一、报错内容
17:33:41 - Building for production...
17:34:13 ERROR Failed to compile with 5 errors5:34:09 PM
17:34:13
17:34:13 error in ./src/layout/components/Sidebar/Item.vue?vue&type=script&lang=js&
17:34:13
17:34:13 Syntax Error: Thread Loader (Worker 0)
17:34:13 /data/jenkins/jenkins/workspace/projectname/src/layout/components/Sidebar/Item.vue: Support for the experimental syntax 'jsx' isn't currently enabled (20:19):
17:34:13
17:34:13 18 |
17:34:13 19 | if (icon) {
17:34:13 > 20 | vnodes.push(<svg-icon icon-class={icon}/>)
17:34:13 | ^
17:34:13 21 | }
17:34:13 22 |
17:34:13 23 | if (title) {
17:34:13
17:34:13 Add @babel/preset-react (https://github.com/babel/babel/tree/main/packages/babel-preset-react) to the 'presets' section of your Babel config to enable transformation.
17:34:13 If you want to leave it as-is, add @babel/plugin-syntax-jsx (https://github.com/babel/babel/tree/main/packages/babel-plugin-syntax-jsx) to the 'plugins' section to enable parsing.
17:34:13 ERROR Build failed with errors.
二、问题分析
从字面上看就是:当前没有启用对实验性语法“jsx”的支持,这个是属于Babel 配置的错误。
解决方案也很简单:.babelrc 配置文件中 添加@vue/babel-preset-jsx即可
但是奇怪的现象是,我本地运行是没有问题的,但是一到服务器运行就失败了。
难怪同事会说,你先自查以下是否有漏提交的文件。
等会~这个文件怎么这么熟悉呢?才想起来自己使用的是IDEA开发
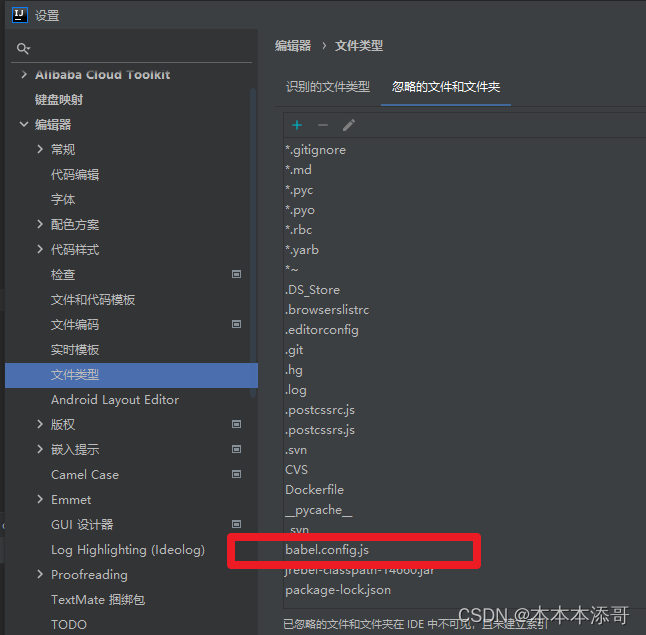
之前都是导入的别人的文件,不会注意这些,于是在忽略的文件和文件夹中能找到他们。
果然~~~~一看忽略的文件和文件夹中,果然有他们。。

三、问题解决
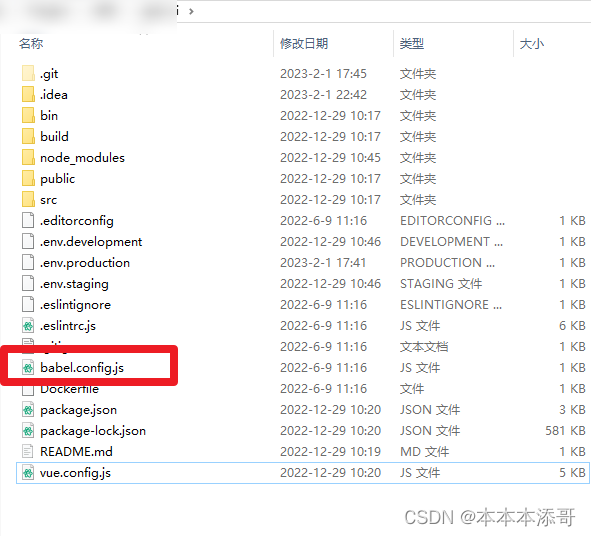
新增这个文件,重新运行即可。

文件内容如下:
module.exports = {
presets: [
// https://github.com/vuejs/vue-cli/tree/master/packages/@vue/babel-preset-app
'@vue/cli-plugin-babel/preset'
],
'env': {
'development': {
// babel-plugin-dynamic-import-node plugin only does one thing by converting all import() to require().
// This plugin can significantly increase the speed of hot updates, when you have a large number of pages.
'plugins': ['dynamic-import-node']
}
}
}