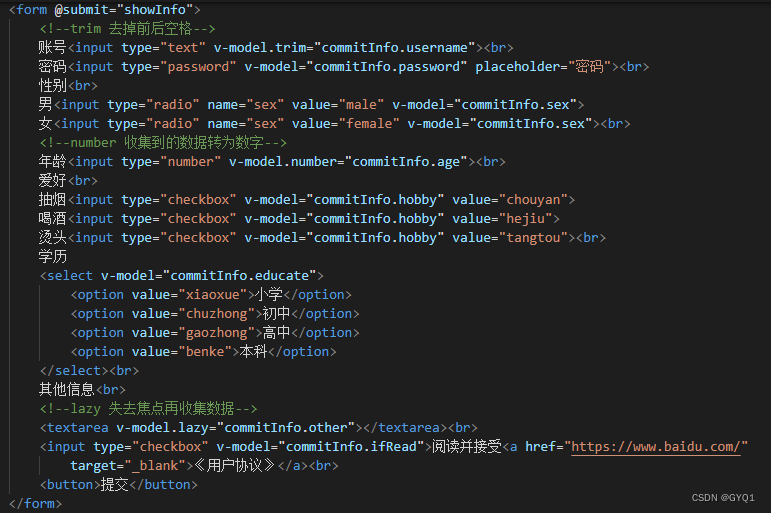
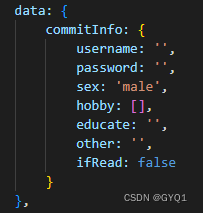
表单数据


过滤器
过滤器:将数据进行简单处理后再使用
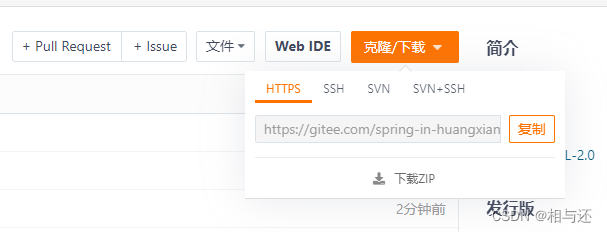
好用的第三方库的网站:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
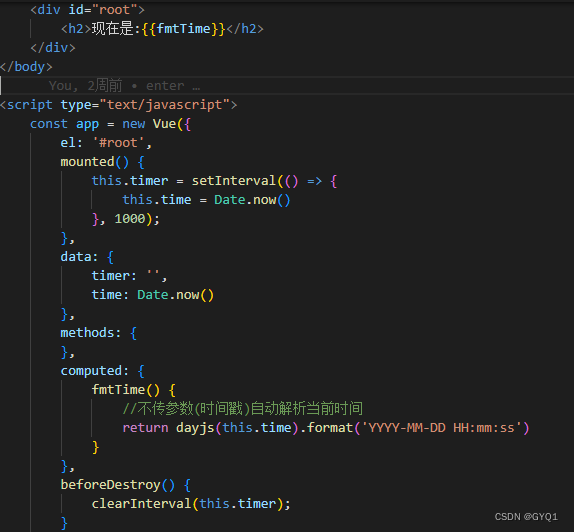
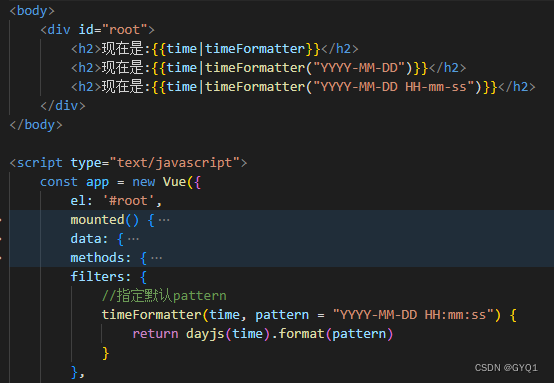
显示当前时间计算属性的写法

过滤器的写法

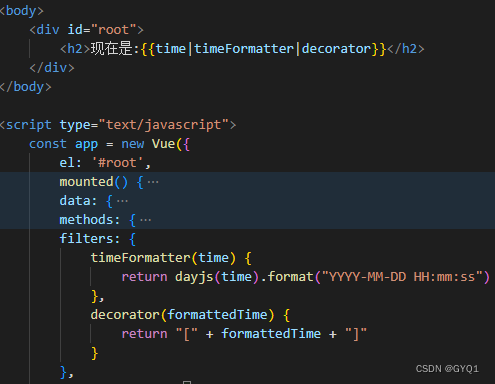
多个过滤器可以串联

👆这里的过滤器是局部过滤器,其他Vue实例不可用
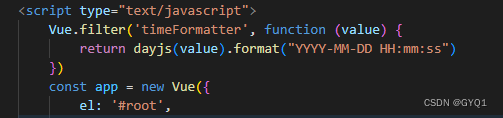
全局过滤器,需在vue实例创建前定义

过滤器的另外用法
![]()
常见指令
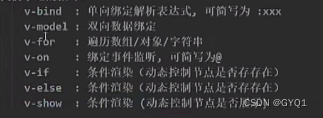
内置指令
前面用过的

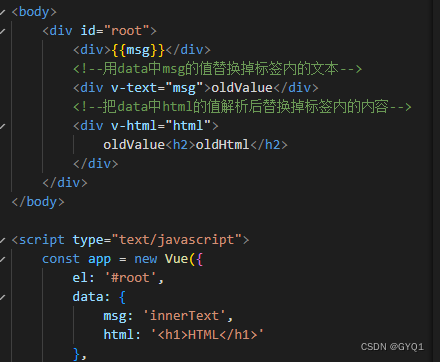
v-text,v-html



v-cloak指令

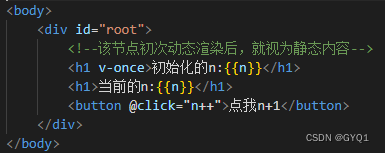
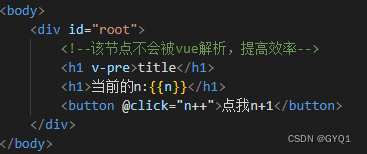
v-once,v-pre


自定义指令
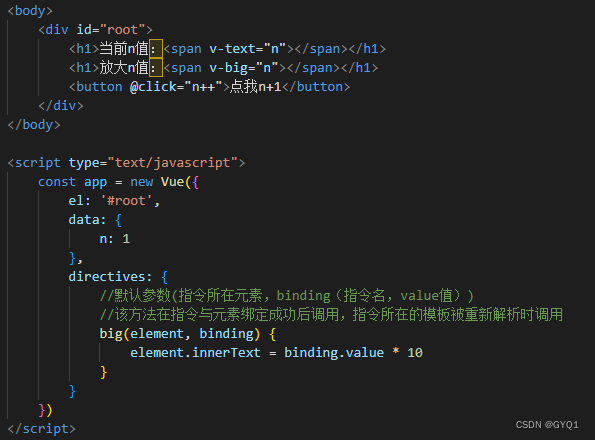
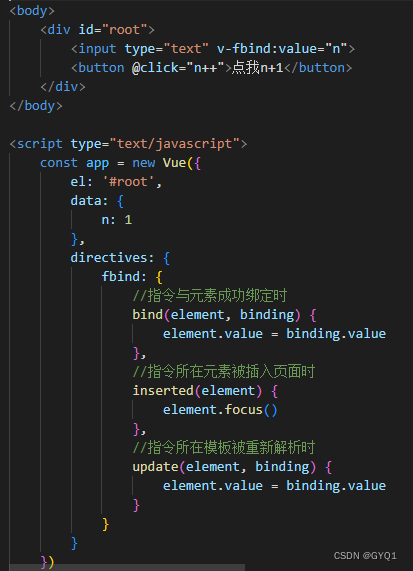
函数式

对象式

可以看出元素成功绑定与模板被重新解析的时机执行的操作往往是相同的,所以就有了上面的函数式写法
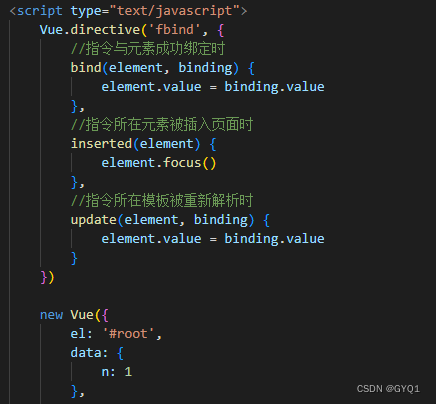
全局指令

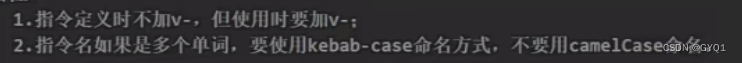
备注

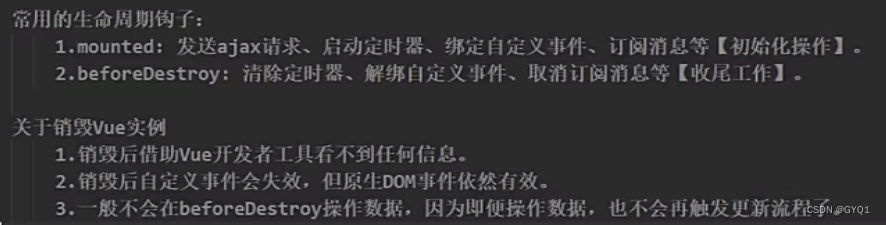
常用生命周期


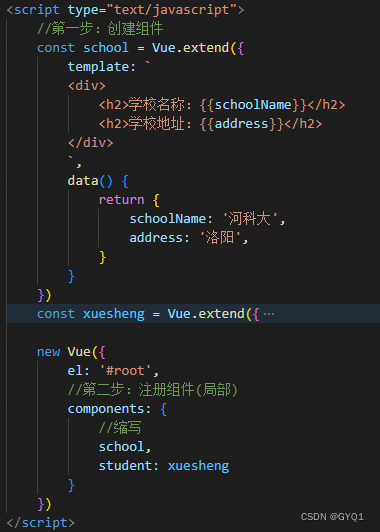
组件化编程
组件:实现应用中局部功能代码和资源的集合

非单文件组件



组件命名:一个单词全小写,多个单词之间 - 分隔(Vue脚手架情况下单词首字母大写XxxXxx)
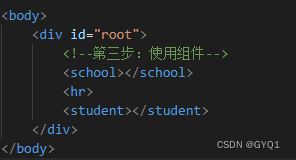
组件嵌套

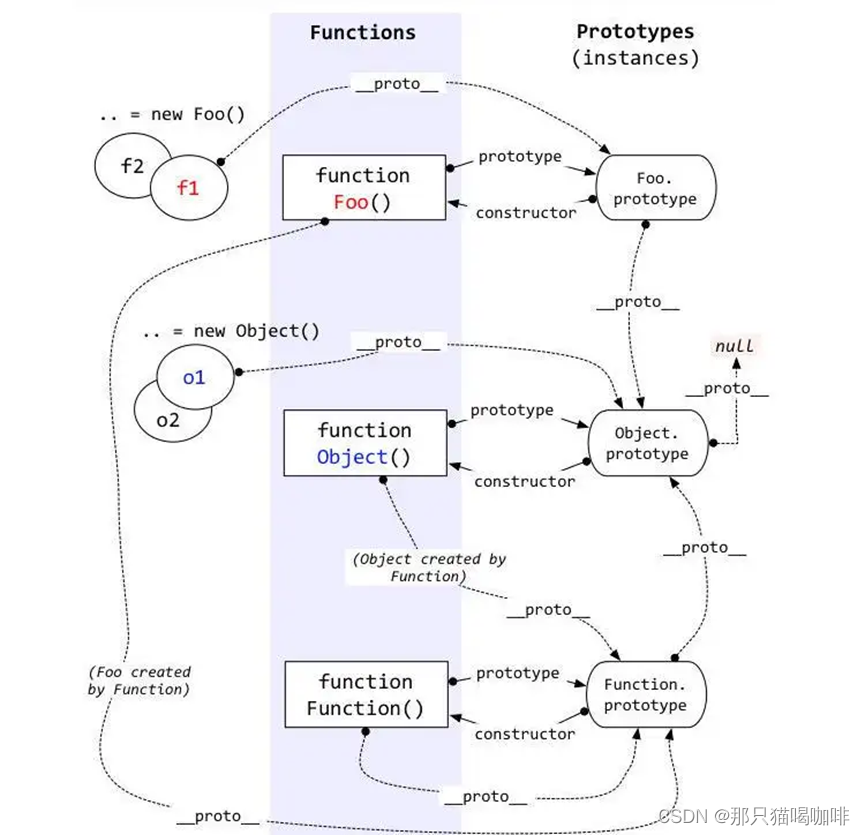
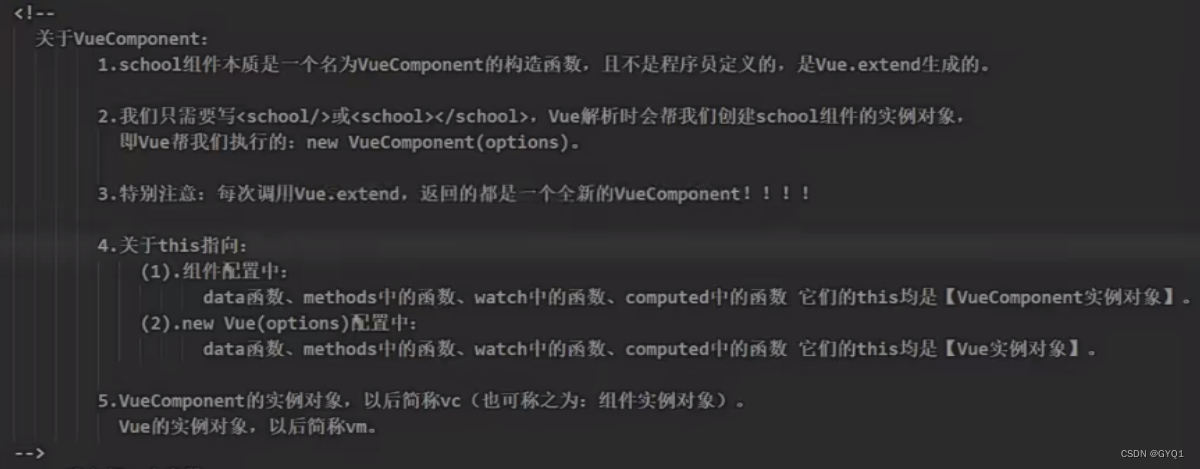
VueComponent

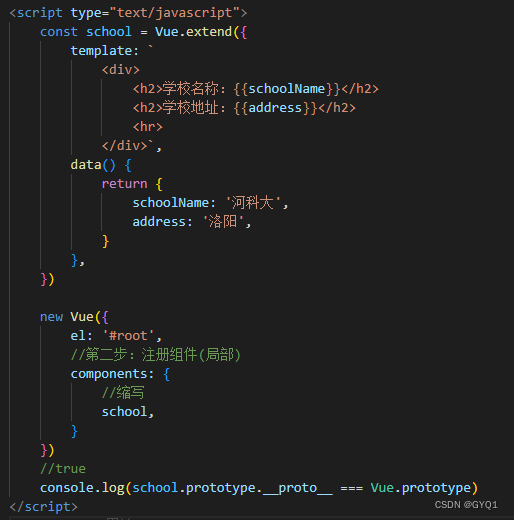
内置关系


组件使用Vue实例的数据

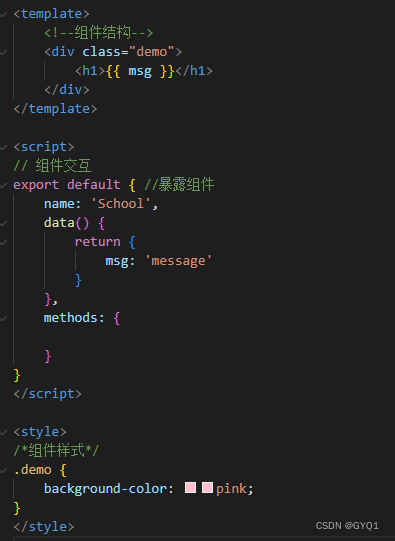
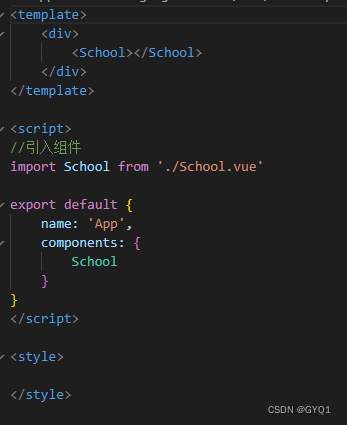
单文件组件

App.vue

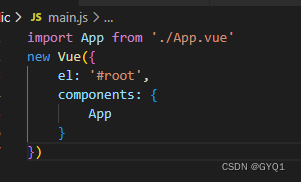
main.js(入口文件)

index.js

此时vue的工作流程就很清楚了,但是open with live server会发现浏览器报错

上方代码是为了理解浏览器组件的应用方式,只有在脚手架中才能运行