什么是webpack
就是个打包工具。通过一系列插件帮你优化项目,压缩,混淆等。总之什么脏活累活都能干。
入门案例
创建一个目录,并安装webpack和webpack-cli这两个包。webpack包是webpack本体,webpack-cli是他提供的工具包。
mkdir webpack-demo
cd webpack-demo
npm init -y
npm i webpack webpack-cli
两个包加起来安装了117个依赖包,还是非常复杂的。
added 117 packages in 10s

下面是部分包内容。

传统运行html和js方式
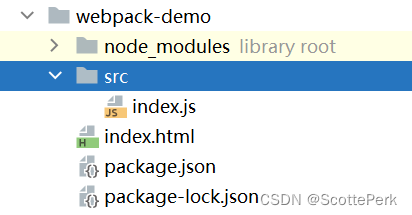
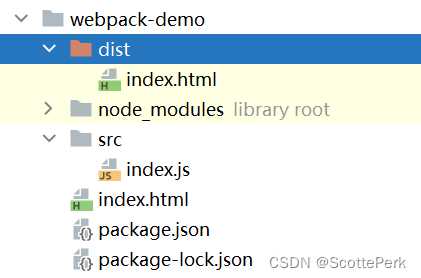
手动创建index.html,src目录,index.js,都是空的。

index.js:
写了一个方法,并在html加载的时候执行这段代码。_.join()是js库lodash的一个方法。lodash这个库提供了非常多实用的js封装,例如数组,字符串增强等功能。
function component() {
const element = document.createElement('div');
// lodash(目前通过一个 script 引入)对于执行这一行是必需的
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
index.html:
引入lodash库。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
<script src="https://unpkg.com/lodash@4.17.20"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
在浏览器打开index.html.可以看到下面的结果。这是我们正常写html和js的过程。

//这一步是无关紧要的,可以不做。
配置package.json:删除 “main”: "index.js"这行。 private为true,项目是不能发布的,为了防止误发布。
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
//删除这行.......................
"main": "index.js",
//添加这行
"private": true,
//..........................
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "MIT",
"devDependencies": {
"webpack": "^5.38.1",
"webpack-cli": "^4.7.2"
}
}
传统方式存在的问题
传统方式不是很正常吗?有什么问题?在开发中,我们会引入非常多的js文件和css文件,一个页面可能有几十个这样的小文件。每个文件都是要向服务器发生请求的。这对于服务器来说是非常大的负担。
那么怎么解决呢?当然是用webpack。webpack能帮我们把多个js文件合成一个或者几个js文件,css也是一样。至于会不会重名这些问题不需要担心,webpack已经帮我们处理好了。不光如此,webpack还会把不必要的空格,注释等东西删除减少体积。
用webpack处理js
我们在前面的index.js的开头添加下面这一句。
通过import语法导入lodash的变量。写了这行后,webpack会自动帮我们加载lodash,也就不需要我们手动引入了。
import _ from "lodash"
原来的导入lodash的script也就没有用了,可以直接删掉。引入src/index.js也没有用了,webpack默认就会执行src/index.js。
甚至,整个index.html都没有用了,可以删除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
<!-- <script src="https://unpkg.com/lodash@4.17.20"></script> -->
</head>
<body>
<!-- <script src="./src/index.js"></script> -->
</body>
</html>
然后我们手动创建一个dist目录和dist/index.html文件

dist/index.html的内容如下:
就是引入了一个main.js。这个main.js待会会由webpack帮我们自动生成,现在提前引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
执行webpack进行打包。
npx webpack
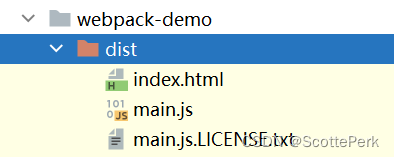
可以看到在dist目录下面确实生成了一个main.js

里面是一堆很难看懂的代码,这个代码就是经过webpack打包后的代码。
运行dist/index.html可以看到下面的结果。

webpack的配置文件
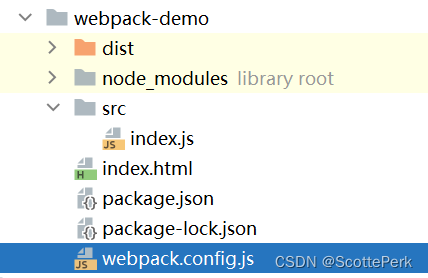
创建一个webpack.config.js文件,位置可以随便,名字也可以随便,不过一般都按下图的位置放置,也默认叫这个名字。

需要用到node的path库。默认的配置,和我们上面没写配置的是一样的。
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
通过下面的命令按照配置运行webpack。
npx webpack --config webpack.config.js
运行的结果和前面是一样的。更多的配置后面再说。
实际上,下面这段可以不写,默认会读取根目录下的webpack.config.js。
--config webpack.config.js
package.json配置快速运行webpack
在package.json的scripts节点添加一个build的脚本。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
}
现在可以通过下面的命令快速的运行webpack了。
当操作很复杂的时候,下面的命令就非常有用了。
npm run build
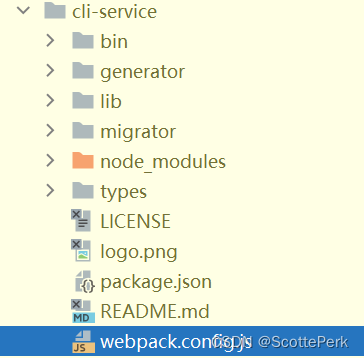
如果你用过vue,vue的package.json也有类似这样的配置。只是他调用的是vue-cli-service。实际上vue-cli-service底层调用的就是webpack来进行打包的,当然还做了很多别的事情,如果你查看vue-cli-service的包,会发现里面也有webpack.config.js这个文件。vue-cli-service这个包里面的内容还是非常复杂的。我们只需要知道Vue底层也是用webpack打包的就行了。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}




![[附源码]java毕业设计软件项目过程管理系统](https://img-blog.csdnimg.cn/4a956071432a4b5cb72900ee25401729.png)












![[附源码]java毕业设计食材采购平台论文](https://img-blog.csdnimg.cn/641d00c3e8b04ccfbe419a64c8ddf605.png)