一.知识回顾
【0.三高商城系统的专题专栏都帮你整理好了,请点击这里!】
【1-系统架构演进过程】
【2-微服务系统架构需求】
【3-高性能、高并发、高可用的三高商城系统项目介绍】
【4-Linux云服务器上安装Docker】
【5-Docker安装部署MySQL和Redis服务】
【6-Git安装与配置过程、Gitee码云上创建项目、IDEA关联克隆的项目】
【7-创建商城系统的子模块并将修改后的信息使用Git提交到Gitee上】
【8-数据库表结构的创建&后台管理系统的搭建】
【9-前端项目的搭建部署、Node安装、VSCode安装】
【10-Node的安装以及全局环境变量的相关配置&解决启动报错的问题(1.Error: Cannot find module ‘fs/promises)(2.npm安装node-sass报错)】
【11-导入人人generator项目并自动生成相关的文件&商品子模块的调试&公共模块common子模块的抽离与实现&Lombok插件的安装】
【12-商品子模块整合MyBatisPlus技术&其它模块通过generator的自动生成与补充完善】
【13-项目中微服务组件的学习-SpringCloudAlibaba微服务生态体系的学习&SpringCloudAlibaba的依赖管理&项目中SpringBoot和SpringCloud版本的统一】
【14-微服务的注册中心与配置中心Nacos&Windows操作系统上安装Nacos和Linux操作系统上用Docker中安装Nacos&每个子项目模块使用Nacos进行服务注册与发现】
【15-项目中服务的远程调用之OpenFeign&订单模块与商品模块集成使用OpenFeign的案例】
【16-配置中心之Nacos的基本使用&Nacos服务之命令空间、Nacos服务之配置组、Nacos服务之配置拆分】
【17-微服务网关之Spring Cloud Gateway&Spring Cloud Gateway网关服务搭建】
【18-业务开发-基础业务-商品模块-分类管理-前后端管理系统的启动-为分类管理表增加数据-Json插件的下载-返回具有层级目录、父子关系结构的数据】
【19-业务开发-基础业务-商品模块-分类管理-管理系统新建菜单-后端项目renren注册到Nacos注册中心和配置中心去-项目gateway网关模块的搭建-浏览器的同源策略与解决跨域问题实操案例】
【20-业务开发-基础业务-商品模块-分类管理-前端展示后端具有层级关系的目录数据-商品系统三级分类的逻辑删除前后端代码实现】
二.商品系统三级分类的新增类别
2.1 新增类别的后台实现
后端对应的controller接口

2.2 新增类别的前端实现
前端整体代码的逻辑整体实现:
<template>
<div>
<el-tree :data="data" :props="defaultProps" :expand-on-click-node="false" show-checkbox node-key="catId"
:default-expanded-keys=expandKeys>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button v-if="data.childrens.length != 0" type="text" size="mini" @click="() => append(data)">
添加
</el-button>
<el-button v-if="data.childrens.length == 0" type="text" size="mini"
@click="() => remove(node, data)">
删除
</el-button>
</span>
</span>
</el-tree>
<!-- 添加 弹出框 -->
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%"
:close-on-click-modal="false">
<el-form :model="categoryForm">
<el-form-item label="类别名称">
<el-input v-model="categoryForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="图标">
<el-input v-model="categoryForm.icon" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="计量单位">
<el-input v-model="categoryForm.productUnit" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialog">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
/* eslint-disable */
export default {
data() {
return {
dialogVisible: false,
categoryForm: {},
data: [],
expandKeys: [],
defaultProps: {
children: "childrens",
label: "name",
},
};
},
methods: {
getCategory() {
this.$http({
url: this.$http.adornUrl("/product/category/listTree"),
method: "get",
}).then(({ data }) => {
console.log("成功获取的类别数据:", data.data);
this.data = data.data;
});
}, append(data) {
console.log("添加", data)
},
//添加数据的方法
append(data) {
this.dialogVisible = true; // 打开弹出窗口
// console.log("添加", data);
this.categoryForm.parentCid = data.catId;// 添加的类别对应的父菜单
this.categoryForm.catLevel = data.catLevel + 1; // 设置添加类别的层级
this.categoryForm.showStatus = 1; // 菜单的显示状态 1 显示 0 被删除
this.categoryForm.sort = 0; // 排序 默认给 0
},
//添加商品类别的方法
addDialog() {
// 添加三级分类的类别信息
this.$http({
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.categoryForm, false),
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "数据添加成功",
type: "success",
});
this.dialogVisible = false; // 关闭弹出窗口
// 重新加载所有的菜单数据
this.getCategory();
// 设置默认展开的父节点信息
this.expandKeys = [this.categoryForm.parentCid];
} else {
this.$message.error(data.msg);
}
});
},
remove(node, data) {
this.$confirm(`是否确认删除【${data.name}】记录?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
// 传递的数据
let ids = [data.catId];
// 把删除的请求提交到后台服务
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
});
// 重新加载所有的菜单数据
this.getCategory();
// 设置默认展开的父节点信息
this.expandKeys = [node.parent.data.catId]
} else {
this.$message.error(data.msg);
}
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
console.log("删除", data, node);
}
},
created() {
this.getCategory();
},
};
</script>
<style>
</style>
下面是前端代码整体实现的一些逻辑细节操作:
对话框页面----》从Element-UI官方查找

弹出对话框后,防止点击其它位置对话框直接关闭,设置这个属性

后端接口方法需要的是一个对象,前端设置属性categoryForm{}以及对话框是否弹出的属性dialogVisable,默认为false,不弹出,只有点击后才弹出。

点击添加后弹出页面,设置append方法

完成表单数据提交的ajax请求—对应我们的addDialog方法

2.3 添加类别访问测试
添加数据

添加数据成功显示

三.商品系统三级分类的更新类别
3.1 后端逻辑实现
后端更新逻辑接口

后端根据商品分类的id查询商品实体对象

注意:补充之前代码的一个Bug
如果在二级分类下面添加三级分类,然后添加的三级分类不能显示。原因在Java后端中的Long类型数据的比较。只需要修改相关代码即可

出错原因

3.2 前端逻辑实现
全局属性的设置

先更新一下append的方法并设置相关的属性

新增加更新的功能

点击更新,进入edit的函数

既有新增,也有更新,通过定义一个submitForm函数来包装俩个子函数(addDialog新增—editDialog更新)

包装函数的接口—submitForm

新增函数接口----addDialog

更新函数接口-----editDialog

前端代码整体实现:
<template>
<div>
<el-tree :data="data" :props="defaultProps" :expand-on-click-node="false" show-checkbox node-key="catId"
:default-expanded-keys=expandKeys>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button v-if="data.catLevel <= 2" type="text" size="mini" @click="() => append(data)">
添加
</el-button>
<el-button type="text" size="mini" @click="() => edit(data)">
更新
</el-button>
<el-button v-if="data.childrens.length == 0" type="text" size="mini"
@click="() => remove(node, data)">
删除
</el-button>
</span>
</span>
</el-tree>
<!-- 添加 弹出框 -->
<el-dialog :title="dialogType ? '新增' : '更新'" :visible.sync="dialogVisible" width="30%"
:close-on-click-modal="false">
<el-form :model="categoryForm">
<el-form-item label="类别名称">
<el-input v-model="categoryForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="图标">
<el-input v-model="categoryForm.icon" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="计量单位">
<el-input v-model="categoryForm.productUnit" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitForm">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
/* eslint-disable */
export default {
data() {
return {
dialogType: false, //true 表示增加 false 表示更新
dialogVisible: false, //打开弹出窗口 false 不打开 true 打开
categoryForm: { name: null, icon: null, productUnit: null, showStatus: 1, sort: 0, catId: null, catLevel: 1 },
data: [],
expandKeys: [],
defaultProps: {
children: "childrens",
label: "name",
},
};
},
methods: {
getCategory() {
this.$http({
url: this.$http.adornUrl("/product/category/listTree"),
method: "get",
}).then(({ data }) => {
console.log("成功获取的类别数据:", data.data);
this.data = data.data;
});
}, append(data) {
console.log("添加", data)
},
//添加数据的方法
append(data) {
//this.dialogType = true;
this.dialogVisible = true; // 打开弹出窗口
// console.log("添加", data);
this.categoryForm.parentCid = data.catId;// 添加的类别对应的父菜单
this.categoryForm.catLevel = data.catLevel + 1; // 设置添加类别的层级
this.categoryForm.showStatus = 1; // 菜单的显示状态 1 显示 0 被删除
this.categoryForm.sort = 0; // 排序 默认给 0
// 重置更新的数据
this.categoryForm.catId = null;
this.categoryForm.name = "";
this.categoryForm.icon = "";
this.categoryForm.productUnit = "";
// 更新状态
this.dialogType = true;
},
//添加商品类别的方法
addDialog() {
// 添加三级分类的类别信息
this.$http({
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.categoryForm, false),
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "数据添加成功",
type: "success",
});
this.dialogVisible = false; // 关闭弹出窗口
// 重新加载所有的菜单数据
this.getCategory();
// 设置默认展开的父节点信息
this.expandKeys = [this.categoryForm.parentCid];
} else {
this.$message.error(data.msg);
}
});
},
editDialog() {
// 更新三级分类的类别信息
this.$http({
url: this.$http.adornUrl("/product/category/update"),
method: "post",
data: this.$http.adornData(this.categoryForm, false),
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "数据更新成功",
type: "success",
});
this.dialogVisible = false; // 关闭弹出窗口
// 重新加载所有的菜单数据
this.getCategory();
// 设置默认展开的父节点信息
this.expandKeys = [this.categoryForm.parentCid];
} else {
this.$message.error(data.msg);
}
});
},
edit(data) {
this.dialogType = false;
// 获取最新的数据回写
this.$http({
url: this.$http.adornUrl(`/product/category/info/${data.catId}`),
method: "post",
data: this.$http.adornData(this.categoryForm, false),
}).then(({ data }) => {
console.log("获取的数据", data)
// 表单数据回写
this.categoryForm.name = data.category.name;
this.categoryForm.productUnit = data.category.productUnit;
this.categoryForm.icon = data.category.icon;
this.categoryForm.catLevel = data.category.catLevel;
this.categoryForm.parentCid = data.category.parentCid;
// 填充更新数据的id
this.categoryForm.catId = data.category.catId;
this.categoryForm.showStatus = 1;
this.categoryForm.sort = 0;
// 更新类别信息的方法
this.dialogVisible = true; // 打开更新的窗口
});
},
submitForm() {
console.log("dialogType", this.dialogType)
// 判断当前的操作是添加还是更新
if (this.dialogType) {
// 添加操作
this.addDialog();
} else {
// 更新操作
this.editDialog();
}
},
remove(node, data) {
this.$confirm(`是否确认删除【${data.name}】记录?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
// 传递的数据
let ids = [data.catId];
// 把删除的请求提交到后台服务
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
});
// 重新加载所有的菜单数据
this.getCategory();
// 设置默认展开的父节点信息
this.expandKeys = [node.parent.data.catId]
} else {
this.$message.error(data.msg);
}
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
console.log("删除", data, node);
}
},
created() {
this.getCategory();
},
};
</script>
<style>
</style>
3.3 测试
新建一个二级分类

在刚建立的二级分类下新建立三级分类

更新三级分类的图标和计量单位

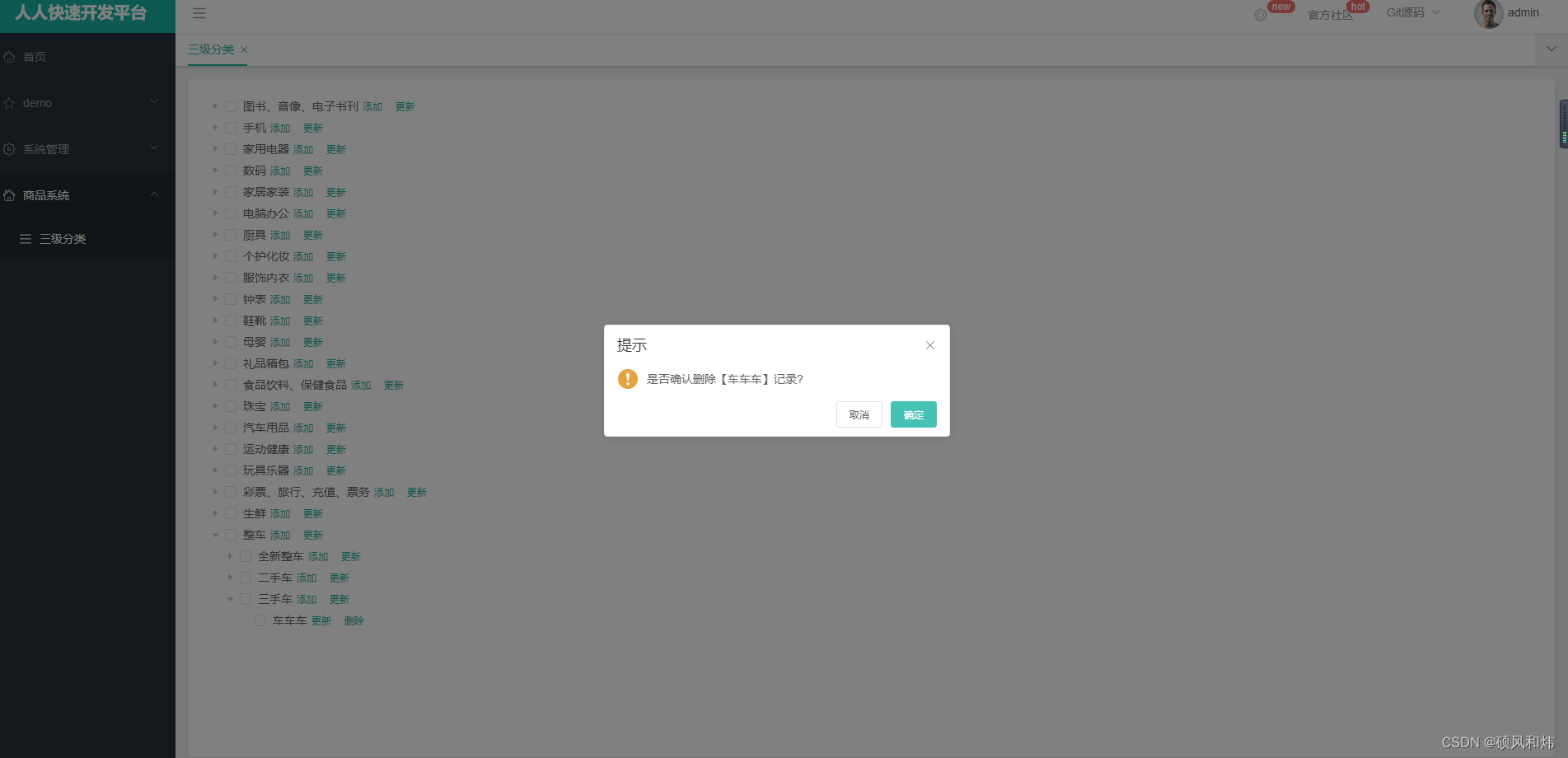
删除三级分类

好了,关于【21-业务开发-基础业务-商品模块-分类管理-商品系统三级分类的新增类别前后端代码实现-商品系统三级分类的更新类别前后端代码实现-之前的Bug修正】就先学习到这里,更多内容持续创作更新中,敬请期待。








![[附源码]java毕业设计食材采购平台论文](https://img-blog.csdnimg.cn/641d00c3e8b04ccfbe419a64c8ddf605.png)