controller方法参数与html表单对应
规则
1. 绑定机制
- 表单提交的数据都是k=v格式的 username=haha&password=123
- SpringMVC的参数绑定过程是把表单提交的请求参数,作为控制器中方法的参数进行绑定的,要求:提交表单的name和参数的名称是相同的
2. 支持的数据类型
- 基本数据类型和字符串类型
- 实体类型(JavaBean)
- 集合数据类型(List、map集合等)
2.1 基本数据类型和字符串类型
- 提交表单的name和参数的名称是相同的,区分大小写
2.2 实体类型(JavaBean)
提交表单的name和JavaBean中的属性名称需要一致
如果一个JavaBean类中包含其他的引用类型,那么表单的name属性需要编写成:对象.属性 例如:address.name
给集合属性数据封装
2.3 集合数据类型(List、map集合等)
List:使用list[0],list[1]…,其中list是固定写法
Map:以Map<String,Entity>为例,前端jsp页面应为map[‘keyName’].entityName,这也是固定写法,必须这么写
0. User实体类
import org.springframework.format.annotation.DateTimeFormat;
import java.io.Serializable;
import java.util.Date;
import java.util.List;
import java.util.Map;
public class User implements Serializable {
private static final long serialVersionUID = -292375206744176903L;
private String username;
private String password;
private Integer age;
private Fun fun;
private List<Fun> list;
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date birthday;
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
", age=" + age +
", fun=" + fun +
", list=" + list +
", birthday=" + birthday +
", map=" + map +
'}';
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
private Map<String, Fun> map;
public Map<String, Fun> getMap() {
return map;
}
public void setMap(Map<String, Fun> map) {
this.map = map;
}
public List<Fun> getList() {
return list;
}
public void setList(List<Fun> list) {
this.list = list;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getUsername() {
return username;
}
public Fun getFun() {
return fun;
}
public void setFun(Fun fun) {
this.fun = fun;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
1. 基本类型+String类型
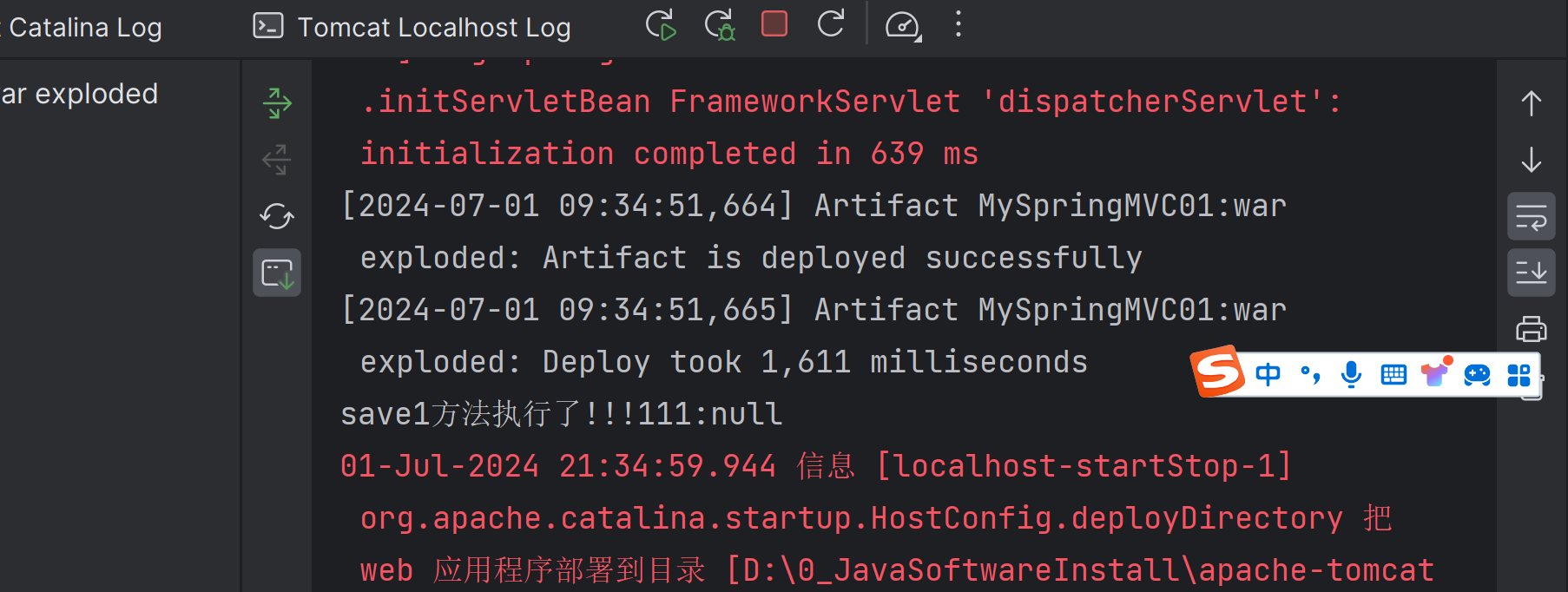
@RequestMapping(path = "/save1")
public String save1(String username, String age) {
System.out.println("save1方法执行了!!!" + username + ":" + age);
return "suc";
}
在JSP的form表单元素中不需要做特殊处理,直接映射即可
<h3>请求参数绑定入门</h3>
<form action="/user/save1" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
<input type="submit" value="提交"/>
</form>


2. 实体类对象
@RequestMapping(path = "/save2")
public String save2(User user) {
System.out.println("save2方法执行了!!!" + user.toString());
return "suc";
}
<h3>请求参数绑定(封装到实体类)</h3>
<form action="/user/save2" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
<input type="submit" value="提交"/>
</form>
这里的name属性必须与User表的字段名相同,否则会报错


3. 实体类对象(包含自定义引用类型)
<form action="/user/save3" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
f1:<input type="text" name="fun.f1"/><br/>
<input type="submit" value="提交"/>
</form>
用字段名.字段名的方式传值



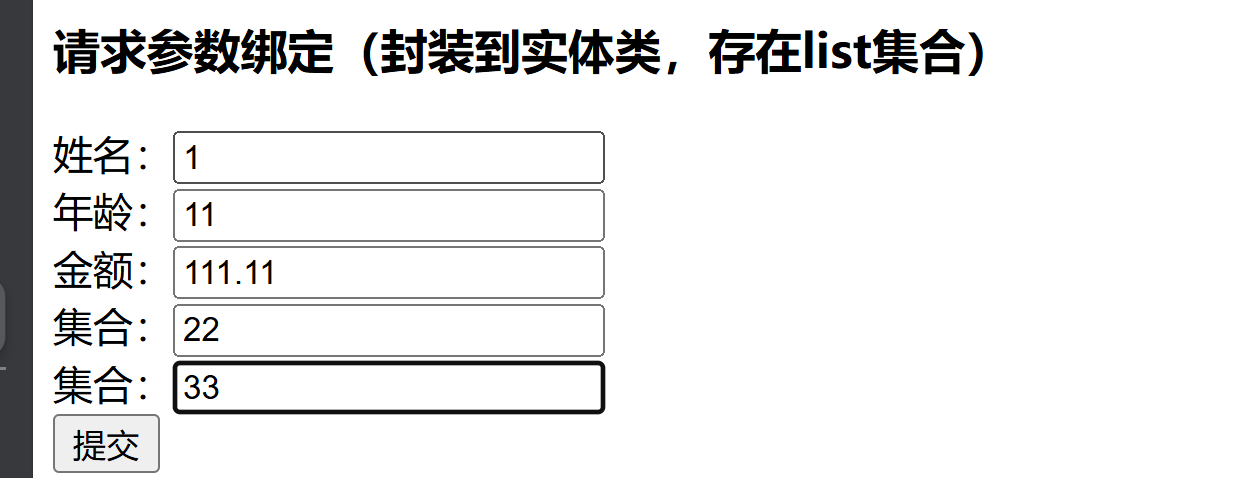
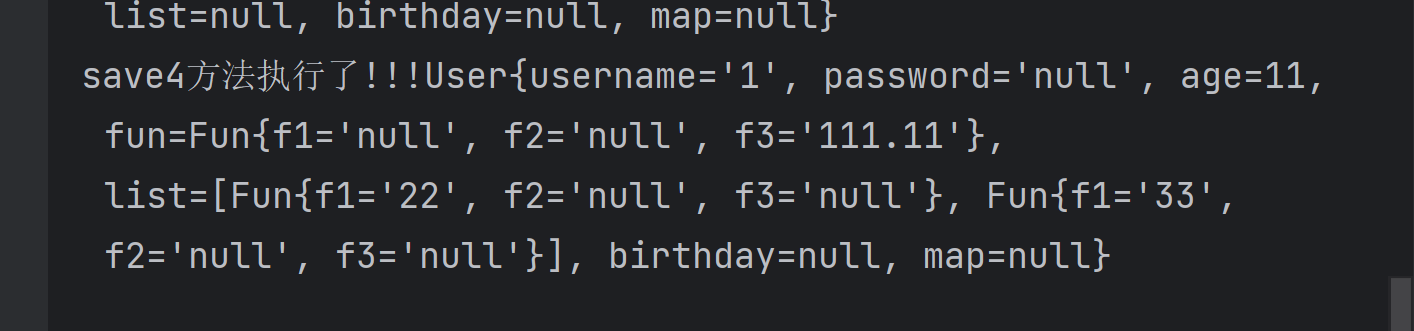
4. 实体类对象(包含数组[])
<form action="/user/save4" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
金额:<input type="text" name="fun.f3"/><br/>
集合:<input type="text" name="list[0].f1"/><br/>
集合:<input type="text" name="list[1].f1"/><br/>
<input type="submit" value="提交"/>
</form>
固定写法,只能用list而不能用arr


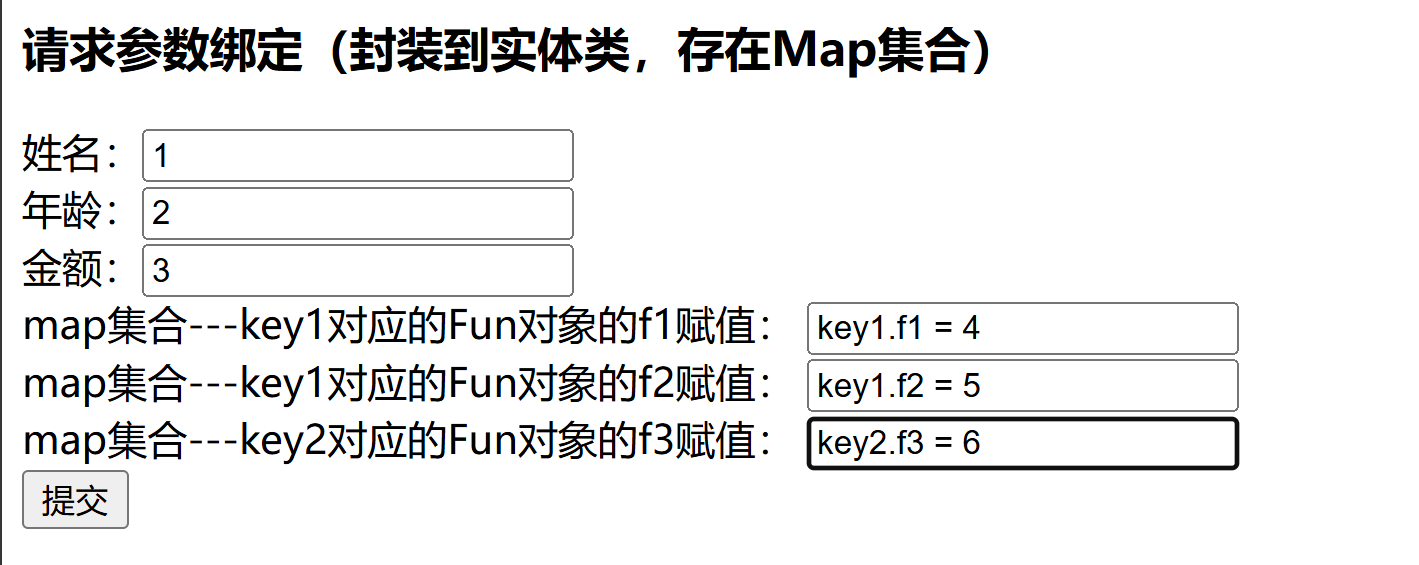
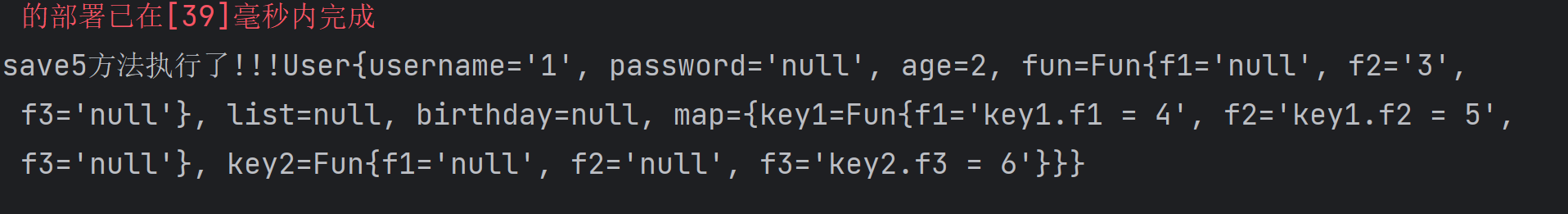
5. 实体类对象(存在map)
<h3>请求参数绑定(封装到实体类,存在Map集合)</h3>
<form action="/user/save5" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
金额:<input type="text" name="fun.f2"/><br/>
map集合---key1对应的Fun对象的f1赋值:
<input type="text" name="map['key1'].f1"/><br/>
map集合---key1对应的Fun对象的f2赋值:
<input type="text" name="map['key1'].f2"/><br/>
map集合---key2对应的Fun对象的f3赋值:
<input type="text" name="map['key2'].f3"/><br/>
<input type="submit" value="提交"/>
</form>
也是固定写法,[]内部写key,外部的.跟value


6. 日期类型转换
将前端传过来的时间字符串转化为java的时间类
6.1 使用@DateTimeFormat注解转换
// 生日
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
6.2 自定义类型转换器
如果想自定义数据类型转换,可以实现Converter的接口
/**
*
* 自定义类型转换器 把String转换成Date
*/
public class StringToDate implements Converter<String,Date>{
/**
* 进行类型转换的方法
* @param s 用户输入的内容
* @return
*/
@Override
public Date convert(String s) {
// 判断
if(s == null){
throw new RuntimeException("请输入内容");
}
// 进行转换
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
try {
// 进行转换
return sdf.parse(s);
} catch (ParseException e) {
throw new RuntimeException(e);
}
}
}
注册自定义类型转换器,在springmvc.xml配置文件中编写配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<!--配置了内容,启动Tomcat服务器的时候,就会被加载-->
<!--配置注解扫描-->
<context:component-scan base-package="com.test" />
<!--配置视图解析器,进行页面的跳转-->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--跳转的页面的路径-->
<property name="prefix" value="/WEB-INF/pages/" />
<!--跳转页面的后缀名称-->
<property name="suffix" value=".jsp" />
</bean>
<!--配置日期类型转换器,类型转换器的组件,把日期类型转换注入到组件对象中-->
<bean id="conversionService" class="org.springframework.context.support.ConversionServiceFactoryBean">
<property name="converters">
<set>
<bean class="com.qcbyjy.demo2.StringToDate" />
</set>
</property>
</bean>
<!--让映射器、适配器和处理器生效(默认不配置也是可以的)-->
<mvc:annotation-driven conversion-service="conversionService"/>
</beans>














![[leetcode] car-pooling 拼车](https://i-blog.csdnimg.cn/direct/73db5167d70f401da924a062cb8e46f0.png)